Assalam-o-Alaikum!
My self @arinaz08.How are you all. I hope that you all are fine with the grace of GOD. and doing great on Steemit. Well firstly I want to share with a good deed
Always Help to others. Do not feel shame while helping poor
React Native
"React Native is a framework that allows us to credit apps for both iOS and Android with the same code"
FEATURES:
- You can write the code once and convert it to both iOS and Android. Who are the users of Mack book
- Automatically convert any code by the compiler of React Native you write
- Any user can run their app on both IOS and Android
- It requires a physical device

DRAW BACK:
- The functions that will be created are not converted to native code
- Just tags are converted
- Many Native libraries do not support by react Native
- For that you have to use JAVA and KATLINE

CLASS COMPONENT:
When we make a component in react Native and it is class type. So it's called a class complaint, and a class component of react.it also extend it. Inside it states are used and life cycle methods are also used. When we have to do complex calculations, we make class component for validation
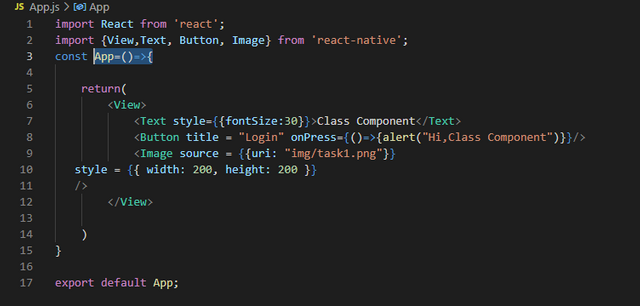
Now I want to tell you the code line by line. And I want to tell you the whole code in very simple language that you can easily understand
In this code we have to import firstly React into react component , Because React is to import in itself react So its means that it will show that what we entered or import . or what we want to import. And then we have to import components, And here We import View, Text, Button , Image. If we want we enter more but here we can simple use these
Here View is the meaning of that it will view the things that we want import. And Text is used to type text and we can also used style like flex and font size of text that I want . And we can use flex direction by using it. Button as you know that button is used where we have to press any thing. And Image is used to show image that we want to show in our app that was form internet or from any place.


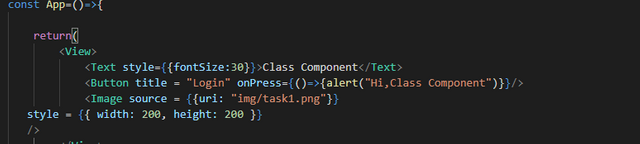
Then we have to make class component by using
const App=()=>{
After we have to use that components that we import above. here we will use these components. And in text component we will style our text of we can also change flex direction in any ways like
- Flex-right
- Flex-left
And we have to use Login and Onpress function . And you can see in the below image. We can also set length and width of the image in these component.

Now we have to export the class component that we import app will not run So I think you know very well that how is important this function at upward. And that is very important. Without this export function


Special Thanks to
@cryptokraze
@vvarishayy
@suboohi
@qasimwaqar
@arie.steem
Very informative tutorial of react native.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@vvarishayy very informative post about it. This kind of posts help in introducing new technology and it's use. Thanks @siz-official for arranging these courses
#sizcomments
SIZ COMMENTING CONTEST - LET'S INCOURAGE OTHERS BY APRECIATING THEIR WORK
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit