 Thumbnail image
Thumbnail image
Assalamu Alaikum friends. I started writing the post wishing everyone good health. Hope you are all well and enjoying the various engagement contests this time around. So I came to participate in this contest as this week's entry. The subject of this contest is "SEC20/WK4: Graphic Design Hands - On practical 1". So I will answer some valuable questions and share my views on the matter.
Our teacher @lhorgic brought a special topic in this contest. I am deeply grateful for his work. In this lesson I will follow what my course teacher did, trying to present what I learned in his teaching post. I will try to maintain the quality of the post very carefully. It can be called full teaching post simulation. I will create these designs myself and collect screenshots of them. I'll walk you through each screenshot below.
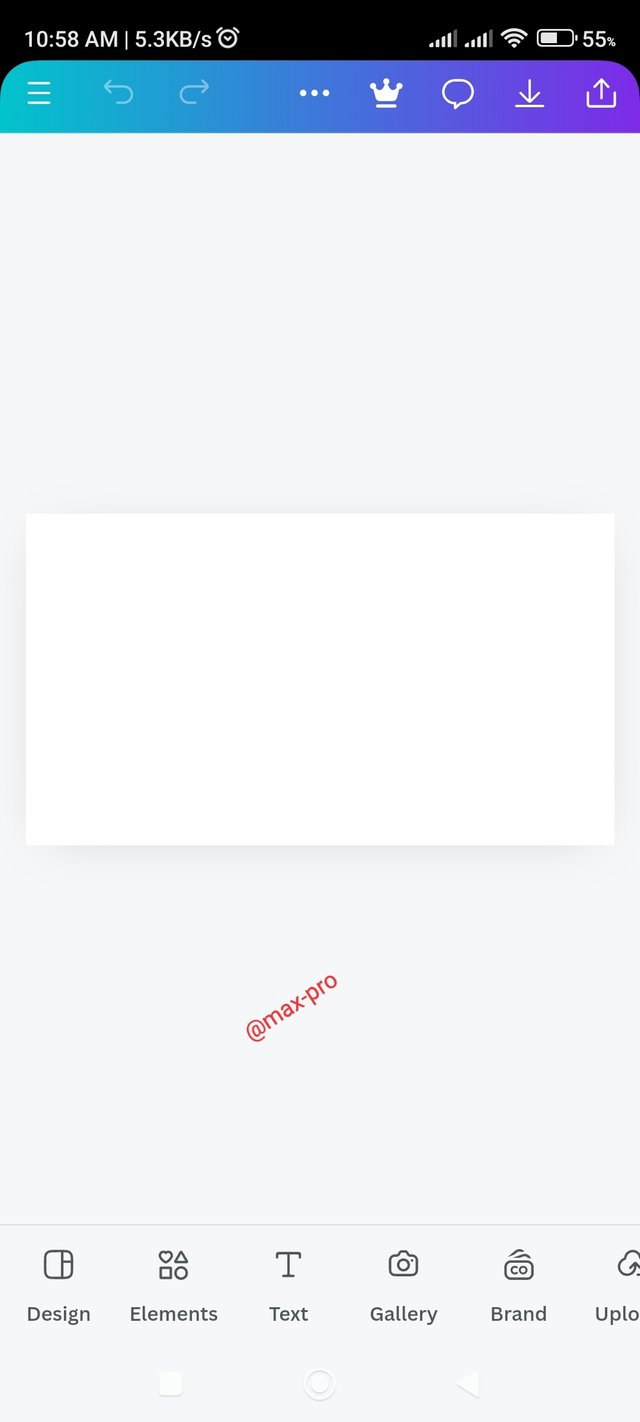
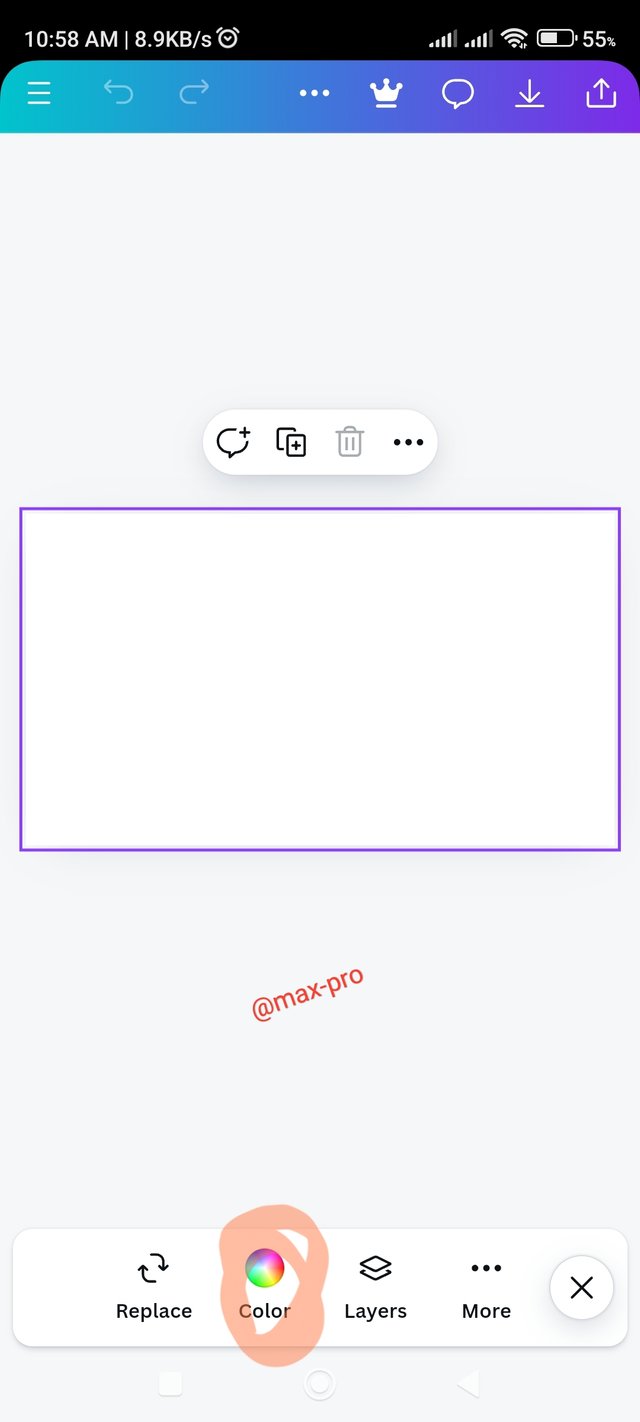
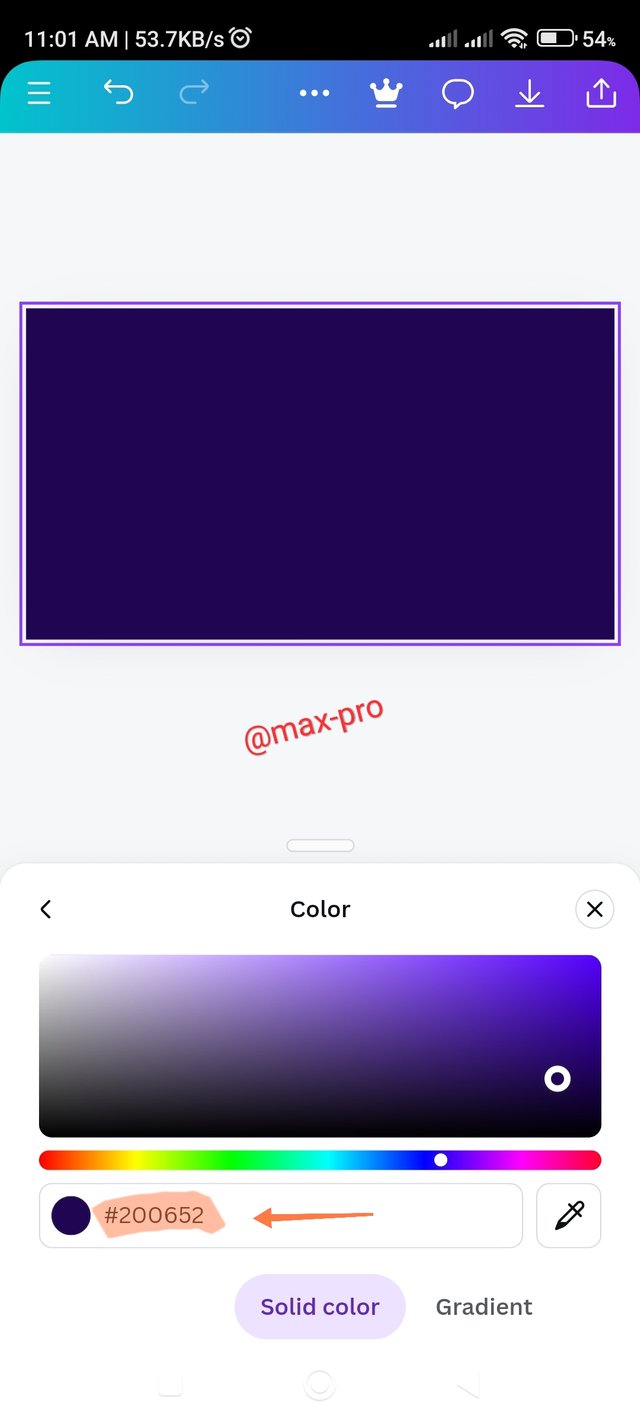
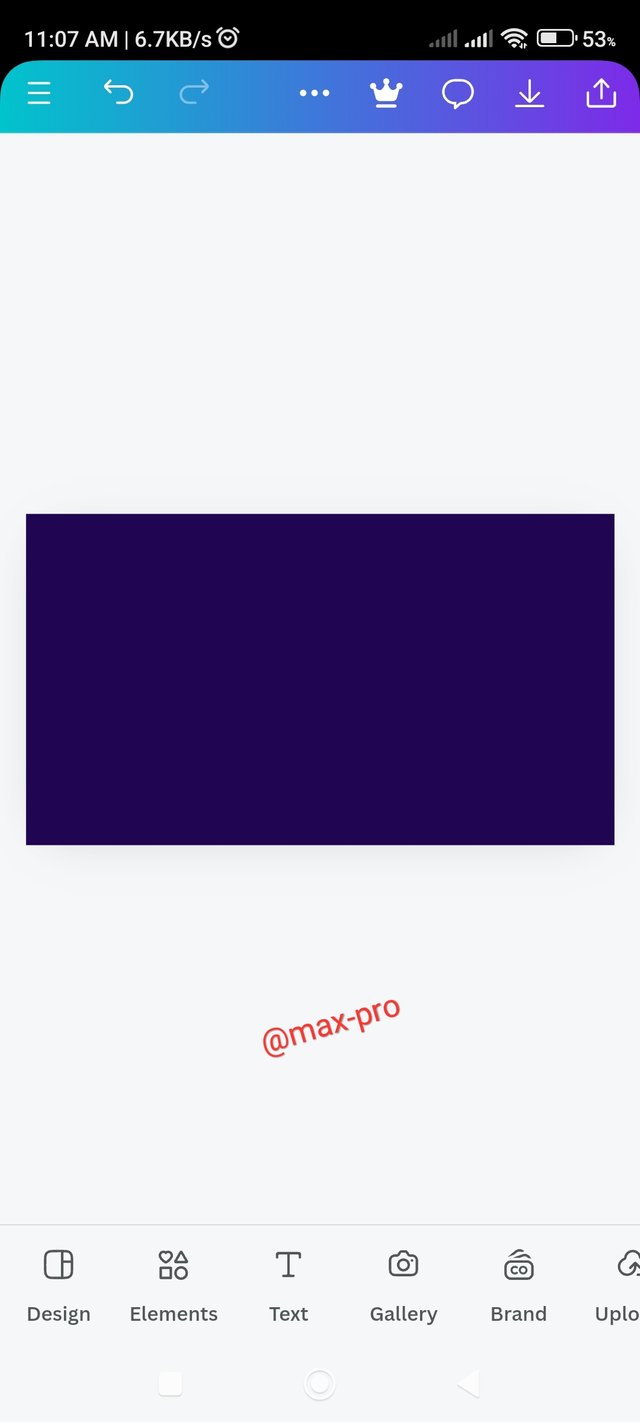
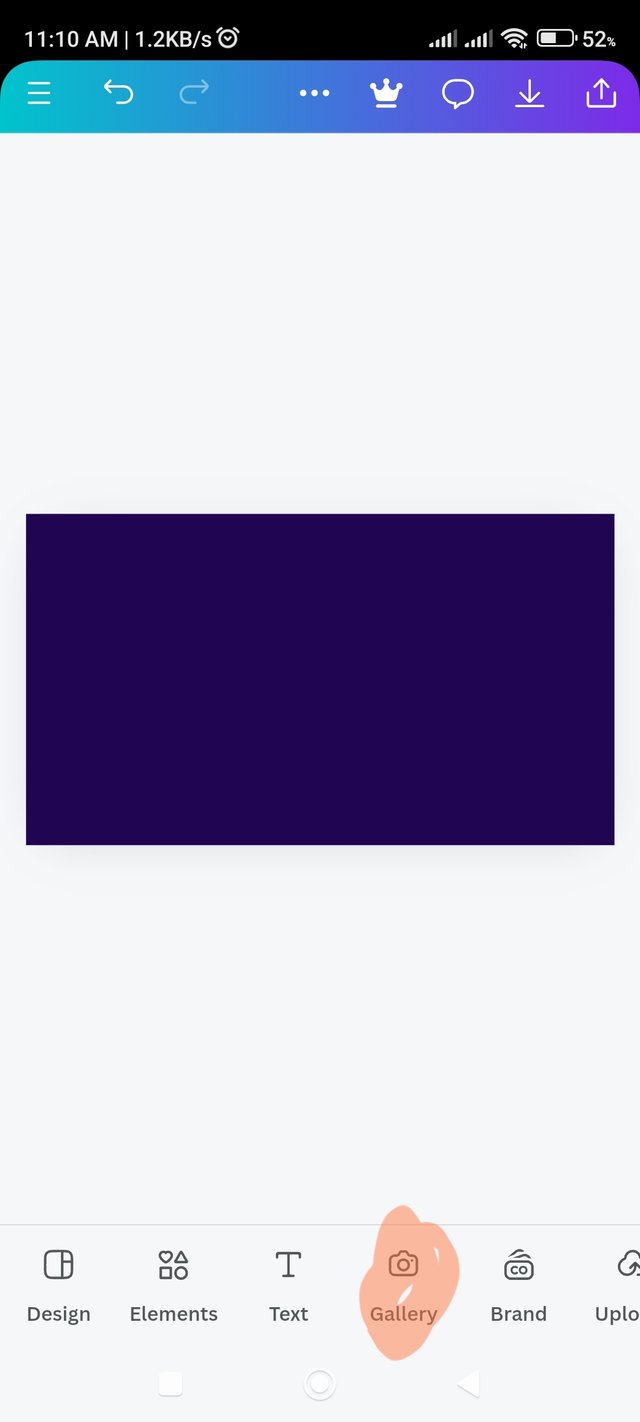
Step 1:- Here's one created with the Canva Design app. As an alternative to the app, you can do these tasks on the [Canva.com] (Canva.com) website. But I use Canva app so first I enter Canva app on my phone. Here I have selected a size for banner size to create good and attractive design after opening the app. Next I selected the page colors according to my preference. I chose the light blue color here which I liked. The hex code for this color was #200652.
 |  |  |
|---|
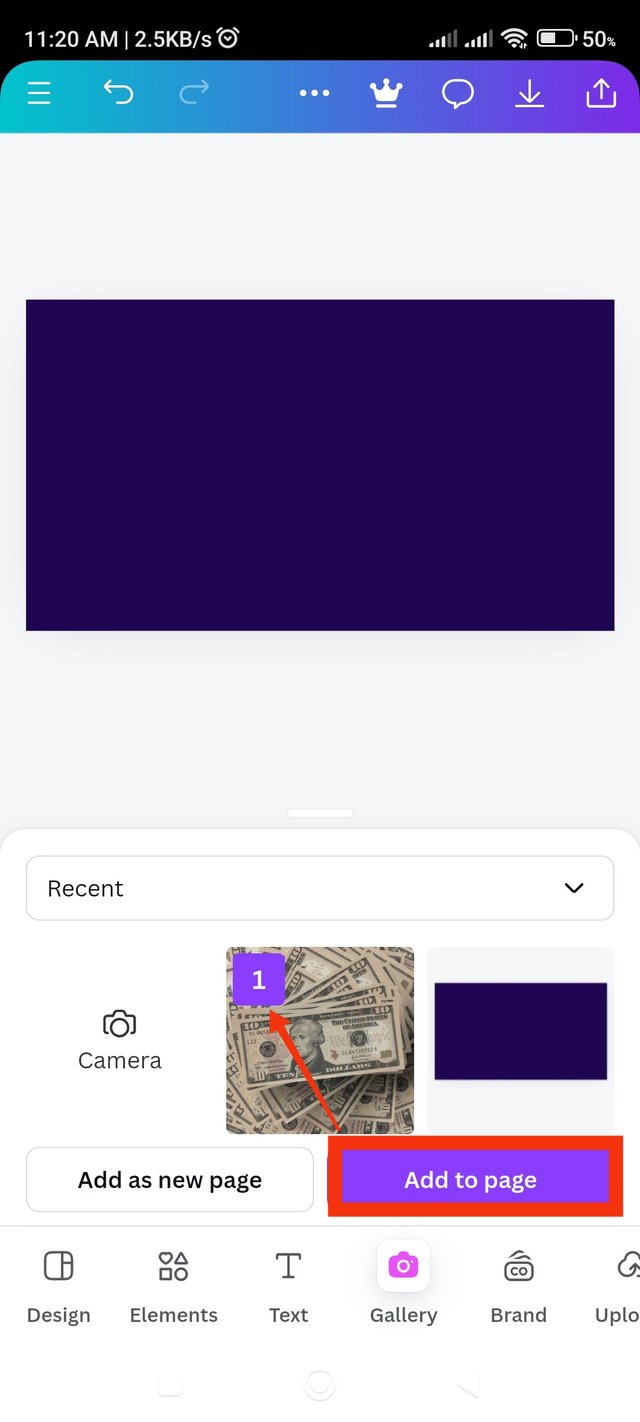
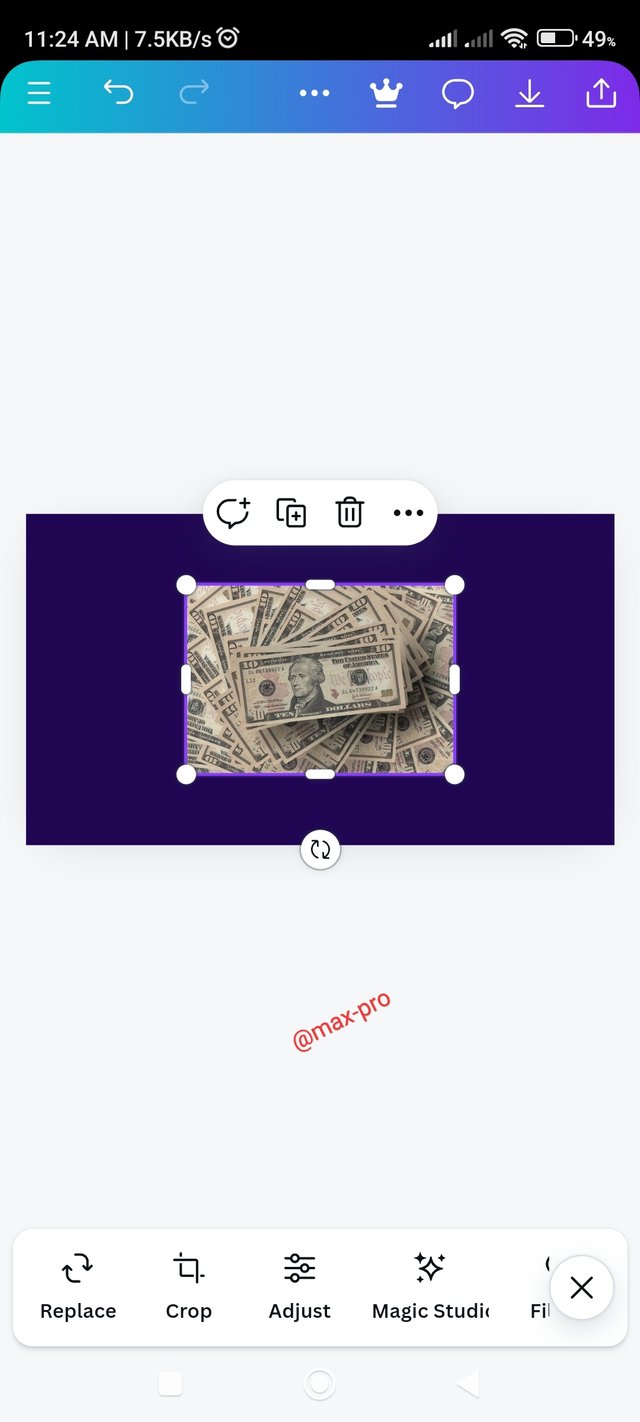
Step 2:- Learned how to get this hex code from the previous week 2 lesson. Now it looks like I got a nice mix after selecting the page colors. Then click on Gallery option from there. I have saved some copyright dollar images for background effect in my gallery. It would be nice to see some blur behind the color. Then I clicked on Add to page text to add to the page.
 |  |  |
|---|
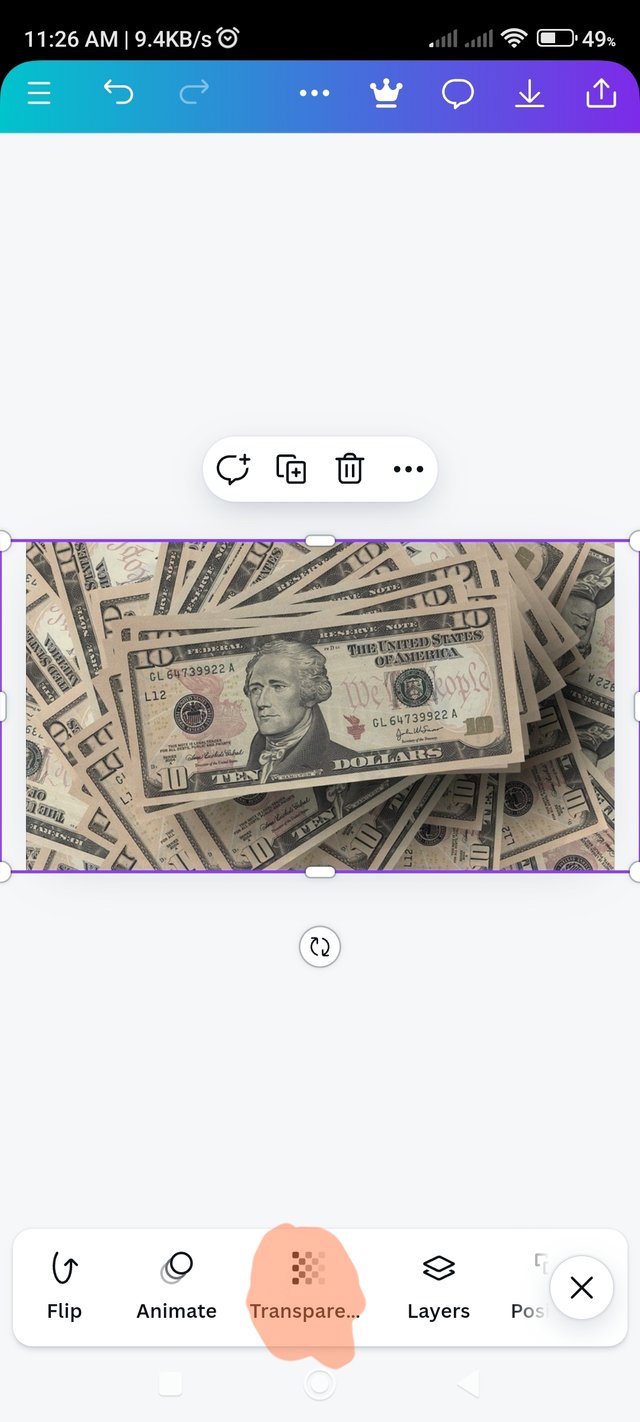
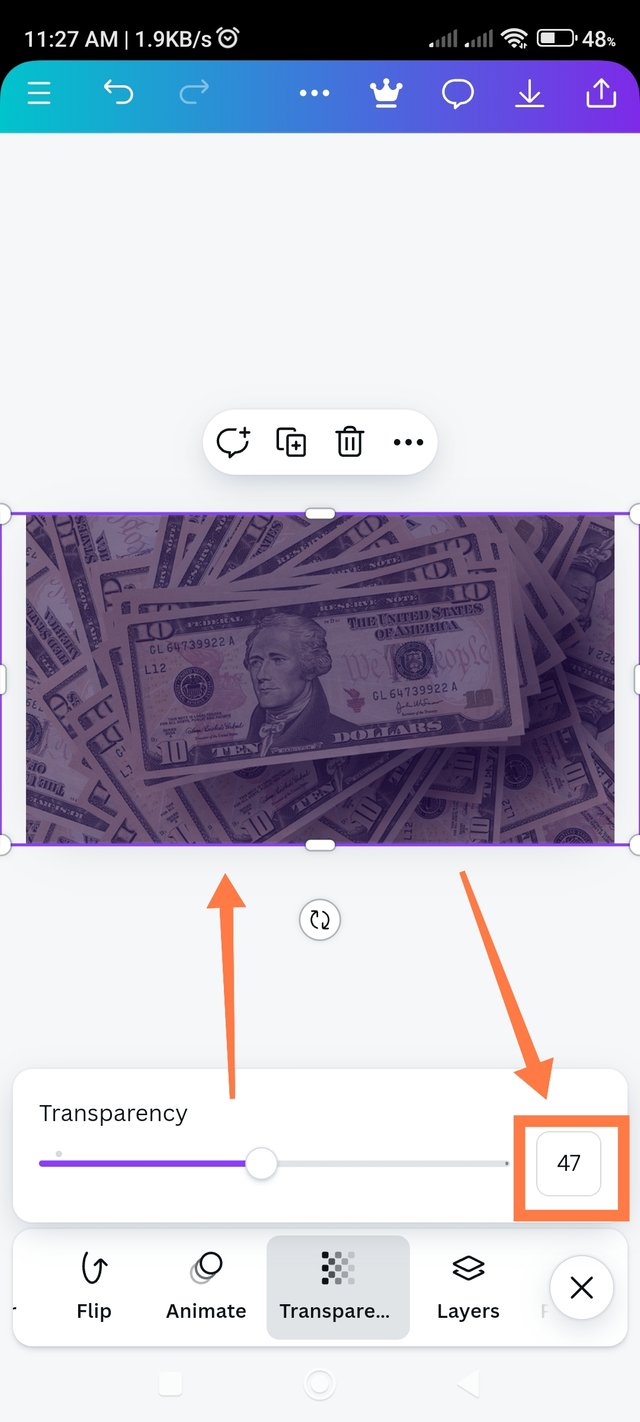
Step 3:- You can already see the gallery image added to the page. I will now match the image to the page so that the back page is blurred. So I will find the Transparency option to blend the color with the image. After clicking here I can make the colors more or less. You can see in the screenshot that I left a 47/53% mix of image and light blue.
 |  |  |
|---|
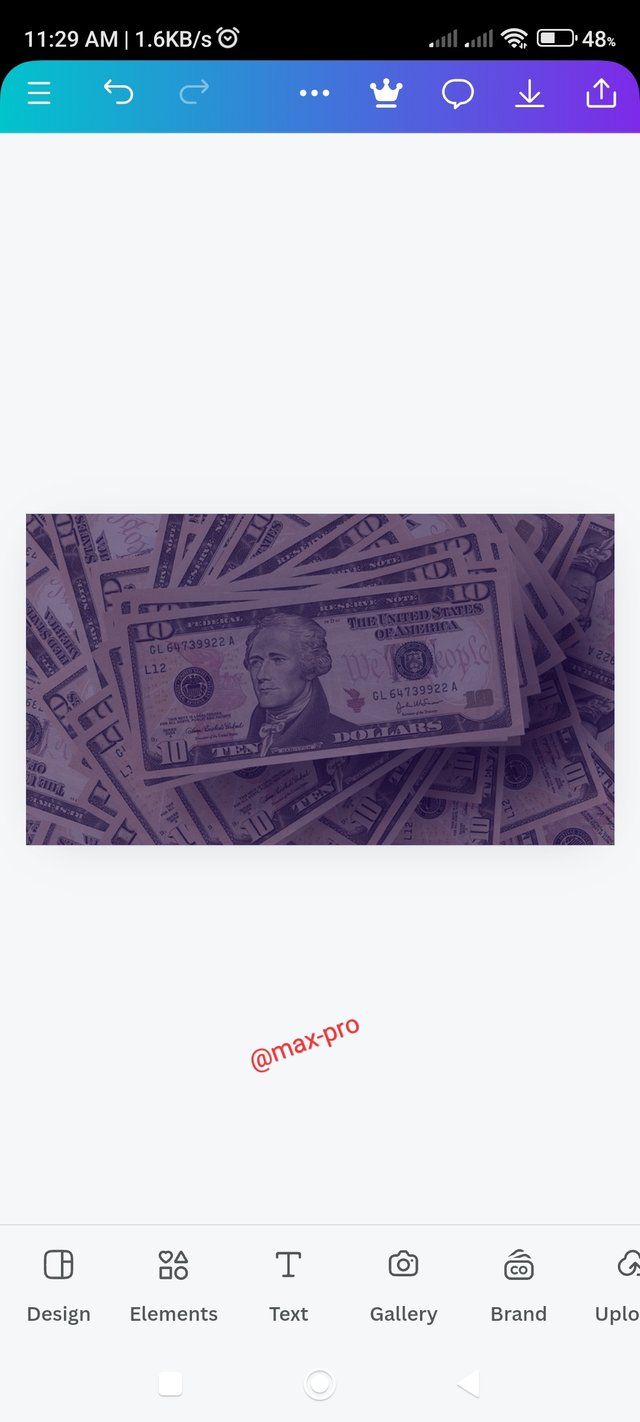
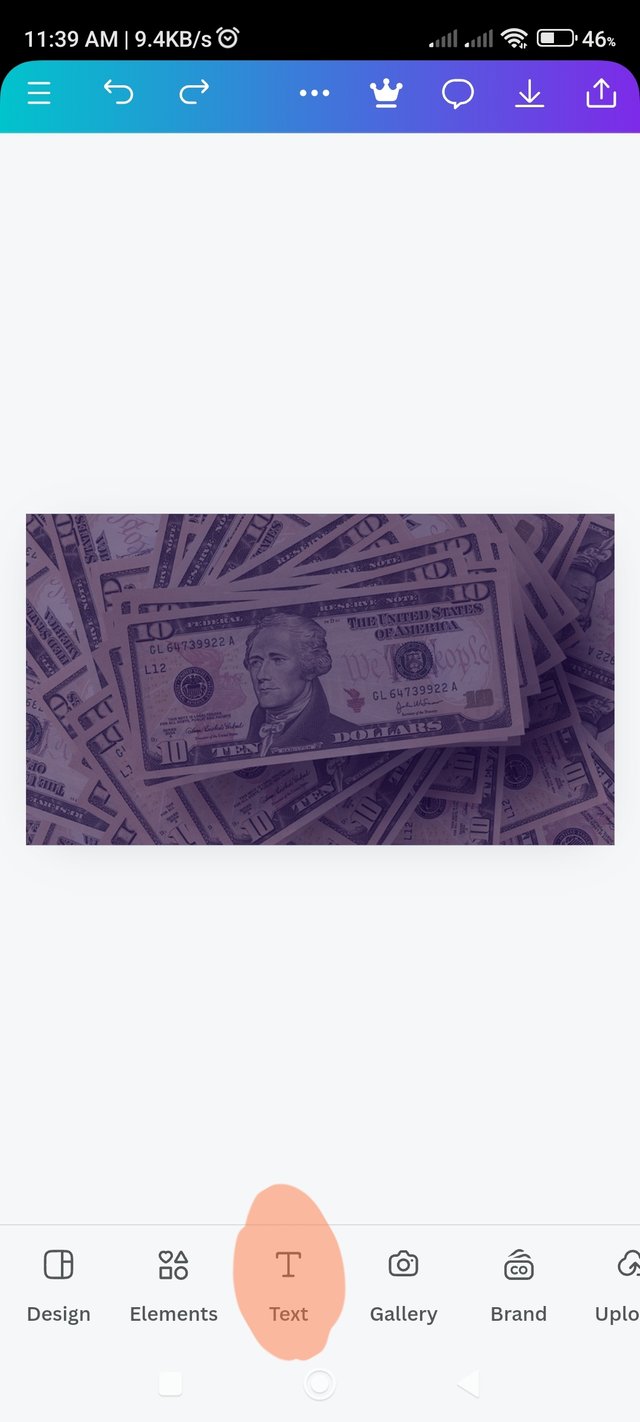
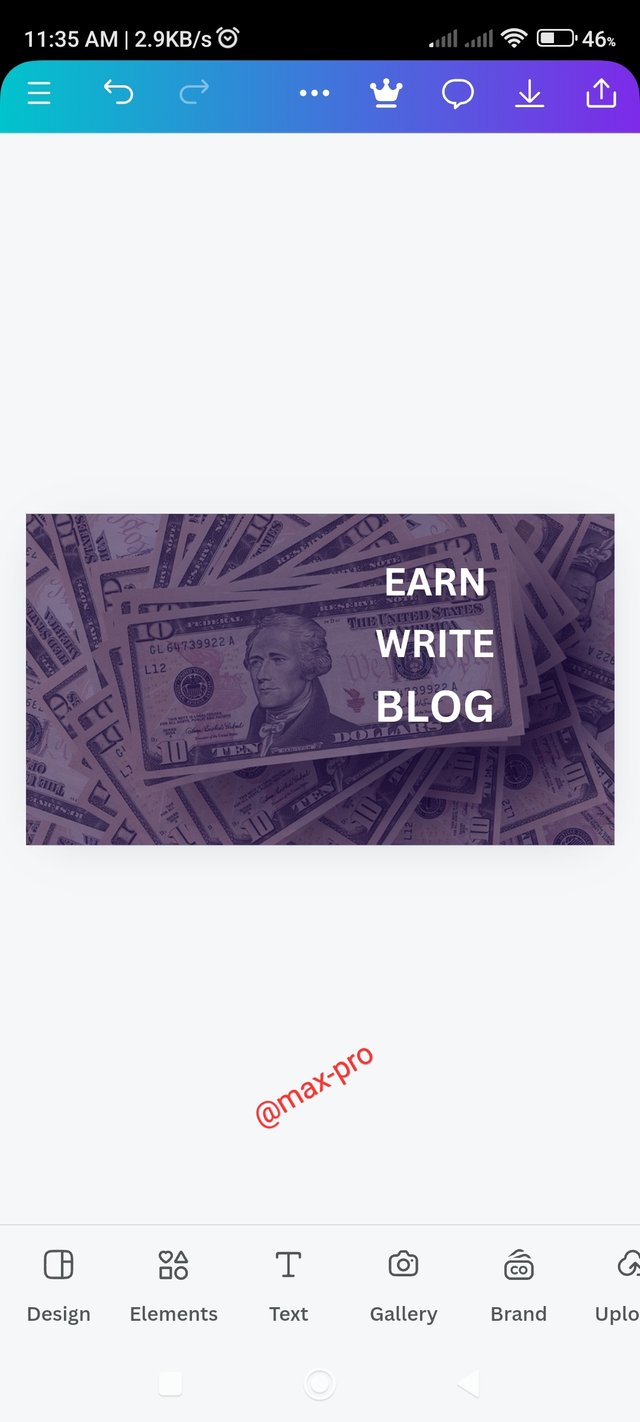
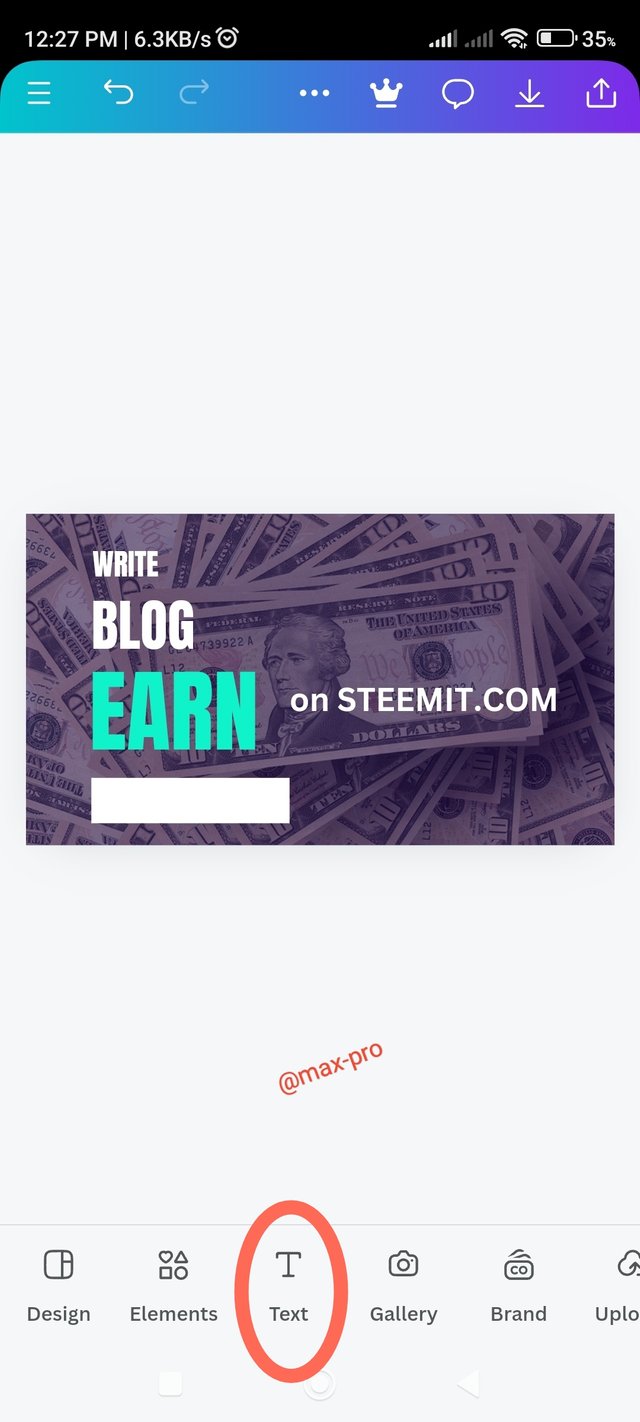
Step 4:- Now in the first picture you can see that the two colors are mixed with each other. Next I clicked on the text option because here I need to add the type I was asked to specify. Now I have written the essays mentioned in the competition. Writing is a three step EARN-WRITE-BLOG.
 |  |  |
|---|
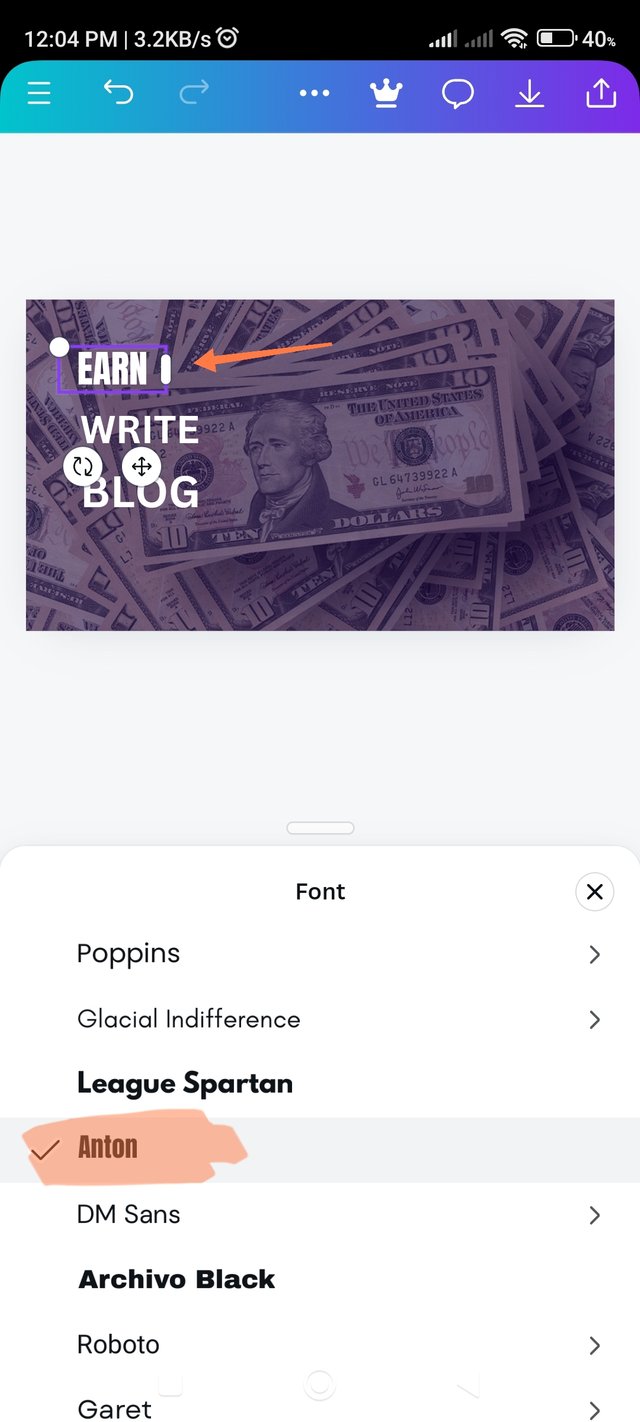
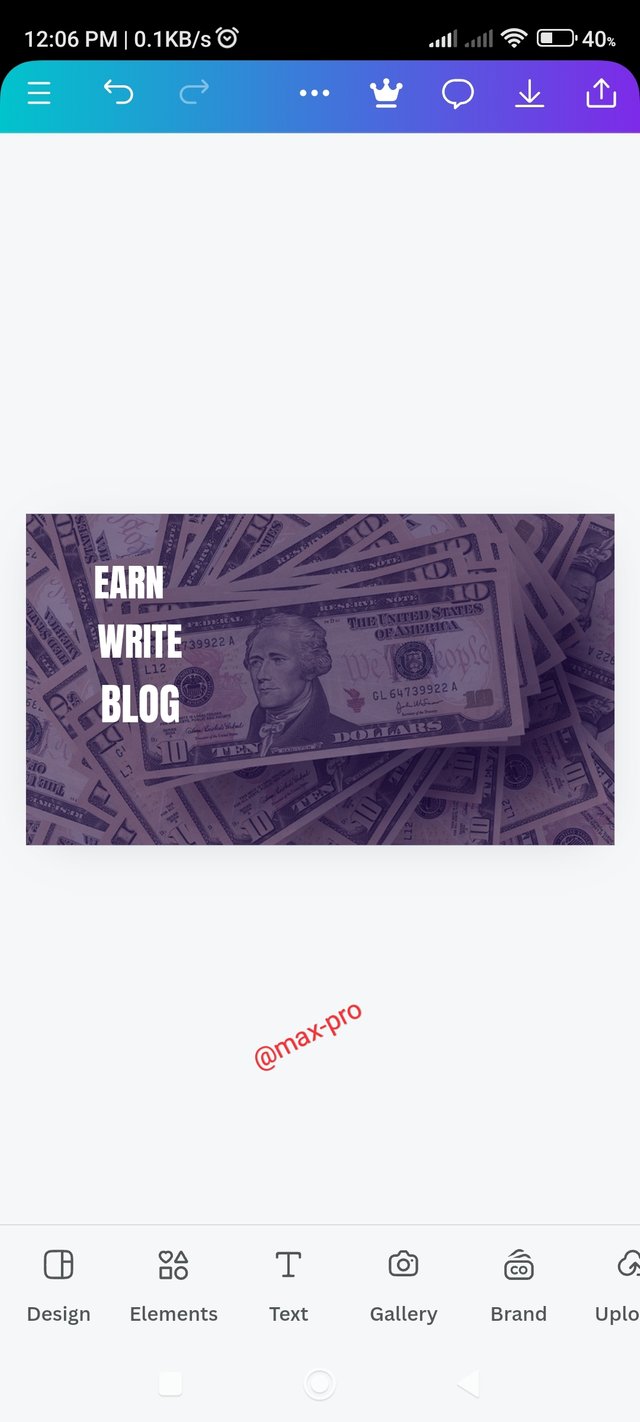
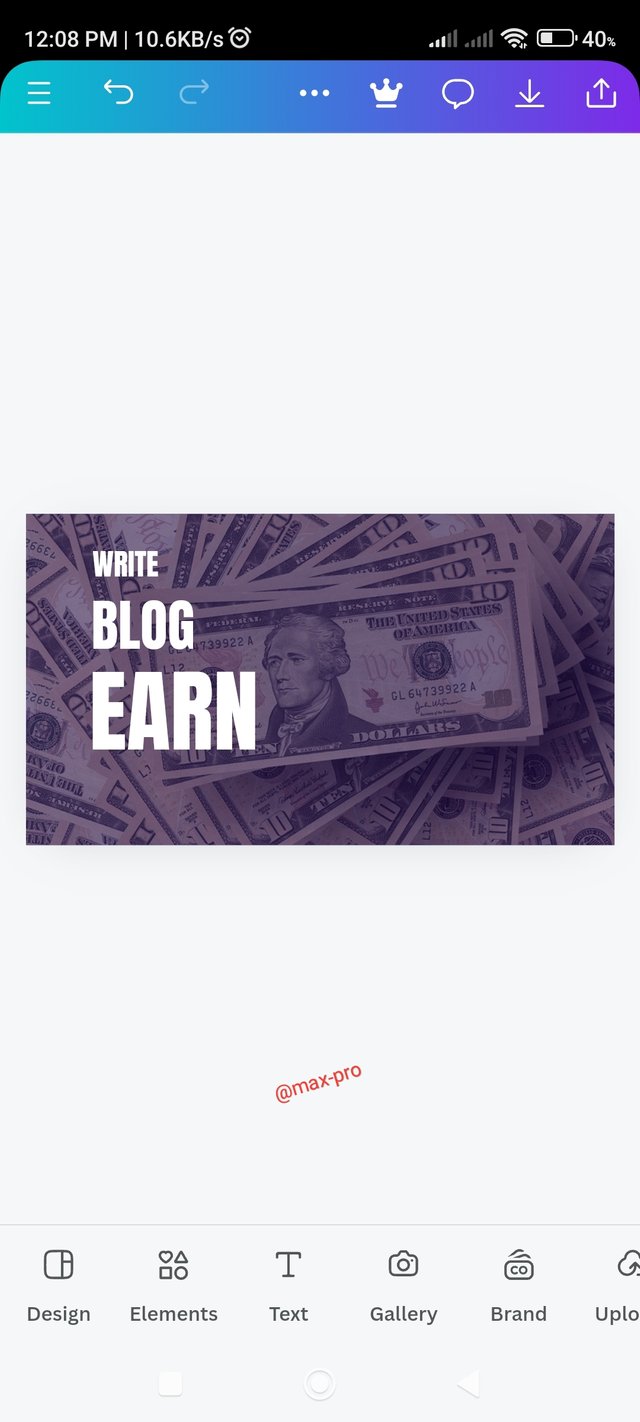
Step 5:- Now I will convert the text to a typeface of my choice, so I used the Anton typeface mentioned in the contest and my favorite. Now add typefaces to the texts and arrange them. I arranged the three words on the left side of the banner from smallest to largest. Because one of the images mentioned in the competition on the right side will be used.
 |  |  |
|---|
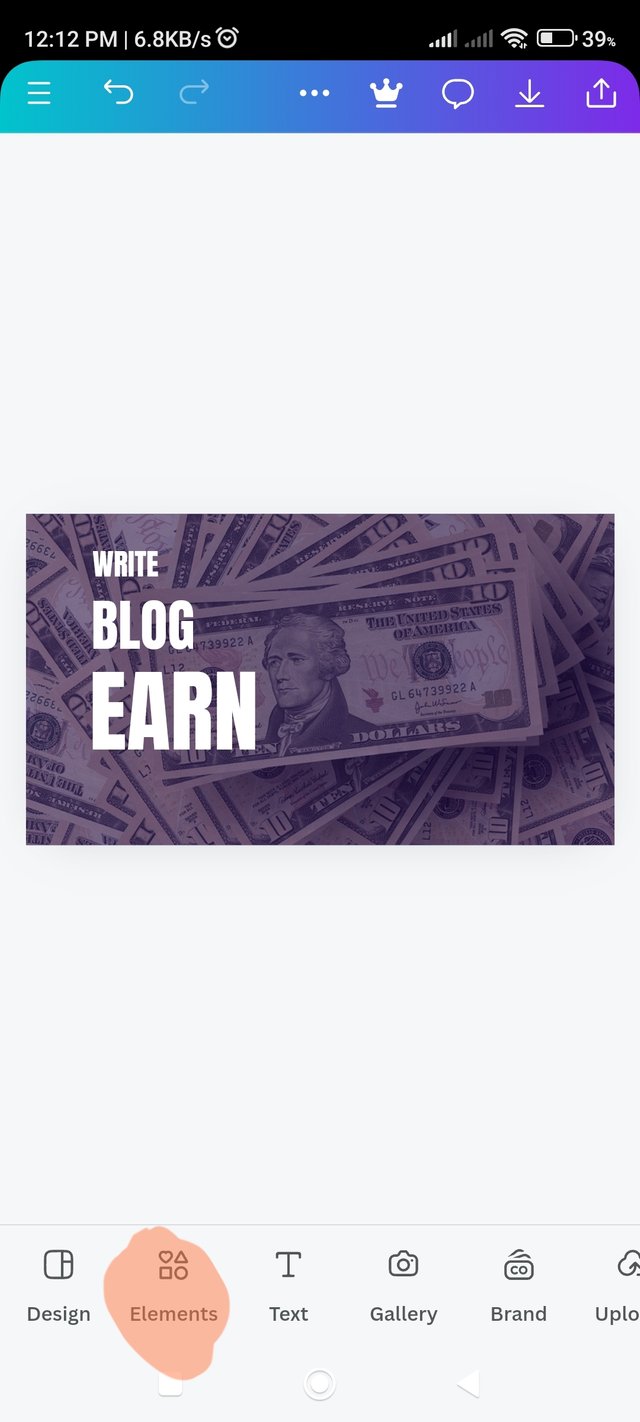
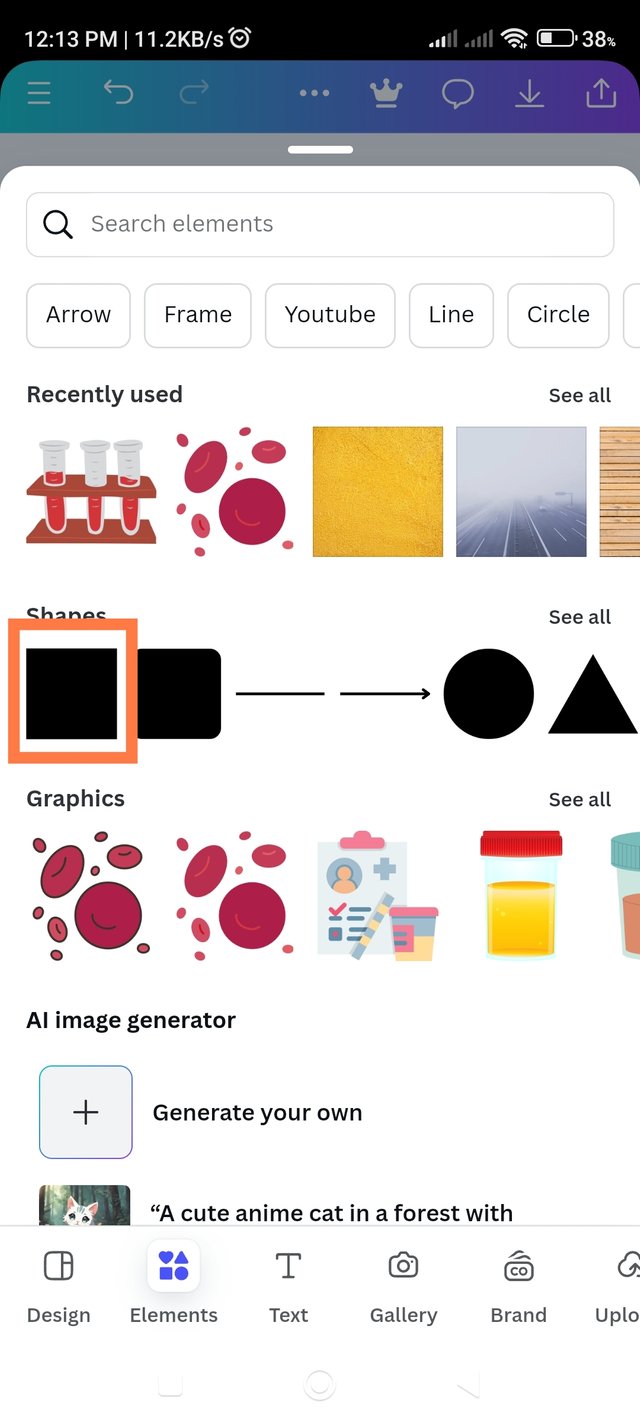
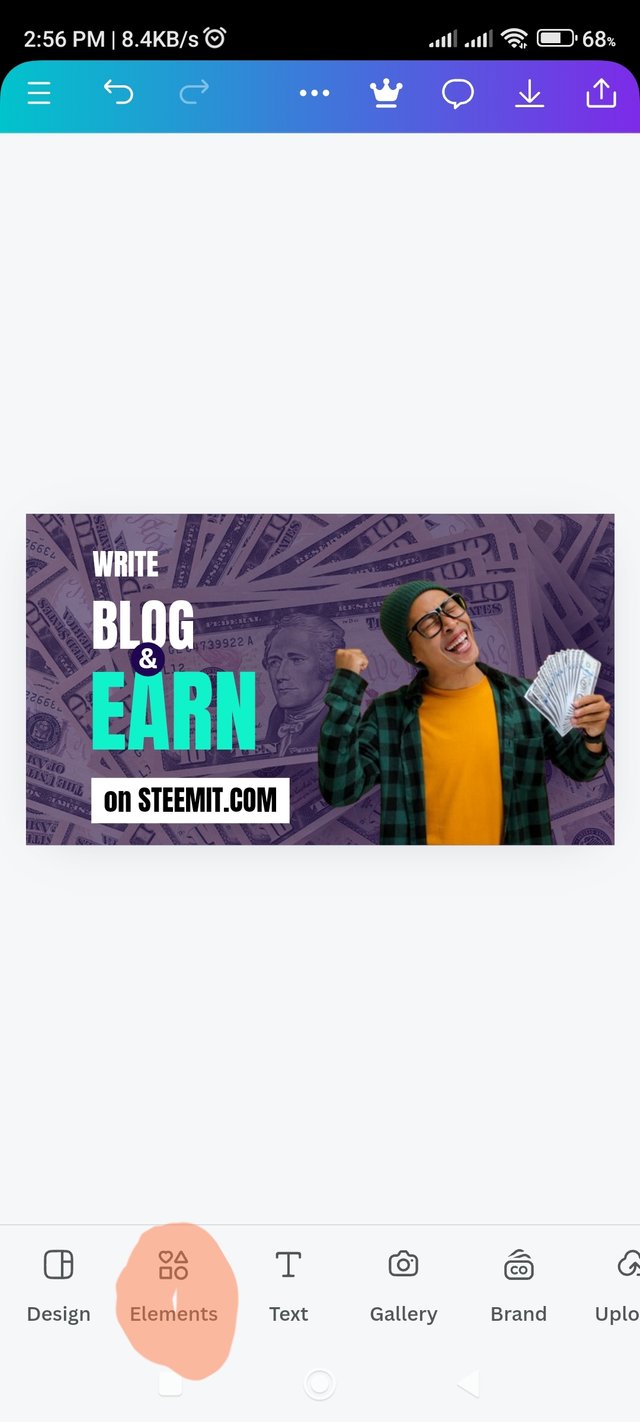
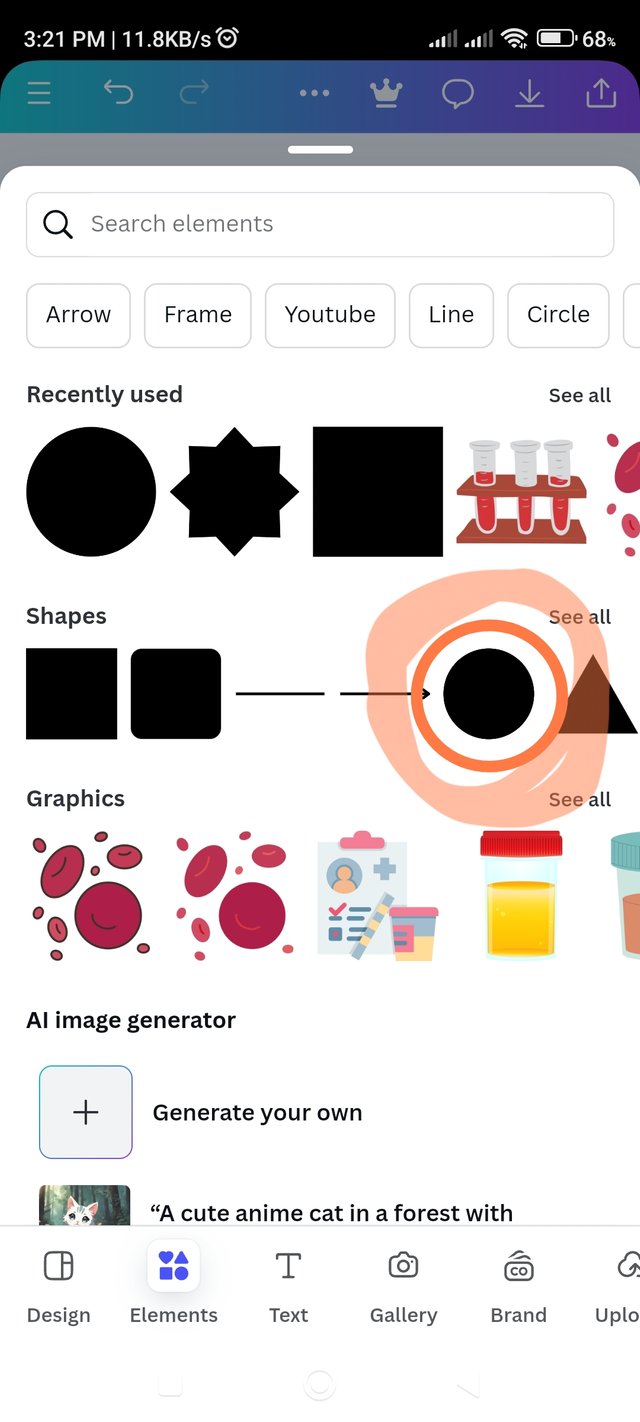
Step 6:- Now I click on the Element option to add highlight lines to the design. Then I noticed different shapes. Since the square shape needs to be used, I clicked on the square shape. Then a square was formed on the banner.
 |  |  |
|---|
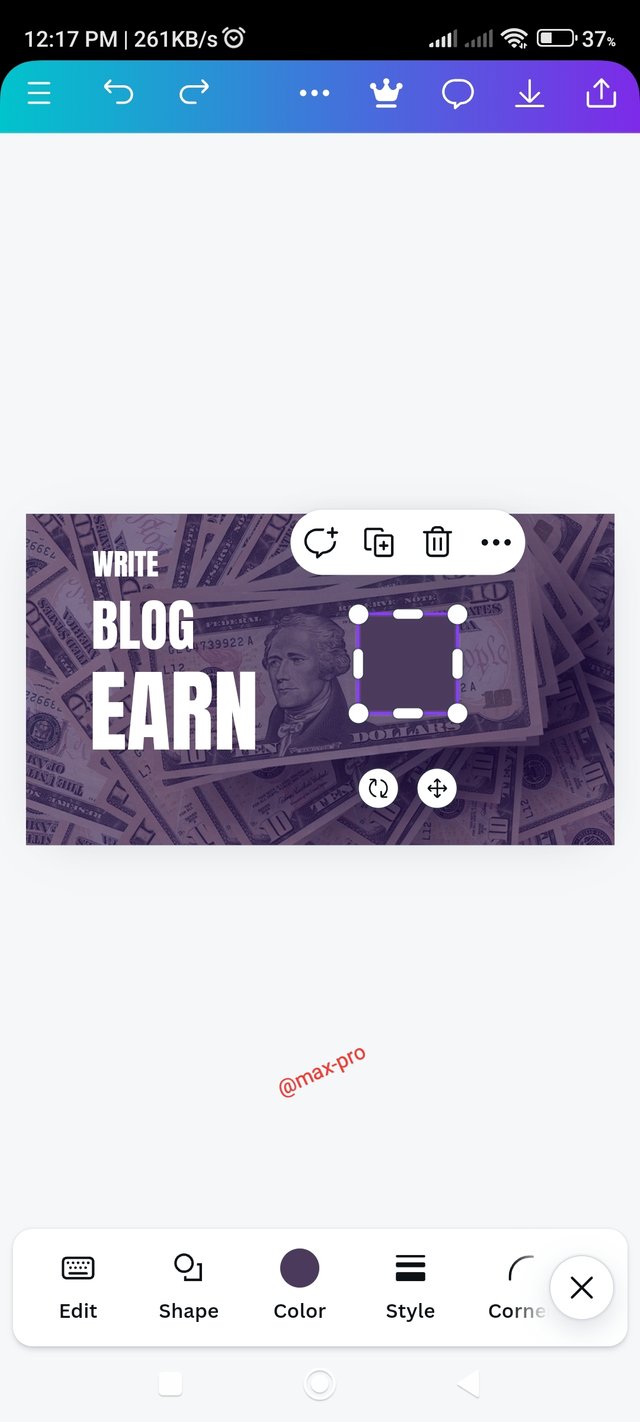
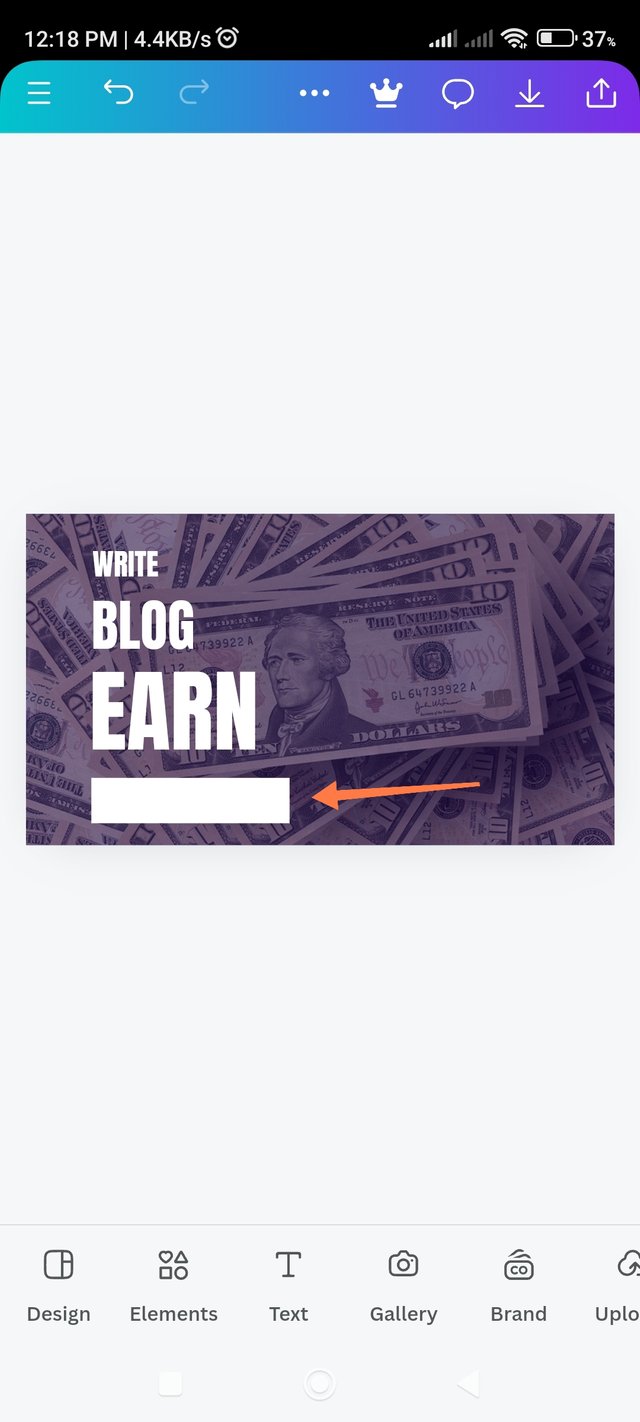
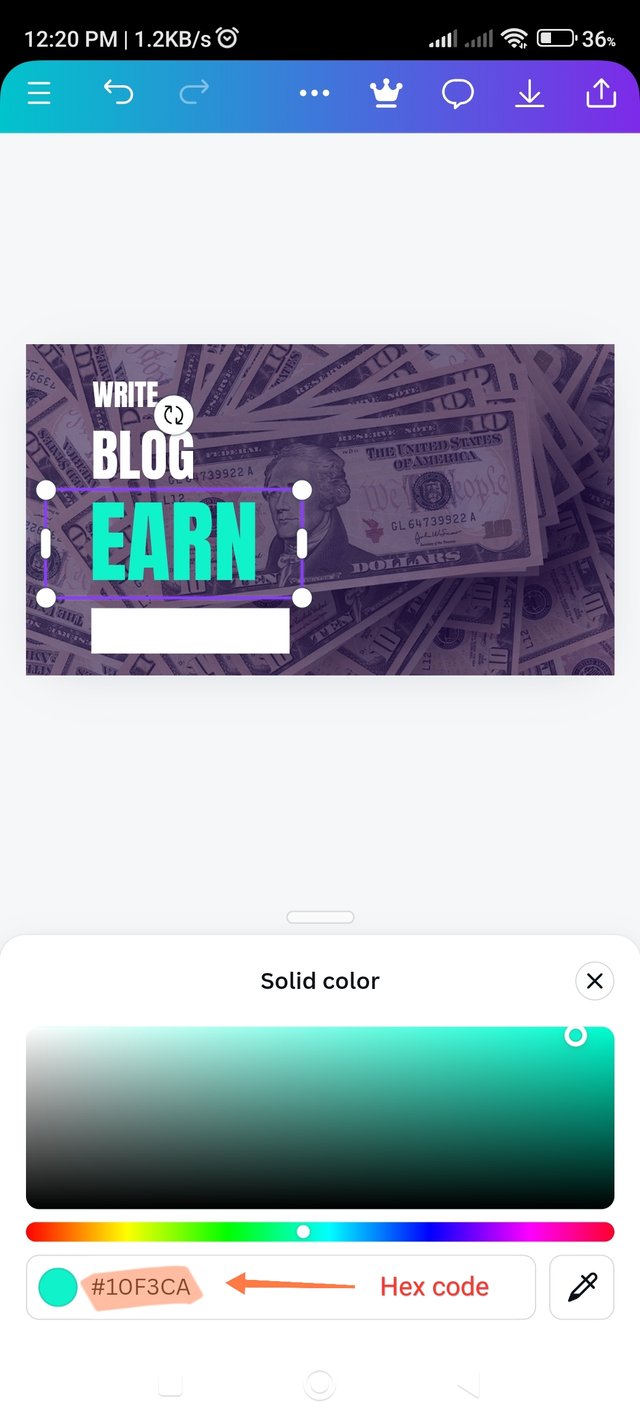
Step 7:- Now I stretched the shape and made it bigger and longer. Then I put it under the text EARN. I gave the EARN text a different color to make this shape clearer. As you can clearly see in the screenshot, the color hex code of the text Earn is #10F3CA.
 |  |
|---|
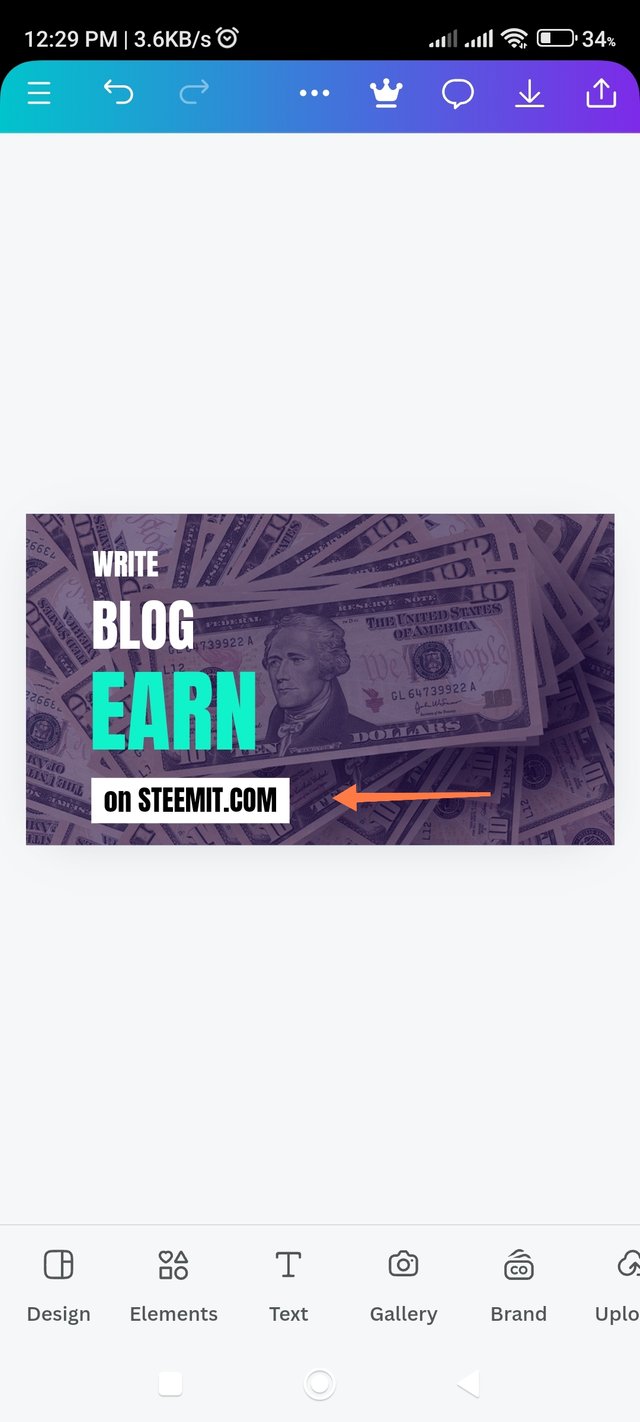
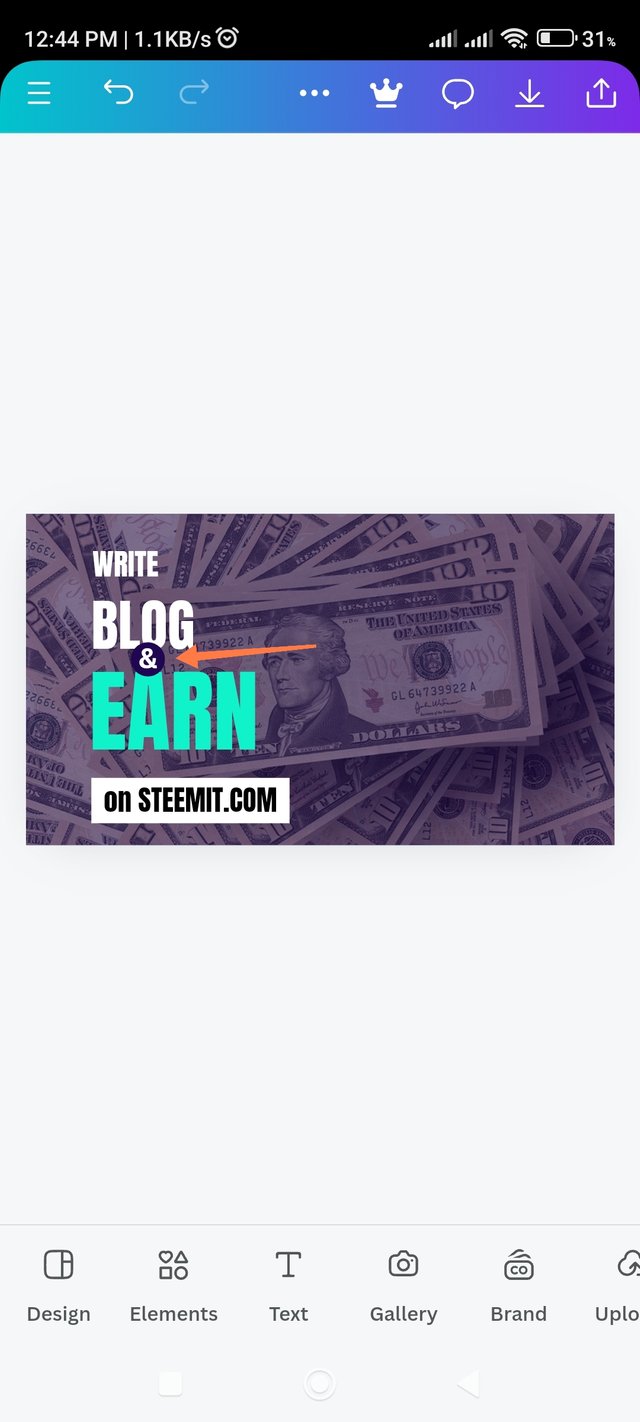
Step 8:- Then I added the text on STEEMIT.COM to the banner. I gave this text a black shape to make it look interesting and stand out against the white. After putting this text, I put an "&" with round shape as per previous convention between BLOG & EARN. This makes the design more structured.
 |  |  |
|---|
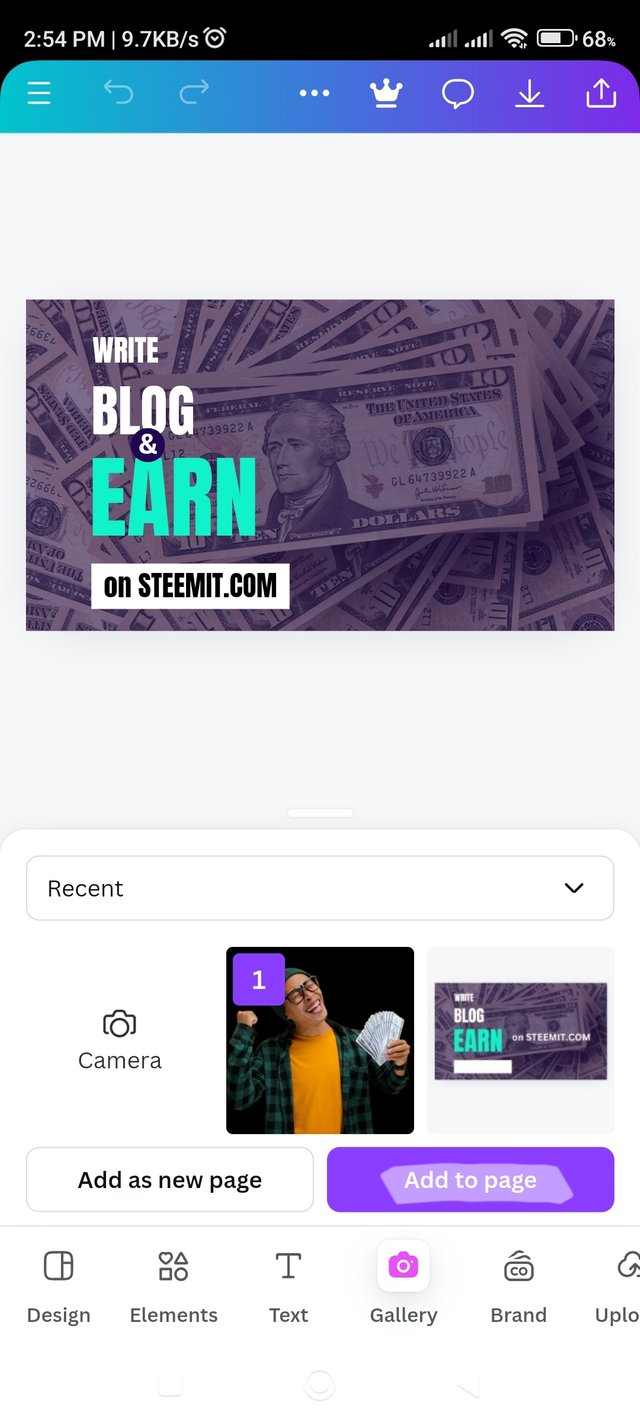
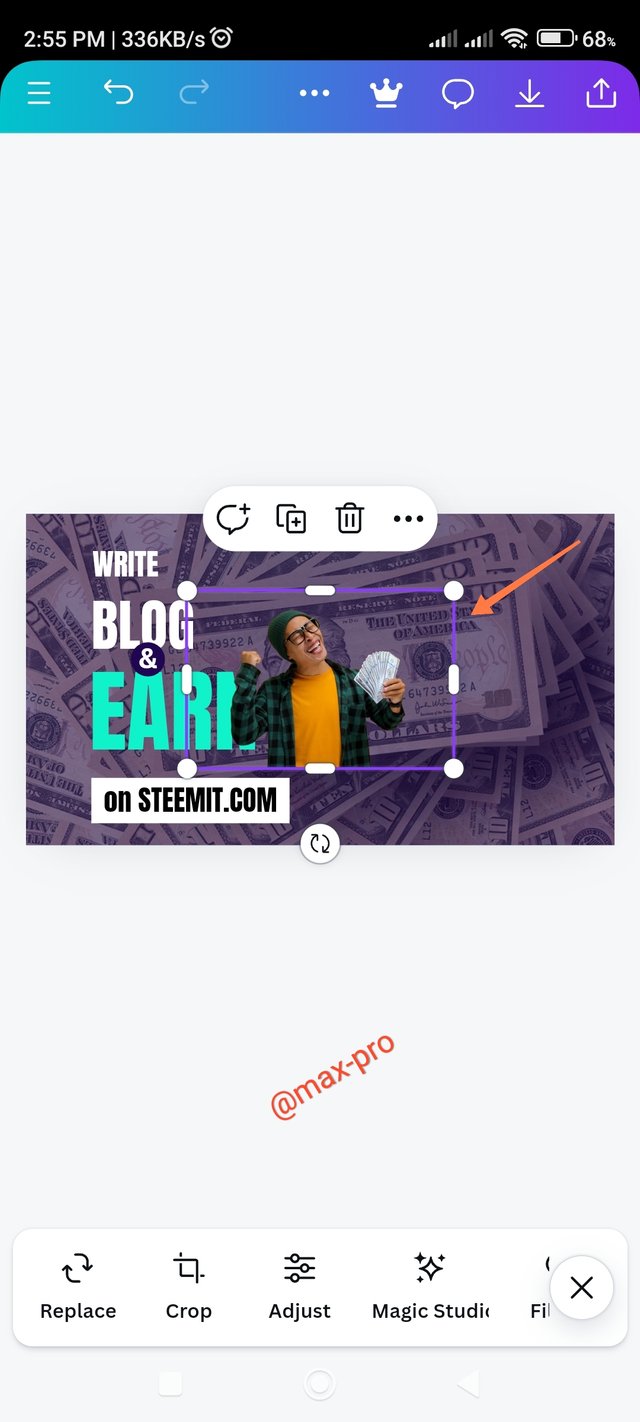
Step 9:- Now I will use one of the images mentioned in the design contest. Well I already downloaded an image so after clicking gallery I saw the downloaded image and selected the image. Then after clicking on the Add to page option, the image is automatically added to the design. Then I set it where I like so the design looks good. Then I clicked on the element option.
 |  |  |
|---|
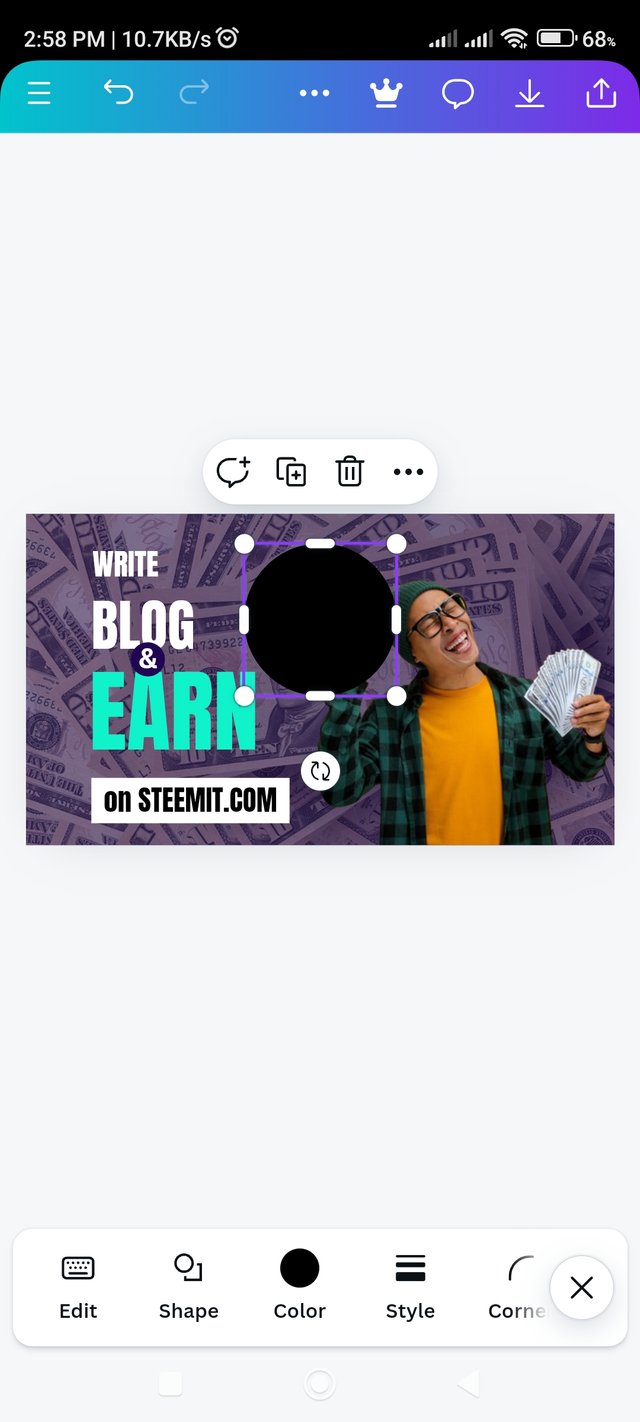
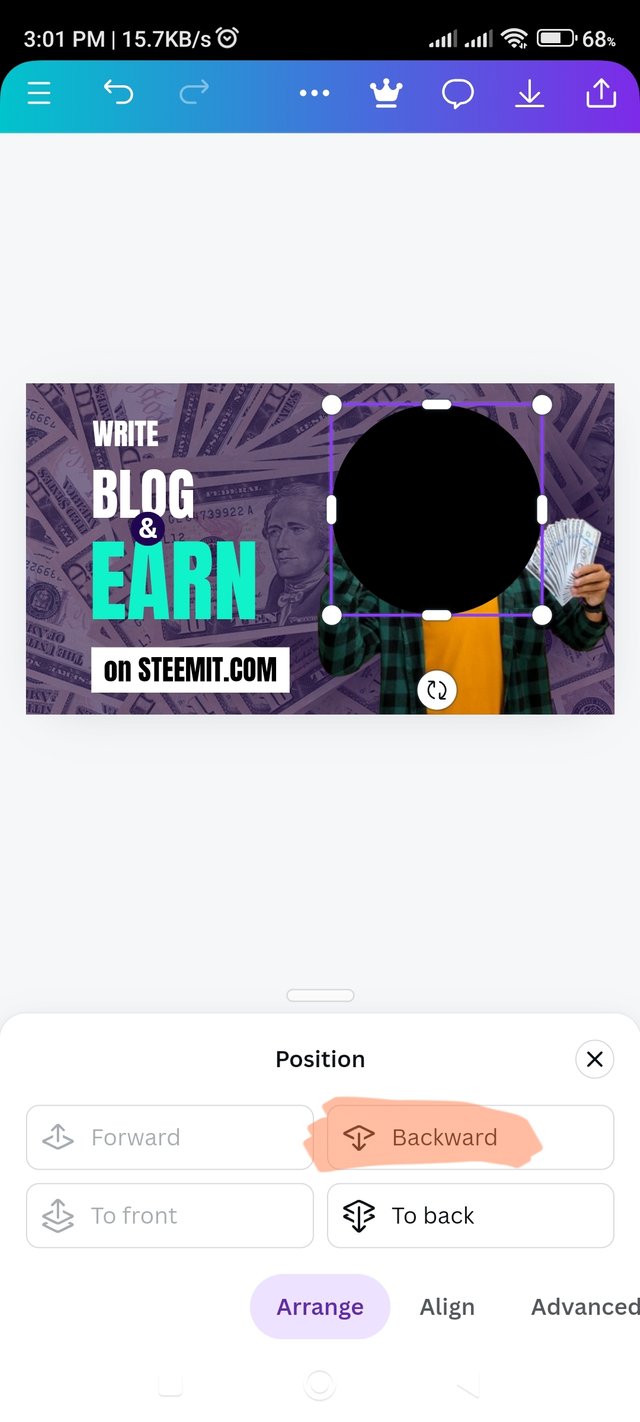
Step 10:- Like our teacher I also want to add another background behind the image to look nice. Click on the Element option to create a circular design. But it needs to be added to the back so I made it a little bigger to look like the moon in the background of the picture. Then I found the following position option and clicked on the backward option.
 |  |  |
|---|
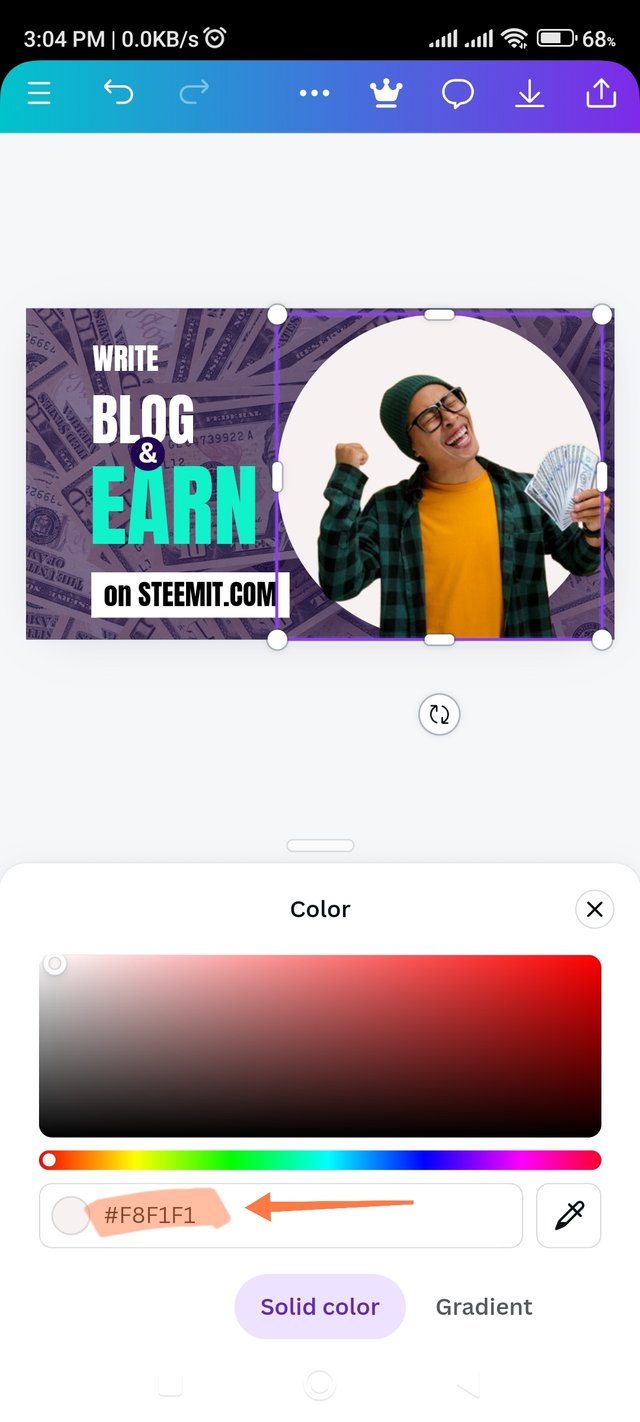
Step 11:- You can now see that the round shape has automatically moved back. Now I changed its color after making it bigger. I will keep the color closer to white to make the image more interesting. So I painted the circular shape at the back white. The color hexacode for this circular design is #F8F1F1. It now looks like a huge moon along the head behind the picture.
 |  |
|---|
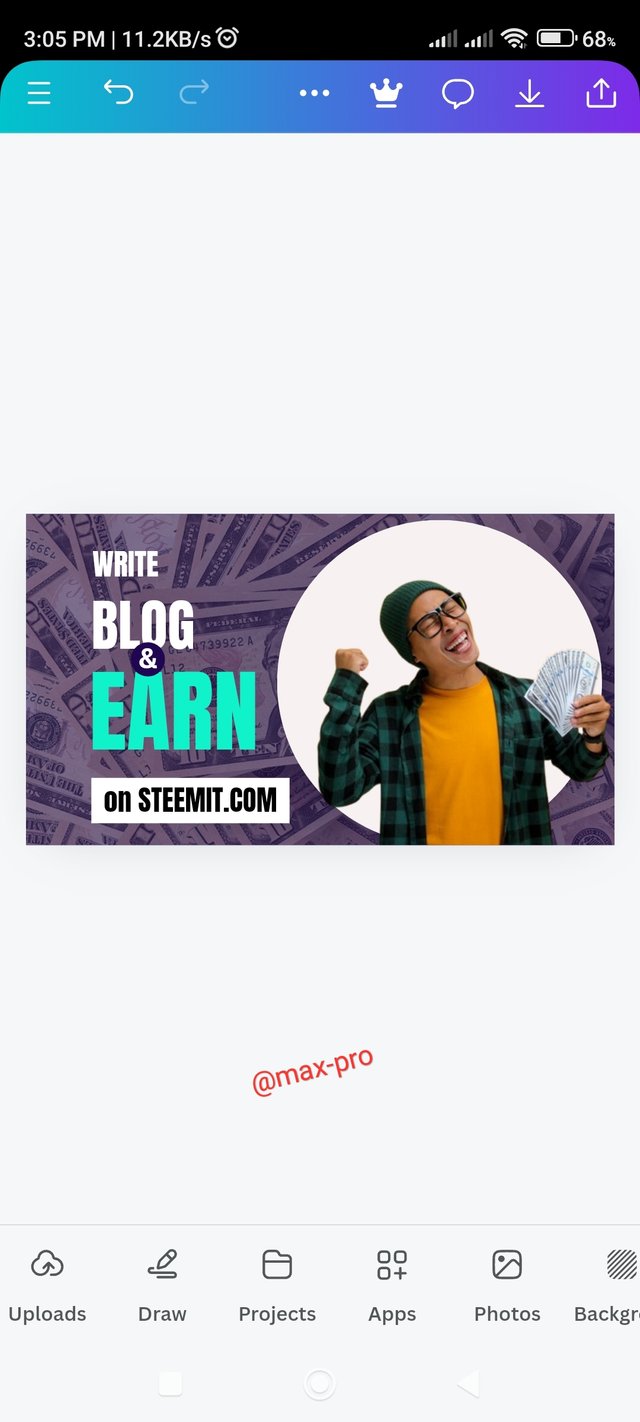
 Final Design
Final Design
Finally now my design is complete. I finished my design and downloaded it from Canva and saved it to Gallery. Downloading it has become more transparent. This banner is very special to me because I spent a lot of time making it. It was very beneficial for us to do this because our teacher explained everything. So I am very happy to complete my design. I want to learn more things like this in the future.

So I am Inviting my lovely Steemian friends @patjewell, @irawandedy, @shohana1 to Participate in this Competition.
Twitter share link : https://x.com/Maxpro51412/status/1842466841400422562?t=sCaWmY6JVqggzQFlVtpfWQ&s=19
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations on bringing a quality content. You have earned a positive vote from team 2, and it is delivered by @ashkhan.
Many Blessings...🙏🏻
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
And this is how we all learn! Well done!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you so much for spending your precious time on this post and giving such a wonderful comment. I wish you success. Best wishes to you. 🥰
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Pleasure!☕
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit