My first HackMD note (change me!)
tags: Tag(change me!)
This note is yours, feel free to play around. :video_game:
Type on the left :arrow_left: and see the rendered result on the right. :arrow_right:
:memo: Where do I start?
Step 1: Change the title and add a tag
- [x] Create my first HackMD note (this one!)
- [ ] Change its title
- [ ] Add a tag
:rocket:
Step 2: Write something in Markdown
Let's try it out!
Apply different styling to this paragraph:
HackMD gets everyone on the same page with Markdown. ==Real-time collaborate on any documentation in markdown.== Capture fleeting ideas and formalize tribal knowledge.
- [x] Bold
- [ ] Italic
- [ ] Super^script^
- [ ] Sub~script~
- [ ]
Crossed - [x] ==Highlight==
:::info
:bulb: Hint: You can also apply styling from the toolbar at the top :arrow_upper_left: of the editing area.

:::
Drag-n-drop image from your file system to the editor to paste it!
Step 3: Invite your team to collaborate!
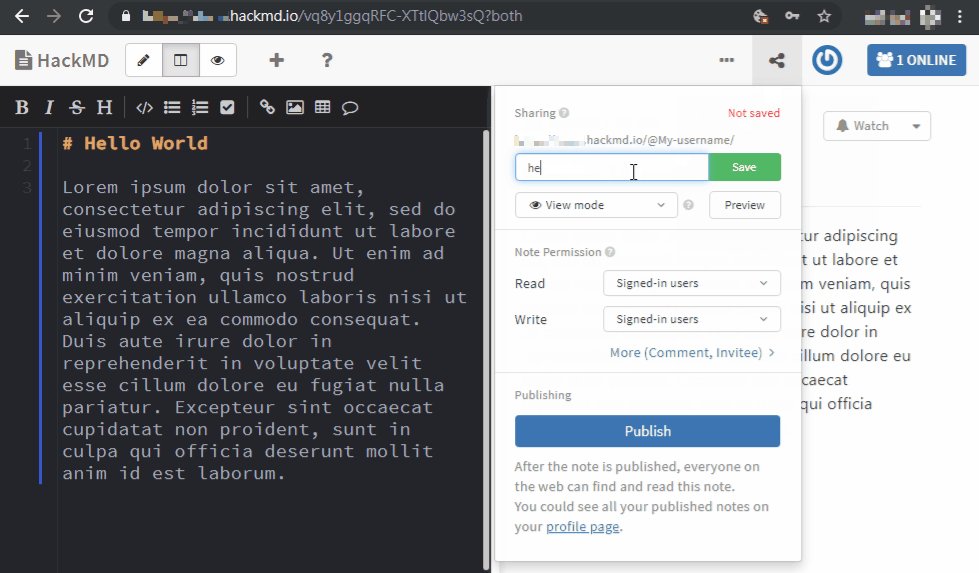
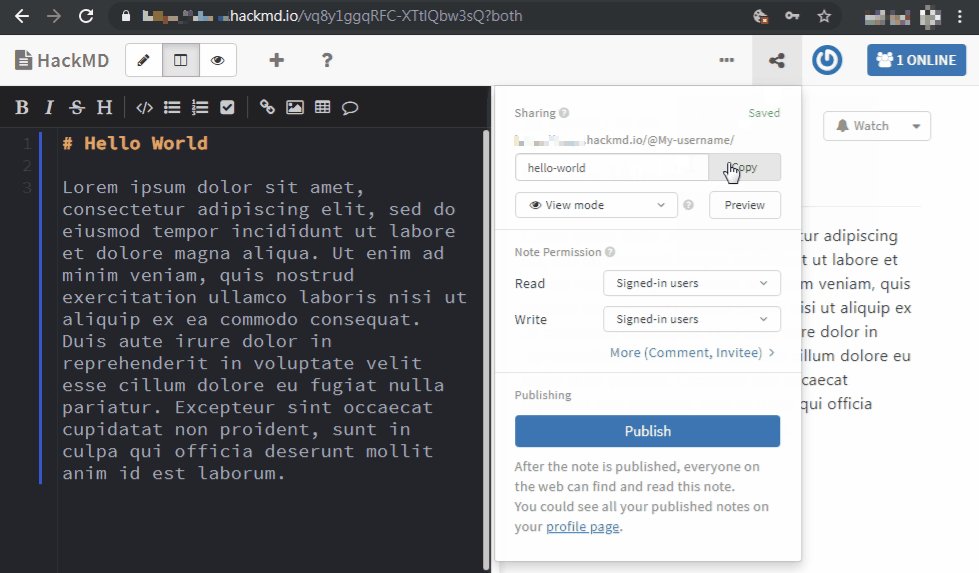
Click on the Sharing menu :arrow_upper_right: and invite your team to collaborate on this note!

- [ ] Register and sign-in to HackMD (to use advanced features :tada: )
- [ ] Set Permalink for this note
- [ ] Copy and share the link with your team
:::info
:pushpin: Want to learn more? ➜ HackMD Tutorials
:::
BONUS: More cool ways to HackMD!
- Table
| Features | Tutorials |
|---|---|
| GitHub Sync | :link: |
| Browser Extension | :link: |
| Book Mode | :link: |
| Slide Mode | :link: |
| Share & Publish | :link: |
- LaTeX for formulas
$$
x = {-b \pm \sqrt{b^2-4ac} \over 2a}
$$
- Code block with color and line numbers:
var s = "JavaScript syntax highlighting";
alert(s);
- UML diagrams
Alice->Bob: Hello Bob, how are you?
Note right of Bob: Bob thinks
Bob-->Alice: I am good thanks!
Note left of Alice: Alice responds
Alice->Bob: Where have you been?
- Auto-generated Table of Content
[ToC]
Leave in-line comments! [color=#3b75c6]
- Embed YouTube Videos
{%youtube PJuNmlE74BQ %}
Put your cursor right behind an empty bracket {} :arrow_left: and see all your choices.
- And MORE ➜ HackMD Tutorials