markdown style

source
In other to make an eye catching post in this platform, there are some pattern of writing that's adviced to be used.
These patterns of writing makes a post look more enticing and easy to understand. Below are some of the regularly used markdown styles in steemit.
Applying markdown styles
1. Heading
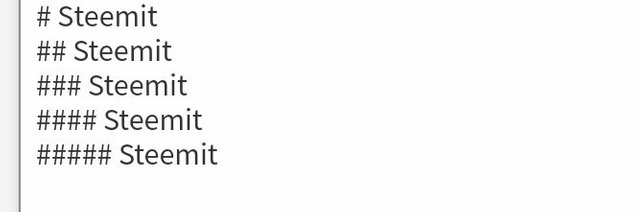
Heading can be applied by placing the # key at the beginning of a new line, then give a space and write the desired word. It should be noted that the number of # used determines the size of the word, example is given below.

Steemit
Steemit
Steemit
Steemit
Steemit
2. Bold, italics or strike through
- Bold: use two **, then write the word you And close with two ** .
- italics: use one *, write the word and close with one *.
- strike through: use two ~~, write the word and close with two ~~.
Example

Steemit
Steemit
steemit
3. List
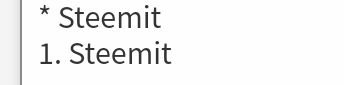
In creating a list, you can * or number before writing the thing you wish to write.
Example

- Steemit
- Steemit
4. Table
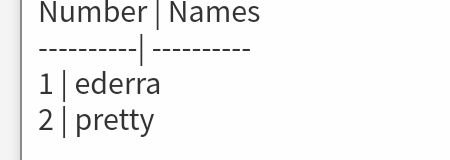
In creating a table, firstly you write the thing you wish to write in the first column, then use |, write the second column.
Under it, use ---------- | ----------, you can the write on the first column, use | before writing on the second column.
Example

| Number | Names |
|---|---|
| 1 | ederra |
| 2 | pretty |
5. Center
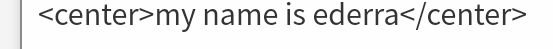
To write in center, you'll use < then write center and close with>, then write the word you want to write in the center then use <, / write center and close with >.
Example

6. Subscript
In writing subscript, firstly use < then write sub close it with > write the text you wish to write in subscript, then use <, / write sub and close with >
Example

my name is ederra
7. Aligning text into two cells
To align text into two cells, first of all use < then write div give space and write class then use =, " then write pull-right, use " and close with >.
After the text, use < , / write div and close with >.
Then write the text you wish to write at the left below it.
Example

8. Justify Text
To justify a text, use < and then write div give space and write class then use =, " then write text-justify, use " and close with > after writing the text, close with <, / write div and close with>
Example

9. Adding images and sourcing images
If you want to add image that's your own, all you have to is click the place you wish to put the image, then click on selecting them.
It will lead you to your gallery, choose the image and upload.
If the image isn't yours, repeat the above procedure, then below the image use [ and write source and close with ], then use ( paste the link and close with).
Example

10. To write in grey color
To write in grey, you'll first use < writecode then close with> write the word you intend to write in grey, and use <, / write code and close with>.
Example

how to write with grey
11. Image or text layout
Lastly, I'll be writing on image or text layout.
First, use < writediv, class then use =, ", write text-justify, then close with > then write the text you wish to write, and close with <, /, write div and >.
Repeat the process twice but instead of text-justify, use pull-right and pull-left respectively.
Example



There are actually more markdown style out there, but this is just a showcase that am conversant with this achievement.

Hi, @ederra,
Your post has been supported by @rypo01 from the Steem Greeter Team.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You did a superb job...!!...@edera...
Your work is well arranged.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit