Hello Everyone
How are you all.I hope you are all fine and doing well with the grace of Allah amighty. Allah is the most beneficial and merciful to us.Today I am going to start my third Lecture of Web Design and Development .Steemit is also allow and follow the formatting of HTML content and tags.
HTML
HTML stands for Hyper Text Markup Language
As HTML and CSS are not really programming language (well, some of you may not agree but yes, they are not editing language) but they are the backbone of web development and every web developer should learn them.
HTML provides structure while CSS provides style and helps them look better and more visually appealing. If you want to be the most important frontend engineer you will have to get to know the two of you well by 2021.
The good thing about them is that you can easily get to know them in a few weeks and it's easy to read them.
what is HTML Tags
HTML tags such as keywords describe how the web browser will format and display the content. By using different tags, a web browser can distinguish between HTML content and simple content. HTML tags contain three main components: the opening tag, the content and the closing tag. But some HTML tags are unlinked tags.A web browser reads an HTML document, then the browser reads it from top to bottom and left to right. HTML tags are used to create HTML documents and give them their formats. Each HTML tag has different layouts.
By the help of HTML tags we can make our post Attractive and make our text Justify.
Heading Headings are define between h1 to h6. define most important heading and will work as less important heading.
Html paragraph tag will as to define paragraph in a webpage and website. if You use paragraph tag the browser will make your paragraph by adjusting sigle space between your paragraph.Paragraph tag is used to arrange your text into different paragraphs.
syntax of Paragraph tag

In short, this is a tag that helps you create a link to a web page, your page, a social media site, an in-product product, ... to connect it. Another feature is directed, it can be used to open a link in a new window, so that users do not lose focus on the current page.
If you have a lot of text, you need to emphasize certain words in order to tell the reader what is important. And that you do with the bold parts of the text.
The body part of an HTML document. In fact, this is an integral part of all HTML documents but just a marker that notices what is the most visible content of a page, where most of the content is.
With this basic HTML tag we alert the browser, where we search for blank lines or text splits. In fact, using a few pauses gives our text a breather, which means that it is easier to read and understand.
The most widely used element to collect elements and act as a template for new controls. The div HTML tag is a component that you will use to separate an important part of the HTML document into other parts. For example, suppose you have a list of products on your web page, you will use a div for each product.
An integral part of an HTML document. Additionally, this is where you have metadata, which is data about the style of the text, what kind of JavaScript libraries used for the document, title and CSS files.
If you have a lot of text, you need to emphasize certain words in order to tell the reader what is important. Instead, with italics you can present a text that is slightly tilted to the right.
We use the IMG tag to display images. Assuming that images can be within the files of your web page and anywhere online. In addition, the most important feature is src (source), which tells us where the image is.
Listed order. It also includes List Items, which will be numbered automatically. As a result, this is very helpful when you add other items to the list, as the numbers will always be in the correct order.Thanks for watching my post

Special Mentioning
@Siz-official
@cryptokraze
and other staff of Steemit infinity zone who provide us such an amazing and interesting platform where we show our skills and our experience .
The HTML file must have important tags so that the web browser can distinguish between simple text and HTML text. You can use as many tags as you want depending on your code requirement.
All HTML tags must be included within<>

Steemit is also allow HTML content and Tags
By the help of HTML tags we can make our post Attractive and make our text Justify.
- Tables are allowed but colors is not allowed
- Headings will work well.
- Bold and Strong tags will work
- Centering text and images is possible
- Code will work and make color of text shady grey
- It wil include text formating tags and emoji 😄 and extended characters such as Subscripts and superscripts will work
- The Div tag is also allow On steemit platform for making our text Justify

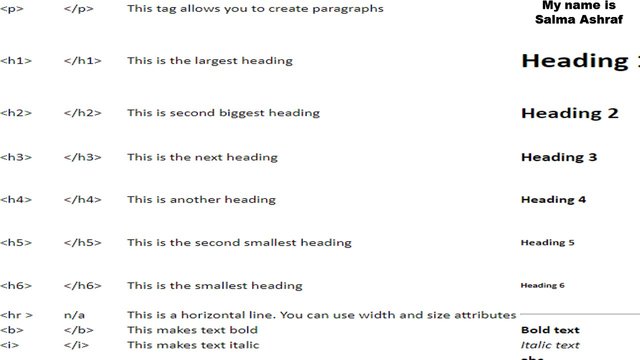
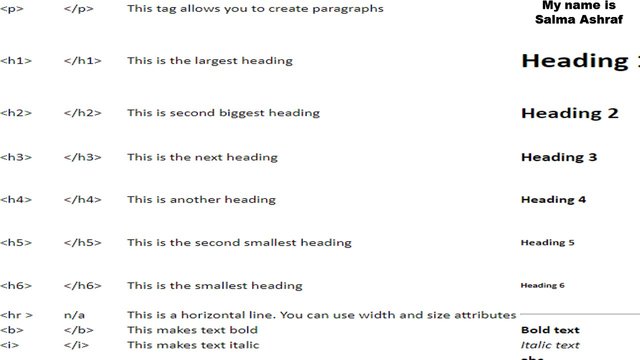
Basic HTML Tags
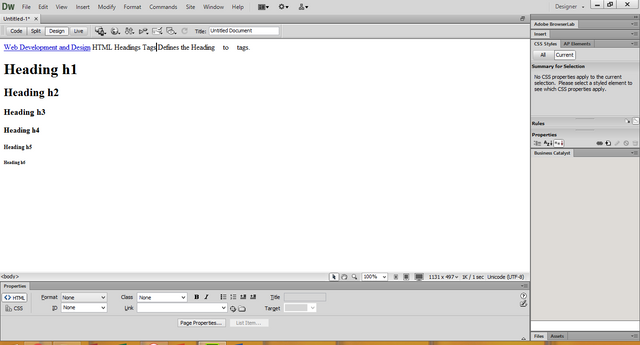
1.HTML Heading Tags
Heading Headings are define between h1 to h6.
define most important heading and will work as less important heading.
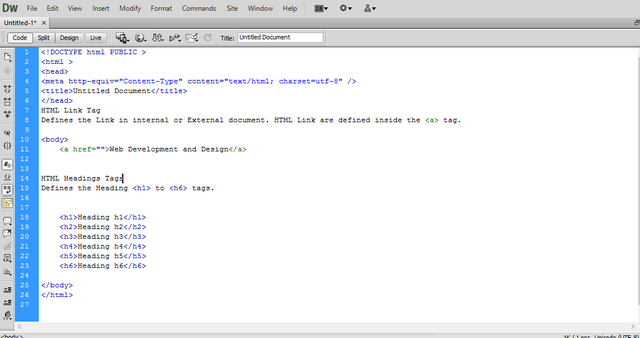
you can see how the syntax of heading tags:
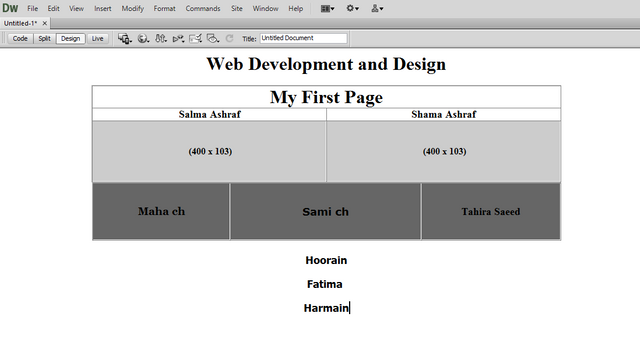
The design view of code

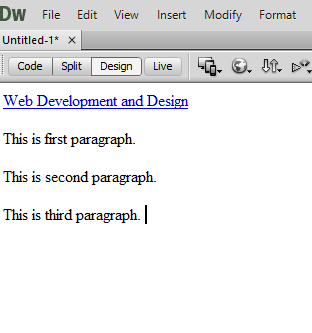
2. HTML Paragraph Tag
Html paragraph tag will as to define paragraph in a webpage and website. if You use paragraph tag the browser will make your paragraph by adjusting sigle space between your paragraph.Paragraph tag is used to arrange your text into different paragraphs.
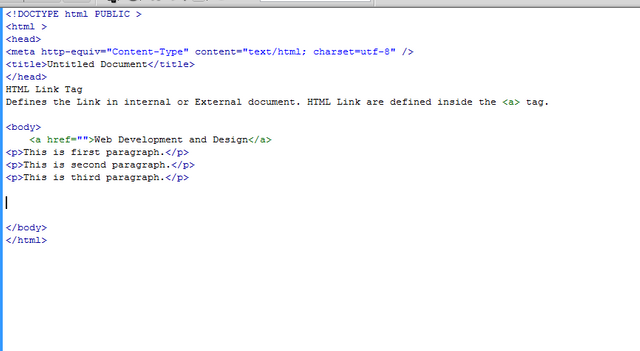
syntax of Paragraph tag
The design view of code

Basic tags Syntax

3.Link Tag
In short, this is a tag that helps you create a link to a web page, your page, a social media site, an in-product product, ... to connect it. Another feature is directed, it can be used to open a link in a new window, so that users do not lose focus on the current page.
4. B Tag
If you have a lot of text, you need to emphasize certain words in order to tell the reader what is important. And that you do with the bold parts of the text.
The body part of an HTML document. In fact, this is an integral part of all HTML documents but just a marker that notices what is the most visible content of a page, where most of the content is.
5. BR Tag
With this basic HTML tag we alert the browser, where we search for blank lines or text splits. In fact, using a few pauses gives our text a breather, which means that it is easier to read and understand.
6. DIV tag
The most widely used element to collect elements and act as a template for new controls. The div HTML tag is a component that you will use to separate an important part of the HTML document into other parts. For example, suppose you have a list of products on your web page, you will use a div for each product.
7.HEADING tags
An integral part of an HTML document. Additionally, this is where you have metadata, which is data about the style of the text, what kind of JavaScript libraries used for the document, title and CSS files.
8. I Tag
If you have a lot of text, you need to emphasize certain words in order to tell the reader what is important. Instead, with italics you can present a text that is slightly tilted to the right.
9.IMG tag
We use the IMG tag to display images. Assuming that images can be within the files of your web page and anywhere online. In addition, the most important feature is src (source), which tells us where the image is.
10.OL tag
Listed order. It also includes List Items, which will be numbered automatically. As a result, this is very helpful when you add other items to the list, as the numbers will always be in the correct order.

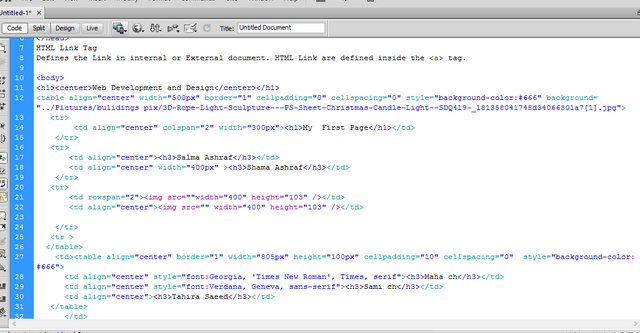
I have use all the basic tags in my code
The design view of Code

I have Provides an easy way to learn modern web design, HTML5, PHP,Javascript, CSS3 and Mysql sever step by step from the beginning to end with a great project.

@Siz-official
@cryptokraze
and other staff of Steemit infinity zone who provide us such an amazing and interesting platform where we show our skills and our experience .









Nice post
It would be better if you make your source code editable
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yes sure
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit