Hello, fellow steemians.Hope you all are doing great. Today am here to complete my achievement 4 task which is about applying markdowns. I'll use the knowledge which I have gained from steemit to demonstrate the application of markdowns.
WHAT ARE MARKDOWNS??
Basically, markdowns are the formatting syntax that is used to make document writing easier on the internet using various symbols and signs. we can control the display of the document, formatting the text in bold or italics, adding pictures, etc. can be done using markdowns.


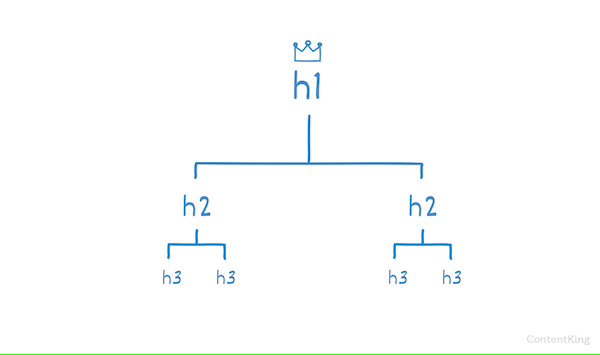
We use headings often in our posts but one should choose the perfect heading wisely.
"Headings should be logically structured on a page. A page starts with the H1 heading, followed by an H2 heading, and — should you need another sub-section — it can be followed by an H3 heading. If you need more sub-sections, you can even add H4-H6 subheadings." - Source: Content King

The below code is to show the different headings from heading 1 to heading 6, we can use them in decreasing order to show the biggest to smallest heading.
# Heading Number One
## Heading Number Two
### Heading Number Three
#### Heading Number Four
##### Heading Number Five
###### Heading Number Six
above formatting will be shown as:
Heading Number One
Heading Number Two
Heading NumberThree
Heading Number Four
Heading Number Five
Heading Number Six

Bold
**The Taj Mahal is in Agra, Uttar Pradesh, India.**
__The Taj Mahal is in Agra, Uttar Pradesh, India.__
<strong>The Taj Mahal is in Agra, Uttar Pradesh, India.</strong>
all of the above code will be shown as:
The Taj Mahal is in Agra, Uttar Pradesh, India.
Italic
*Kashmir is the Switzerland of India.*
_Kashmir is the Switzerland of India._
<em>Kashmir is the Switzerland of India.</em>
all of the above code will be shown as:
Kashmir is the Switzerland of India.
Bold and Italic
**_Too many cooks spoil the broth._**
<strong><em>Too many cooks spoil the broth.</em></strong>
all of the above code will be shown as:
Too many cooks spoil the broth.
Blockquote
We can use the greater than sign >. Using it we can create a single-line or multi-line blockquote. Also, we can put a blockquote inside another blockquote.
1. Single Line Blockquote
> Single line blockquotes are mainly used to show the quotes of original authors.
Single line blockquotes are mainly used to show the quotes of original authors.
2. Multi Line Blockquote
> I can write three different paragraphs in the same blockquotes using this format.
>
> The second paragraph can start after an empty blockquote element.
>
> And the third paragraph will also be written as the second one.
I can write three different paragraphs in the same blockquotes using this format.
The second paragraph can start after an empty blockquote element.
And the third paragraph will also be written as the second one.
3. Blockquote inside blockquote
> First generation text.
>> Second generation.
>>> Third generation text.
First generation text.
Second generation.
Third generation text.
4. Text styling in blockquotes
> **Some bold text** *and some italic text*
Some bold text and some italic text
Subscript & Superscript
Superscript <sup>This text will be shown higher than the text before it.</sup>
Subscript <sub>This text will be shown lower than the text before it.</sub>
SuperscriptThis text will be shown higher than the text before it.
SubscriptThis text will be shown lower than the text before it.
Image Alignments
Align Left
<div class="pull-left">https://steemitimages.com/300x0/https://cdn.steemitimages.com/DQmbF9RqaTSxdxDiMKdw29h1TT3XTSJV33SkmfNT2BkEmCP/everest.jpg</div>

This image has taken the left space of the width and the text is going to take the right part of the width area. We can add as much text as possible ...
One more paragraph can be added below this text ...
Align center
<center>https://steemitimages.com/300x0/https://cdn.steemitimages.com/DQmbF9RqaTSxdxDiMKdw29h1TT3XTSJV33SkmfNT2BkEmCP/everest.jpg</center>

Align Right
<div class="pull-right">https://steemitimages.com/300x0/https://cdn.steemitimages.com/DQmbF9RqaTSxdxDiMKdw29h1TT3XTSJV33SkmfNT2BkEmCP/everest.jpg</div>

This image has taken the right space of the width and the text is going to take the left part of the width area. We can add as much text as possible ...
One more paragraph can be added below this text ...
Hi i am Sumit one of the team member of Steem Greeter.
I am happy to announce that i have successfully verified your achievement 4 post. Now you are eligible for performing your achievement 5 which is about Understanding the Steem tools. You can refer this post for your next task.
Note:
Rate:2
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi, @rahulbairwa,
Your post has been supported by @abuahmad from the Steem Greeter Team.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit