
https://steemit.com/markdown/@doppley/achievement-4-by-doppley-task-applying-
markdowns
Am highly honor to be in my achievement 4 task and will be talking about applications and markdowns in this stage of my.
MARKDOWN
Refers to the way by which a content messages are style on a web site through influencing the appearance of a content by bolding, italics, images adding, formatting words and as well creating list.
Markdowns words are frequently use in contents writing with non alphabetics features such as; # or * in order format a content by either putting it in boldly style or italics style.
Markdown ways of bolding or italics a content is the easier way to format a text to my understanding and it does not really make a content rought or difficult but rather smooth and easy. To know more about the markdown non alphabet features uses, check it through by linking to web site.
Code: bold
Code: italics
Example is as show below

Syntax guide on markdown
Is the ways by which sentence in a content been structured, arranged and combine words into clause, phrase, and sentence as well. This markdown can be applied by using the right angle < and the left angle > but there are also other features that can be used such as the quotation marks and others.
Example
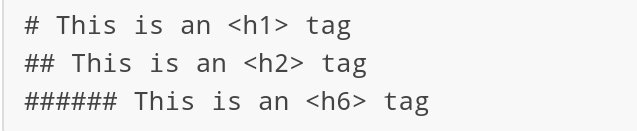
Code: # what is this
## what is this tag
###### what is this tag

Emphasis
Refers to a highlighted sentence in a content or text which is drawing an attention or important notice to the reader.
Example
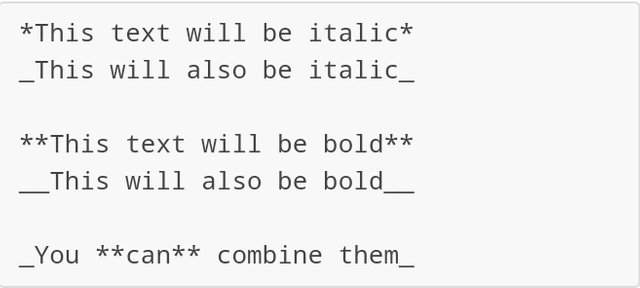
What is this will be italics
what is this
What is this in the next line will also be italics
What is this
They can both be com one
Thecanboth be combine
What is this will be bold
What is this

Lists
This are ordering way of arranging components or objects by using numbering style 1,2,3....or the bullet style •••• and alphabets a,b,c.
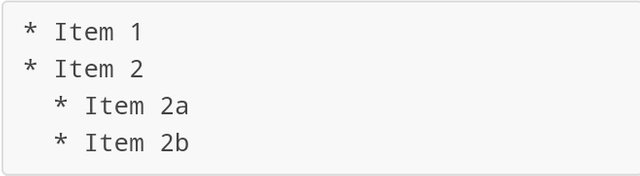
~Unordered
- Item 1
- Item 2
* Item 2a
* Item 2b

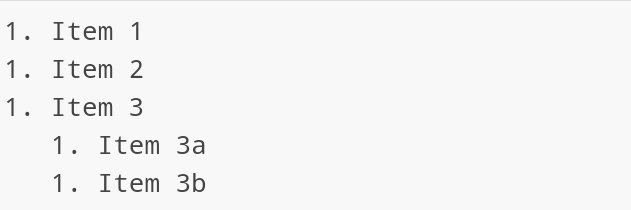
~Ordered
- Item 1
- Item 2
- Item 3
1. Item 3a
1. Item 3b

Images
To embed images in your content or text you apply the following processes.
For example
![image of yoktocar]
( )
)

Links
They are sources where by other sources are find in or they are sources that give directions to find other components, object materials sources.
Example
(https://gitHub.com-automatic!
GitHub

Blockquote
This type of format is use to show a large long content of a text which is apply by using left angle< and right angle aingn > to indicate larger quotations.
Example
Note that some features of GitHub Flavored Markdown are only available in the descriptions and comments of Issues and Pull Requests. These include @mentions as well as references to SHA-1 hashes, Issues, and Pull Requests. Task Lists are also available in Gist comments and in Gist Markdown files.>

Inline code
They are lines which are coded and put in to program body of content and are usually dependable and conditional used. This style is apply by used of the right and left angle signs<> to be able to perform this action.
Example
<There should be gender equality among Ghanaian citizens>

Table
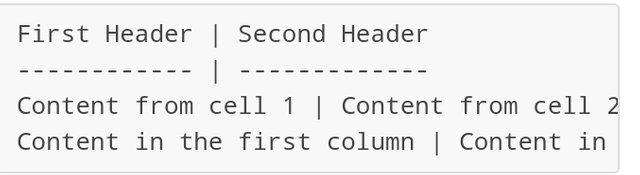
You can create tables by assembling a list of words and dividing them with hyphens - (for the first row), and then separating each column with a pipe |:>
Example
| First Header | Second Header |
|---|---|
| Content from cell 1 | Content from second cell 2 |
| Contest in the first Column | Content in the second column |
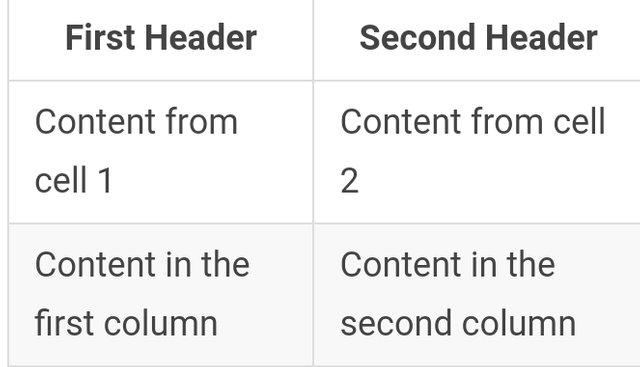
Follow this procedures in order to perform formatting style |

This is how it will look like

Automatic linking for URLs
Example
http://www.github.com/

Strickerthrough
This format will help cross the word in the center that which appears to be like it has been cancelled.
Example
That

Username @mention
This is the format where by when you add the sign @ at the beggining of mentioning someones name that person will be notify.
Example; @mention
Thank you!!
@greaters
@curators
@bagladash