Assalam-U-Alikum!
I hope all the steemians are well and good and enjoying your beautiful life. I'm glad to see My Achievement 03 Task has been Verified.

I have read your whole post and I have understood it. I have benefited a lot from it. I have understood all things. Here is my achievement 04 task. I hope you all are like my post.
So Let’s Start:
Headline:
The headline in each post attracts the attention of this post. The better the headline, the more people will pay attention to this post. The headline plays a very important role. It will be known to all those who work on steemit. In today's post I will tell you about the headline, how to use it, how we can make the headline of our post bigger and smaller.
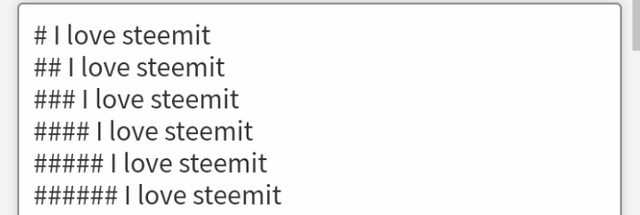
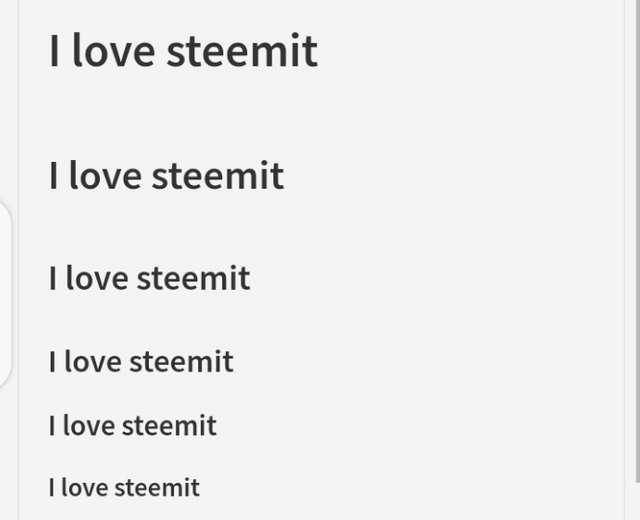
When you put # at the beginning of your caption and add a space after the #, it will make your caption line bigger and as you increase the value of #, your caption line will get smaller. Will happen. Method given below:
Input

Output

Link:
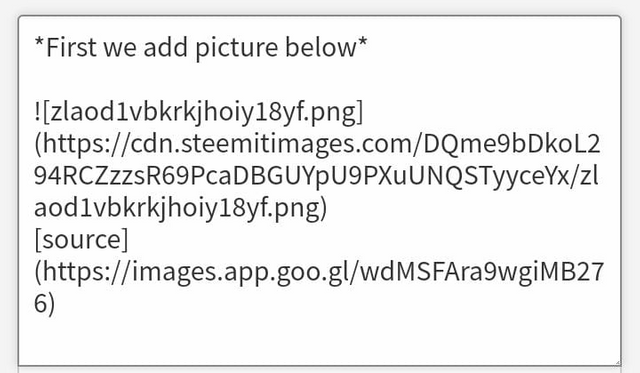
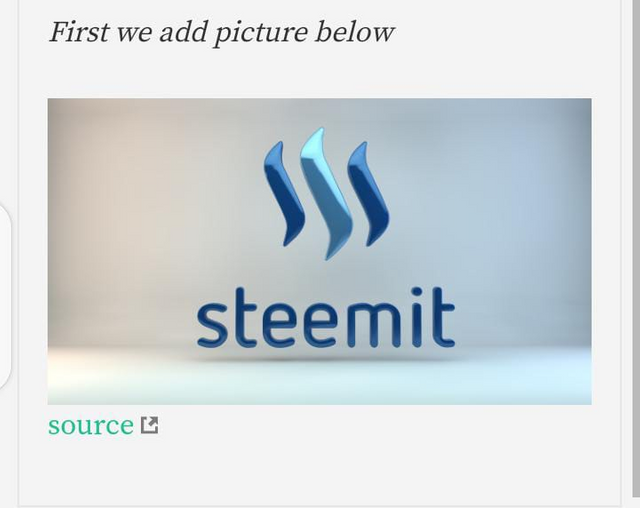
If you take anything from another source on steemit, you have to cite it. If you don't cite it, it leads to plagiarism and copy-paste. The method given below:
Input

Output

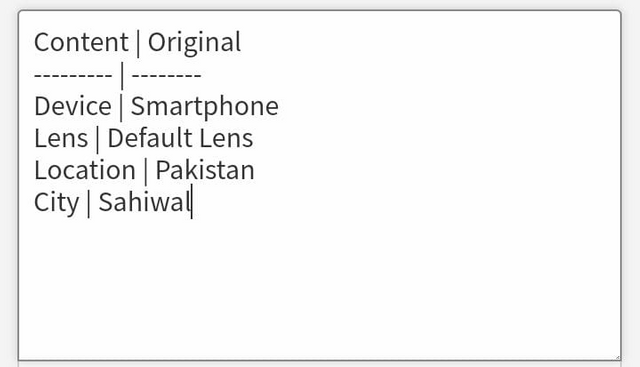
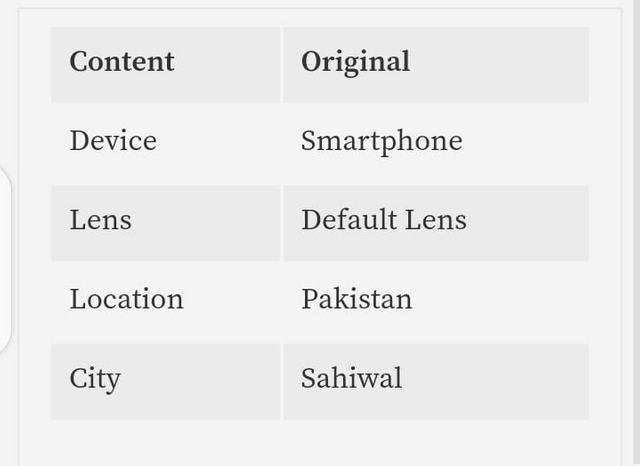
Table:
After reading this post, I have learned to write this table, so I am telling you how to write it.
input

output

Code:
It is very important to include code in a post. It works in two ways to increase the usefulness of the post.
Input

output

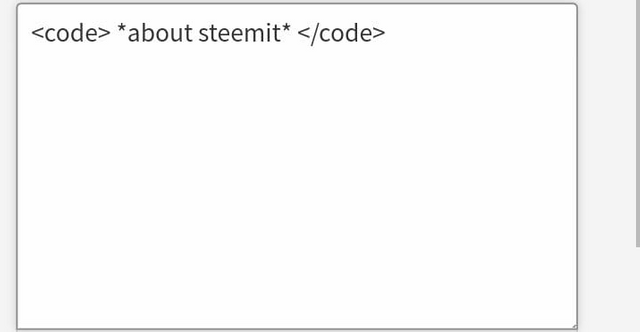
For Italic:
- Input*

output

For Bold:
Input

output

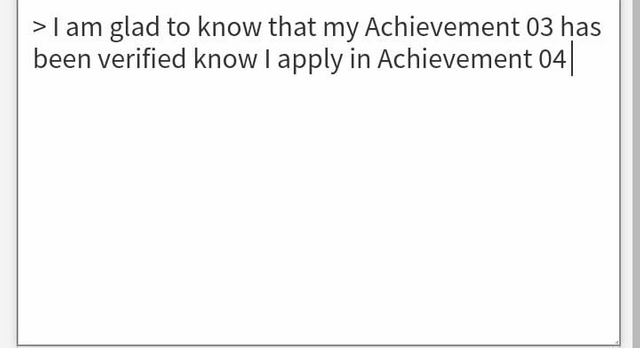
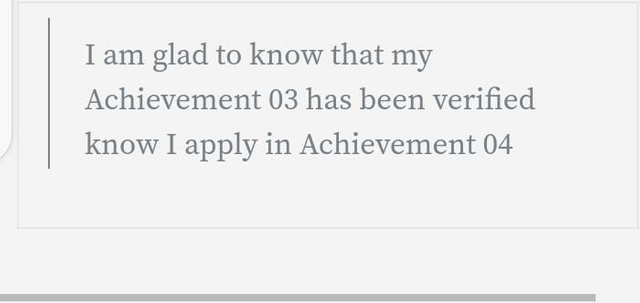
Quotes-Block quotes:
I know how you put quotes in your post. If we put this sign at the beginning of our quotes, then our quotes are written.
input

output

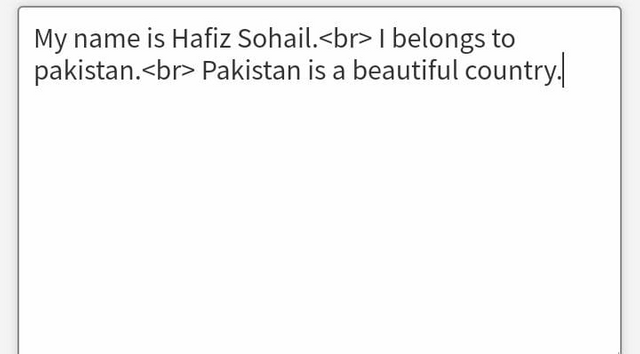
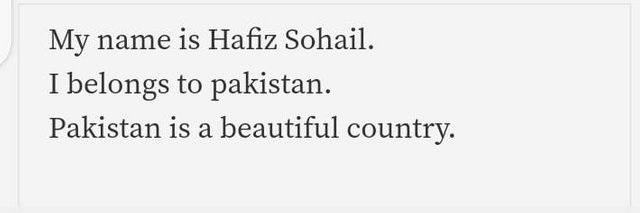
Line Break:
If you want to break your line, write the following code in between,
which will break your line into two parts.
input

output

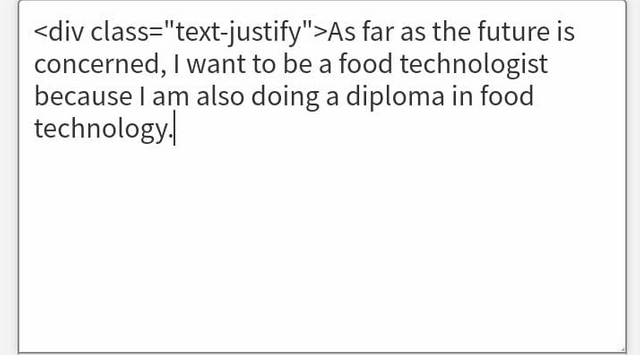
Text Justify:
When we write in front of paragraph div code and write at the end of paragraph div code
Then we see that our paragraph is justified. Method given below:
Input

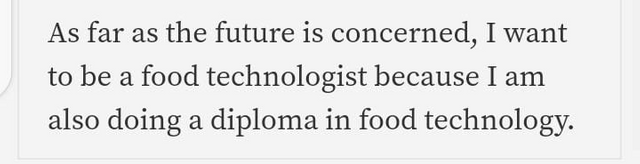
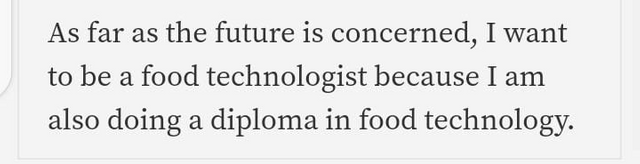
output

If Don't Apply then Output Is.


I understand how to apply all markdown in steemit post. I hope you like my work.
Special Thanks
@hassanabid
@haidermehdi
@vvarishayy
@cryptokraze
@rashid001
@yousafharoonkhan

Regards: @malikking
You make a good post about applying mark down. I hope you understand it very clearly. Keep it up.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks bro
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @malikking, this is Aniqa Mashkoor one of the greeter helpers.
You have successfully completed your achievement 4 and now you can head towards completion of achievement 5. Please read and understand it first Achievement 5 : Understanding The Steem Tools
Task Rate: 2
Remember that achievement 5 has 4 tasks and you have to make separata e post posts each task. And each task must be posted in Newcomers' Community. Get ready for a hands on hands-once of steemit tools.
Check out these beginner-level introductory courses to help you more in The Steemit Crypto Academy: Season 3 : Beginners Level Introductory Courses
You are now eligible to be a part of Newcomer's Support program which is 500SP Minnow Support Program
HAPPY STEEMING :)
#pakistan #affable
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@malikking
You made a good post And congrats for verify.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks @ramzanbaow
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
welcome
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi, @malikking,
Your post has been supported by @vvarishayy from the Steem Greeter Team.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit