
Greeting Steemit Friends
I will take my understanding of keeping it clean, as a means of changing the look and format of the current state to a better state. I will not be giving a lot of details, but I will be simple for everyone to understand. For the past couple of months, our team and I have been working to better our web application product.
Cleaning a system like a web application has to do with security and a more clean code. What we have been using for our client was developed by me in 2016. I have been doing some minor upgrades but after a meeting with one of my friends who is a senior developer. He went through my code and gave me a book to read on clean code in development. It was then that we decided to redo a new application and implement the concept of clean code.
Why developers need to implement the concept of clean development principle
Give a more descriptive function naming: This will give a better meaning of what the function is to do. This way passing your code to some other developer will not be a problem understanding what the function is for.
Write readable codes: It is important to use empty spaces when writing code to make it readable. Having your code in a block by separating it with an empty line can make it easy to identify why the code starts and where it ends.
Have a clear file structure: Having an organized file structure helps a developer not mix data and know the right files to edit. That way a developer will not mistake deleting sensitive files or data.
All that we are trying to achieve is an MVC (Model, View, and Controller) structure for our application. This concept is all about making sure that each section of the application has a specific function and is not related to others, which distorts development.
- How we work on the new Web application
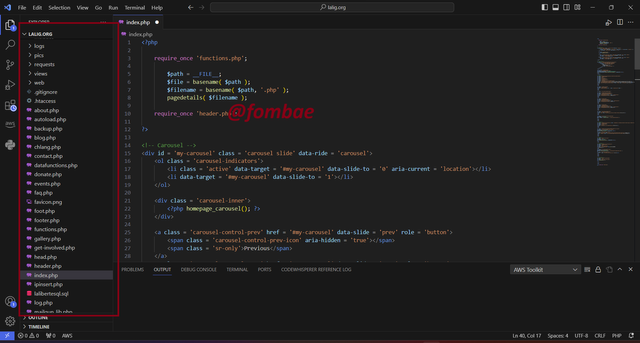
I will be talking about the file structure and how we happen to manage files and data for applications. In the previous application I developed, I had names of files and directories. What I did before was I managed each feature by a file. You can see the number of files from the screenshot below.
 So many files, previous file structure
So many files, previous file structure
For the new application, we created a route to manage features. When I talk of features, I mean web pages. We have succeeded in implementing this by creating a controller, using the route to have all pages on the database. So, the database carries the page names and page contents.
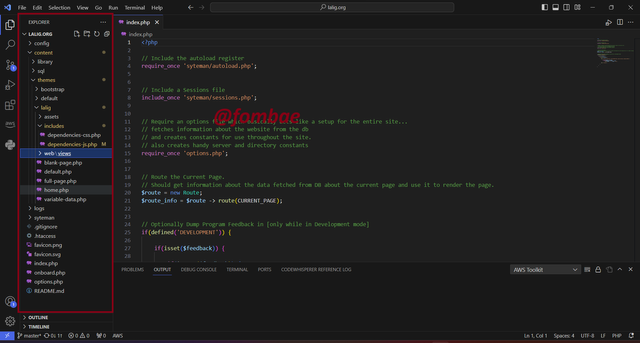
 A more organise file structure and current system
A more organise file structure and current system
In the application, we have a directory called content, which holds the library (images and documents file), SQL (SQL file), and the Theme( site html files). Management of data from the database is managed from the directory system. That is what we have to do with the Models and Controller for the application.
We are not done with the cleanup, but we have a working system at the moment, which I have started implementing on recent projects. Commenting is a vital tool in development, which we decided to make use of in the new application.
I invite
@crismenia,
@ruthjoe
@karianaporras
Cheers
Thanks for dropping by
@fombae
Thank you for participating in the Steemit Engagement Challenge Season 13 in the Steem For Ladies Community.
I'm impressed to see how you have taken this topic to the next level. You have shown how vital it is for a developer to follow the concept of clean development principles to improve and for easy maintenance of the web application's codebase.
Wishing you luck in the contest!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you @vishwara, for taking out time to review my work.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hola, es interesante como has relacionado el tema con tu trabajo y con mucha lógica , involucrando el tema de la limpieza , al limpiar el sistema de una aplicación web por un código más limpio y al parecer te funcionó, bien por ti y por todos los que podrán usar esa aplicación.
No conozco mucho sobre ese aspecto de desarrollador web, pero has cumplido el objetivo del desafío y nos has enseñado algo nuevo, gracias.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@marito74, clean code is essential to help developers understand each other. A good example is well-organized content with an awesome markdown applied to it.
If you check the two images above, the second image has the sentences in green. Those are comments in in PHP, which are highlighted in green. Comment helps to give a description of the block of code below. Adding descriptive and meaningful comments helps another developer have a better understanding of the block of code below. So that is a clean-up as compared to the previous case, where I did not add a comment.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Saludos fombae
No entiendo mucho de estas cosas pero por lo que entiendo has desarrollado una aplicación para limpiar un sistema.
la manera en que participa en este reto a sido muy original porque se trata de limpiar algo y lo has logrado.
Muy original por cierto tu contenido 🤗
Exito en tu entrada
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@cive40, clean code is essential to help developers understand each other. Having a well-organized file structure will help you have a better understanding of the application backend.
From the two images I shared above. The first image has a lot of files which can get another developer confused. In the second image, you can see that the directory has few files. The different directories have a good step-by-step step-by-step to the different files. That way a developer will not get lost when checking a particular file to work on.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
To design a web is not an easy task at all because it needs time, Patience, dedication and also your overall intelligence.
And I am very happy to hear that you are going through the right direction in updating your web good luck to you.
I pray you achieve success in this platform and also in updating your web, everything will end well.
I really enjoyed reading your entry and have a nice day, I wish you nothing but the best 💯
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you, friend!


I'm @steem.history, who is steem witness.
Thank you for witnessvoting for me.
please click it!
(Go to https://steemit.com/~witnesses and type fbslo at the bottom of the page)
The weight is reduced because of the lack of Voting Power. If you vote for me as a witness, you can get my little vote.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit