All thanks to computer science a lot have changes have be made and impacted into many lovely live. These changes have made live have meaningful and interesting to all. When we go through our search engine and browsers to check for relevant information or details from related sites, we might all be wondering how that actually happens but to be truthful to you it's no magic it's just science undergoing some simple steps and easy algorithm but this is a topic for another day, today I gonna teach on how most of all the visited website that we visit can be developed.

Websites like www.steemit.com, goggle.com, facebook.com etc were all developed with by web designers (front end programmers), programmers, back end programmers and database analyst.
Front end programmers :
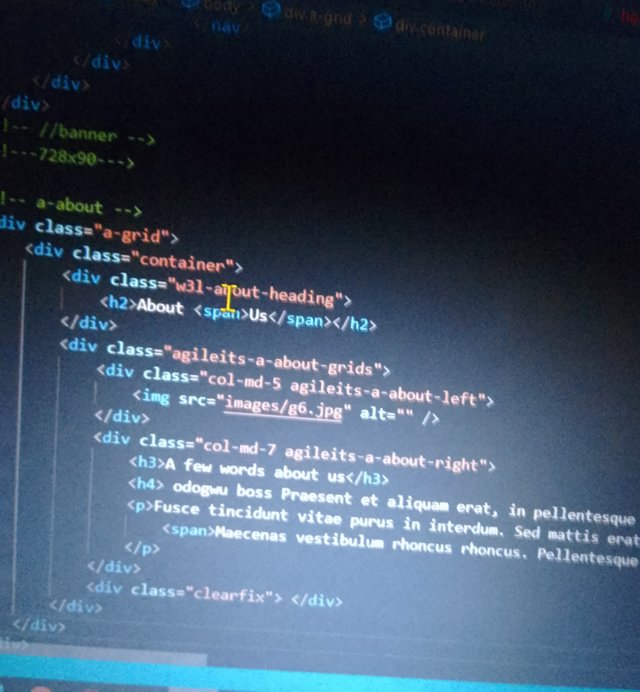
These set of specialist specialize on designing the websites and organizing the physically part of a websites, that is to say front end programmers are known to give a websites a structure, a design and responsiveness needed for the site to perform as expected. Front end programmers make use of different coding and Scripting languages to design a website. For example front end programmers make use of:
° HTML (Hyper Text Makeup Language),
° CSS (Cascading Style Sheet),
° JavaScript,
° PHP and
° XMTL etc.
HTML (Hyper Text Makeup Language)

HTML fully known as Hyper Text Makeup Language is a Scripting language which coders uses to easily create and design the desired structure of the websites you are working on.for example, it's HTML are used to create checkbox, submit box, search bars, footers, create links, pages, headers and it's also use to input your desired text into the website. HTML can also be used to set a marquee in the web site.
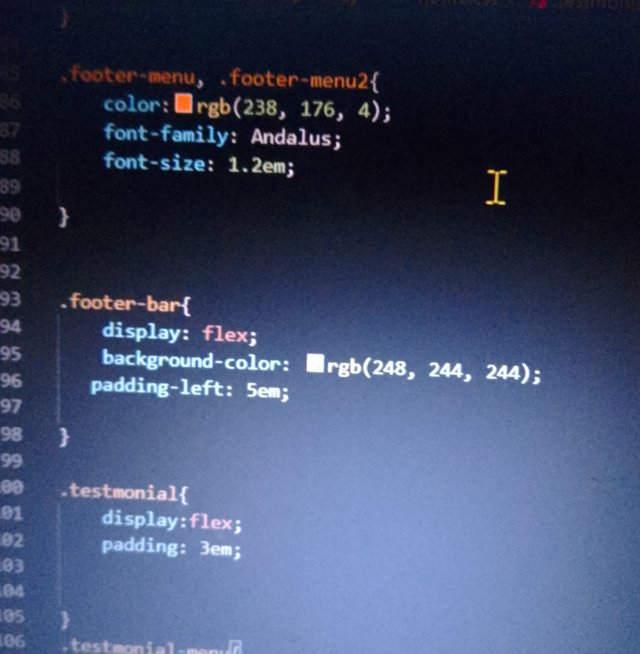
CSS (Cascading Style Sheet):

Unlike HTML, Cascading Style Sheet is a Scripting language which basically used to design the websites for example the Cascading Style Sheet gives color to the websites, it's can also be used to change the font style to any formate the coder desires, that is to say it's used to change the font-family, font-color, font-size etc.
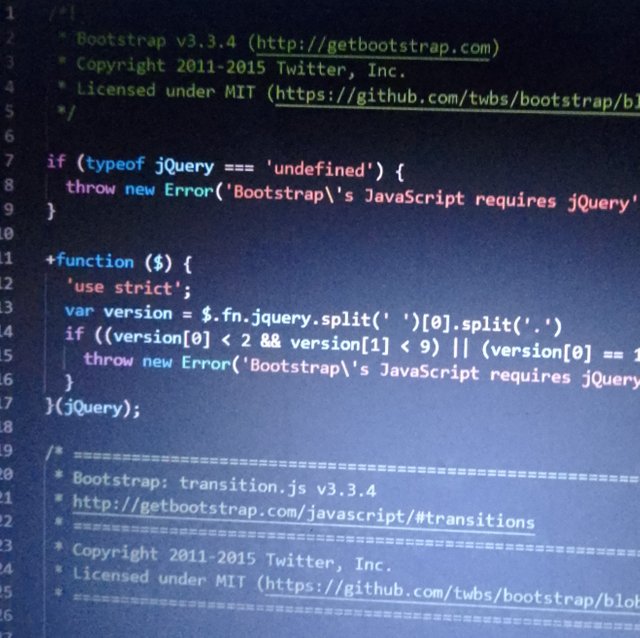
JavaScript:

JavaScript is a Scripting language used to create a responsive and reactive website to viewers and users. JavaScript make a websites more interesting and interactive. For example on site when you hover your keyboard above a link it automatically changes color, JavaScript are also responsible for all the pop up messages seen on our screen when click a link. JavaScript is a widely used and known language which is adored because of it amazing powers and eligibility that make our website so amazing and lovely.
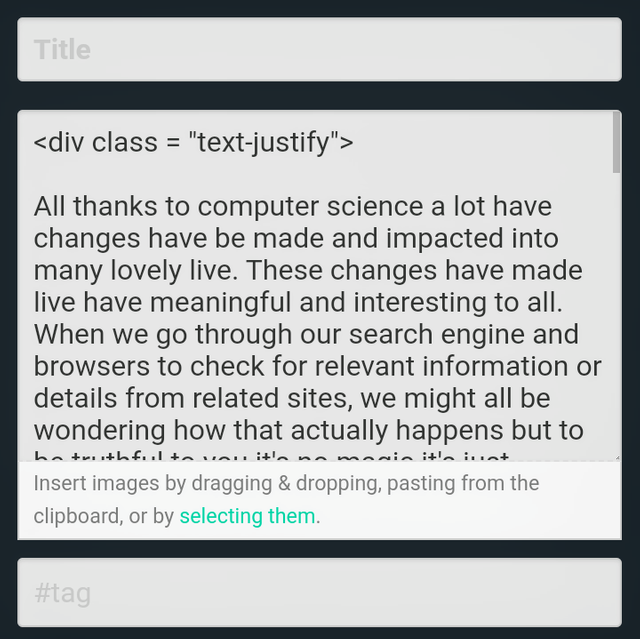
All this code derived from all the different languages are all written in an "Editor". An Editor is an application or software with an open or blank space where code can be easily be written and run on the application or sometimes on a browser.

example of an Editor
Even the blank page were we steemians create our post and articles one steemit can be seen as an Editor, if you notice our markdowns are similar with the codes on the image below.
I am going to end here for now so that they readers don't get tired, so I am going to continue the tutorial on another day. Thank you for following.
.
Buen post amigo, paso para decirte que deberías arreglar las etiquetas #steemexclusive y #club5050 o no serás visto por los curadores.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
muchas gracias querida amiga, Dios te bendiga mucho.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Please add picture sources on your post.
Report,
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Note: You must enter the tag #fintech among the first 4 tags for your post to be reviewed.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit