
Salam sahabat Steemian dimana pun berada. Selamat beraktifitas buat kita semua.
Hari ini saya akan melanjutkan tugas Achievement4 tentang:
Applying Markdowns
Teman-teman pasti penasaran kan bagaimana cara menerapkan kode-kode tersebut agar tulisan kita terlihat rapi dan menarik.
Berikut ini ulasannya
- Cara membuat foto
<div class="pull-left">letakkan foto anda/url gambar</div>
<div class="pull-right">letakkan foto anda/url gambar</div>
Misalnya sintaks ini menghasilkan hasil sebagai berikut:


Kita juga dapat mengubah ukuran gambar dengan menambahkan ini ke url gambar : https://cdn.steemitimages.com/NxN/ Di mana N adalah lebar dalam piksel yang kita inginkan.
Misalnya Anda dapat mengubah ukuran menjadi 250 px, dan memusatkan gambar:
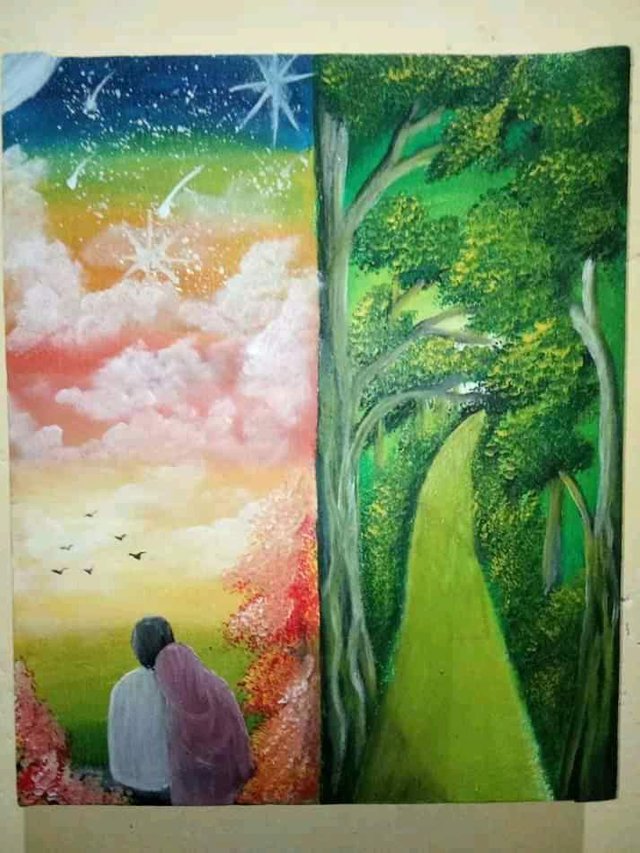
<center> https://cdn.steemitimages.com/250x250/ https://cdn.steemitimages.com/DQmRYAHsVghFqAB5hguh3PkAT1zJhJKbSHR4zimqE8mWPKq/received_317170825950135.jpeg </center>

- Gambar ditengah
<center>link-gambar</center>
<center>oleh @muftii</center>

- Gambar disisi kanan teks
<p>
<div class="pull-right">url gambar<center>by @muftii</center>``</div>Isi teks disini
</p>

- Gambar disisi kiri
<p>
<div class="pull-left">url gambar<center>by @muftii</center>``</div>Isi teks disini
</p>

- Teks Tebal Miring
Kode bintang 3
***ada sebuah mimpi yang benar-benar menjadi kenyataan yaitu mimpi ngompol***
Hasilnya seperti ini
ada sebuah mimpi yang benar-benar menjadi kenyataan yaitu mimpi ngompol
- Teks miring kecil
Kode bintang 1
*Cinta, apa itu cinta...? Benarkah Ciuman Indah Namun Tiada Arti...?*
Hasilnya
Cinta, apa itu cinta...? Benarkah Ciuman Indah Namun Tiada Arti...?
- Teks tebal
Kode Bintang 2
**Hidup untuk makan atau makan untuk hidup**
Hasilnya
Hidup untuk makan atau makan untuk hidup
- Gaya teks tercoret
<del>Ada yang tahu mandi apakah yang tidak basah...??</del>
Hasilnya seperti ini
Ada yang tahu mandi apakah yang tidak basah...??
- Teks paragraf masuk kedalam/Alenia
<div class="pull-left">
<img src="https://i.imgur.com/ZP36KMd.png" alt="">
</div>
Hati seorang mukmin terletak dibelakang Qalbunya,...

Hati seorang mukmin terletak dibelakang Qalbunya,..
- Membuat Judul/Sub judul
Disini kita bisa menggunakan markup sebelum Judul<h1>dan ditutup dengan</h1>. Dan bisa juga dengan menggunakan tanda pagar
#sebelum Judul
# Cinta
## Suci
### Takkan Lari
#### Walau diterjang
##### Gelombang
###### Tsunami
Hasilnya
Cinta
Suci
Takkan Lari
Walau diterjang
Gelombang
Tsunami
- Membuat teks ditengah
Gaya Teks ini sangat indah, biasanya dipakai untuk menulis puisi, lagu dan lainnya.
Kodenya adalah
<p><div class="text-center">
Dunia ini laksana Lautan yang Luas
Kita adalah kapal yang berlayar didalamnya
Telah banyak kapal yang karam dan tenggelam
Andaikata muatan kita Iman dan Layarnya Taqwa
Niscaya kita akan selamat dari Sesatnya Dunia ini.
</div></p>
Hasilnya
Dunia ini laksana Lautan yang Luas
Kita adalah kapal yang berlayar didalamnya
Telah banyak kapal yang karam dan tenggelam
Andaikata muatan kita Iman dan Layarnya Taqwa
Niscaya kita akan selamat dari Sesatnya Dunia ini.
- Teks rata kiri
<p><div class="text-left">
Dunia ini laksana Lautan yang Luas
Kita adalah kapal yang berlayar didalamnya
Telah banyak kapal yang karam dan tenggelam
Andaikata muatan kita Iman dan Layarnya Taqwa
Niscaya kita akan selamat dari Sesatnya Dunia ini.
</div></p>
Hasilnya
Dunia ini laksana Lautan yang Luas
Kita adalah kapal yang berlayar didalamnya
Telah banyak kapal yang karam dan tenggelam
Andaikata muatan kita Iman dan Layarnya Taqwa
Niscaya kita akan selamat dari Sesatnya Dunia ini.
- Gaya teks rata kanan
<p><div class="text-right">
Dunia ini laksana Lautan yang Luas
Kita adalah kapal yang berlayar didalamnya
Telah banyak kapal yang karam dan tenggelam
Andaikata muatan kita Iman dan Layarnya Taqwa
Niscaya kita akan selamat dari Sesatnya Dunia ini.
</div></p>
Hasilnya
Dunia ini laksana Lautan yang Luas
Kita adalah kapal yang berlayar didalamnya
Telah banyak kapal yang karam dan tenggelam
Andaikata muatan kita Iman dan Layarnya Taqwa
Niscaya kita akan selamat dari Sesatnya Dunia ini.
- Gaya teks Rata kiri-kanan
<p><div class="text-justify">
Dunia ini laksana Lautan yang Luas
Kita adalah kapal yang berlayar didalamnya
Telah banyak kapal yang karam dan tenggelam
Andaikata muatan kita Iman dan Layarnya Taqwa
Niscaya kita akan selamat dari Sesatnya Dunia ini.
</div></p>
Hasilnya
Dunia ini laksana Lautan yang Luas
Kita adalah kapal yang berlayar didalamnya
Telah banyak kapal yang karam dan tenggelam
Andaikata muatan kita Iman dan Layarnya Taqwa
Niscaya kita akan selamat dari Sesatnya Dunia ini.
- Jika teks adalah kutipan
Maka tambah kode markup sebelum teks >
Dunia ini laksana Lautan yang Luas
Kita adalah kapal yang berlayar didalamnya
Telah banyak kapal yang karam dan tenggelam
Andaikata muatan kita Iman dan Layarnya Taqwa
Niscaya kita akan selamat dari Sesatnya Dunia ini.
- Gaya menulis 2 kolom
Ikuti langkah-langkah dibawah ini
<p>
<div class=pull-left>
Paragraf 1
</div>
<div class=pull-right>
Paragraf 2
</div>
</p>
Untuk pembatas gunakan kode ini ---dibawah teks
- Cara menautkan link/sumber tersembunyi
[STEEM AUTO OWNED by @xpilar]``(https://steemit.com/hive-185836/@xpilar/steem-auto-owned-by-xpilar-we-give-you-a-brand-new-steem-auto)
Hasilnya
STEEM AUTO OWNED by @xpilar
- Cara membuat tabel
NO | USERNAME | JABATAN
-|-|-
1 | @cryptokannon | Admin Newcomers' Community
2 | @fombae | TIM Penyapa
3 | @steemcurator01 | Curator
Hasilnya:
| NO | USERNAME | JABATAN |
|---|---|---|
| 1 | @cryptokannon | Admin Newcomers Community |
| 2 | @fombae | TIM Penyapa |
| 3 | @steemcurator01 | Curator |
Note : tabel diatas hanya sebagai contoh
Cara membuat daftar / nomor
Ketik Bintang * dan spasi.
Contoh
- 1
- 2
- Aku
- Kamu
Hanya inilah yang dapat saya paparkan, tentu apa yang saya tulis dari berbagai sumber belum begitu sempurna, Saya masih butuh bimbingan dari para senior demi kemajuan saya kedepan. Terimakasih atas segala perhatian dan mohon maaf atas segala Kekurangan.
Hormat Saya
@muftii
Congratulations!
You have passed Achievement 4 on Applying Markdown. Understanding the basic Markdown skills and the use of some advanced markdown tags on the steemit platform.
Rating: 3
Pending Verification: No
Please get ready for the next task on understanding the tools used on the steem ecosystems. Achievement 5 -1: Review steemworld.org Links. You expected explain how to check Reward and explain Author, Curation and Beneficiary Rewards.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Salam @fombae, terimakasih atas kunjungannya. Saya akan segera meninjaunya.
Hormat saya
@muftii
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Mantaaaap lii abang dolphin niy bikin achievement 4👍👍👍 kereen, fotonya yg paling keren tapi, sama syairnya...Ngeriii🤗
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Wow cutkak juga hdir rupanya....
Kiban keuadaan eungkoet seureudeng x nyo
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
teungoh loen pasoe rapot... tak seperti yang diharapkan, tapi paleng han na perubahan bacut
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Lanjutkan, loen tuan teungoeh preh2 baje dari bg annoraja. Tapi Hana troh2 loem.😊
Kak cut tuloeng kirem alamat loen siat bak gob nyan.
Nama : Mufti
Alamat : Desa Meunasah Sangkalan, kec Susoh, kab. Aceh Barat Daya
No hp/WA 082304530397
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
hahaha.. ho teuh bang @anroja, na yang meuheut that mau pakek bajee dan pamer bak loen nyou
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
😂😂😂🤣
Teungoh sibok offline hana meuteumeng lon uros masalah nyan lom cut kak.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
oohh meunyo meunan ban na watee entreuk, neu proses saboih keu @muftii... kop brat meuheut nak pamer bak loen bahwa gobnyan ka na bajee baru yang loen galom na.. hahahhaha. Loen Insya Allah, Januari tahun depan loen jak cok keudroe
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Haha kak cut beuseuloe, bek meukarat karat that😊
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Insya Allah akan ta proses segera meunyeu buet offline ka santai bacut.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi, @muftii,
Your post has been supported by @tarpan from the Steem Greeter Team.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Terimakasih
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit