Assalam-o-Alaikum!
I hope that you all guys are fine. Today I want to share my lecture 2 about react native. Firstly I hope that you understood mu previous that is lecture 1 . That was in very simple wat that you can easily understand
Today is my lecture 2. And my topic is Functional Component
First of all I would like to tell you that what is Functional Component. I will tell you in very simple way that yiu can easily understand. So lets go to the Functional Component.
Functional components are simple. They do not manage their state or have access to the lifecycle methods provided by React NATIVE. These are basically previous or old java Script components.
"A functional component is just a simple JavaScript function that accepts props as an argument and returns a response element. Reactive life cycle methods cannot be used in active components. Reactive life cycle methods can be used within the Functional components"
React Native support Functional Component:
By default , we used text and view in functional component. Open the app. js file, and you'll find the following screen component file: Components are the visual elements you see on the screen in the React NATIVE app
No I will tell you with the example of code:
In this code we first have to react in the Functional component, because the React is to im[port itself in react native, which means it will show what we imported. Or what we want to import. And then we have to import the components, and here we import the view, the text, the buttons, the images. If we want to enter more but here we can use them easily
And the text is used for typing text and we can also use the style like flex and font size that I want. And we can use it to use the flex direction. Buttons As you know buttons are used where we have to press anything. And the image is used to show the image that we want to show in our app that was from the internet or anywhere.


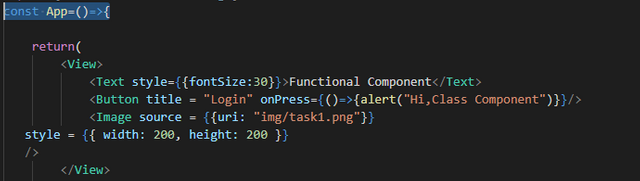
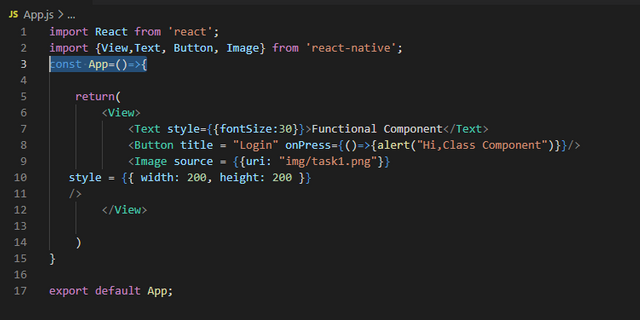
Than we have to make functional components by using const App=()=>{
No w we have to use that components that we import above. In TEXT component we style our text in which style we want. We can also change its direction by using FLEX Direction
After that we also import button. Then we have to use ONPress Function for button option use. We can aslo set length and width in by using functions.


Now its time to export the the class that we imorted at the app. And remember that app will not run if we not export the import class


Now its end of my Lecture @. I hope that you will understand and and give me feedback also
Special Thanks to
@cryptokraze
@vvarishayy
@suboohi
@qasimwaqar
@arie.steem
Wow amazing dear friend you make a very good lecture.
And you select a very difficult lecture and it is very informative and well detailed i really appreciate your work thanks for making a good contents posts for members.
My best wishes for you.
Regards, @faran-nabeel
@vvarishayy
#sizcomments
let's take part in this SIZ comment contest
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for nice words
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
That's very informative lecture I appreciate your work .
keep it up.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great and informative post.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit