
I've been using houbi for some time now, and to say the fact, they have been so cool and up to par in many aspects as far as I'm concerned. In this first serie of the houbi challenge, I would love to take you through the interface of the app. Did you know that the first thing that attracts any user is the UI/UX of any site? What about it's responsiveness and the ease of use? Please, stay with me as we dive from the top to the bottom.
Before diving into Houbi User interphase, let's see somethings about user UX.
The UX can be explained in a layman's word as the interaction between a customer and a company. Every end-user interacting with any company, product, services, devices and so on must go through an experience. Nielson Norman described UX as this:
User experience encompases all aspects of the end-user's interactions with the company , it's services, and it's product.
If we want to think about this definition as a scientist, it applies to every thing we see. Every product, and more. However, UX is essentially human experince with anything they come in contact with, be it a website, a tea cup, a phone; Just think of anything.
The experience and how a user feels about their interaction with anything is the main UX which is the user experience. So in a nutshell, The UX designer thinks of so many things before coming up with a product, because UX design focuses on the overall fell of user experience.
- How eazy will it be for users to logout from a website?
- Will the enter button be visible from the right side and also allign well with other buttons?
- Will the blender handle fit the side or the top layer?
- Will the entire boxes be floated right to give a space for the contents?
These are a few of many questions a UX designer asks. All these are what was considered before building the Houbi UI (User Interface)
Now let's see the UI of Houbi and understand why I love it.

Yes! I love houbi UI. UI (user interface) is described as the point of interaction between a product and the users. If you are surfing on a phone, playing games, buying and selling cryptos, using exchanges, and so on, you are interacting with the user interface. So the look, feel and the interactivity of the app, or product you are using matters. Every vitual interactive elements is considered important, because those are the things that brings satisfaction and disatisfaction to users, that's why it's called user's interface.
<
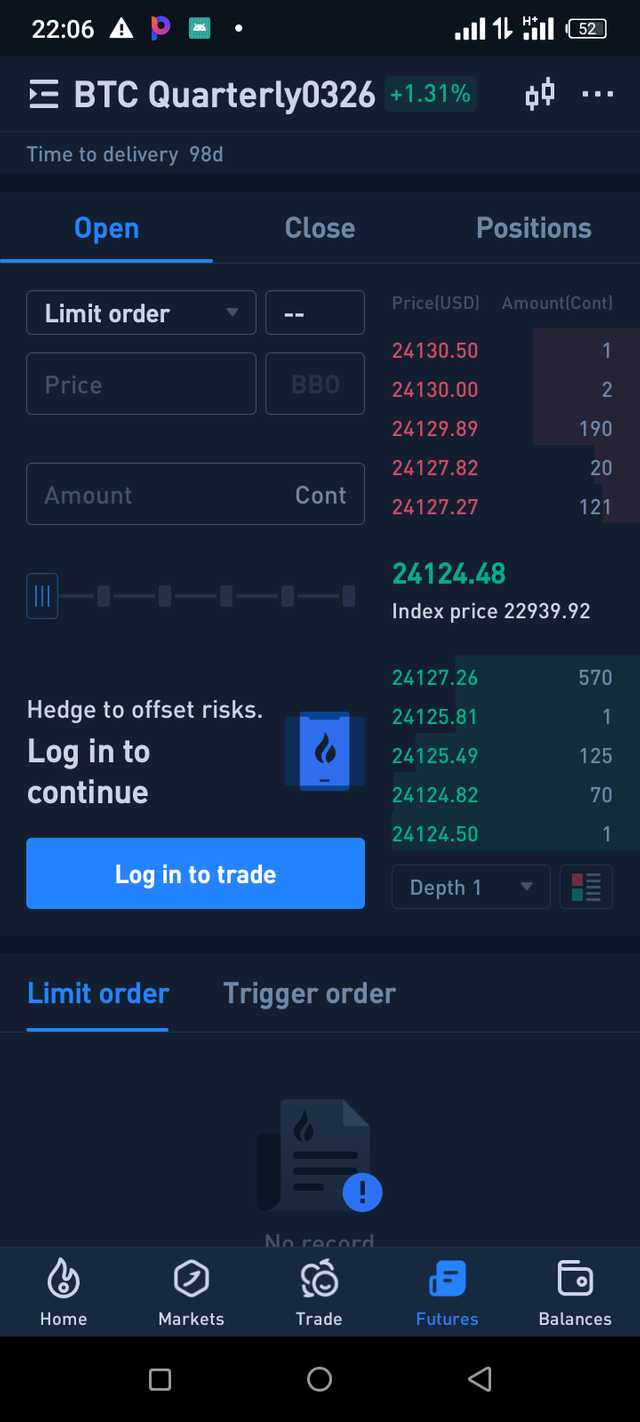
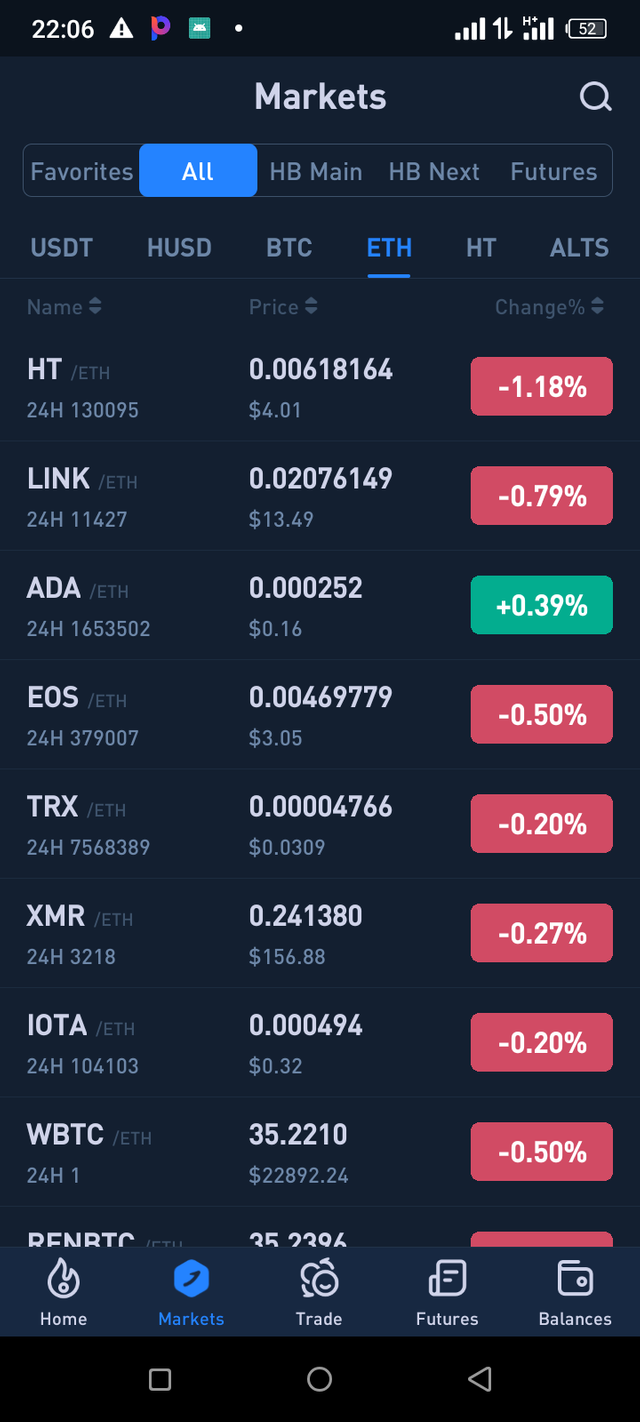
Houbi user interface.

All the elements such as buttons, spacer, icons, logos, graphs, etc, are all interactive. So far the user have a very good internet, every slight touch on any of these elements yield an instant result. One thing most people consider before using any app is the ease of use. I've dropped many apps due to the fact that they are difficult to understand. I was told by a steemian to download an app for location detection, which I did, but I found it difficult to use and I deleted it immediately. That's why my entry into the ***my town in 10 pics contest*** was ignored.
Houbi made their user interface so simple that a crypto newbie would easily understand every steps. The buttons are set in order and the write-ups are very discriptive to direct every user appropriately.
Houbi created two versions for easy use of their apps

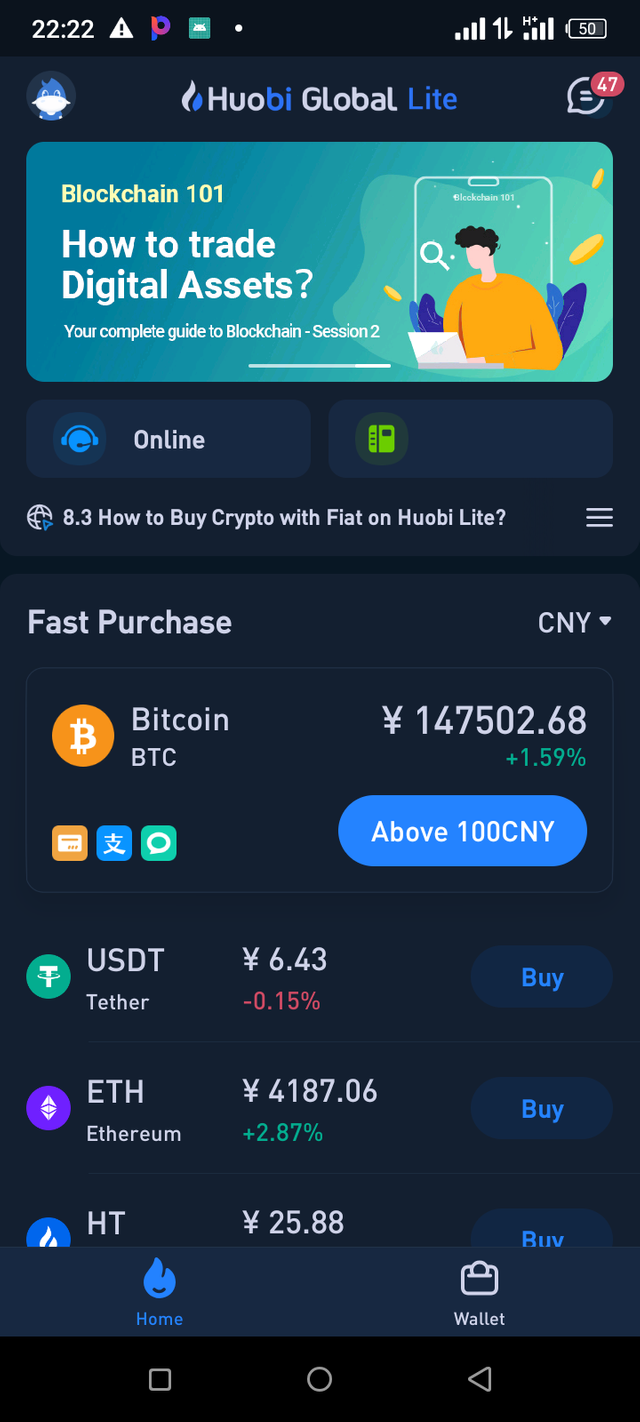
One of the things you would love about houbi is the double interface they created to serve the users better. There is houbi lite. Yes, users can switch to houbi lite if they feel they want something simpler and straight forward without much features. Some people love only to trade, and that's all. The houbi lite is good for that. Don't get me wrong please, I'm not saying the houbi pro can't be used for trading. It is as easy as using the houbi lite.
What about houbi's interface color scheme?

Each time I see any interface that catch my attention, I always love playing around it. Before now, I never understood why it's always like that, but I just got to understand that the first thing that steals my attention is the color combination that was carefully selected. As an upcoming developer, I've understood the concept and the magic power of color in creating a user interface. As they always say that first impression matters, color brings about visual appearance, and it speaks louder than voice sometimes. Also, the personality of a brand can be reflected through the type of color they use and how it's well arranged and blended together. The way houbi tint, shade and tone the UI color is super elegant. I believe many changing variations was done on hue before they finally get the blended colors used to design the interface. It has a coherent with a strong visual asset.
Usability is everything.
A good product that doesn't attract people would suffer, while an average product that catches people's attention would boom more. It's a simple logic. Using nice colors to create a good looking and gorgeous UI with the intention of creating an excellent user experience is the key. Houbi has all these qualities. Like seriously, the user interface is superb and ever since I've been using it, I've never had issues with the good experiences I started with. Thanks for reading my entry. Second series is on the way.
I love HOUBI.
All images are a screen shot from my device.
Thanks to @steemcurator01 for the frequent support.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This is a wonderful researched work... Thanks for the insight
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit