Hello everyone
Today I am back to learning in Steemit season 21. I will study in class with teacher @lhorgic with the theme Introduction to Gradients and their Applications. After reading all the outlines of the course given, I will try to apply the knowledge by pouring out the ideas that exist in me.
 |
|---|
Color gradation refers to a method of reducing the array of warnings that still exist but are gradually changed to older or younger warnings. If two or more warnings are issued, they will gradually change or develop. The gradations mentioned above will help clarify the various warnings in a given style.
When the levels or gradations change to degrees or increments, one alert system will inform the other alert system. For example, this gradation change from red to yellow is quite striking but gradual.
The stages are quite subtle, so the warning is not sudden. Gradation is a warning sign for a piece of furniture or a plant that helps break up the monotony in interior design.
Color gradation is not only important for designers, but also needs to be understood early on in children. Therefore, images will appear more realistic and lively when color gradation techniques are used.
The other three types of Gradients are
- Multi-color Gradient: Using more than two colors that change gradually, often used for more complex visual effects.
 |
|---|
- Gradient Transparency: Changes not only the color but also the transparency level of the color, creating a smooth gradation effect.
.jfif) |
|---|
- Shaped Gradient: Using a specific pattern or shape in the color change, such as a wave or spiral pattern.
 |
|---|
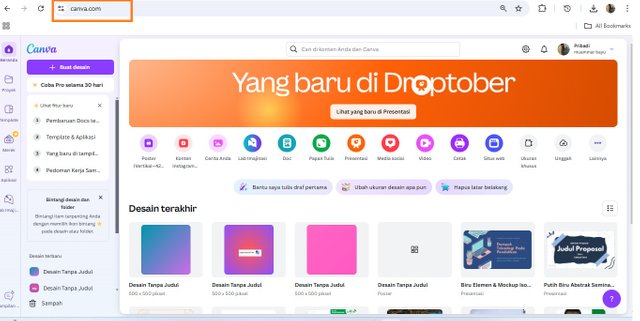
The first thing to do is to open canva on its official page canva
 |
|---|
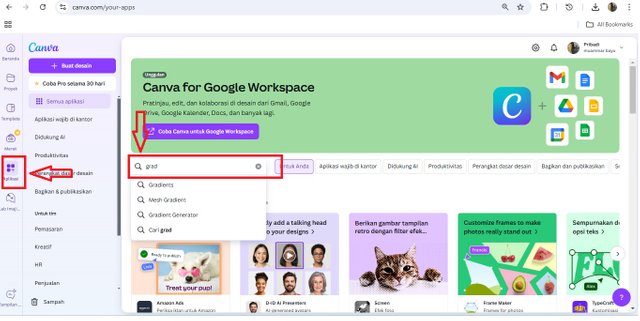
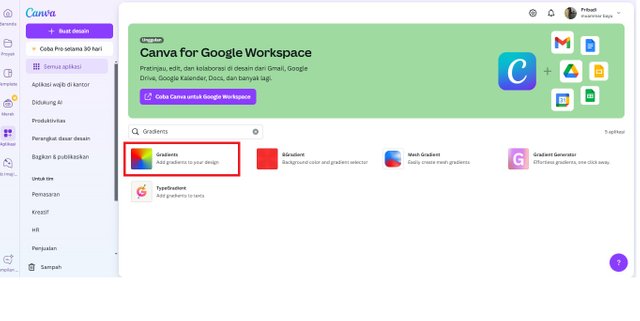
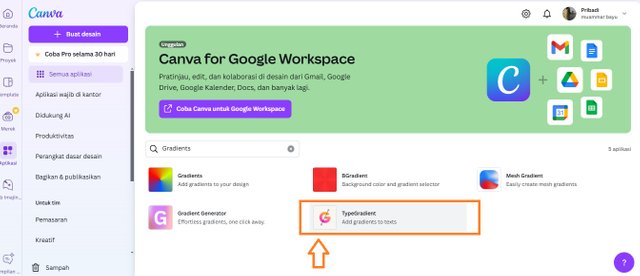
Next, select the app and look at the lookup table located in the center of Canva, then write Gradients
 |
|---|
After that we will enter the page where there are several options for Gradients like the one in the search. There is a nice column about gradients.
 |
|---|
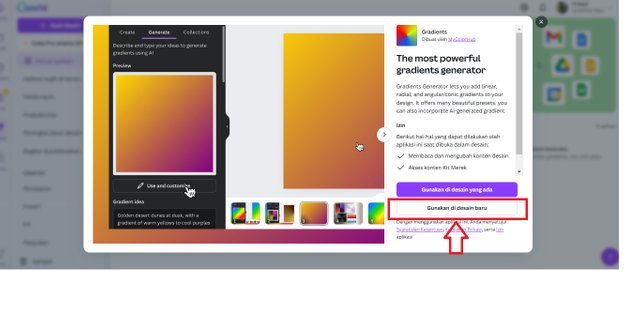
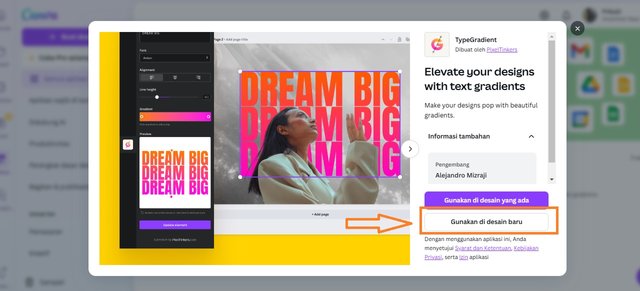
The next step is that we will create a new design by clicking Gradients and two options will appear. Use the existing design or use it in the new design. I choose to use it in the latest design like the assignment given.
 |
|---|
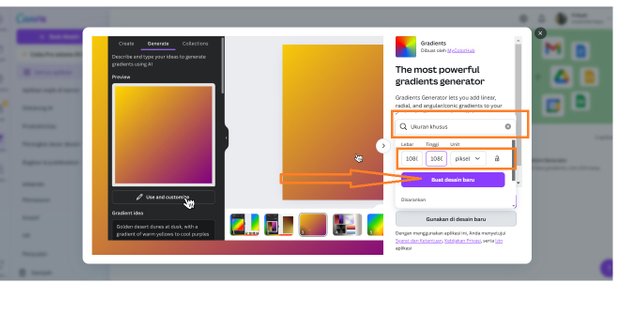
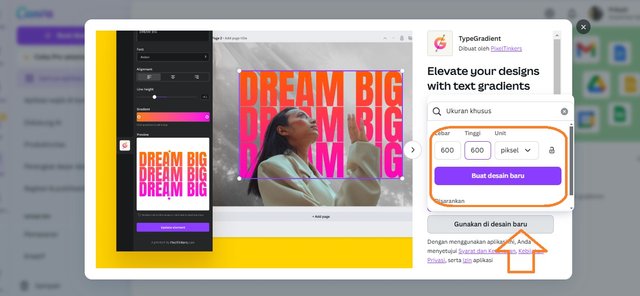
Then select a custom size. Here I choose the size 1080 like the assignment from the teacher. Then click create new design
 |
|---|
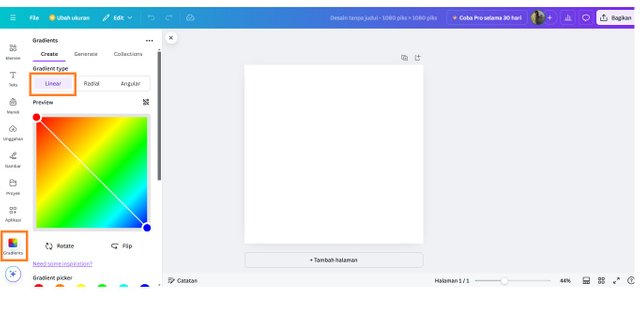
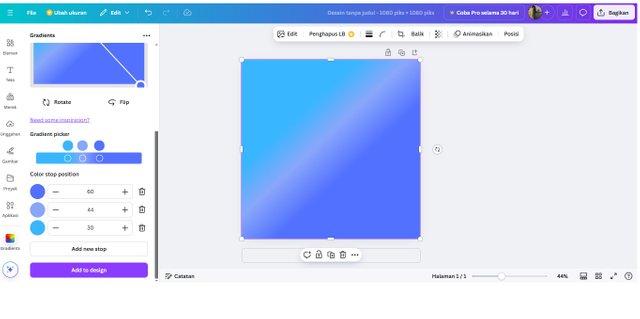
The main page for us to get creative with Gradients is shown in the image. Next, I will create a Linear Gradient task by selecting the color we like. Before choosing a color, don't forget to click Linear under the Gradient Type text.
 |
|---|
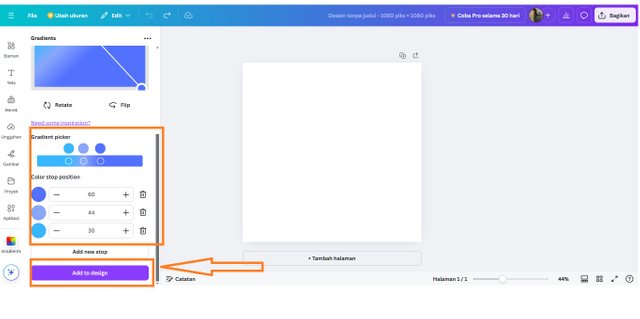
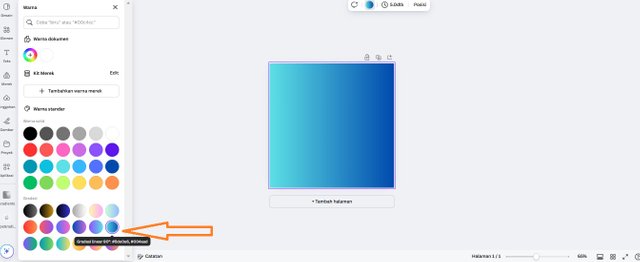
I chose three colors, the way is that we click on the Canva task page, then there are color choices, click on the color choice and the choice is in the right column. I chose blue with code #5271ff, Aqua Blue 0cc0df and Light blue #38b6ff. the three colors I set with 60,44 and 30 after just clicking the add to desaigh button. And it looks like the picture below



(https://images.hive.blog/DQmaw9sFFeeedPwdgWHdTGgyYEW6WaywYVoQr1HeQzh8wFD/IMG_5278.JPG)) |

(https://images.hive.blog/DQmejdMYCxstgH5C9uv47jAsVedHqyza3wzegeXzh8MAAui/IMG-20210503-WA0076.jpg)
) |

(https://images.hive.blog/DQmaw9sFFeeedPwdgWHdTGgyYEW6WaywYVoQr1HeQzh8wFD/IMG_5278.JPG)) |
This second task is almost the same as the first task, the only difference is the color selection. The trick is to go back to the start page. Then we have to choose the two best colors
 |
|---|
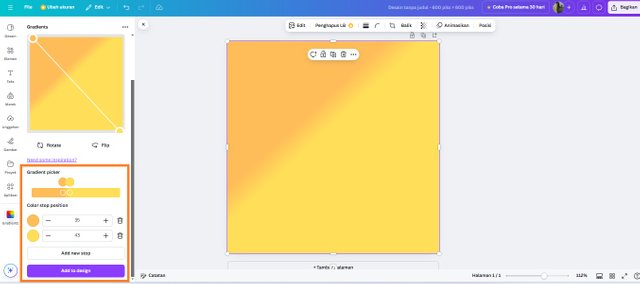
I chose Yellow with code #ffde59 and Salem with code #ffbd59, I set them at 35 salem and 43 Yellow. Here's the color blend in Linear, Radial and Angular Gradient form

(https://images.hive.blog/DQmaw9sFFeeedPwdgWHdTGgyYEW6WaywYVoQr1HeQzh8wFD/IMG_5278.JPG)) |

(https://images.hive.blog/DQmejdMYCxstgH5C9uv47jAsVedHqyza3wzegeXzh8MAAui/IMG-20210503-WA0076.jpg)
) |

(https://images.hive.blog/DQmaw9sFFeeedPwdgWHdTGgyYEW6WaywYVoQr1HeQzh8wFD/IMG_5278.JPG)) |
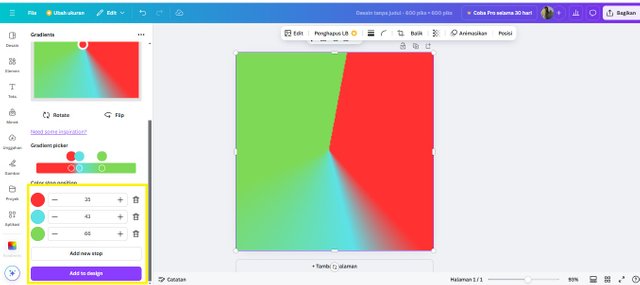
Stage Three this time with three colors. The method is the same as the second stage, namely by returning to the initial page. Then we have to choose the three best color colors. I will take the Angular Gradient.

The three colors I used are red with code #ff3131, Light Green #7ed957 and Toska Blue #5ce1e6. The settings on the red level are 35, Toska Blue 43 and Light Green 66. Here's the final result of the three color blends

(https://images.hive.blog/DQmaw9sFFeeedPwdgWHdTGgyYEW6WaywYVoQr1HeQzh8wFD/IMG_5278.JPG)) |

(https://images.hive.blog/DQmejdMYCxstgH5C9uv47jAsVedHqyza3wzegeXzh8MAAui/IMG-20210503-WA0076.jpg)
) |

(https://images.hive.blog/DQmaw9sFFeeedPwdgWHdTGgyYEW6WaywYVoQr1HeQzh8wFD/IMG_5278.JPG)) |
To create a Text gradient we must first return to the Gradient start page. Next we click TypeGradient add gradients to texts
 |
|---|
The next step is that we will create a new design by clicking Gradients and two options will appear. Use the existing design or use it in the new design. I chose to use it in the latest design like the assignment.

Then select a custom size. Here I choose a size of 600 pixels like the assignment from the teacher. Then click create new design. And the start page for playing text comes as shown below


The next step is to make the background color first. Here I use a short method by clicking once on the worksheet. Then the color symbol will appear on it.
 |
|---|
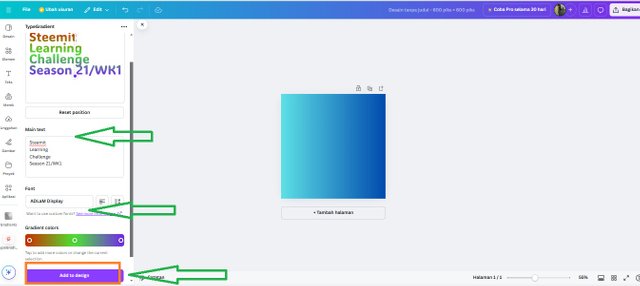
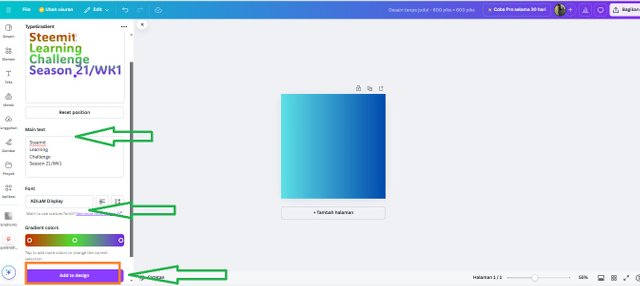
Next, choose the color in the left corner. I immediately chose the Gradients color that already existed in Canva with codes #5de0e6 and #004aad.
 |
|---|
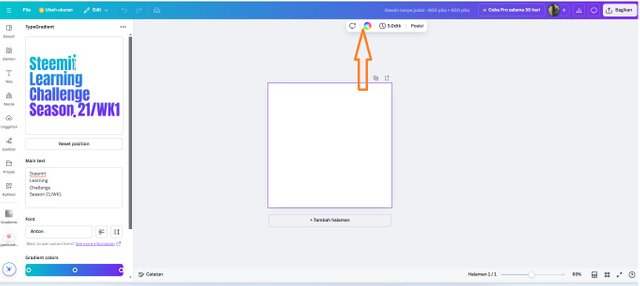
Then write the text in the main text section in the left column, below which you can choose the color in the text. When you're done just click add to desaigh
 |
|---|
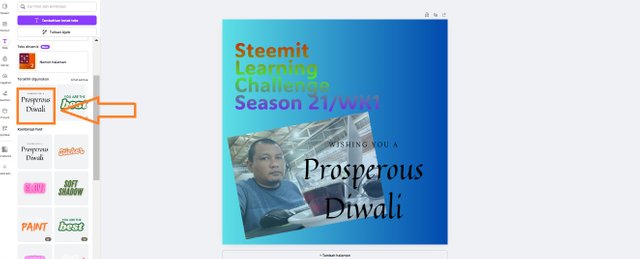
Next I clicked on the upload to take a pre-existing photo and paste it into the Templet. Then click on another font to add a text box, after that the text is at home according to our wishes.


Here are the final results
 |
|---|
Finally, I was able to complete my Introduction to Gradients and Their Applications assignment. A new experience for me playing with colors let alone designing them. I am sure there are many shortcomings, so I really hope for suggestions and input and corrections from teacher @lhorgic.
I also invited @waterjoe, @razali123, and @lirvic to participate in this task.

Congratulations, your post has been upvoted by @scilwa, which is a curating account for @R2cornell's Discord Community. We can also be found on our hive community & peakd as well as on my Discord Server
Felicitaciones, su publication ha sido votado por @scilwa. También puedo ser encontrado en nuestra comunidad de colmena y Peakd así como en mi servidor de discordia
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit