Rock Paper Scissors using python
Hello everyone, I hope y'all are going great. Continuing the series of games, I am back again with a very interesting one this time "Rock Paper Scissors". This game is one of the pleasant memories of our childhood. It took me days to write all the logic and code from scratch. As a beginner, I tried to level up my skills so I decided to recreate the game I used to play in my childhood. I designed the illustrations of rock paper and scissors on adobe illustrator myself. So let's dive in and make the legendary game. This game uses the Tkinter library for the GUI interface make sure you have it installed on your PC before running the code.


Game Logic
The most important step in the realm of programming is the deep understanding of the problem to be completely aware of the aspects that need to be solved. So before starting the actual code we need to break down the logic so we can implement the game properly. The game logic is very easy to understand, there are certain rules defined:
- Rock vs Paper - Paper wins
- Paper vs Scissors - Scissors wins
- Scissors vs Rock - Rock wins
- If two shapes are the same, then its a draw

Coding
As I have completely explained the logic, let's begin coding
Step 1
As we are writing the code for GUI then first we have to import the module and initiate the window for the game components
from tkinter import*
import random
m=Tk()
m.title("Rock Paper Scissors")
m.geometry("900x700")
m.configure(bg="green")
m.resizable(0,0)
Step 2
After initiating the GUI window, we have to create an object class that will place our images of rock, paper and scissors in required positions;
class Object(Frame):
def add_pic_panel1(self,pic):
picture=PhotoImage(file=pic)
picture_add = picture.subsample(5,5)
photo=Label(self.master,image=picture_add)
photo.img=picture_add
photo.place(x=140,y=300)
self.pack()
def add_pic_panel2(self,pic):
picture=PhotoImage(file=pic)
picture_add = picture.subsample(5,5)
photo=Label(self.master,image=picture_add)
photo.img=picture_add
photo.place(x=500,y=300)
self.pack()
def __init__(self, master=None):
Frame.__init__(self, master)
- add_pic_panel1
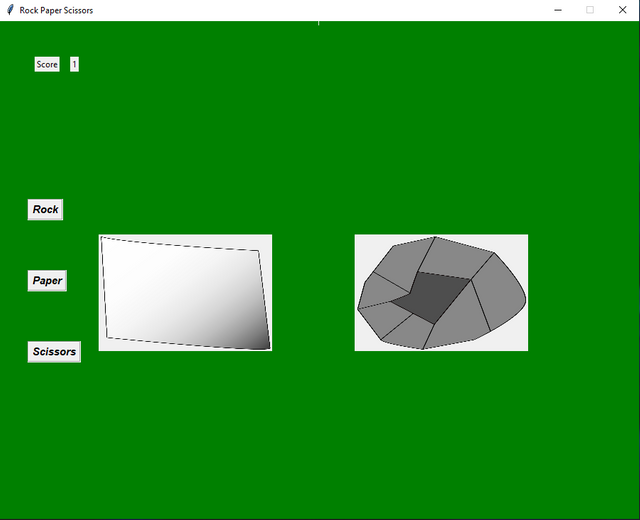
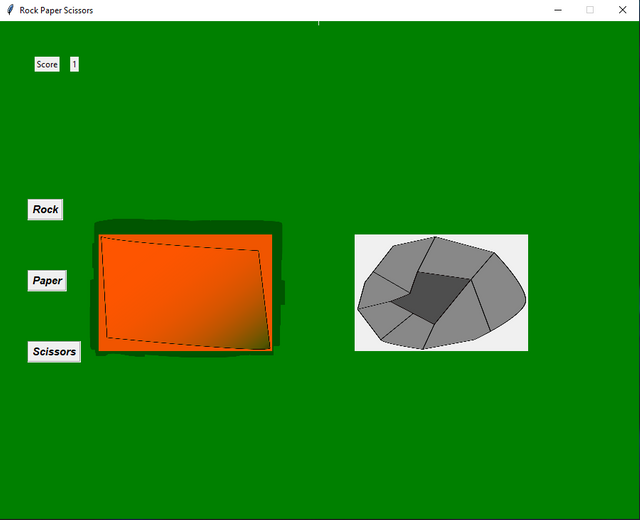
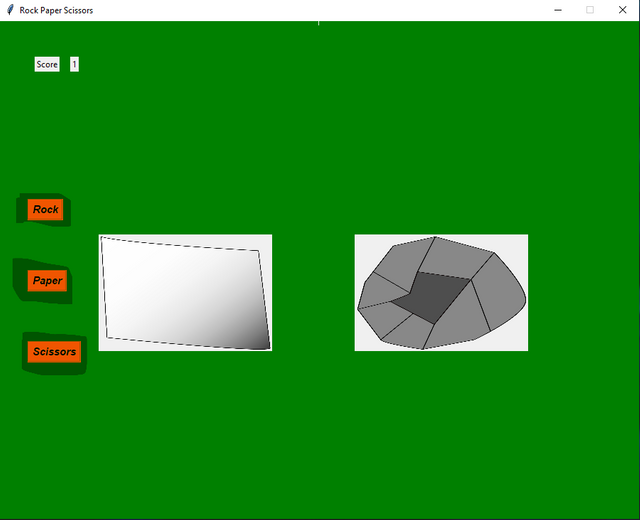
This function adds the user's response to the highlighted panel as shown below in the image;

- add_pic_panel2
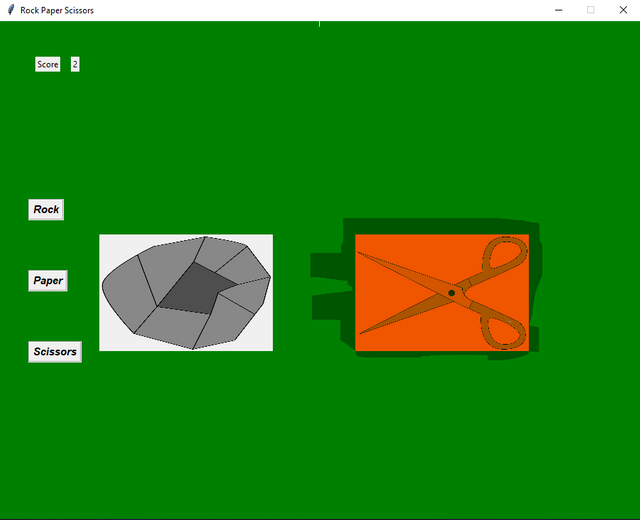
This function adds the computer's response to the highlighted panel as shown below in the image;

Step 3
Now, we have placed our panels in position and added the logic to add the pictures in them, now we have to insert our score in the GUI window, for this we have to write the following code;
score=0
def insert(score):
l1=Label(m,text=score)
l1.place(x=100,y=50)
l2=Label(m,text="Score")
l2.place(x=50,y=50)

As evident, we have set the initial score to 0, this score will increase or decrease based on the player's choices in the game.
Step 4
Now as we have placed our panels and scoreboard in position, we have to add three buttons to the interface to allow the user to make his move;
rck=Button(m,text='Rock',relief='groove',font=('#DCC4F5',11,'italic','bold'),command= lambda: check_place(1))
rck.place(x=40,y=250)
pap=Button(m,text='Paper',relief='groove',font=('#DCC4F5',11,'italic','bold'),command= lambda: check_place(2))
pap.place(x=40,y=350)
scr=Button(m,text='Scissors',relief='groove',font=('#DCC4F5',11,'italic','bold'),command= lambda: check_place(3))
scr.place(x=40,y=450)
These buttons look like as highlighted in the image below;

Step 5
Now as you can see, we are done with making our GUI now we have to construct our back-end logic, we have to write a function that will place the user's responded value in the image form in the left panel, and with in the same function, we have to write a function to generate computer's response to render another image in the right panel.
The computer's response will be generated by assigning particular corresponding values to shapes and let the computer generate a value from the given range, this will be done by the built-in random library.
Finally, we have to write a function that will check whether the computer won or the user based on both responses.
def check_place(val):
if val==1:
place1=Object(master=m)
place1.add_pic_panel1('objects/rock.png')
if val==2:
place1=Object(master=m)
place1.add_pic_panel1('objects/paper.png')
if val==3:
place1=Object(master=m)
place1.add_pic_panel1('objects/scissors.png')
def ai_guess(val):
guess=random.randrange(1,4)
if guess==1:
place2=Object(master=m)
place2.add_pic_panel2('objects/rck2.png')
if guess==2:
place2=Object(master=m)
place2.add_pic_panel2('objects/pap2.png')
if guess==3:
place2=Object(master=m)
place2.add_pic_panel2('objects/sci2.png')
def compare(val,guess):
global score
if val==guess:
insert(score)
if val==1 and guess==2:
score-=1
insert(score)
if val==1 and guess==3:
score+=1
insert(score)
if val==2 and guess==1:
score+=1
insert(score)
if val==2 and guess==3:
score-=1
insert(score)
if val==3 and guess==1:
score-=1
insert(score)
if val==3 and guess==2:
score+=1
insert(score)
compare(val,guess)
ai_guess(val)
mainloop()

Conclusion
I invested a lot of effort to make this game and sharing it here for educational purposes, I hope you guys find this tutorial exciting and helpful. This game is very hard to play against the computer, it wins most of the time. Keep supporting and comment if you want to see more posts like this.
Wow thats really cool, how does the AI learn? is it itteration based so learns over time or does it just chose at random each time, either way a nice beginner project.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Actually if you see the scope of possible options, it is not suitable to design an algorithm to make it learn, because there is always a 50% chance of winning, and when I played, most of the time computer won, thanks for appreciation.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Good one Post dear friend you make a very good post thanks for sharing a good information with us my best wishes for you.
Regards, Faran Nabeel
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Keep supporting!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit