Hi Steemians / Steemizens
Here is a list of my previous achievement posts in case you missed them:
- #achievement1 → Introduction
- #achievement2 → Basic Security on Steem
- #achievement3 → Content Etiquette
Markdown

I am a software developer who tinkers with new tech and tools and one of my new favourite frameworks is Next.js and the JAM stack (JavaScript, API & Markup).
I build blogs using just markdown for static content - which is a great tool enabling the writers / creators to focus on what matters, content!

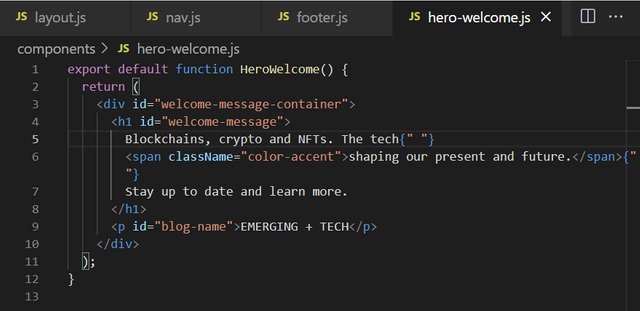
I already spend a lot of my time in VS Code and it has great extensions for markdown editing - hence it was the obvious choice for me as my preferred editor for writing these posts.
So I have a bit of an experience with markdown already but still I learned some new tricks while completing this achievement.
Trips & Tricks
Let me list here a few of the tricks I frequently use.
If you wonder how do I find out how someone did something I like let me just walk you through the simple steps it takes.
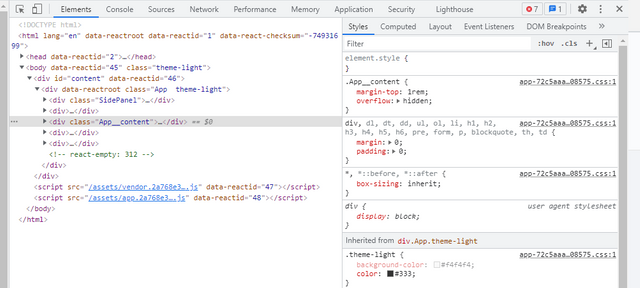
in your browser right click on the element you want to learn more about and click Inspect → this will open up your browser's inspector and will allow you to do what the name suggest - inspect the element you are interested in. It will look something like this:

As you can tell I like to space my content - I find it easier to separate parts and ideas, also it makes it easier for me to scroll and skim through content quickly. If you want to add larger extra spaces - just use this little hex code
Compare things in a 2-column layout? If that doesn't sound right - why not use a table: “To me, the real power of GraphQL is being able to implement certain design patterns on new or existing web services..” Thank you for reading as always and I hope you enjoyed it, see you in the next one. This is how the table in the code example above will look like to others btw.
<table>
<thead>
<tr>
<th> Constraint </th> <th> REST </th> <th> GraphQL </th>
<tr>
</thead>
<tbody>
</tr>
<td> Cacheable </td> <td> ✓ </td> <td> × </td>
</tr>
</tbody>
</table>
―Jeff Lombard - Web/Mobile Developer Constraint REST GraphQL Cacheable ✓ ×
Congratulations!
You have successfully completed this achievement task, you can now proceed to complete your next achievement task at your own convenience
Good luck
RATE: 3
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you very much
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit