Asslam o Alikum Friends
I hope all you are well and good.After a long time today i think that i will tell you how to edit and used tools in web and i hope you like my post.Thanks for seen this.
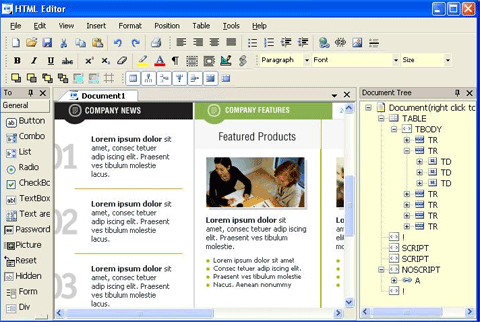
Web editors
HTML and CSS use text as their foundation. Because of this, even the most simple text
editor, such as TextEdit on the Mac or Notepad on the PC, is capable of creating web pages. These basic text editing tools, however, lack features that help with web design and development such as checking code syntax, organizing your site folders, and uploading files to web servers. In addition to text editors, there are also fully featured web editors and design tools, such as Adobe Dreamweaver and Microsoft Expression Web. These are WYSIWYG tools (“What You See Is What You Get”) that provide a visual layout environment, code editing, along with website management tools. Robust text editors and coding tools that handle web markup and programming languages such as HTML, CSS, JavaScript, and PHP provide another set of tools for creating websites. In this overview you’ll look at the advantages and disadvantages of each category of web design tools.
Plain text editors
Plain text editors such as Notepad and TextEdit are included with the Mac OS or Windows operating systems, so you likely already have one installed on your computer. While they are widely available and free, they are not optimized for web design. Working with plain text editors requires excellent knowledge of the language you are coding, because they provide no guidance when writing code. The basic text editors also lack functionality for previewing your pages in a web browser, or the ability to check pages for correct syntax or broken links.
These default text editors for the Mac OS and Windows can be used if you have no other
choice, but it is unlikely you will want to use them as your primary web design tool.
Using Notepad or TextEdit as a web editor
Windows Notepad can be found on any Windows system in the Accessories panel. You can create an HTML document by following these steps:
1 Choose Start > Programs > Accessories > Notepad, and when the Notepad
window appears, choose File > New.
By default, the fi le is saved in the text (.txt) format and so any HTML tags that
the fi le contains cannot be interpreted by a web browser.
2 In Notepad, select File > Save As. Change the fi le extension from .txt to .html
in the file name field.
3 Specify “All Files” in the Save as type fi eld. Set the Encoding value to UTF-8
instead of ANSI; this is the necessary encoding for HTML pages.
4 Click the Save button.
If you work on a Mac OS computer, you can use the TextEdit application to create or modify HTML and CSS files.
1 On your Mac, open the Applications folder and locate the TextEdit application.
By default,TextEdit is designed to open and save documents as .rtf (rich text
format) fi les. In order to use it successfully for HTML, you must change the
application preferences.
2 Choose TextEdit > Preferences. The Preferences dialog box opens.
3 In the New Document tab, click to select the Plain text radio button. With this
option selected, TextEdit creates only plain text without any formatting applied
to the text.
4 Click the Open and Save tab and select the radio buttons for both Ignore rich
text commands in HTML fi les and Ignore rich text commands in RTF fi les. With
these options selected, TextEdit will open and create HTML fi les. You also
need to deselect the Add “.txt” extension to plain text fi les option as you will be
specifying the .html extension when you save.
5 In the HTML Saving Options group, set the document type to XHTML 1.0
Transitional, make sure the Styling menu is set to Embedded CSS, and make
sure the Encoding menu is set to Unicode (UTF-8).
6 Close the Preferences dialog box and exit TextEdit by selecting TextEdit > Quit
TextEdit. Then restart TextEdit by double-clicking the icon in the Applications
folder. When you restart the program, the new preferences will be used .
Text editors for web design
There are several text editors with more advanced capabilities. These type of editors provide several benefi ts that make it easier to work with code. We’ll look at some of the benefi ts here.
Code coloring
Whether you are writing a new HTML or CSS page from scratch or opening a pre-existing
page, code coloring visually separates your HTML and CSS syntax from the content on your page. Tags that include attributes and values are assigned diff erent colors. This code coloring makes it easier for you to locate specifi c code, and it can help you spot and correct errors. Forgetting to add a closing bracket or a quotation mark, for example, causes content to be colored diff erently than if tags were applied correctly. After you become accustomed to using colored syntax, you can use the colors to quickly spot errors in HTML. Most modern text editors also allow you to customize the color of your syntax.
Line numbers, invisible characters, and other visual aids
Most text editors provide line numbers in documents opened for editing. Line numbers help you orient yourself within your code and also help when collaborating with other designers or developers. These tools also make it easier to see invisible characters such as line breaks or carriage returns.
Code completion
Most text editors can automate a number of certain tedious tasks, such as typing brackets or common tags. Although the methods and shortcuts for each program are diff erent, most full-featured text editors have this capability. Some text editors automatically trigger code completion as you begin to type, while others require you to trigger the code completion and choose the code from a list of options. Code completion is useful, as it removes some of the burden of having to remember every detail of the syntax you are using, whether HTML, CSS, or another language.
Automation features
Most text editors have some capability for automating repetitive tasks. Whether they are called macros, snippets, clips, or by some other name. These automation tools give you the ability to add reusable pieces of code to your pages and can save you a great deal of time.
Finding and replacing code
Most text editors used for coding also have robust tools for searching and replacing code. Although this can be helpful on a single page, it is indispensable on larger projects where you need to make changes on a large number of pages across a site.
Much more!
Advanced text editors are designed to scale, and accommodate advanced users. Developers and programmers who regularly code in more sophisticated languages such as PHP (originally an acronym for ‘Personal Home Page’), ASP (Active Server Pages), and Ruby on Rails (a framework for web applications) often use the advanced features of text editors to built a inhelp them build their sites. In many ways, the line between text editors and WYSIWYG editors is beginning to blur. Some text editors have built-in functionality that allows you to build local site folders that keep track of site elements such as hyperlinks between documents, and media such as images and videos. They may also have an internal page preview feature or some form of FTP client that allows users to publish their pages to the web.
An overview of text editors
The following is a brief list of popular text editors for both Mac OS and Windows computers. These editors off er capabilities such as automatic code completion, code coloring, and code checking.BBedit and TextWrangler (Mac) These text editors are similar and are developed by the same company. TextWrangler is free and has fewer features than BBedit. www.barebones.com Coda (Mac) is a text editor that also provides site management, browser preview, and built-in web publishing. www.panic.com/coda/ TextMate (Mac) Along with being a text editor, its functionality can be extended by bundles that extend the capabilities of TextMate; for example, there are bundles that make adding JavaScript to your web pages much asier. http://macromates.comE Text Editor (Windows) E Text Editor is a Windows-based text editor that supports many of the features of TextMate such as bundles and snippets. www.e-texteditor.com
Microsoft Visual Web Developer Express (Windows) provides a full featured text
editor for web coding that supports HTML, CSS, and functionality for .NET programming. It also provides a basic visual layout environment for website design and development.
www.microsoft.com/express/Web/
Special Thanks.
@siz-official
@vvarishayy
@ashkhan
@cryptokraze
@arie.steem
@suboohi
@qasimwaqar
Best regards by
Posted using PLAY STEEM https://playsteem.app




Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You have a great knowledge about web designing.
That's good because it's very important knowledge for today's technology.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks Brother i will try to share more knowledge with you about modern technology
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit