Now here we go again, Hello everyone I am doing this is my 4th Achievement task . In this Task I am going to give you brief explanation about markdowns . So basically in simple words Markdown is how we are going to write and how we will design our post or make them attractive.
In this Task we will discuss about different commands which are provided on this platform and what is the syntax to write header ,bold a text, display image ,italic text etc.
So some of the markdown styles are:
1)Headlines:
We can write the headings to any para by just adding # to in the start of that line. like if are starting line the we have to put # in front of it. The "1)Headlines:" text is also header by inserting # ahead of it. And you can also wirte different size of heading just by increasing and decreasing of number of # symbol .There are 6 sizes available and you can achive it by adding 1 to 6 # and the more # the less size.
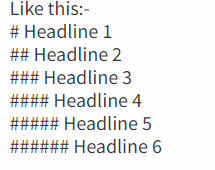
Like this:-
The normal Text

Results:-
Headline 1
Headline 2
Headline 3
Headline 4
Headline 5
Headline 6
2) Bold, italics, strike:
To write in digital world we mostly use bold ,italic and strike to express its important .In steeemit we can can achieve this by some special characters .
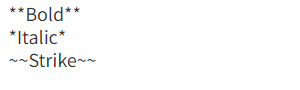
For Bold we use ** , for italic * and for strike ~~.
Like this:-
Normal Text:-

Results:-
Bold
Italic
Strike
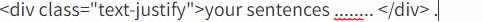
3) Text Justify :
The Text Justify is used to format the paragraphs and sentences to look better . It give better look and feel to sentences and we can use this to write long vlogs post in steemit .
You can see clearly the difference between 1st para and 2nd para . we have achieved this by an html tag div and class of div like this
4) Links :
We can add links in our posts in three ways :
1 : we can add profile by @ function like I am going to add my profile link :-

=>@nitin99.
2 :The second way of adding is adding direct link this way :-

=> https://steemit.com/@nitin99
3 : The third way is hiding under some sentence .
This way:-

=>This is my profile link
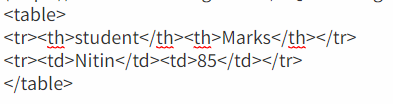
5)Table:
We can create table steemit in many ways but I am an IT student so I will explain html one .
The html tags are

| student | Marks |
|---|---|
| Nitin | 85 |

6) Align text to center :
We can align a Text by center tag.

=>
7) Adding subscript text :
We can also add a subscript by adding sub tag to add subscript.

=> This is a Subscript
These are the some Markdowns provided by steemit which makes our posts look good .