
ENGLISH
Guess what? Some Steemians look like they need this, maybe not you.
Note: This post might help you add aesthetics to your text-heavy posts, but it might not be suitable for some types of creative writing such as poetry.
The Post Look
It's not enough for a piece of writing to be interesting in terms of ideas and descriptions. Aesthetics, such as tidiness, also determine comfort for some readers, and that often has a lot to do with their decision to read it or not. At least I feel that way. The most trivial thing, for example, is the whitespace between paragraphs. Each paragraph contains an idea in itself, and the separation between paragraphs (whitespace) helps the reader (at least me) to enjoy the flow of the writing. Maybe some people won't find it a problem, but it means that this kind of writing has limited itself from being read by people who see it as a problem.
Also, something that may not be too important, but will make your writing more aesthetic is the use of left and right alignment (justify).
Tips
Is doing both difficult? Absolutely not. The blogging interfaces of the Steem blockchain such as steemit.com or steemit.moecki.online and steempro.com, adapt the Markdown language. For me, Markdown is simpler and easier to understand than other programming languages, I believe people can agree with this opinion. There are many tutorials about Markdown available on the internet, one of them is here.
Then how to give space between paragraphs? It's something very simple, just like when you give space in your writing in Microsoft Word or other word processing applications: press the [Enter] key (on devices with MS Windows Operating System, or other keys that work the same in devices with other operating systems). You can also write the code <br> between two paragraphs, but this will create more distance between the two paragraphs, compared to the first method.
To make writing in left and right alignment: use the code <div class=text-justify> at the beginning of the writing, and close it with the code </div> at the end of the writing. The anatomy is as follows:
<div class=text-justify>
Your text.
</div>
Results
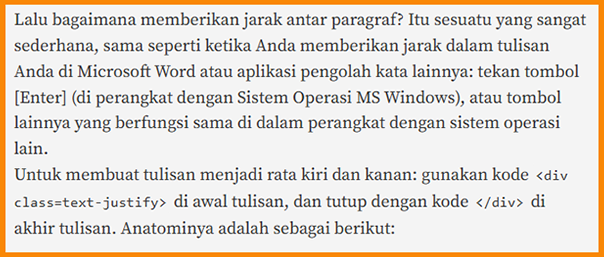
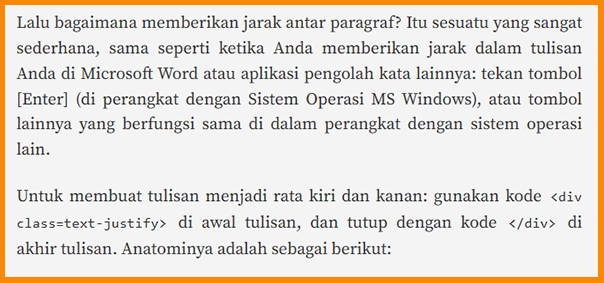
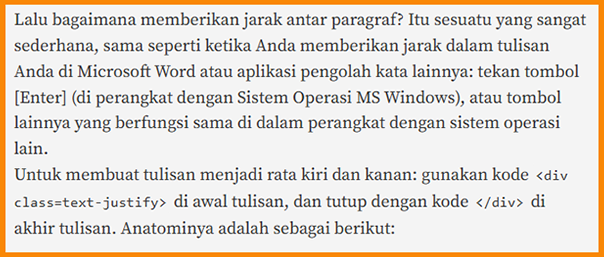
See the comparison in the following two images. Click on each image to view in a higher resolution.
 |  |
Closing
I hope this is useful. After all, your blog is yours. Making your writing neat or as is is your decision. And, I wish you the best of luck.

My Introductory Post | Telegram | Discord | X
BAHASA INDONESIA
Beberapa Steemian terlihat memerlukan tips ini. Mungkin tidak termasuk Anda.
Catatan : Tulisan ini mungkin akan membantu Anda dalam menambah estetika bagi postingan Anda yang berisi teks yang banyak, tetapi mungkin tidak akan cocok untuk beberapa jenis tulisan kreatif seperti puisi.
Penampilan Artikel
Tulisan, tidak cukup hanya menarik dari segi ide dan uraian. Estetika, seperti kerapian juga menentukan kenyamanan bagi sebagian pembaca, dan itu kerap berhubungan erat dengan keputusan mereka untuk membacanya atau tidak. Setidaknya saya merasakan demikian. Hal paling sepele misalnya adalah jarak antar paragraf (whitespace). Setiap paragraf memuat suatu kelompok ide tersendiri, dan pemisahan antar paragraf (pemberian jarak) membantu pembaca (setidaknya saya) untuk menikmati alur dari tulisan. Mungkin sebagian orang tidak akan menemukannya sebagai masalah, tapi berarti tulisan begini telah membatasi dirinya dari dibaca oleh orang yang melihat itu sebagai masalah.
Selain itu, hal yang mungkin tidak terlalu penting juga, tapi akan membuat tulisan Anda lebih memiliki estetika adalah penggunaan rata kiri dan kanan (justify).
Tips
Apakah melakukan kedua hal itu sulit? Sama sekali tidak. Antarmuka-antarmuka blogging dari blockchain Steem seperti steemit.com atau steemit.moecki.online dan steempro.com, mengadaptasi bahasa Markdown. Bagi saya, Markdown lebih sederhana dan lebih mudah dipahami dibandingkan bahasa pemrograman lainnya, saya percaya orang-orang bisa setuju dengan pendapat ini. Ada banyak tutorial tentang Markdown tersedia di internet, salah satunya di sini.
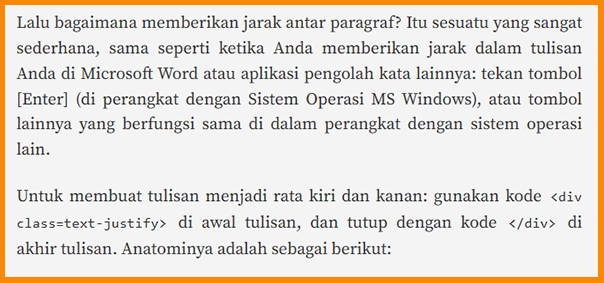
Lalu bagaimana memberikan jarak antar paragraf? Itu sesuatu yang sangat sederhana, sama seperti ketika Anda memberikan jarak dalam tulisan Anda di Microsoft Word atau aplikasi pengolah kata lainnya: tekan tombol [Enter] (di perangkat dengan Sistem Operasi MS Windows, atau tombol lainnya yang berfungsi sama di dalam perangkat dengan sistem operasi lain). Anda juga bisa menuliskan kode <br> di antara dua paragraf, tetapi hal ini akan membuat jarak yang lebih jauh antara kedua paragraf, dibandingkan metode pertama.
Untuk membuat tulisan menjadi rata kiri dan kanan: gunakan kode <div class=text-justify> di awal tulisan, dan tutup dengan kode </div> di akhir tulisan. Anatominya adalah sebagai berikut:
<div class=text-justify>
Isi postingan Anda.
</div>
Hasil
Lihat perbandingan dalam dua gambar berikut. Klik pada setiap gambar untuk melihat pada resolusi yang lebih tinggi.
 |  |
Penutup
Saya harap ini bermanfaat. Walau bagaimanapun, blog Anda adalah milik Anda. Membuat tulisan Anda rapi atau apa adanya adalah keputusan Anda. Dan, semoga keberuntungan menemui Anda.

Artikel Perkenalan Saya | Telegram | Discord | X




Click in the image to see it on x.com.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit