Hey, Steemians. Hoy voy presentarles mi logro #4 que es nada más y nada menos que la explicación de cómo usar los formatos para hacer que nuestros post se vean muchísimo más agradables y bonitos a la vista de la persona que nos está leyendo. Quiero agradecer a @wilmer1988 por verificar y revisar mi Logro #3.

Para empezar, debemos saber para qué se usan estos formatos, pues se utilizan para crear ediciones, alineaciones, crear espacios, poner la letra en cursiva, entre otros, básicamente estos formatos nos ayudaran a mejorar la visualización de nuestro post.

✔ Justificar
Ahora bien, creo que la primera cosa que debemos hacer al momento de crear un post es justificar nuestro texto, ¿y cómo lo hacemos? Facil, simplemente debe color al inicio de nuestro párrafo lo siguiente: < div class="text-justify" > y cerramos nuestro párrafo con < /div > para obtener el resultado deseado.

✔ Centrar
Para lograr este efecto solo debemos usar el siguiente código al empezar < center > y < /center > al finalizar el párrafo. Así lograremos que se vea de la siguiente forma:
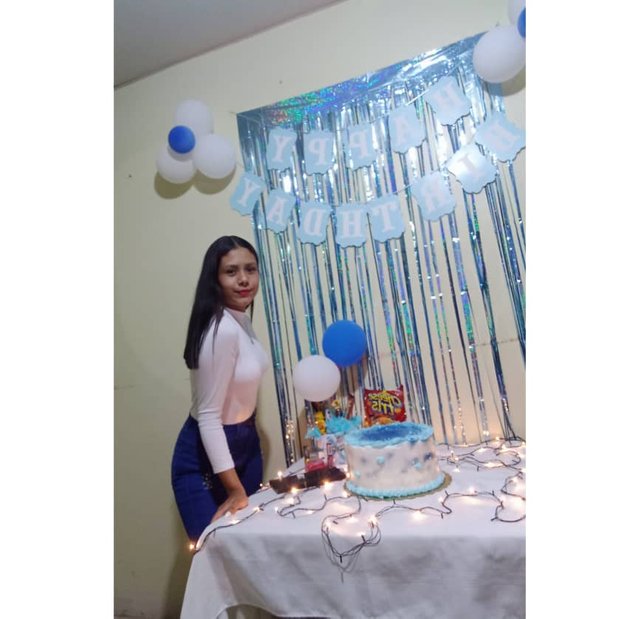
Nota: De igual manera podemos usarlo en imágenes y se vería así:


✔ Negritas
Solo debemos usar doble ** al iniciar y terminar la oración. Ejemplo:
No todo lo que brilla es oro.

✔ Tamaño de letras.
Hay 2 formas se llevar a cabo este paso, pues podemos hacerlo colando < h1 > < /h1 > o simplemente colando #.
Hay 6 tamaños de fuentes, tenemos:
< h1 > texo < /h1 > o #
“Crea fama y échate a dormir”
< h2 > texto < /h2 > o ##
“Crea fama y échate a dormir”
< h3 > texto < /h3 > o ###
“Crea fama y échate a dormir”
< h4 > texto < /h4 > o ####
“Crea fama y échate a dormir”
< h5 > texto < /h5 > o #####
“Crea fama y échate a dormir”
< h6 > texto < /h6 > o ######
“Crea fama y échate a dormir”
Como verán, al aplicar los formatos el tamaño de la fuente irá cambiando.

✔ Alineación de imágenes y texto:
Los códigos para esta alineación son:
Para las imágenes a la derecha:

Para imágenes a la izquierda:

Texto a la izquierda:





Texto a la derecha:

La aplicación de dichos formatos se vería de la siguiente manera:


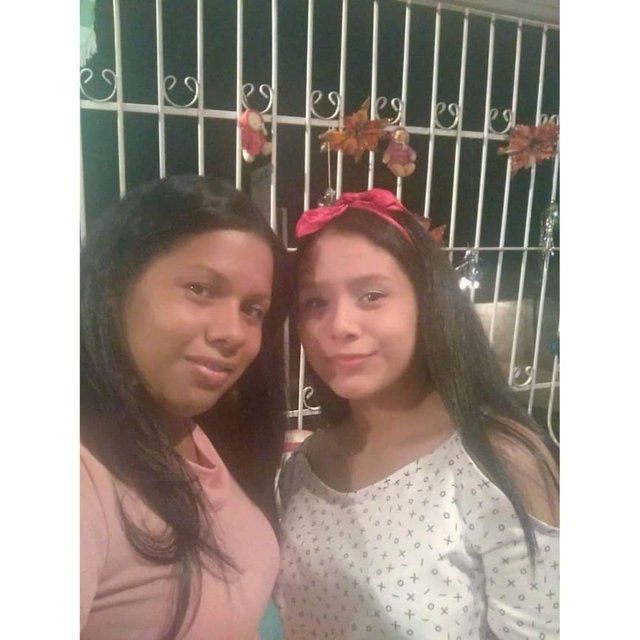
Hola, chicos, mi nombre es Eliessmar y hace poco cumplí mis 21 años, vivo un Cantaura, un pequeño pueblo que queda en el Estado Anzoátegui - Venezuela. Pronto empezaré a cursar mi 5to semestre en Administración y Ciencias Comerciales.

Actualmente vivo con mi mamá y mis abuelos, además, me gusta la música y también me encanta leer, por lo que es algo que hago casi a diario. Cuando estaba más pequeña estuve por años en danzas. Y el año pasado hice un curso de inglés y recientemente hice uno de Administración de Empresas.
✔ Y por ultimo tenemos la Fuente
El formato es el siguiente [Fuente]( Aquí el link de la página de donde hayamos sacado la información )
Es importante usar ese código cada vez que en nuestro post haya algo sacado de google, pues de esta manera estaremos evitando el plagio en steemit.
Nota: Es importante no dejar espacio entre los códigos para que puedan funcionar correctamente.
En fin, eso fue todo amigos, espero les haya gustado y se haya entendido. Nos estaremos leyendo pronto. Saludos.

You have been verified for this task and you may proceed to the next achievement task at your convenience.
Note:
Curators Rate: 3
Please continue to read and prepare from @cryptokannon Achievement tasks resources
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ok, thanks🤗
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi, @guaiquirixn,
Your post has been supported by @boss75 from the Steem Greeter Team.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks🤗
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Excelente explicación.. Suerte..
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit