Hello Friends. How are you? I hope that you all will be fine. I am inspired a lot by @kouba01 about his computer Software and much more, like Web Development courses. Like the coding and much more. So here I found a Teacher who will teach me about Web Development from basics. So let me start.

At first, he gives us an easy task. He has formed a blog for me where he writes about some basis which I need to know. If you want to see the full blog then you can click on this. My instructor Anees Burki has given me some tasks. The tasks are:
- Download the VS code.
- Inspect and view the source of your favorite websites.
- Make a website (using the essential tags).

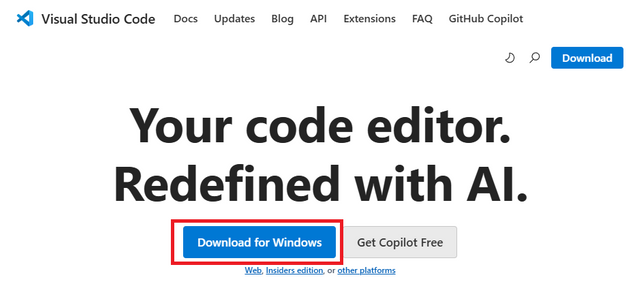
First of all, I have to Download the VS code so for this, I simply go to my browser (Google Chrome) and search for VS Code, and from there, I download the VS Code.
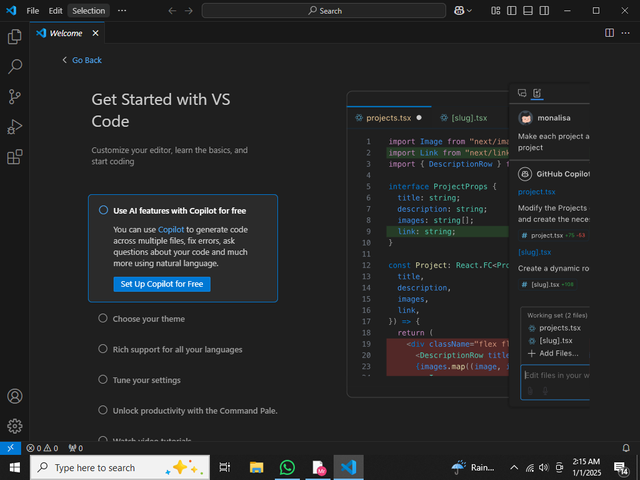
VS Code was almost 100 Mb so within a minute it got downloaded and then I opened it. After opening it, the interface was very different because I had never before done coding or seen this type of Application. By downloading this the First assignment was completed so now it's time to complete the second assignment and this is about to inspect any Website and see how things work. This was quite easy so After that I moved to Assignment 3 which is quite tough.

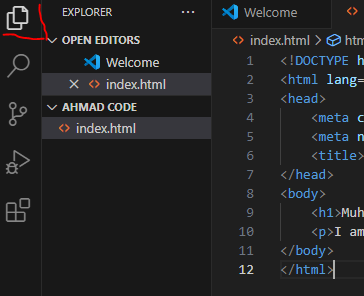
Now you have to make a folder in your PC with any name.Then you have to come to VS and search for that folder and be sure to add.html at last of the name.

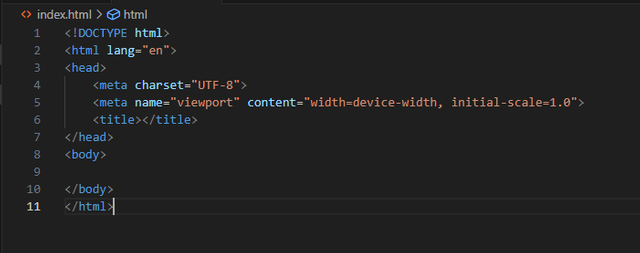
Now you have to press Shift+1 and thus this code will come. This is the basic body of your coding.

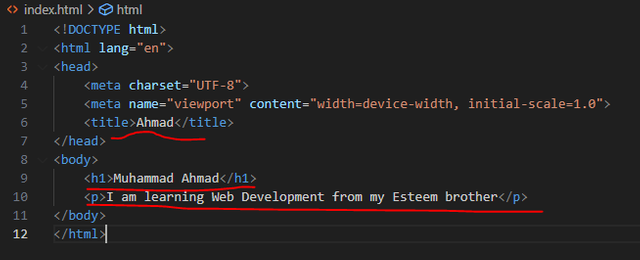
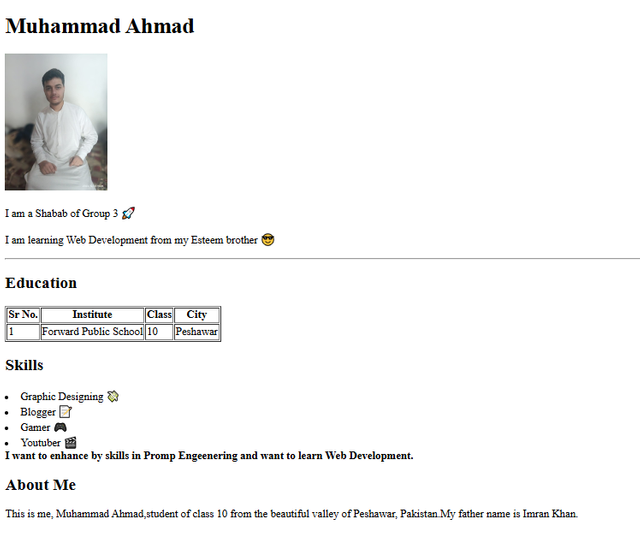
Now you have to make changes. First, I am making My Resume so for this I have to do some coding. At first, now I have to add a code of for the title, heading and a line.

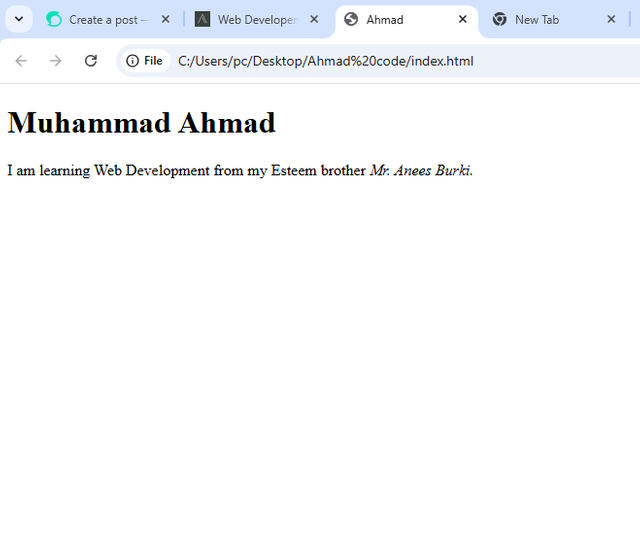
You can see all of these codes by clicking on the folder that you have created at first. I have italicized my Instructor name.

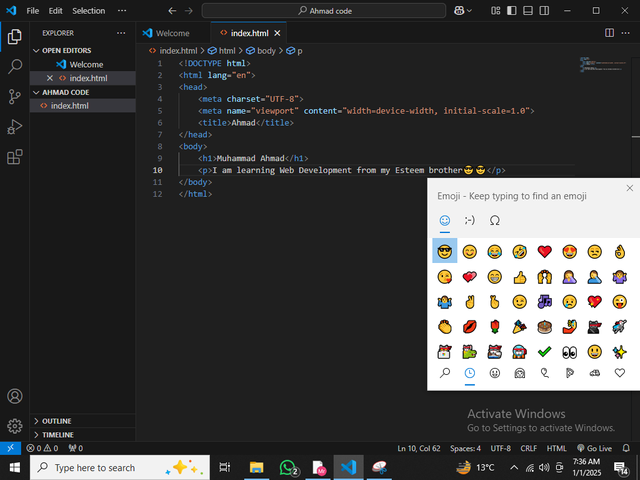
You can also add Emojis, To simply opening the emoji tab you have to click on Windows Keyy+. in your keyboard and from their you can select an Emoji which you want.

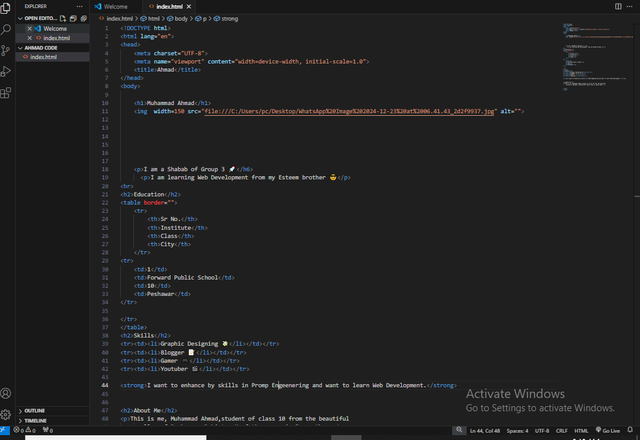
Now I am simply writing my Resume through these simple codes. After doing a lot of coding.I am done with my Resume.In this I have been created tables, bold (strong) my text and use bullets.This was very easy but practical.

Final Results Are:

- Link to my Resume: file:///C:/Users/pc/Desktop/Ahmad%20code/index.html

Thank you for your careful follow-up on this topic. Your project of creating a resume in HTML is an excellent initiative, especially using tables, bold text and bullet points. It shows a good command of the basics of HTML. However, I advise you to publish your project on an online platform like GitHub Pages or Netlify, so that it is accessible to all instead of a local link. This will give more visibility to your work and will allow others to easily consult it. Keep up the good work!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
My pleasure brother nd thanks for commenting.I respect your suggestions and I am going to create my github ACC and in part 2 I will also post this on Git-hub.
Kind Regards my brother.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Best regards
You created exclusive and quality content
We wish you a happy new year 2025
Team 01 - Steemit Explorers Team
@damithudaya
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Best regards
You created exclusive and quality content
We wish you a happy new year 2025
Team 01 - Steemit Explorers Team
@damithudaya
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit