Saludos cordiales y bendiciones a todos les doy con gusto una gentil bienvenida a mi blog
Un excelente, día para todos, lleno de muchos éxitos.

Continuando con las enseñanzas en el diseño grafico cuyas instrucciones han sido de enorme beneficio para conocer aspectos medulares y a la.vez familiarizarme acerca de conceptos y estrategias además, el ampliar conocimientos y mejorar sustancialmente a la hora de elaborar un diseño grafico y ahora, en esta cuarta semana vamos a un novedoso avance en las practicas que estamos realizando, en lo tendiente a las imágenes y su efecto como parte adicional del diseño, que cada vez, se hace mucho mas interesante cada aspecto sobre este tema en cuestión y que resulta mas interesante.
En cuanto a la practica, y siguiendo las indicaciones de cada los pasos que describen la actividad por realizar, configurare en la aplicación Canva el espacio donde elaborare y tratando de seguir las pautas y patrones realizados por el instructor y hacer la practica con calidad en el diseño.
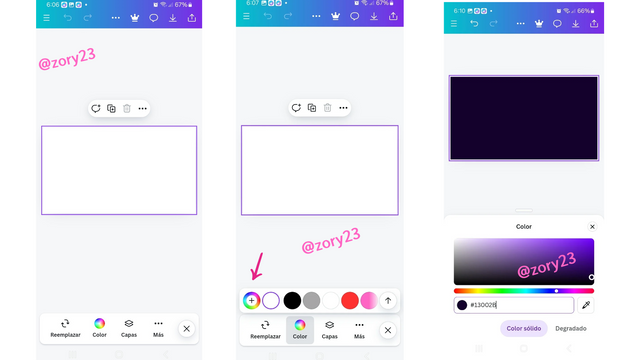
Dimensione la plantilla con medidas especificas, con un ancho 1600 x 900 de alto en unidad px, luego di click al circulo de colores para buscar en la escala hexadecimal y aplicarle el color #13002b

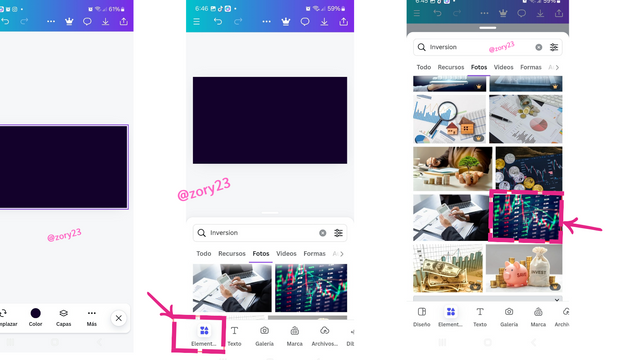
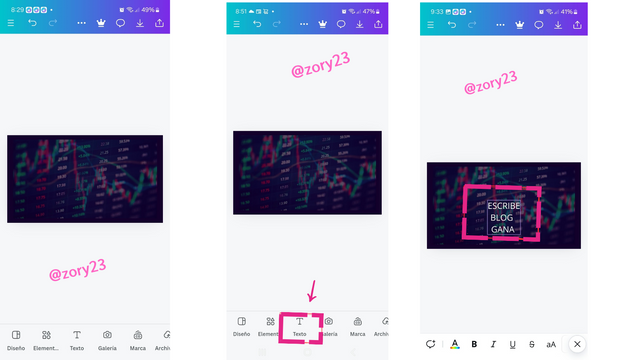
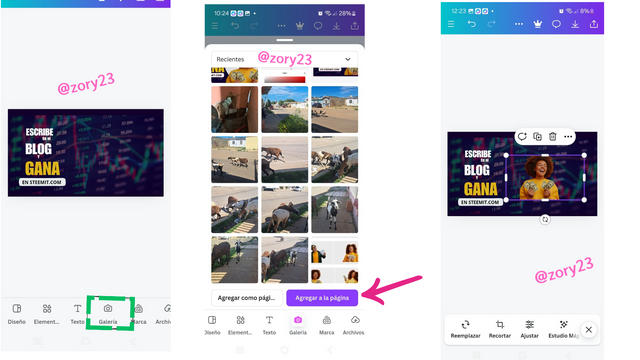
Una vez configurado el fondo, busque entre los elementos dentro de la aplicación Canva una imagen relacionadas con finanzas que guardaran características a la imagen mostrada con el hecho de generar ingresos adicionales.

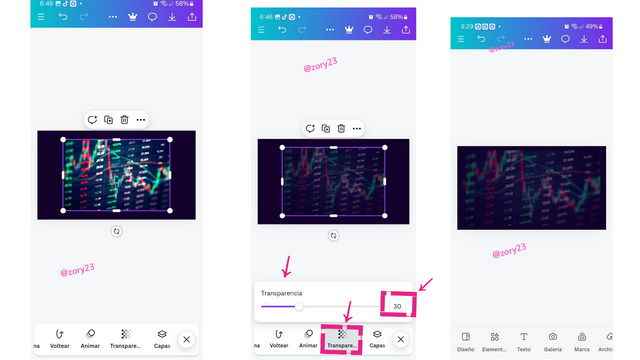
A continuación; posicione la imagen seleccionada en el área donde trabajare, de la misma manera indicada amplifique la imagen y en le di click, a la opción “TRANSÑARENCIA” y desplace el control transparencia hasta 30 al igual que el ejemplo ofrecido.

De acuerdo a la secuencia y teniendo lista la configuración: Procedí a introducir el texto, haciendo click en la opción “TEXTO” como se observa a continuación.

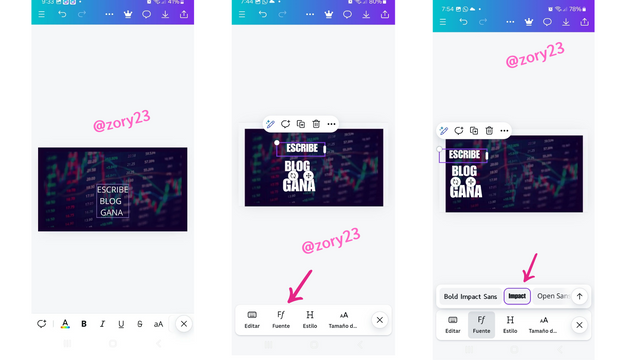
A continuacion, ubique el texto tipográfico, y seleccione el mismo utilizado en el ejemplo dado ”Impact” debido a que, tiene como caractisticas en la forma de sus letras provoca impacto como su nombre lo indica, mantiene la atención de las personas que lean el mensaje a transmitir.

El tamaño de la palabra ESCRIBE lo ajuste en el numero de la fuente a 90.
Para la palabra: BLOG el tamaño de la fuente es de 115.
Y para la palabra GANA el tamaño de la fuente es de 140
En este nivel: interrumpí la jerarquía de observación, y utilice el principio de énfasis, tanto con la aplicación del tamaño y el color amarillo, en este caso aplique un mayor tamaño y realce a la palabra Gana y todas las palabras las alinee hacia el lado izquierdo, para proporcionar espacio a suficiente a las imágenes que aun faltan por aplicar en el diseño.
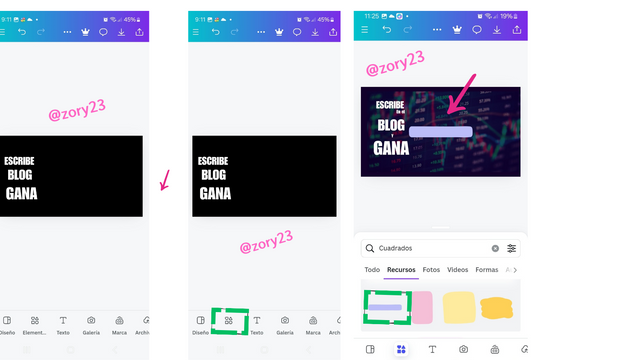
Después como a lo siguiente de todo lo realizado, añadí las palabras EN STEEMIT.COM y las ubique en un recuadro obtenido de la opción Elementos y el cual, le cambie el color inicial morado que tenia por un color solido hexadecimal: #fff1f1 y le coloque como fuente tipográfica open Sans y el tamaño de las letras la ajuste a un tamaño numero 36.

Le añadi por otro lado, las palabras En, El con un tamaño de letra 30, presione para dar click a la opción elementos y escogí en formas una figura cuadrada de 200 ancho x 62 cms de largo, añadí el color hexadecimal: #fff1f1 y una de igual manera busque en la misma opción de elementos un circular con las dimensiones ancho 118 y 101 de alto para después insertar la palabra Y.

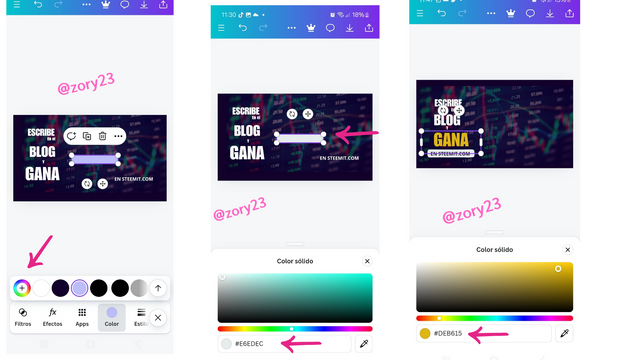
A todas las letras insertadas les asigne, fuente tipográfica “Imapct” de igual tamaño en el control, de 55 y además tambien las coloque dentro de cada forma aplicada, el color hexadecimal #fff1f1 con la finalidad de dar, un toque algo diferente y particular, estas las utilice como enlace en el idioma usado y así, darle sentido a la frase completa en el diseño creado.
Y ademas, le di color a la palabra de mayor tamaño, “GANA” para otorgarle mayor visibilidad y mayor realce y captar mas atención al anuncio.
Despues, introduje una de las imágenes proporcionadas en el material instruccional para ser utilizada, seleccione la imagen de una joven dama con una gran emoción y alegría por las guanacias obtenidas con un manojo de billetes en dólares, promoviendo entusiasmo y optimismo por lo que obtuvo de ganancia al escribir en su blog y publicar en Steemit.com.
Las imágenes que fueron facilitadas por el instructor a fin de escoger para ser utilizadas, muestran tan solo la silueta que se ajustan cómodamente al fondo del diseño donde estoy realizando la practica para el diseño y proyectan motivación, logro y recompensas.
Accione el icono Galerias para extreaer la imagen escogida, le di click a la opcion, agregar a la pagina y la ubique hacia el lado derecho del recuadro donde estoy elaborando el diseño.

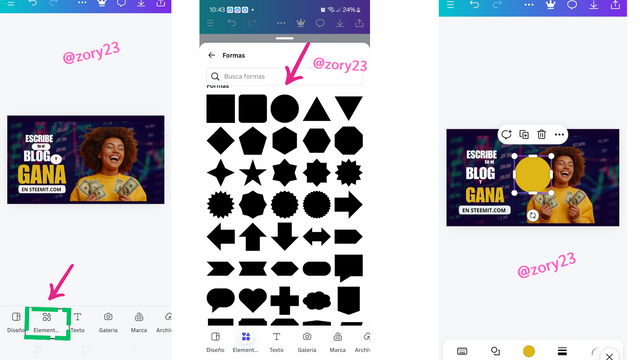
En el icono de Elementos busque en la opcion formas para extraer la forma que necestaba para ser aplicada y de igual manera, opte por usar la forma circular.

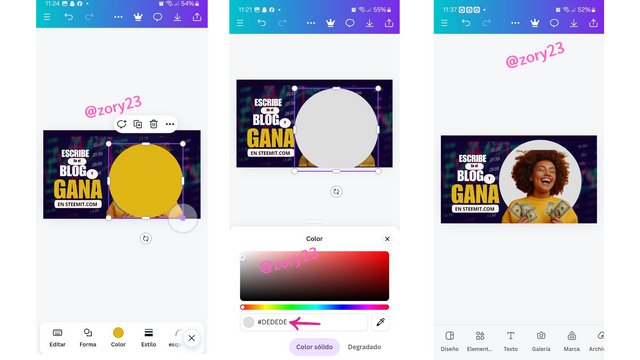
y al tenerla incorporada, le cambie el color que traia y le aplique otro color en la escala hexadecimal:#dedede.

Y al estar por encima de la imagen, le di a la opción Posición para enviar el circulo blanco, hacia el fondo y lo conecte a la frase ganar para vincular y ser mas llamativa la imagen visual como punto focal en la atencion del espectador.
De este modo quedo el diseño final

Todas las Imagenes fueron editadas en la aplicacion Canva y presentadas en el contenido elablradas con mi celular Samsung Galaxy A53

Muy buena presentación amiga saludos éxitos 🫂🙏
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hola amiga.
Que bueno que estés aprendiendo en este concurso, no he podido participar en ninguna clase pero me parece maravilloso. Te quedo muy lindo el banner.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
El curso es muy bueno, ojala puedas participar en algun momento.
Gracias por la agradable visita, comentario y apoyo otorgado.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hola amiga, oye que bien estás participando en este curso, me gustó pero dado que estoy en el de escritura y es demandante preferí sólo participar en 3.
Esta es una herramienta estupenda que nos permite crear nuestros diseños, seguro lo estás aprovechando al máximo amiga, un abrazote, feliz noche.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit