
Table of content
- What is markdown
- Area of application
- Markdown editors
- Core Markdown formatting
- Flavours of Markdown
- Headings
- Emphasis
- Paragraph and break
- Subscripts and Superscripts
- Text alignment
- Block quotes
- Content Credit

What is markdown
markdown is a simplified markup language design basically for text formatting which can be converted into HTML or XML and other formats.
Markdown was created by John Gruber in the year 2004, it's easier to learn use and read compared to HTML.

Area of application
- Markdown is used in formatting electronic messages.
- Markdown can be used to add emphasis and formatting to your message on Facebook, WhatsApp, telegram etc.
- You can use markdown to format your email messages.
- it is also used in creating and formatting e-books and in the writing of readme files.
- Markdown can be used to add beauty and formatting to your Steemit posts

Markdown editors
the following are apps designed specifically to help us write markdown:
- Markpad
- Haroopad
- Markdown pad2
- Typora
- Bear App
- Standard Note
- Obsidian

Core Markdown formatting
If you are using basic Markdown, you'll be allowed to perform the following formatting on text:
Distinguish headings, make a list of items, add emphasis to text, create links, add horizontal separator, add block quotes and codes.

Flavours of Markdown
Markdown has variations called Flavours, when Using Dillinger to format text, it is different from Ulysses or GitHub.
This should explain why some of the things you read about markdown fails to work when you try to attend it.

Headings
headings along with subheadings help a reader to follow the logical development of an idea, with proper headings and subheadings a reader can selectively skim through the right up and read only selected areas of interest.
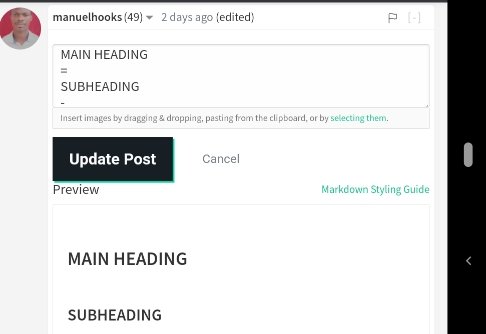
To create a main heading, simply type the heading then press enter followed by an equal sign
MAIN HEADING
=
For a Sub-headlines, types the line and place a dash under it.
SUBHEADING
-

Use a single hash for the main heading and 2 hash for subheadings.
Markdown provides 6 levels of heading

Emphasis
Emphasis are special effects on text meant to attract the attention of the reader, indicating that which must be given careful attention. In this case, adding bold or italics is enough to attract such attention.
To apply italic to a word place or group of words, put one asterisk before and after the word or group of text to be formatted.
I will *really* love to see you try this.
I will really love to see you try this.
To bold a word or group of words place two asterisk before and after the text or group of text you will like to apply the bold effects on.
I will **really** love to see you try this out.
I will really love to see you try this out.
Replacing the asterisk with two tilde signs will give you a single strike through.
This word has a ~~strike through~~ on it.
This word has a strike through on it.

Paragraph and break
paragraphs are used to break the whole documents into manageable segments containing a single idea, it helps the reader follow The logical chronology in your argument.
The simplest way to get a line break is to put a full stop and press the enter key once.
To get a paragraph, place your full stop and press enter twice.
Using the HTML Break tag <br>
If you end a particular thought and will like to start another on a fresh line, you can use the break tag <br> It helps you start a new line, takes you down the new line but will not add a gap.
Note: The <br>tag may change to <be> so watch out.
Example:
This line has a break at this point. <br> Then continues on the next line.
This line has a break at this point.
Then continues on the next line.
Using the HTML Paragraph tag <P>
To express the fact that you will love to create a paragraph at this point, you may use the paragraph tag <P> it takes you down and adds a little gap between the lines.
Example:
This line has a paragraph break at this point. <p> Then continues after a blank line.
This line has a paragraph break at this point.
Then continues after a blank line.

Subscripts and Superscripts
subscript and superscript are characters that are smaller in size and a place slightly below or above the normal line of type, subscript appear below while superscript are placed above.
The chemical formula for water contains a subscript.
H<sub>2</sub>O is the chemical formula for water.
H2O is the chemical formula for water.
when expressing the temperature of our environment, we use a superscript for the degree.
The temperature is 20<sup>°</sup>C out here.
The temperature is 20°C out here.
Two to the power of five.
2<sup>5</sup>
25

Text alignment
The paragraph itself can be arranged into verious alignment
- Left alignment
- Centre alignment
- Right alignment
- Justify alignment
• Left alignment
The left alignment is the default alignment where text has a straight margin at the left edge of the document.
<div class="text-left">
The text you type here will go to the left
</div>
Exercise:
• Centre alignment
The Centre alignment is best used for Headings. Here the text is placed at the centre of the page and spreads equally to both the left and right.
<div class="text-center">
This text will be kept at the centre
</div>
Exercise:
• Right alignment
The right alignment is not often used. Here the text has a straight margin at the right edge of the page
<div class="text-right">
The text you type here will go to the right
</div>
• Justify alignment
The justify alignment looks good and is recommended by the SteemAlive Community. Here the text has a straight margin on both the right and right ends of the page.
The heading is aligned to the centre while the body is justified
<center> **Alignment** </center>
<div class="text-left">
The text you type here will go to the left.
All the lines of text types between this tags will be kept aligned to the left. The right edge may get scattered but the left will be well arranged.
</div>

Block quotes
You can use the grether than > to denote a quotation or citation from somewhere
Place the grether than > In front of each line of text.
Steemalive anti-plagiarism pledge
> I understand that plagiarism is stealing and would never get involved in it. I also understand that I will loose my membership if found repeatedly copying texts and images without properly putting the source. I know how to reference copied content and will always do so when including other people's work in my own."
> -- [SteemAlive](https://steemit.com/hive-167622/@steemalive/steemalive-presents-our-brand-new-verification-system-for-all-members#@manuelhooks/qww886#anti-plagiarism-pledge).
Steemalive anti-plagiarism pledge
I understand that plagiarism is stealing and would never get involved in it. I also understand that I will loose my membership if found repeatedly copying texts and images without properly putting the source. I know how to reference copied content and will always do so when including other people's work in my own."
-- SteemAlive.

@akhtarbadar2 @ddwosky @udyliciouz @nikkypeter
@eliany @comforteffiong @goodybest @vickydear
@vickyreal @delightdear @harpie @nikkypeter @ngoenyi @samuel20
@ddwosky @udofotubong @dequeen @preciousisaac

Content Credit
#steemalive #steemit #steem #formatting #steemexclusive #markdown #nigeria
@manuelhooks, you have give a clear description of basic markdown styles. Am indeed impressed sir. I personally have learnt some things that I have been finding it difficult to do. Thank you for sharing with us your knowledge on markdowns.
I will share your post so that some members will learn from it.
Keep sharing quality contents in steemalive community...
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for this info @manuelhooks, i have a question though, pls how do you put all those lines after each paragraph?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
justice009 I used two type of lines.
***three asterisk like this should take care of one.Giving you something like this:
The second type is a picture, when uploaded, it looks like this:
I will be having an interactive session on Markdown on Sunday. You are invited.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Alright, thanks, I'll love to be part of your interactive session.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This is so helpful. Thank you sir
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You are doing well...
Great work!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit