Asslam-u-Alikum
Hi friends Here my first tutorial post for react native beginners.
Today The purpose of my post is to share the react native information with my Steemian friends.

First of all, We need to know what the purpose of react native is and what it means.
"React Native is the framework that allows us to create apps for both the IOS and Android Apps with the same code".
In order to work on react native, we must first install the following :
Install Java.
Install Android Studio
Install Node and Npm.
Install React Native run-android.
Install React Native start.
Step 1:
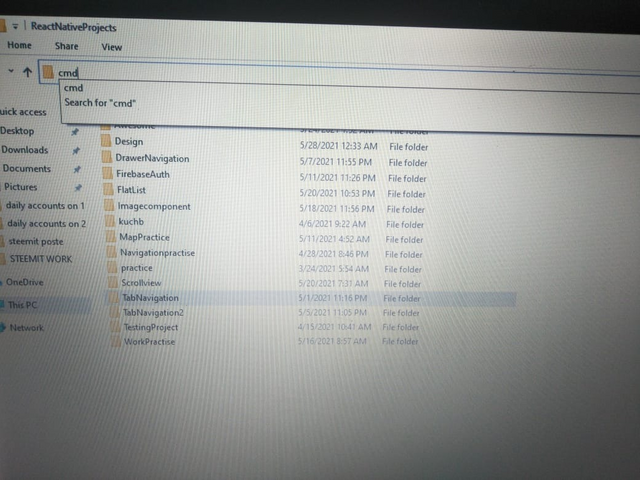
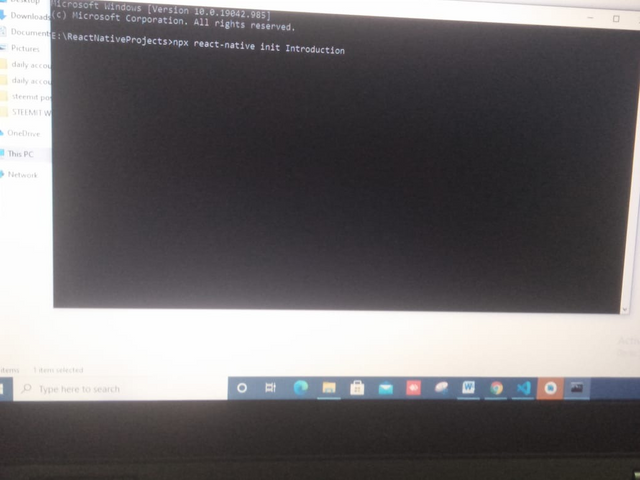
First go to Command Prompt , create a project by assigning a name project name and this should be start with capital letter do the project.


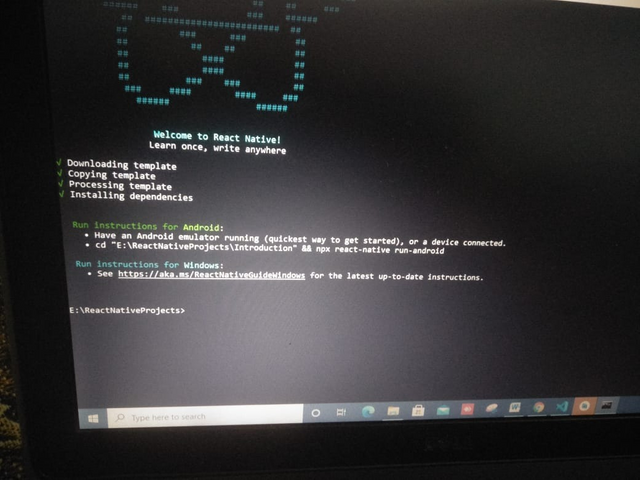
Step 2:
After showing your command prompt like this way, that's mean our project is created:

Step 3:
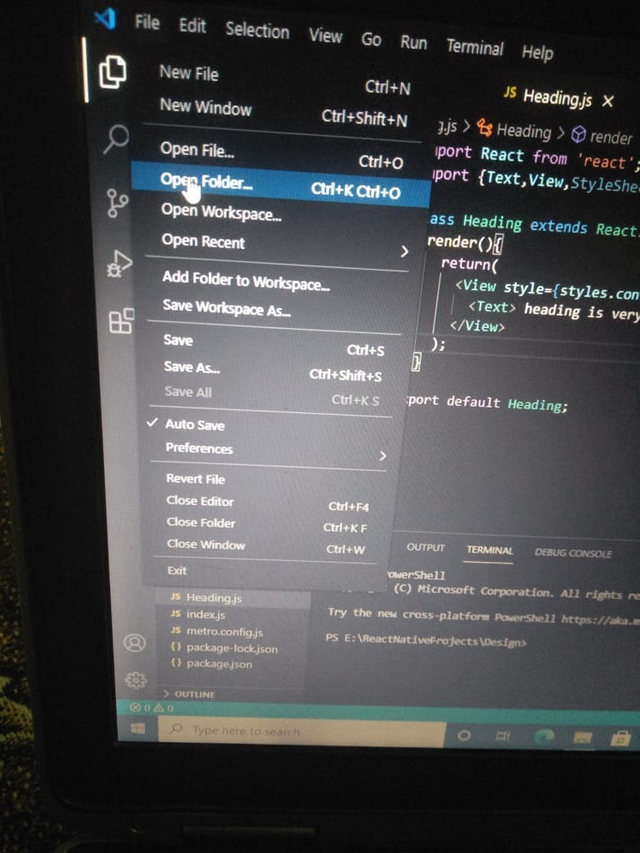
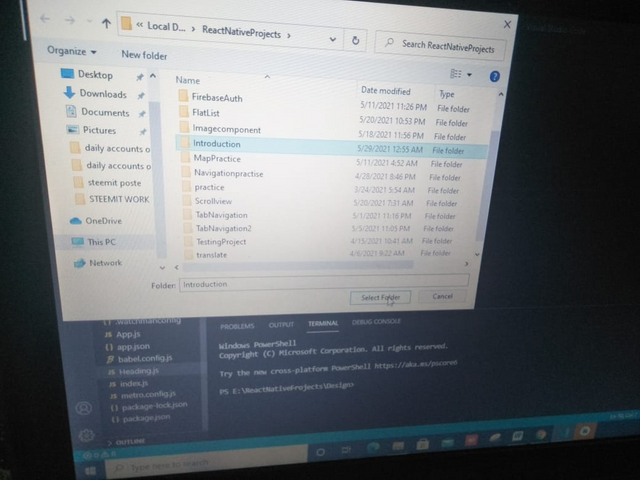
Now I am going to start that how we can view some text .Then open Visual Studio and then
File>Open>Folder>Select your folder. And open in visual studio.


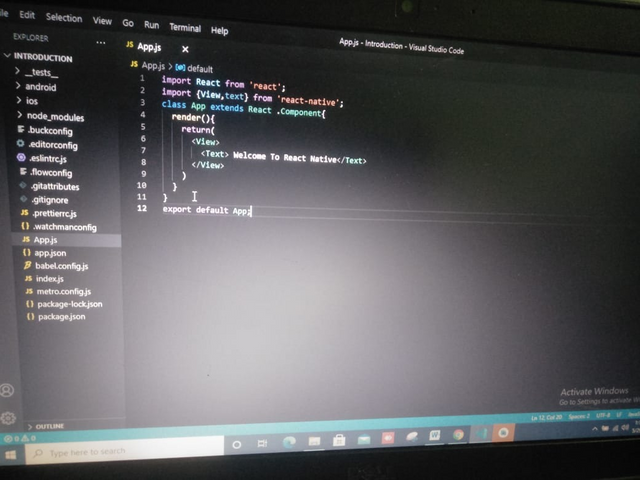
Step 4:
Now I am going to write code to view some text .And also that how to apply style in View component .In this I use just justifyContent and alignItems .

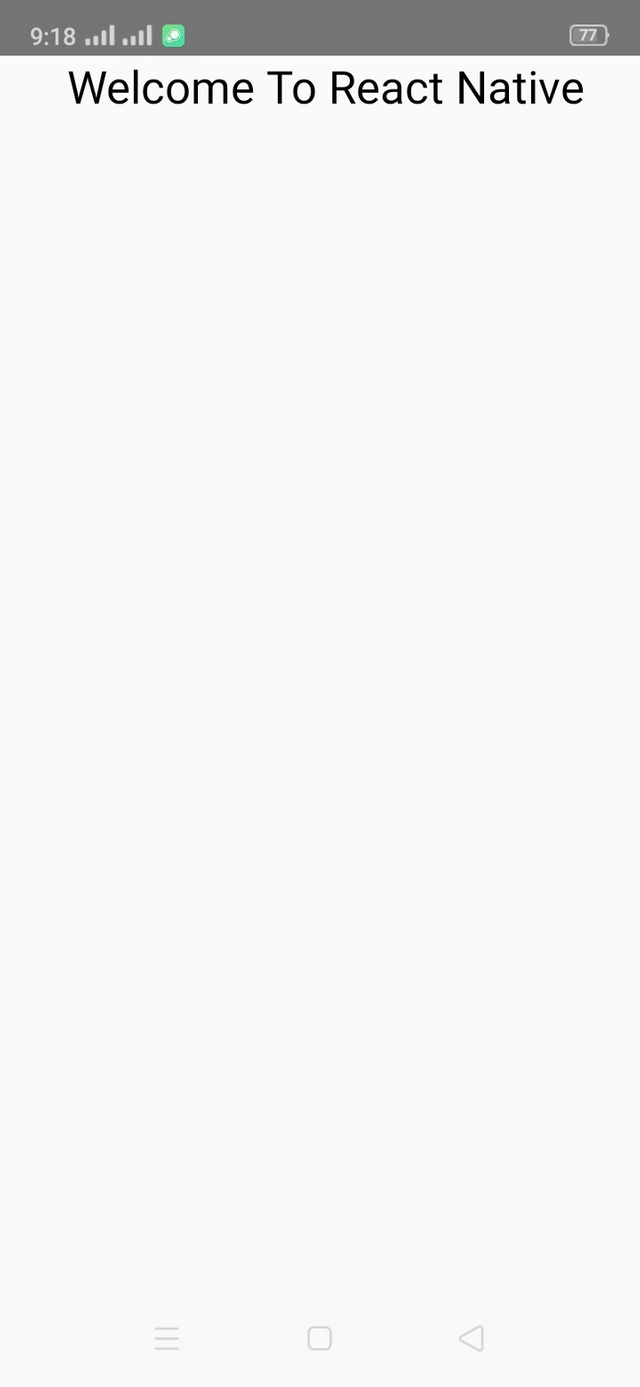
Step 5:
And Now I will tell you that how can we run our project on mobile by using some commands.
First check that your mobile phone is connected with your pc by this command:
adb devices
And then run this command for start your project on mobile phone.
npx react-native run-android

Bundle of thanks to Sir @cryptokraze and @siz-official who give us chance to show our talent in multiple ways.

I will be really thankful to my friends and supporters ,if you will give your precious time for my starting post .I hope that you will appreciate and encourage me.

Regards:@ramzanbaow
Very informative post for beginners. I think everyone learn with you. I also learn with you. Bundle of thanks for sharing this great information about react native.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
If you need any information about it you can ask me.
and thanks
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ok thanks dear
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great informative post bro.Thanks for sharing react native post.
keep it up.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thanks bro
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Welcome bro
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Its very easy way to learn the react native work. Everyone learn with you. I hope you can do better.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thanks
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Wow. Amazing post I also want to learn react native and I want to become a react native designer and developer. Its very easy method for me and every beginner.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
yes
and thanks alot
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Nice post. And I think that its very helpful task. I appreciate your work
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thanks dear
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for posting in SIZ Community.
your post has been chosen for the top 5 posts of the community. We are giving you a 100% vote from @siz-official which is the community curation account. Keep sharing the quality content. Your reward of 2 steem will be with you within 24 hours.
You can delegate your SP to @siz-official and take benefit of our Delegation Rewards Offer of getting up to 200% Curation Rewards
You can also use these quick delegation links. Just click on your desired amount of SP you want to delegate and it will be done in process of 1 minute.
50 100 200 300 400 500 1000
2000 3000 4000 5000 10000
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks you so much Sir. Its all due to your guidelines. And I will do more struggle and your appreciation gives me more strength and excitement
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for posting in SIZ Community.
your post has been chosen for the top 5 posts of the community. We are giving you a 100% vote from @siz-official which is the community curation account. Keep sharing the quality content. Your reward of 2 steem will be with you within 24 hours.
You can delegate your SP to @siz-official and take benefit of our Delegation Rewards Offer of getting up to 200% Curation Rewards
You can also use these quick delegation links. Just click on your desired amount of SP you want to delegate and it will be done in process of 1 minute.
50 100 200 300 400 500 1000
2000 3000 4000 5000 10000
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
very information post.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Wow its very informative post
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit