
Hello SIZ friends, how are you all. In this second content, we will see a tutorial on how to create a Graphics Interchange Format (GIF) image. This tutorial is intended for friends who generally still don't know how to make GIFs.
Simply put, GIFs are limited animated images. GIFs make images look more creative, most people use them to make text more colorful.
In this session, we will create a 'haunted house' horror-themed GIF dedicated to the Steem Infinity Zone using the Logopit Plus apps and GIF Maker Editor.

The first step, we will download the image on Pixabay. The keyword we type in the search field is 'haunted house', which will later be used as a GIF. The choice has fallen on the following image:

Next, go to the Logopit Plus application to edit. For those who want to know a bit about the app, including how to embed third-party text into it, you can check out the entry titled Make Banners with Cool Fonts Using Logopit Apps.

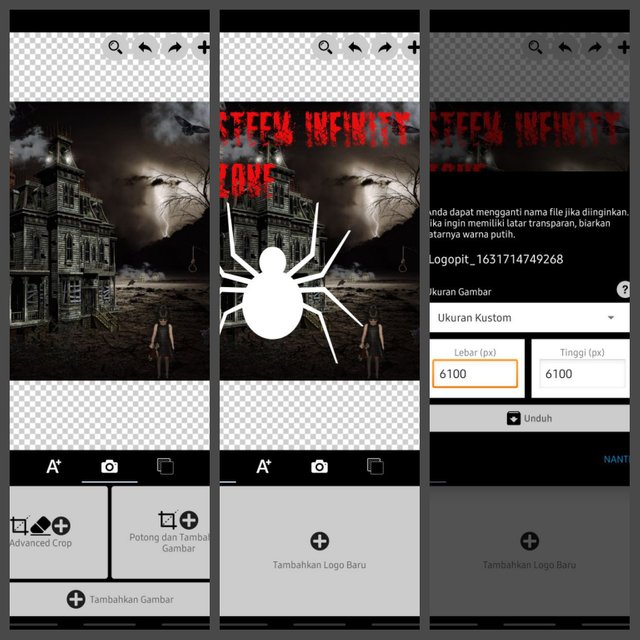
After entering, we select the appropriate template, then enter the image, then fill it with text "Steem Infinity Zone"—we will also put "spider" to add to the impression of horror, by taking advantage of the logo feature that can be found in the application also.
Text and images of spiders are given a white shadow effect to give a three-dimensional impression. This feature is also available in the application.
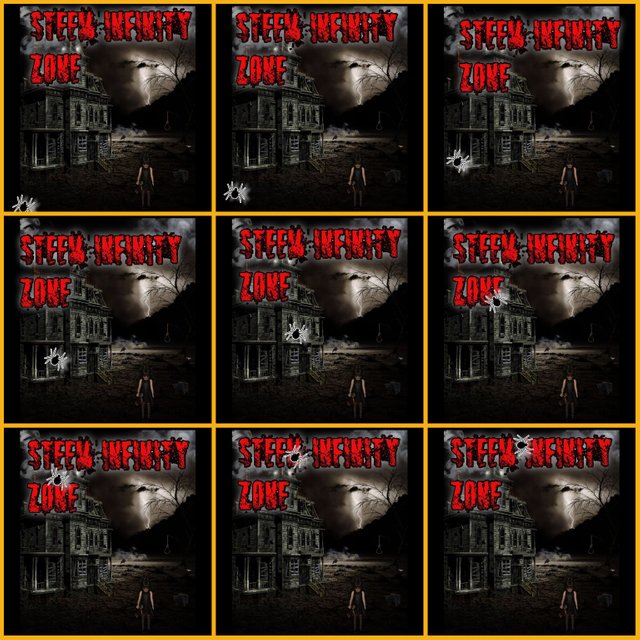
To make a GIF, we have to multiply the image with different positions to give the impression of life. Furthermore, each image is saved in a different file which we will later compress into a single GIF file through a GIF maker application.
Each image is saved with a PNG extension of 6100x6100 which is the highest quality for the free version provided by the application. Load time when saving feels a bit longer than the smaller size.


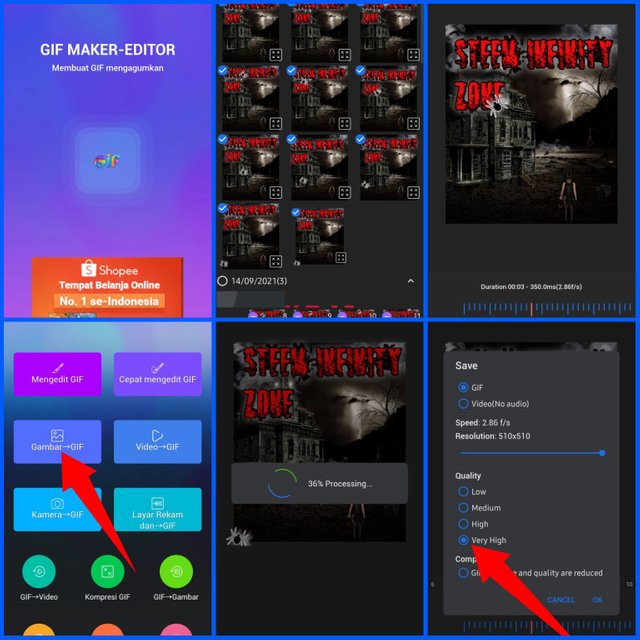
Now it's time for us to compress the image into a GIF. The method, first open the GIF Maker Editor application, go to the compression feature image—>GIFthen find/select the images that have been saved earlier, with a note, arrange them according to position to show the impression of moving. Remember, the arrangement has to be precise—but, this is in the case of the image we're creating. For other images, such as making text appear twinkling, it can be arranged arbitrarily, because what you want to achieve is only changing the color of the text in a fast tempo
Wait until the compression process is complete. After that is done, the GIF is actually ready to be saved, but we must adjust the duration of the animated image movement through the speed control feature to achieve the desired atmosphere because if it is too fast, we are afraid that the impression we want to achieve will not be obtained
We set the speed to 00:03 - 350.0ms(2.86f/s) and save in the highest quality. Here actually all the processes have been completed and we can use the GIF, however, there is one trick to make the image quality higher.

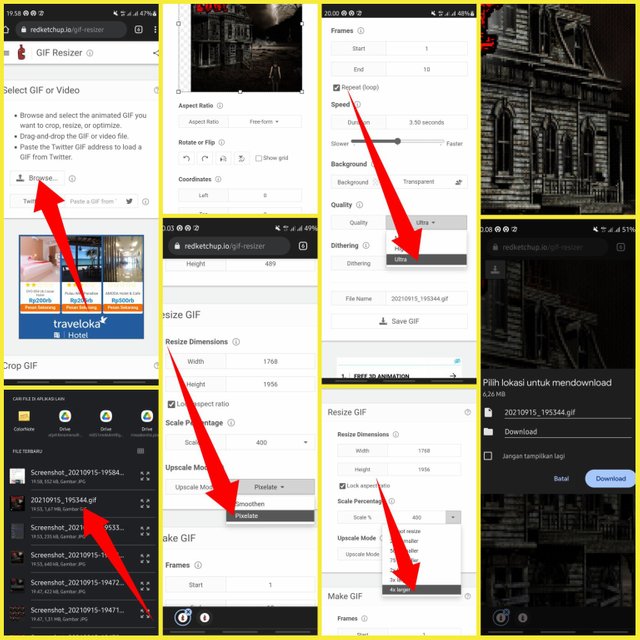
Go to the site Redketchup. There we will enlarge the file size to make it look clearer when uploaded later. So, insert the GIF you just saved. Once the site shows that the image is already there, set scale percentage to 4x larger, upscale mode to pixelate, then quality to ultra.Click save GIF, then save to the device, and done, now we have a GIF with "whale" quality, with a note, that on the site we can also change the image structure such as changing the ratio and so on.

Result
.gif)
So, that's our journey for today. Keep up the spirit friends, hopefully next time we have other things to share.
© 2021, Mosin-Nagant All rights reserved


You can contact me on this discord private server.
Click here to join official SIZ discord channel

Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Good one tutorial dear friend thanks for sharing a good information with us.
Best of luck bro my best wishes for you.
Regards, Faran
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks, @faran-nabeel. I hope I can do more for this community.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit