.jpg)
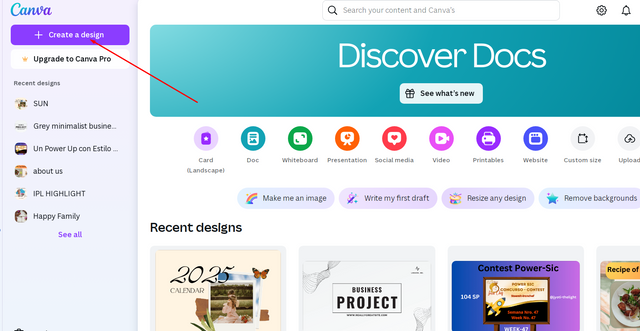
Step 1:
First, you need to visit the Canva website or app and click on Create New Design.

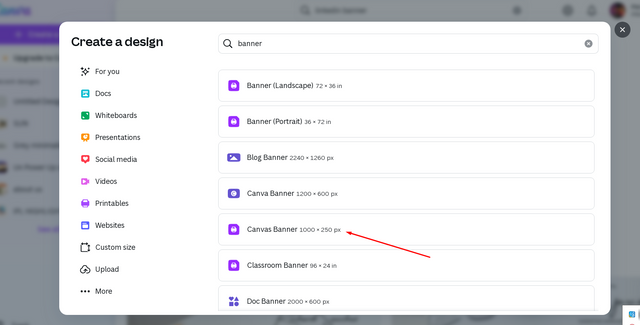
Step 2:
Then type canva banner and search, in which we need to select 100x250 px as the screen size for our footer logo size.

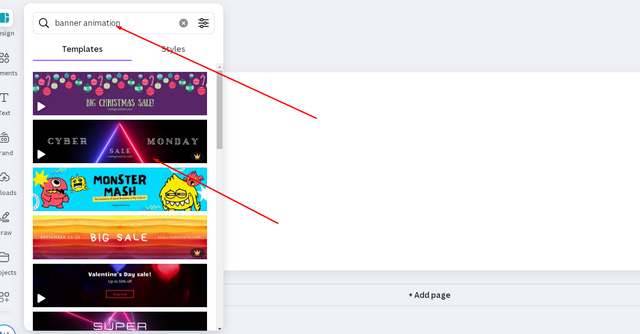
Step 3:
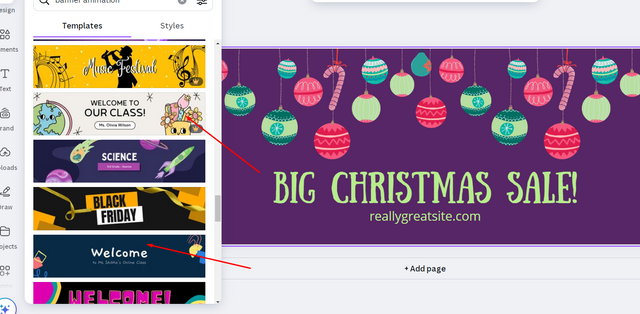
There are many templates availabe in canve. Type animation banner in the templates serch bar and it will show you many options.

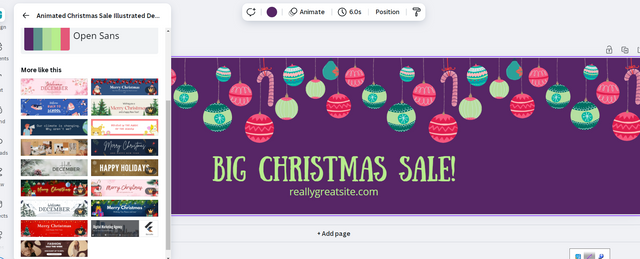
Step 4:
You choose any one of them and customise it as you want

Step 5:
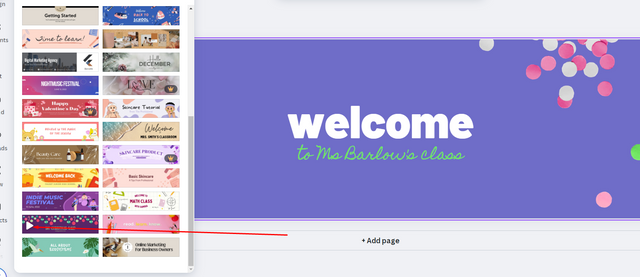
Scroll more down to see more options , choose any one of them as you like it.

Step 6:
Animation banners have play icon, so your should selet the banner with play icon

Step 7:
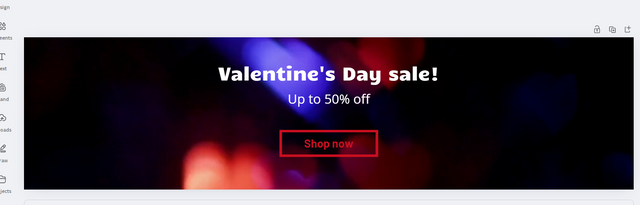
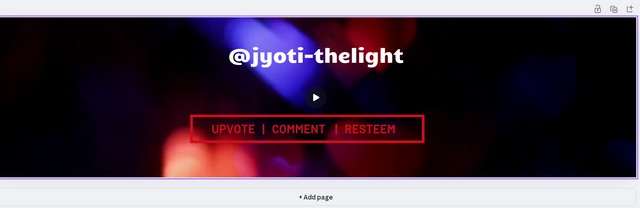
I chose thois banner and edit it with my user name and other things

Step 8:
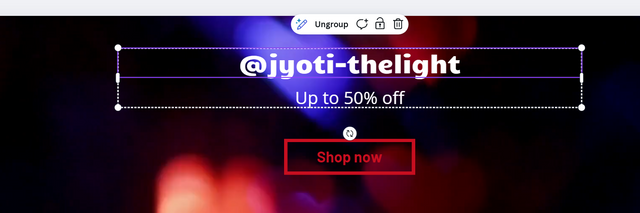
I changed the words"valentines days sale" to my user name

Step 9:
Then i changed "Shop Now " to some other words.

Step 10:
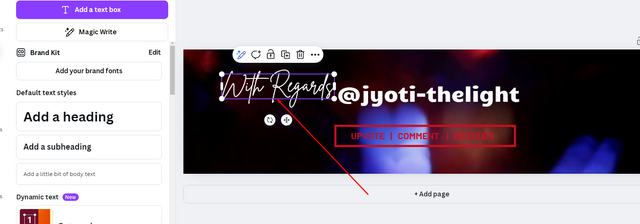
After that I typed " With Regards" words and change it to cursive font, and placedon left corner

Step 11:
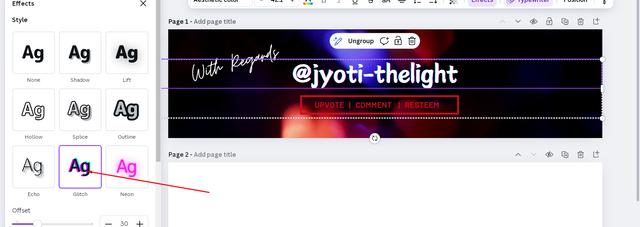
Then I select my user name and gave some effects using effects tool

Step 12:
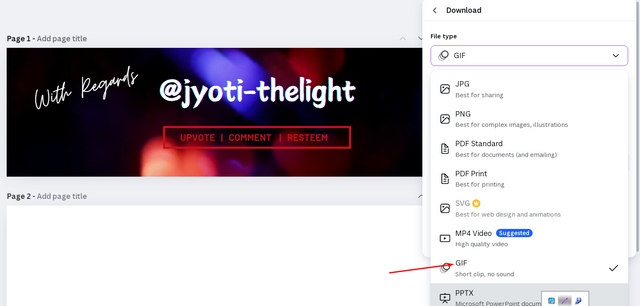
After completing all editing work foto file and save it and download it as "gif " file.

Step 13:
Now insert the files in you blog.

Here is the final look of my Footer Logo Banner, hope you like it .

That's a really helpful tutorial. Many users want to create this banner. Now all users easily make a banner footer for steemit. Thanks a lot for sharing with us.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit