
| En el día de hoy aprenderemos a validar y proteger nuestras rutas (GET, POST, PUT , DELETE) usando jsonwebtoken (jwt) |
¿Que es JWT? JWT es un estándar abierto creado por la RFC (Request for comment) que es una institución que se encarga de crear estándares de internet, la misma creo una request for comment 7519 basada en JSON para crear un Token que sirva para enviar datos entre aplicaciones o servicios y garantizar de que estos datos sean válidos y seguros.
NODE.js
Empezaremos creando una carpeta en nuestro escritorio node-jwt-app/ y activando la consola de nuestro editor de código favorito, e instalaremos las siguientes dependencias:
npm init --yes
npm i express jsonwebtoken
En primera instancia vamos a crear un archivo que simulara ser nuestra base de datos, en el simplemente exportaremos un arreglo de objetos con dos atributos únicamente el id y un nickname
database.js
module.exports = [
{
id: 1,
nickname: "jfdesousa7",
},
{ id: 2, nickname: "glowshine" },
{
id: 3,
nickname: "gigi8",
},
];
Crearemos un archivo de configuracion que contendra un objeto con una palabra clave que luego usaremos mas adelante
config.js
const config = {
secret: "My_Secret_Word",
};
module.exports = config;
Todo nuestro código ira únicamente en un archivo index.js para no hacer el ejemplo un poco largo
index.js
const express = require("express");
const jwt = require("jsonwebtoken");
const app = express();
const config = require("./config");
const database = require("./database");
// MIDDLEWARES
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
const validateToken = (req, res, next) => {
try {
const token = req.headers["x-access-token"];
if (!token) return res.status(400).json({ message: "Prohibido el paso" });
const decoded = jwt.verify(token, config.secret);
const userFound = database.filter((u) => u.id == decoded.user[0].id);
if (!userFound) {
return res.status(403).json("Prohibido el paso");
}
req.userId = decoded.user[0].id;
next();
} catch (error) {
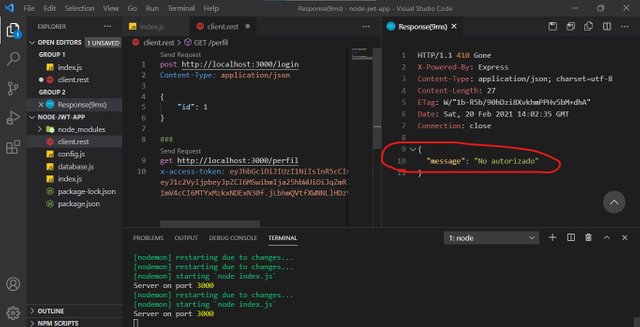
return res.status(410).json({ message: "No autorizado" });
}
};
app.get("/", (req, res) => {
res.json({ message: "Bienvenidos a mi API ** Jfdesousa7" });
});
app.post("/login", (req, res) => {
const { id } = req.body;
const user = database.filter((u) => u.id === id);
if (user.length == 0) {
return res.status(400).json({ message: "El usuario no existe" });
}
console.log(user);
const token = jwt.sign({ user }, config.secret, { expiresIn: 84600 });
res.status(200).json({ token });
});
app.get("/perfil", validateToken, (req, res) => {
const user = database.filter((u) => u.id == req.userId);
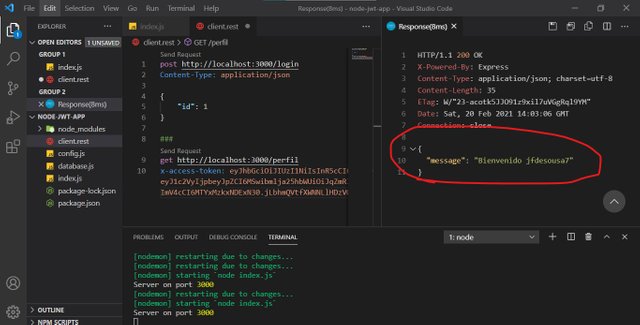
res.json({ message: `Bienvenido ${user[0].nickname}` });
});
app.listen(process.env.PORT || 3000, () =>
console.log("Server on port", process.env.PORT || 3000)
);
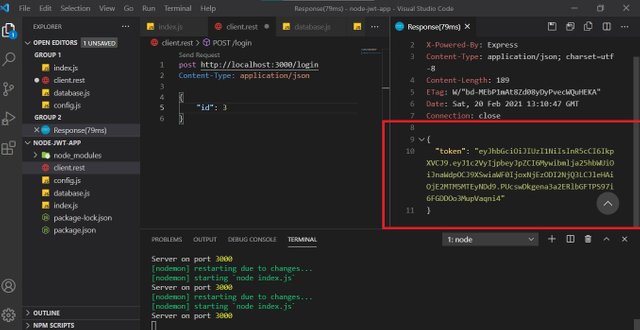
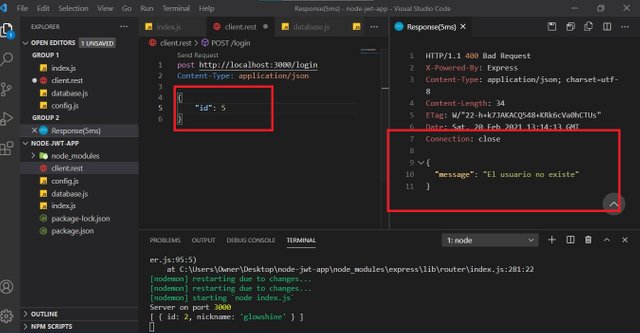
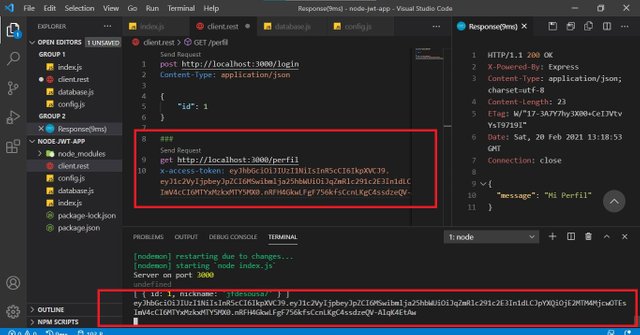
Imágenes





Y con esa amigos llegamos al final del tutorial, espero que lo hayan disfrutado y hasta la próxima! |