As a blogger, you need a lot of designing tools to make your blog look amazing. But you might have tired of searching for good templates, colors, fonts, icons, and illustrations. So, today i am going to share about 8 useful Design Tools and websites that you can afford at free of cost. Come let's get into the topic.

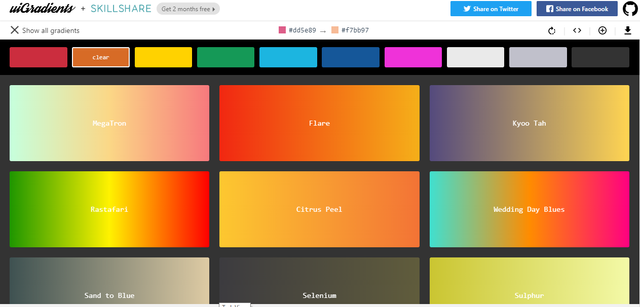
1.UIGradients
Free gradients
This is the website where you can download free gradient backgrounds. You can use this color gradients in interface or website background or graphic designing. You can select by the color which you want then it gives varities of color gradients. It gives you the HEX code, so that you can enter manually in your designing software if you like. Or you can simply select and download the jpeg file, which you can use freely.

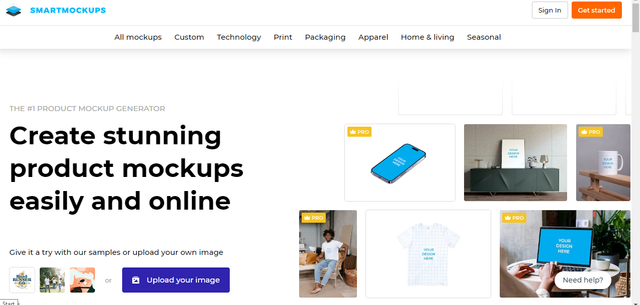
Create product mockups
This website is going to help you in professional mockups, such as smartphone mockups, desktop mockups, mug, T-shirt mockups and more. Here you can select the template in which you want to do mockup. You can directly import your designs from Canva.

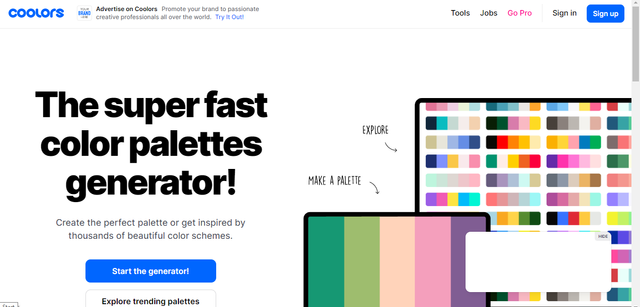
3.Coolors
Generate a color palette for your brand
If you are an digital artist then this website will be very useful for you. Just click on the generate button to get color palettes or just explore the list to get the one which you wanted.

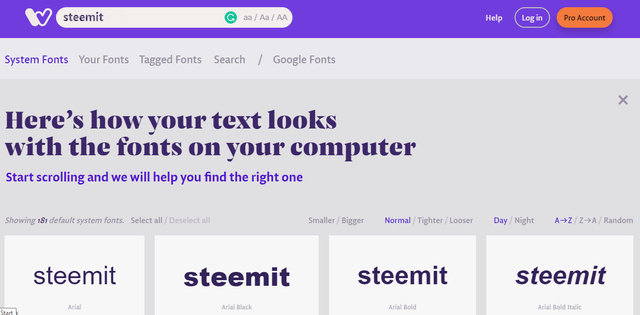
See how your text looks with the fonts on your computer
This web site is going to help you what your word mark will look like based on the fonts that are currently installed on your computer. Just enter the phrase then hit go, now you can see how your text look likes with the fonts on your computer. Instead of wasting time for selecting font you can just use this website to get idea about how the font looks like instantly.

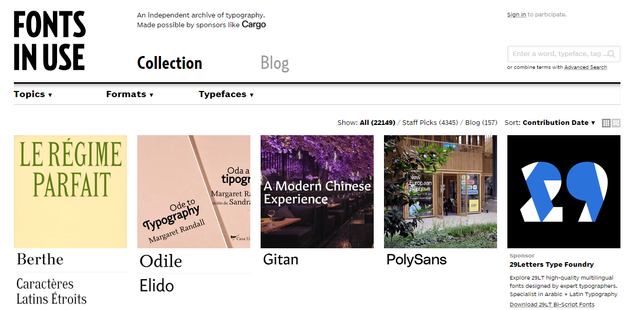
Typography inspiration
Sometimes you might have searched for the fonts which used by the top brands. But you may be failed. You can browse this website to find right font to use by clicking on Topics or Formats or Typefaces. You will get better ideas in terms of which fonts to use.

6.Flaticon
Thousands of icons
One of the best websites to download icon for your youtube thumbnails and social media posts. You can search for any icons and you will get huge library of icons at free of cost. But you have to credit the website when using their icons.
![]()
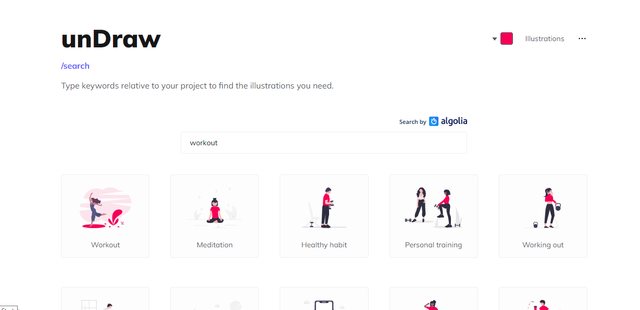
7.unDraw
Free illustrations
Undraw avails free illustrations that you can download based on the different subjects. You can change color of the illustration. There are endless amounts of illustrations choose from this website.

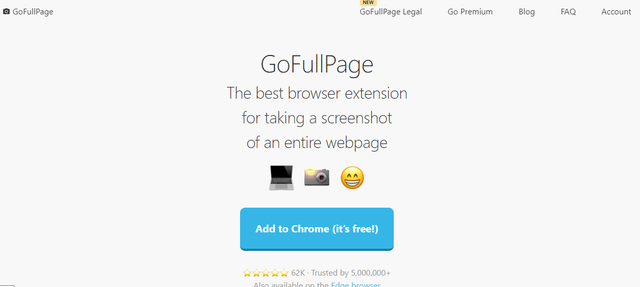
Take full page screenshots instantly
This is an browser extension. You simple ad it from the website to your browser. Then go to the website where you want to take full page screenshot, then click on the gofullpage extension icon, and let it do its job of capturing that full page. Within a second you will get your image ready. You can download it as PDF or PNG file. This helps to you save your time, rather than merging all screenshots in photoshop.


So these are the 8 free useful design tools to help you with your design project. Let me know which is your favourite, and if you know any other useful websites for designing then drop it in comments.
Thanks for reading my post.
Hope you enjoyed and learned something new.
Keep supporting, see you in next post.

Upvoted! Thank you for supporting witness @jswit.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
We would like to thank you for publishing your article in the Hind Whale Community community today. Based on our review of your article, we have come to the following conclusion:
Regards,
@pea07 (Moderator)
Hind Whale Community
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for the review.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
hI @saiseanim your posts are very good but your CSI score is very low, you need to improve your CSI score to get support from curators, and also avoid self votes

Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for the comment mam. I will definitely improve the CSI score.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Greetings, you have been supported by @hindwhale account for your post. To know more about our community, you can visit our introduction post here. To contact us directly, please visit our discord channel.
Telegram ----- Discord
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You shared some cool ideas and info, are they free to use?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for the comment. All are free to use. But few tools charge for premium access. Still, you can try it for a trial.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit