
Selamat Sore Sahabat Steemians..
Kalau berbicara masalah Markdown sebenarnya ini tidak asing bagi saya, karena saya sering menggunakannya saat dulu waktu kuliah dan pembuatan skripsi saya, sesuai dengan jurusan saya Teknik Informatika. Namun saat ini saya sering menggunakan yang sederhana, Kenapa demikian? karena saya sering menggunakan smartphone saat membuat postingan di Steemit. Lain hal saat membuat postingan ini, sudah barang tentu harus meminjam komputer ditempat saya bekerja. Disaat kuliah dulu kami belum diterapkan sistem kejuruan seperti Multimedia, Design Grafis, Programmer dan lainnya, maka dari itu yang saya pelajari saat kuliah lebih ke campur aduk atau umum. Saya lebih dominan di bahasa pemograman Desktop seperti Voxpro, Visual Basic serta Desain Grafis dan jarang sekali mengoprek Html, JavaScript ataupun PHP. Namun bahasa-bahasa tersebut tidak asing bagi saya dan tentu saya bisa menggunakannya yang sederhana-sederhana saja.
Untuk pembuatan postingan saya, biasanya saya lebih ke rata kiri dan kanan biasanya saya sisipkan diawal tulisan, seperti ini :
<div class="text-justify"> </div>
Untuk proses pembuatan tabel saya biasanya menggunakan sintak yang biasa, dapat Anda lihat sintaknya seperti di bawah ini :
| No | Kolom | Jumlah |
| -| - | - |
| 1| Baris pertama | 1 baris |
| 2| Baris kedua | 1 baris |
| 3| Baris ketiga | 1 baris |
Maka hasilnya akan seperti di bawah :
| No | Kolom | Jumlah |
|---|---|---|
| 1 | Baris pertama | 1 baris |
| 2 | Baris kedua | 1 baris |
| 3 | Baris ketiga | 1 baris |
Untuk pembuatan garis pragraf sangat simpel, seperti dibawah ini :
--- atau*** dan juga ===
Maka hasilnya akan seperti di bawah :
Untuk huruf besar, miring dan tebal juga demikian, bisa Anda lihat seperti di bawah :
Huruf besar :
# Besar benget
## Besar sedang
### Lumayan besar
Hasilnya :
Besar benget
Besar sedang
Lumayan besar
Huruf miring
*Saya gunakan bintang 1*
Hasilnya :
Saya gunakan bintang 1
Huruf Tebal
**Saya gunakan bintang 2**
Hasilnya :
Saya gunakan bintang 2
Dan untuk membuat tulisan ataupun gambar menjadi 2 kolom saya gunakan sintak seperti di bawah :
<div class="pull-left">
Saya menggunakan sintak ini untuk membuat tulisan dan gambar menjadi 2 kolom, ini tampilan kiri dan bisa dimasukkan gambar disini sehingga akan terlihat di sisi kiri
</div>
<div class="pull-right">
tulisan dan gambar akan terlihat dengan tampilan 2 kolom. Dan disini juga bisa kita masukkan gambar sehingga gambar akan berada di sisi kanan.
</div>
Contoh gambar :
<div class="pull-left">

</div>
<div class="pull-right">

</div>
hasilnya seperti di bawah :
Saya menggunakan sintak ini untuk membuat tulisan dan gambar menjadi 2 kolom, ini tampilan kiri dan bisa dimasukkan gambar disini sehingga akan terlihat di sisi kiri
tulisan dan gambar akan terlihat dengan tampilan 2 kolom. Dan disini juga bisa kita masukkan gambar sehingga gambar akan berada di sisi kanan.


Saya hanya menggunakan sintak-sintak sederhana untuk postingan saya, karena menggunakan smartphone sungguh hal yang tidak mudah bagi saya apabila menggunakan sintak terlalu banyak. Dan juga Anda dapat melihat semua sintak tersebut di postingan steemit siapapun yang banyak menggunakan Markdown dengan cara edit link postingan yang awalnya steemit.com menjadi steemd.com.
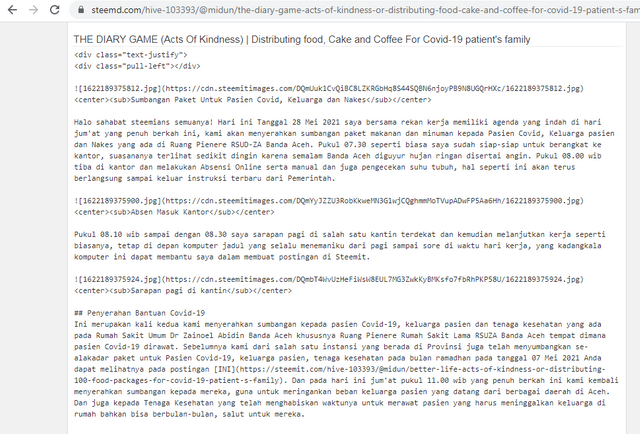
Contoh pada postingan saya sebelumnya :
https://steemit.com/hive-103393/@midun/the-diary-game-acts-of-kindness-or-distributing-food-cake-and-coffee-for-covid-19-patient-s-family
Edit Url-nya dengan mengganti steemit menjadi steemd :
https://steemd.com/hive-103393/@midun/the-diary-game-acts-of-kindness-or-distributing-food-cake-and-coffee-for-covid-19-patient-s-family
dan Anda akan mendapati gambar seperti di bawah, jadi akan memudahkan Anda untuk mempraktekkkan pada postingan Anda.

Demikian yang dapat saya sampaikan pada Achievent 4 ini, semoga dapat menjadi pelajaran bagi saya dan Anda. Semoga Anda mudah untuk memahami tulisan saya ini, mohon maaf apabila masih terdapat kekurangan, kritik dan saran yang membangun sangat saya terima. Terimakasih saya ucapkan kepada kawan-kawan CR dan Pemandu Pendatang Baru.
Rangkuman Tugas Achievement :
Achievement 1 : My Introduction on Steemit
Achievement 2 : Basic Security on Steem
Achievement 3 : Kode Etik Konten
Salam Hangat Untuk semua steemian..
Midun - (Mirza Zulfan)
Congratulations! You have been verified for this task and you may proceed to the next achievement task at your convenience.
Please visit this post for guidance about your next Achievement
Rating: 2
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Happy to know. Thank you
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi, @midun,
Your post has been supported by @wilmer1988 from the Steem Greeter Team.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit