 Thumbnail made by canva
Thumbnail made by canva
Assalamu Alaikum friends. I started writing the post wishing everyone good health. Hope you are all well and enjoying all the engagement contests. So I came to participate in this contest as this week's entry. The subject of this contest is "SEC20/WK5: Graphic Design Hands - On practical 2". So I will answer some valuable questions and share my views on the matter.
This time again our teacher @lhorgic has brought a special topic in this competition. I am deeply grateful for his work. In this lesson I will follow what my course teacher did, trying to present what I learned in his teaching posts. I will try to maintain the quality of the post very carefully. It can be called full teaching post simulation.
I will create these designs myself and collect screenshots of them. I will show you step by step in each screenshot below.
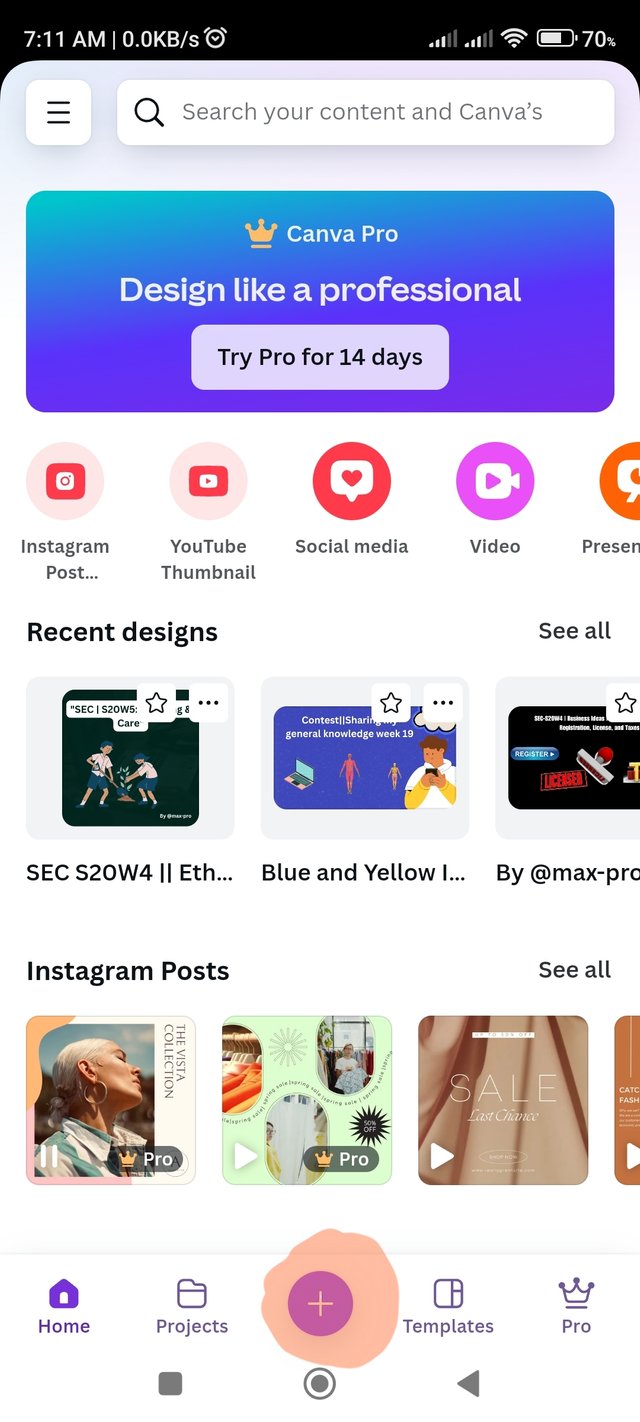
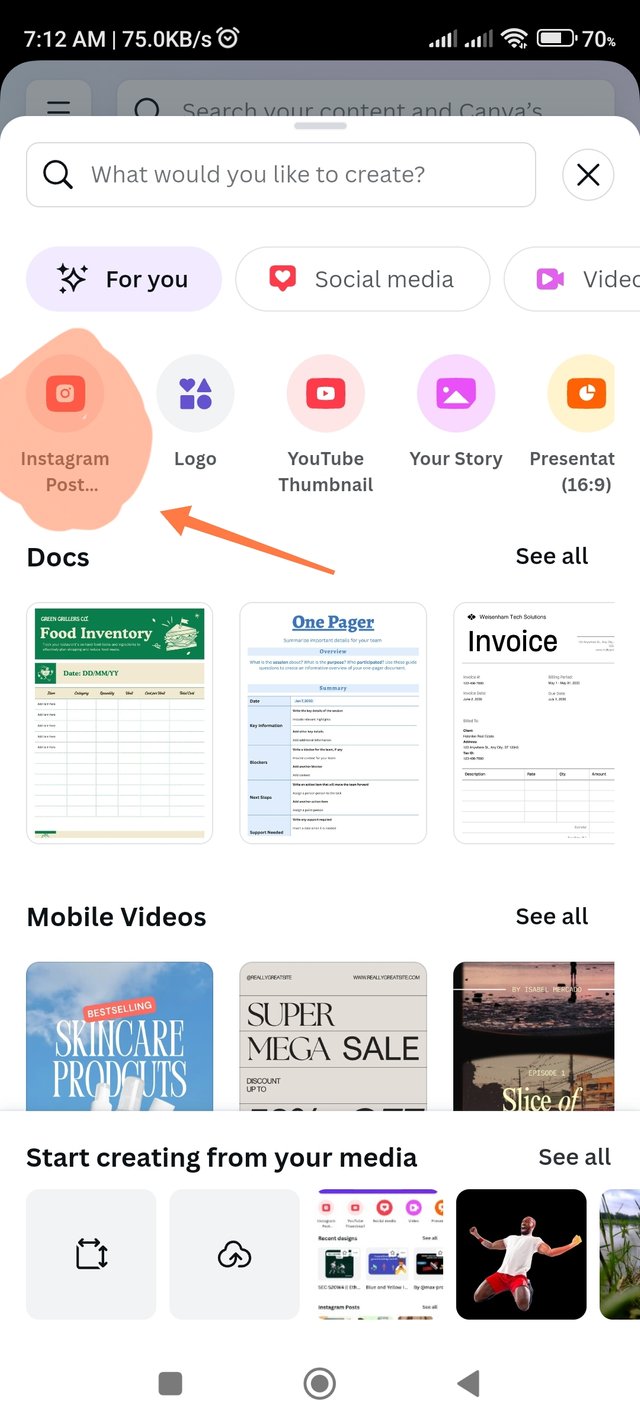
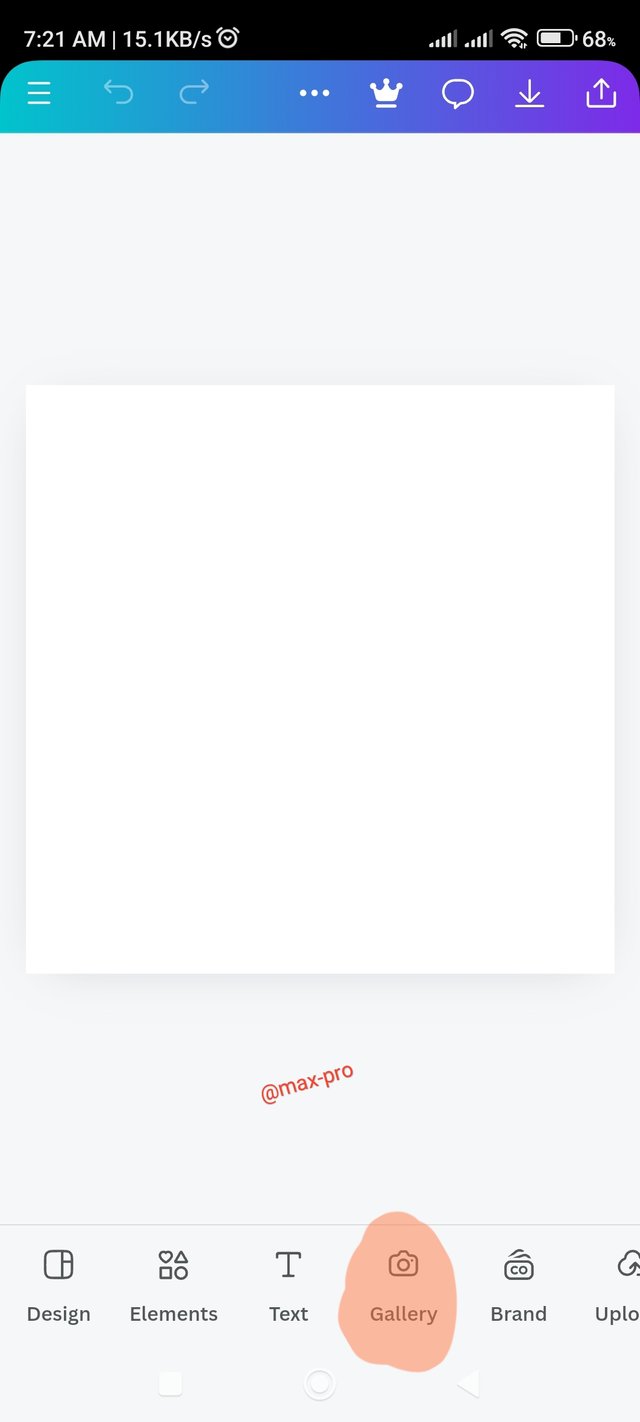
Step 1 :- Here is created with Canva Design app. As an alternative to the app, you can do these tasks on the Canva.com website. But I use Canva app so first I enter Canva app on my phone. Next I chose the Instagram size for my design.
 |  |  |
|---|
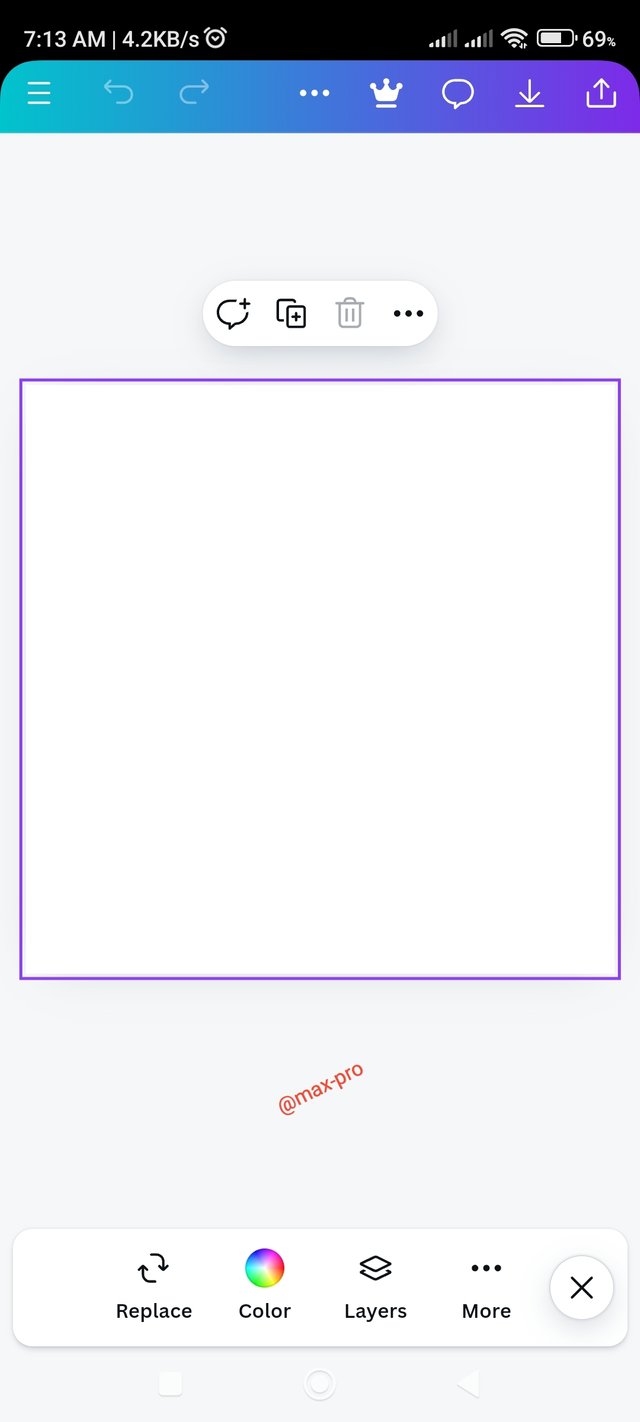
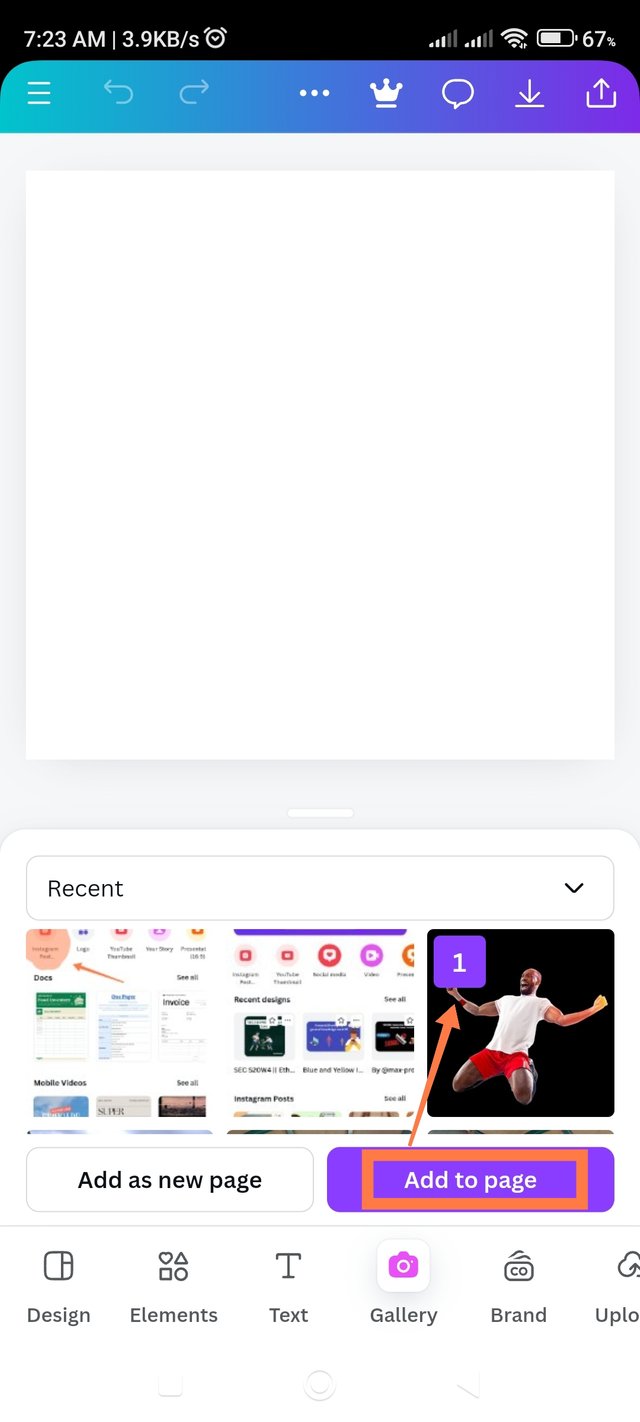
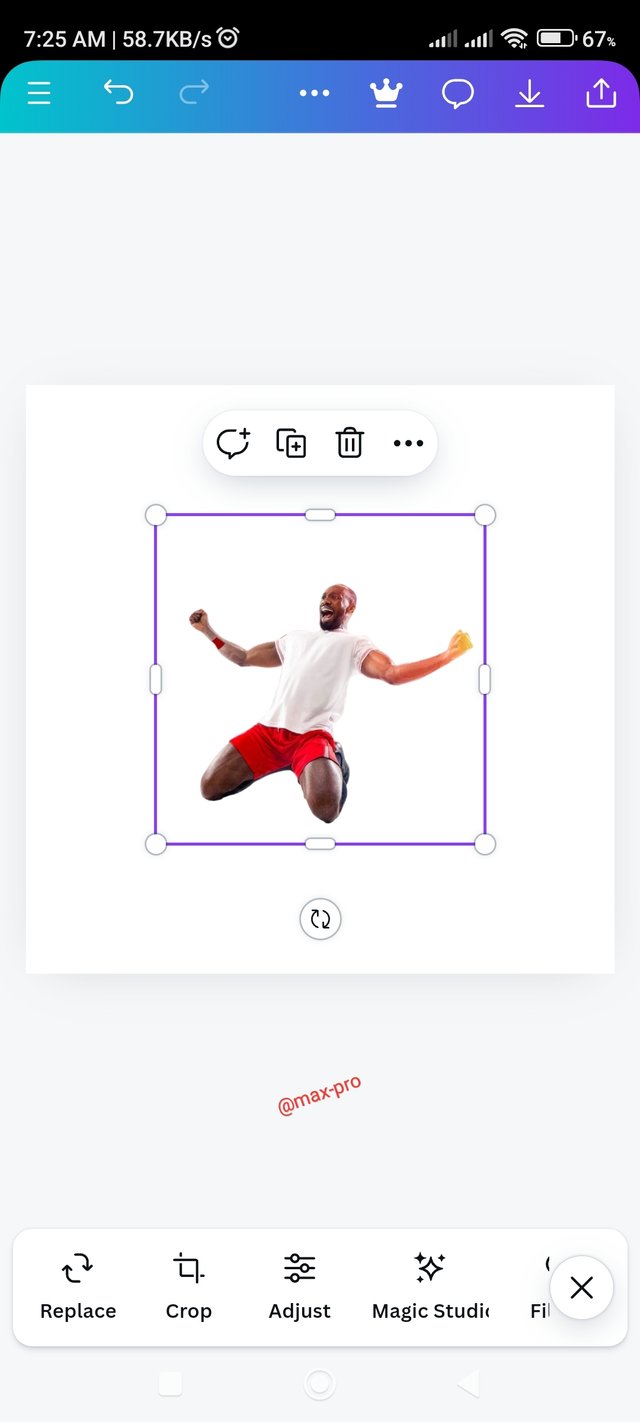
Step 2 :- Then click on gallery option from below here. I have already downloaded the png image given to us by the teacher of this class in the gallery. From there I clicked on the Add to page option to select the mentioned image and add it to my design.
 |  |  |
|---|
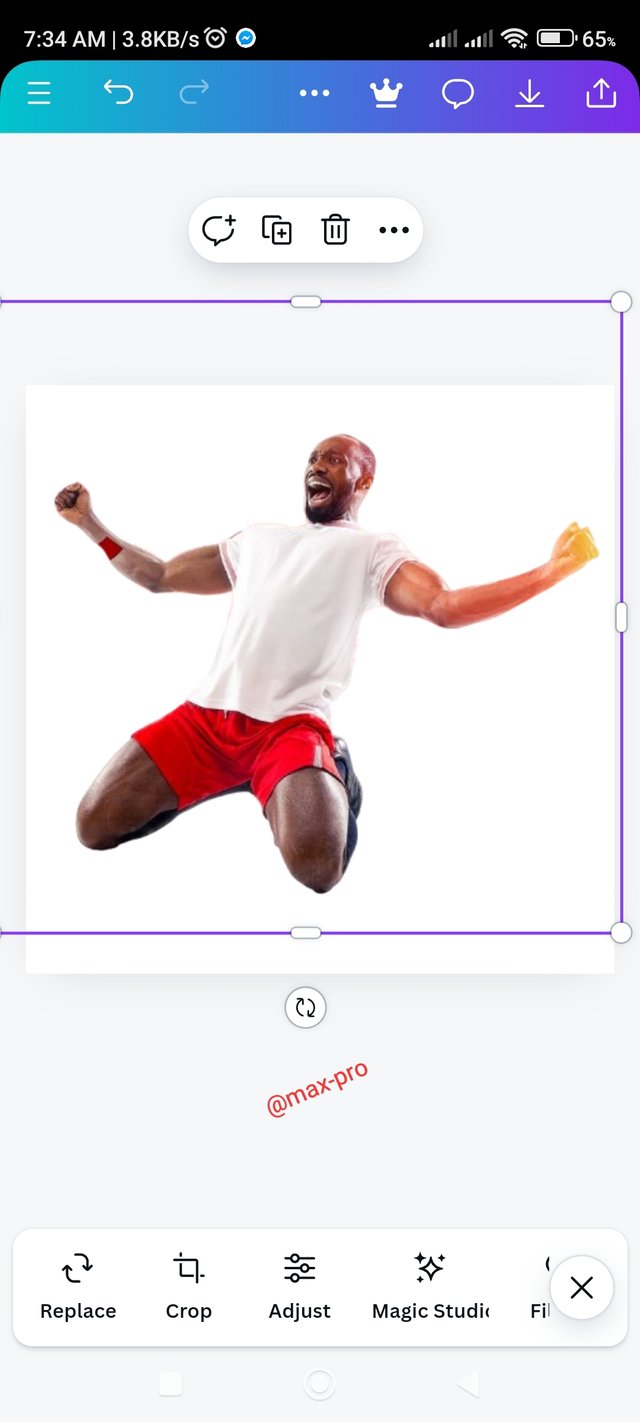
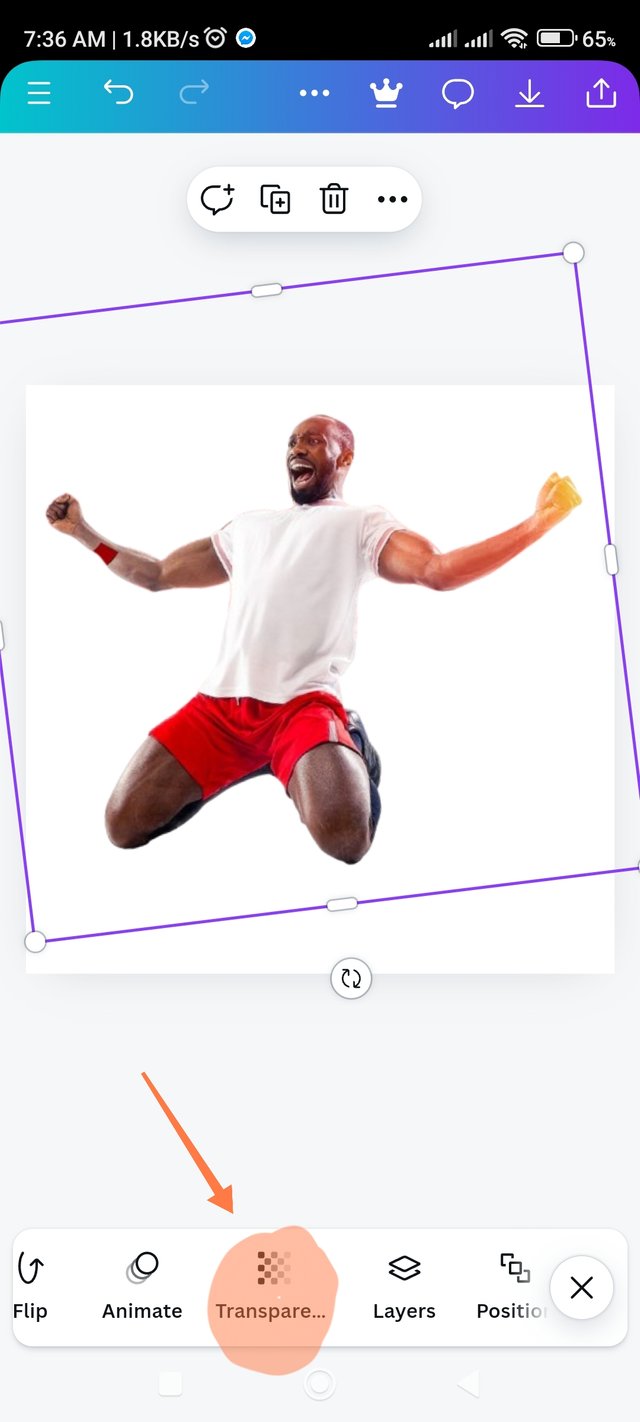
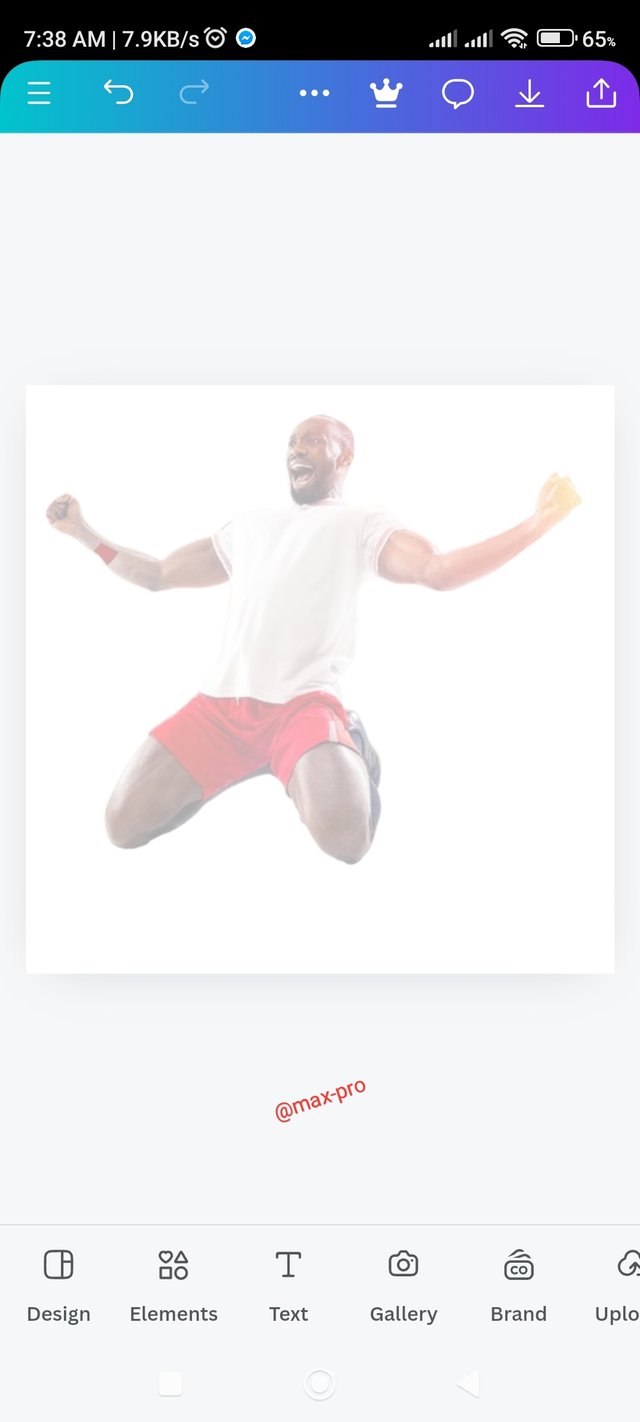
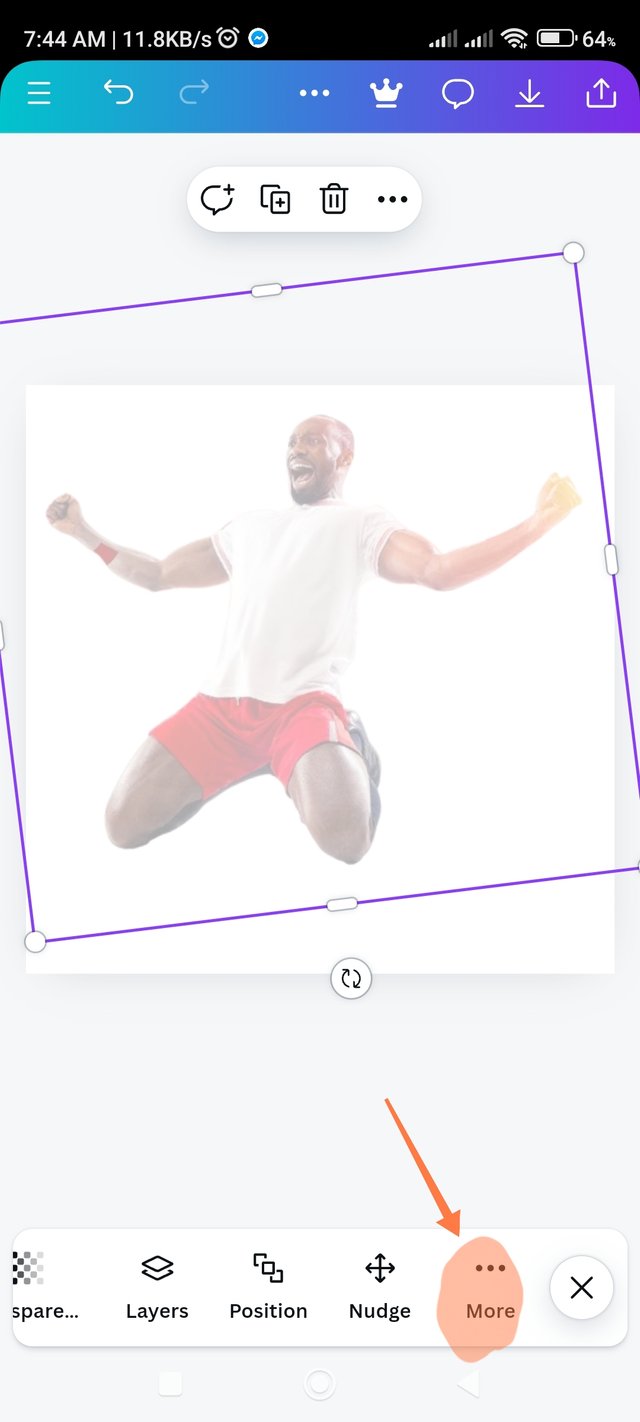
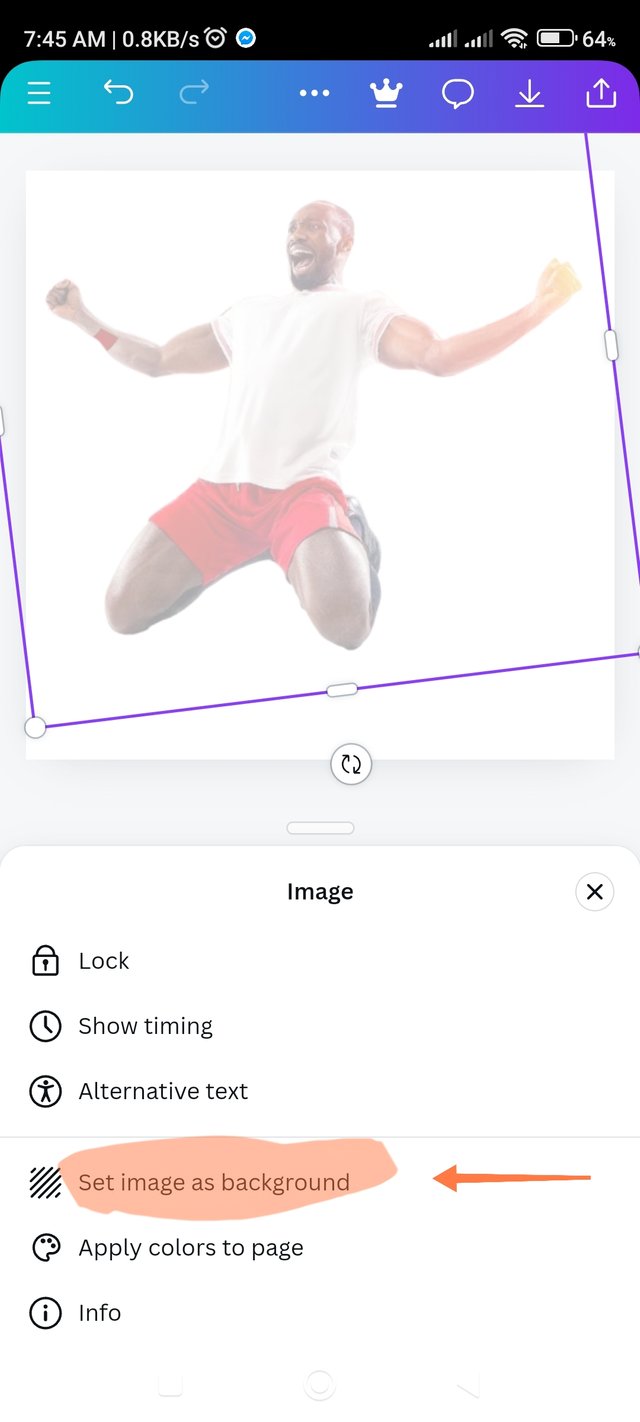
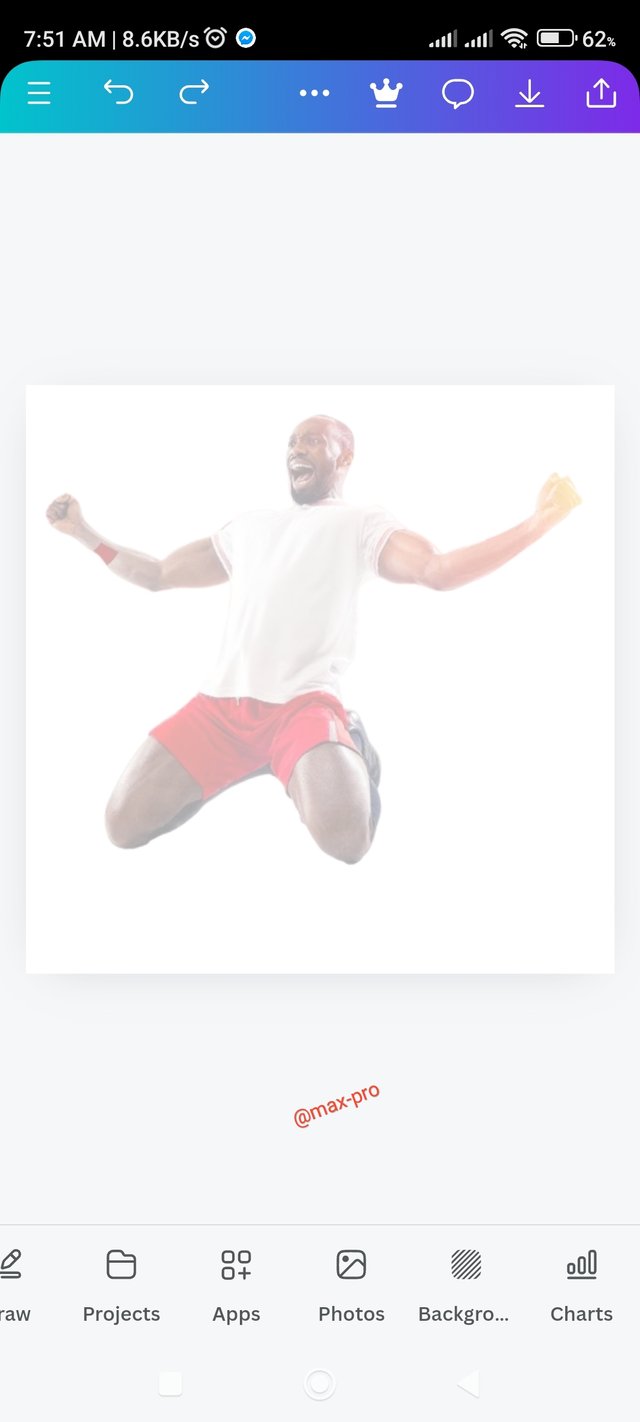
Step 3 :- Then drag to adjust my design. Now click on Transparency option. Here I set transparency level to 33. Basically I want to set this image as the background image so I clicked on the more option at the bottom right and clicked on Set image as background option. Now look at the screenshot.
 |  |  |
|---|---|---|
 |  |  |
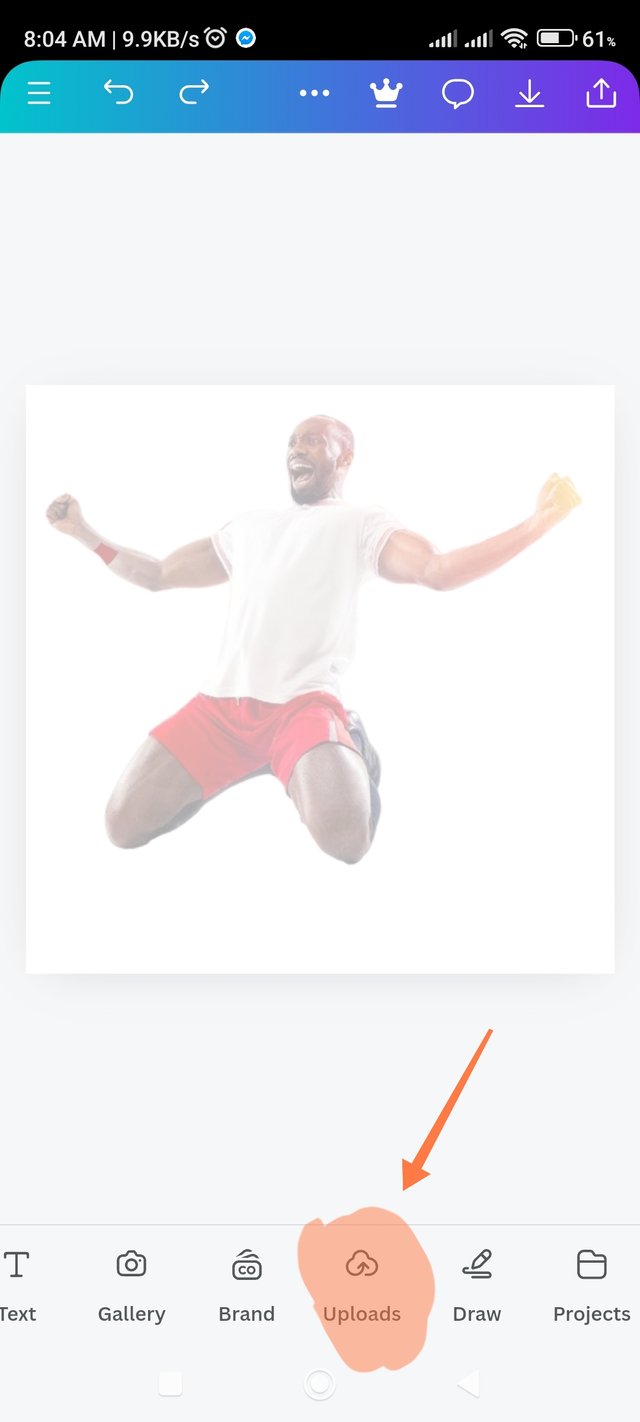
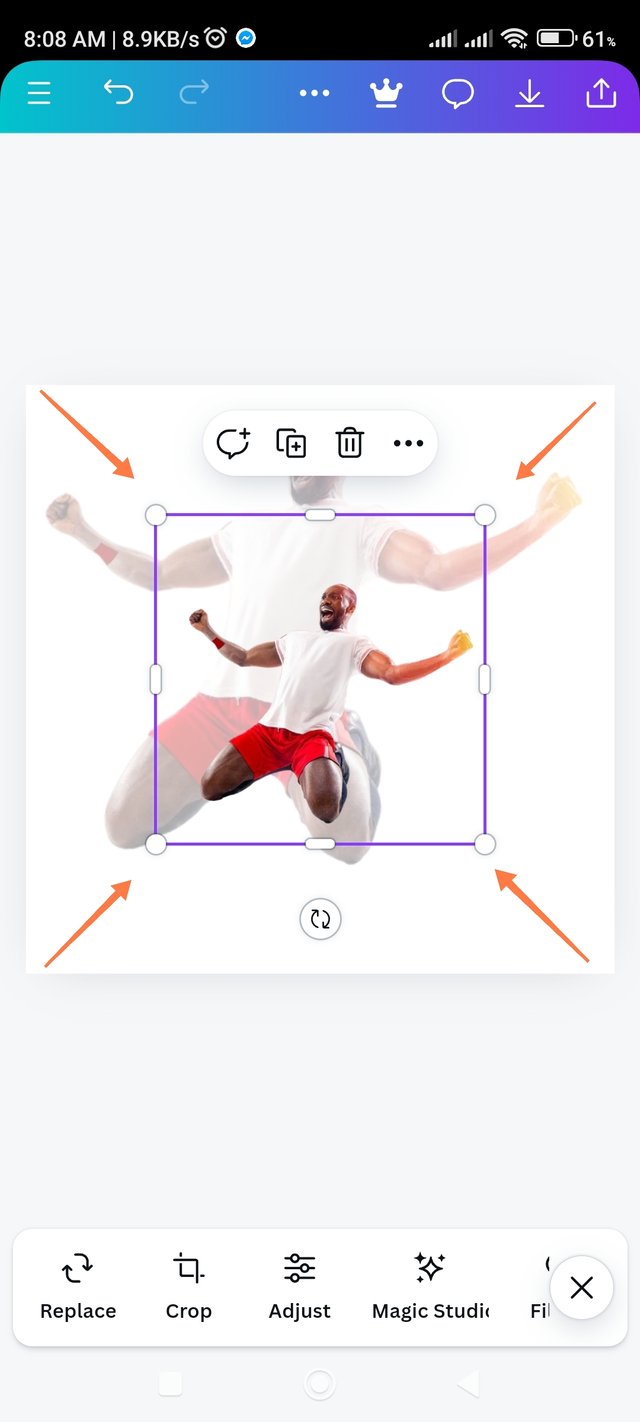
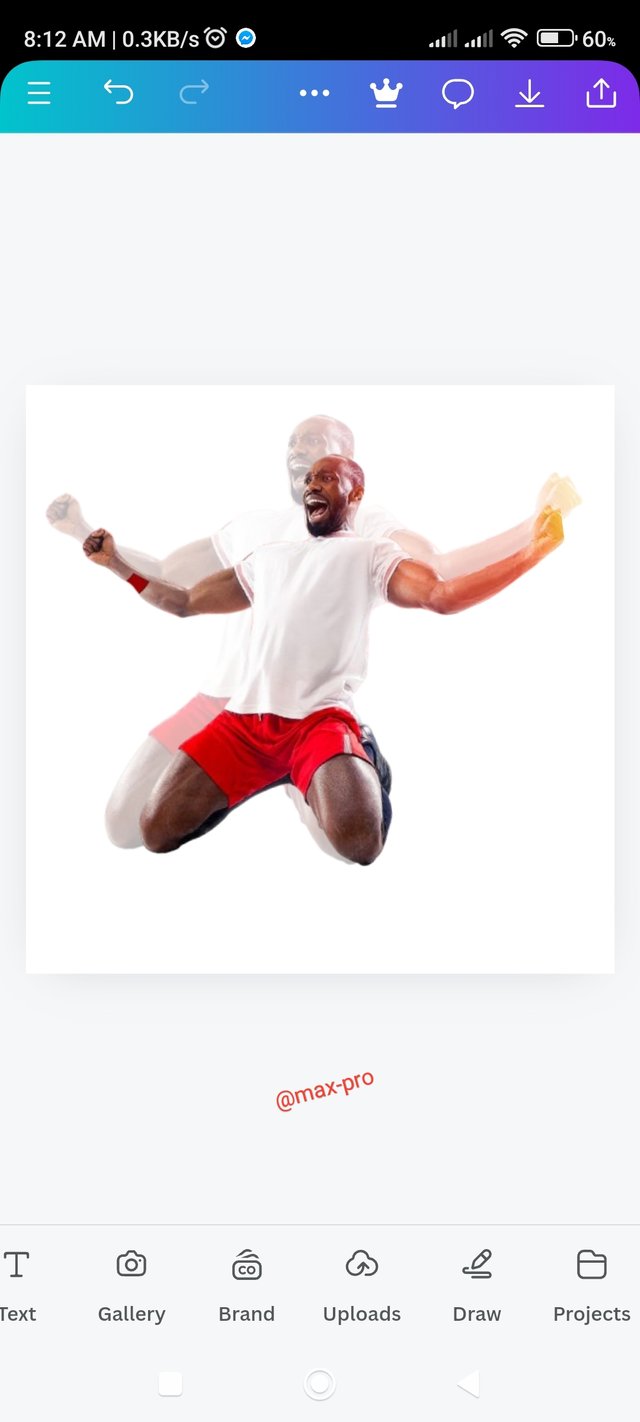
Step 4 :- Now that the background work is done, select the Upload option. After that I selected the picture given by the teacher and set it. This graphic is not as simple as last week. Still I tried my best.
 |  |  |
|---|
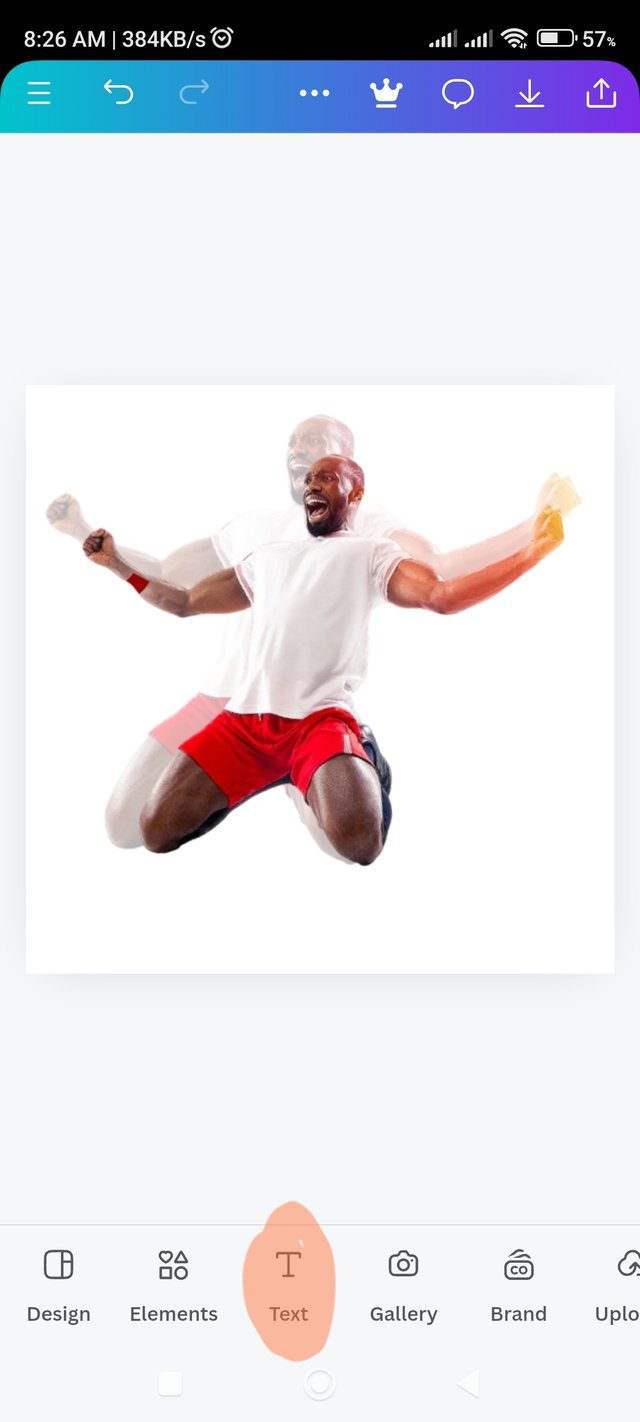
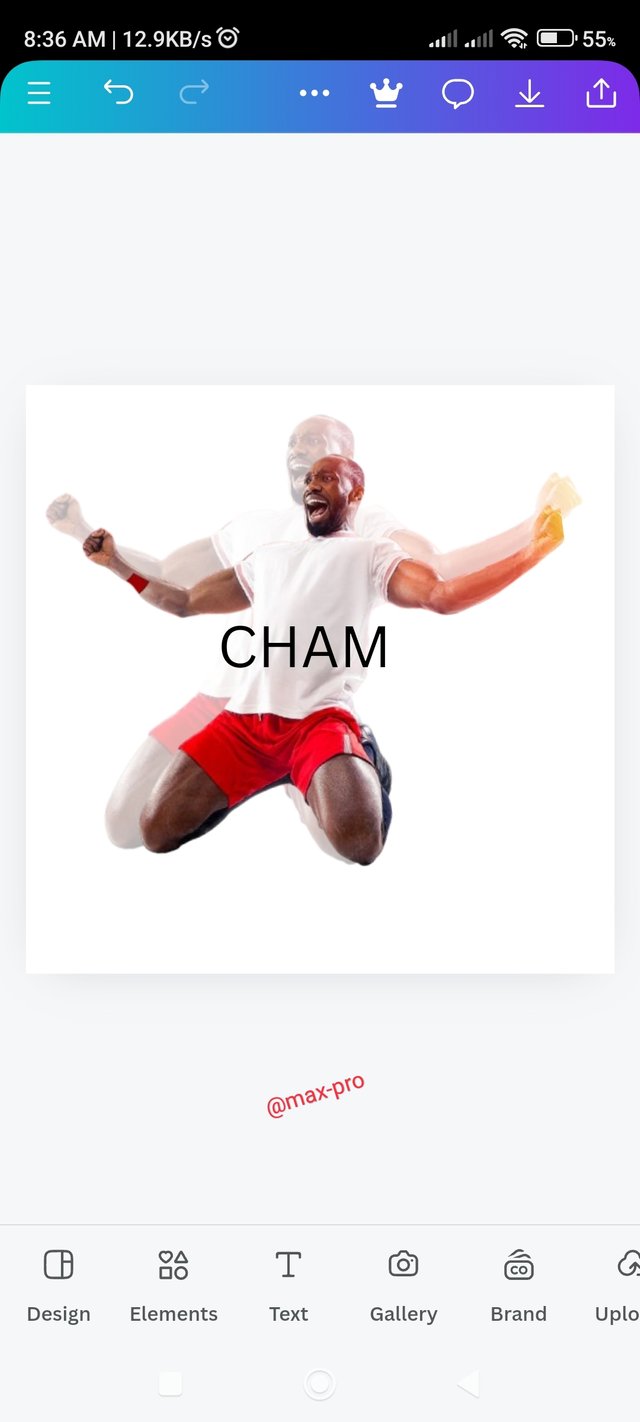
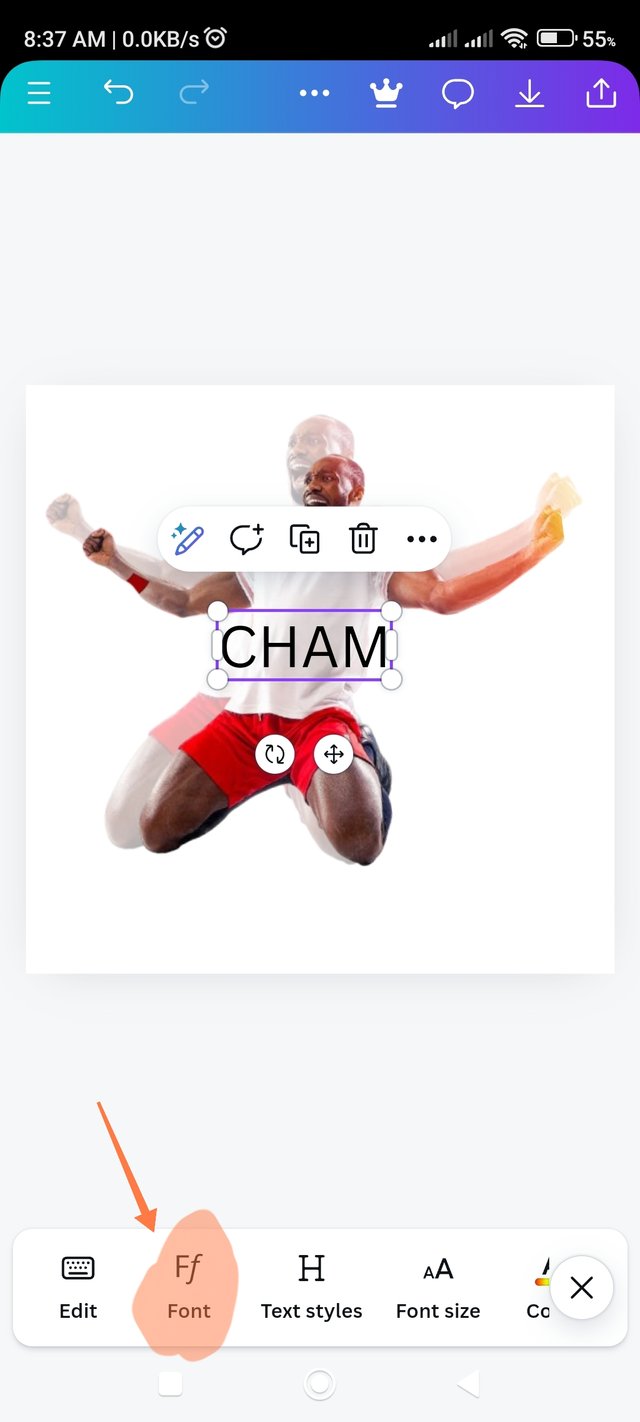
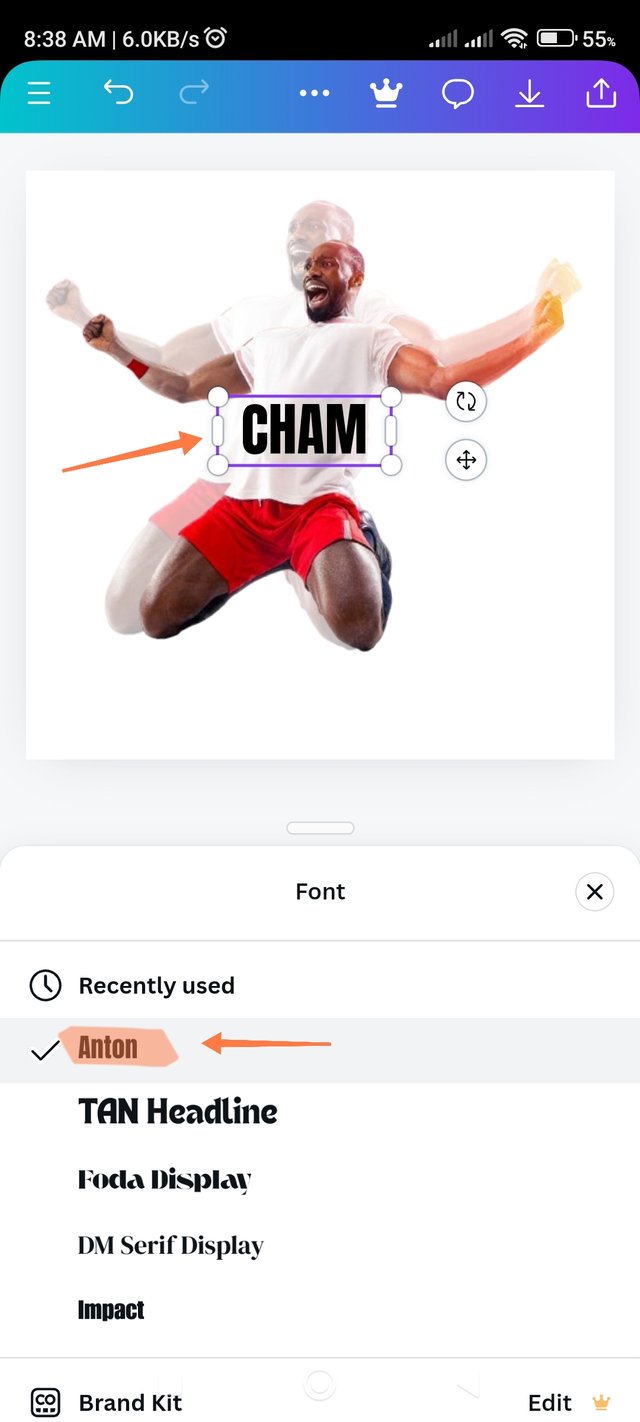
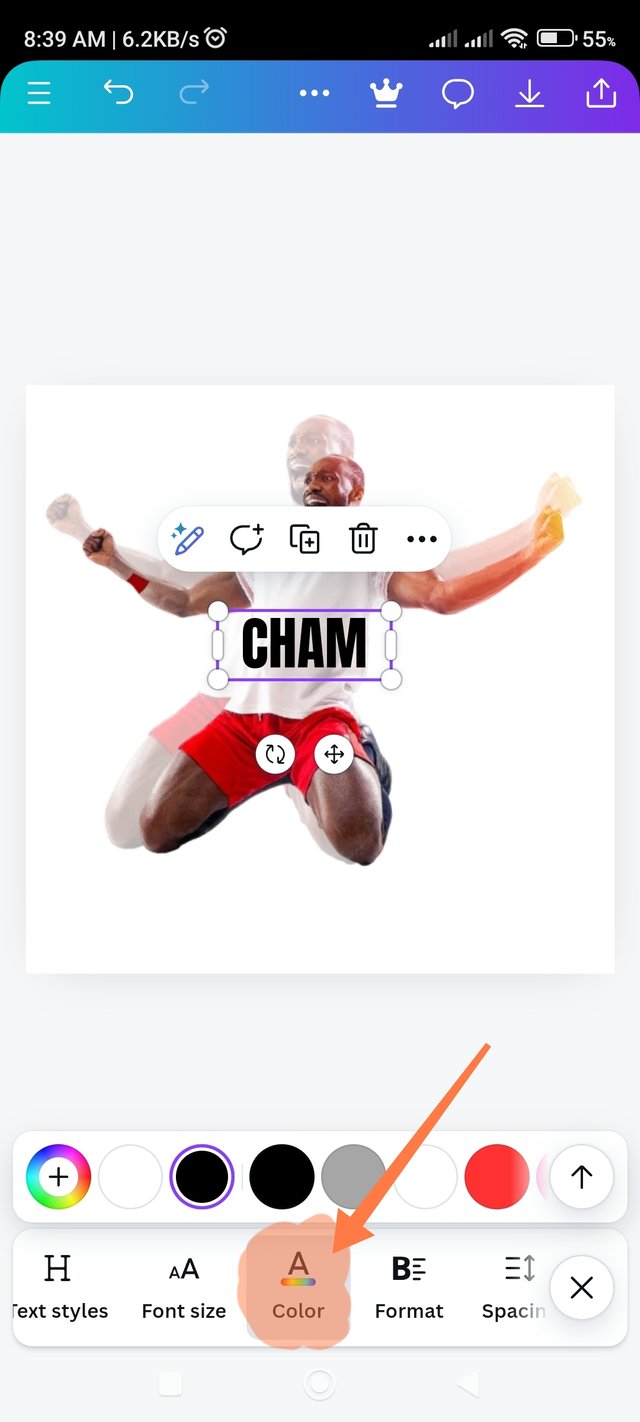
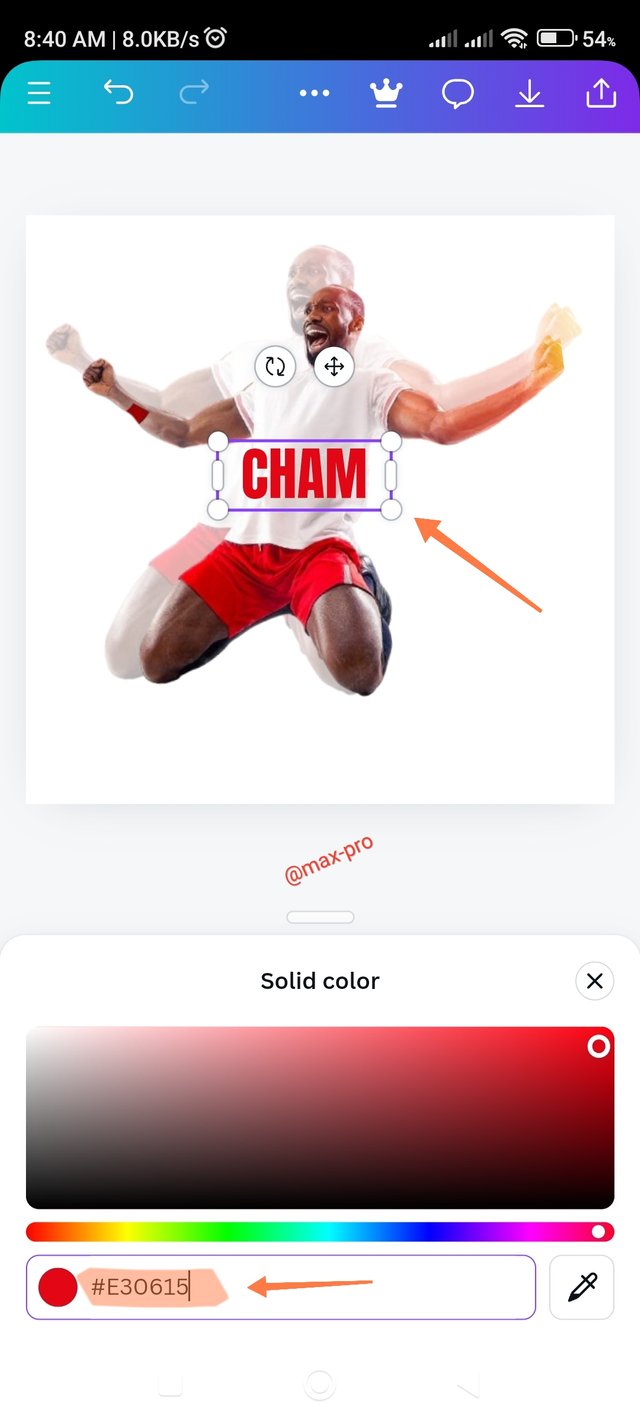
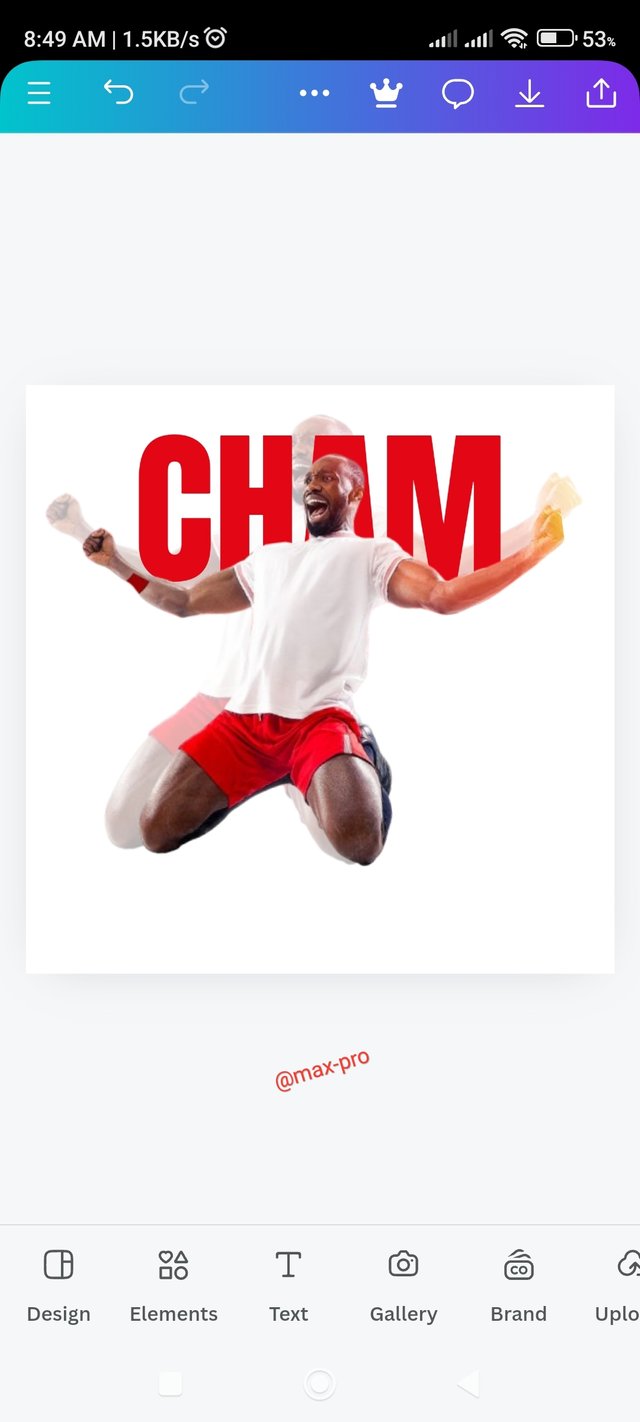
Step 5 :- Now the text has to work for this I clicked on the below Text option. Then there I wrote "CHAM". Then I select the Front option to change the font of my text. Here I have used ANTON from random font. So now you have to choose the color. Since we learned the color hex a few classes ago it will be easy for us to get the colors. So here I used red color or #E30615 color hex as you can see.
 |  |  |
|---|---|---|
 |  |  |
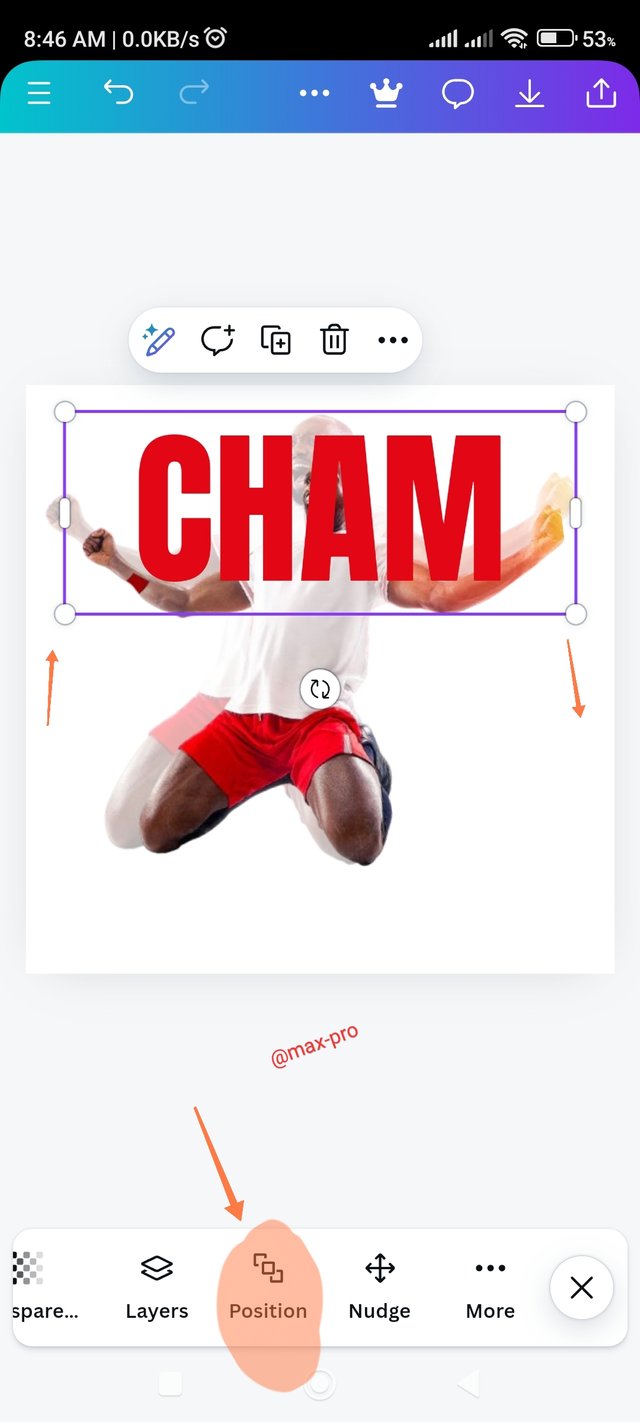
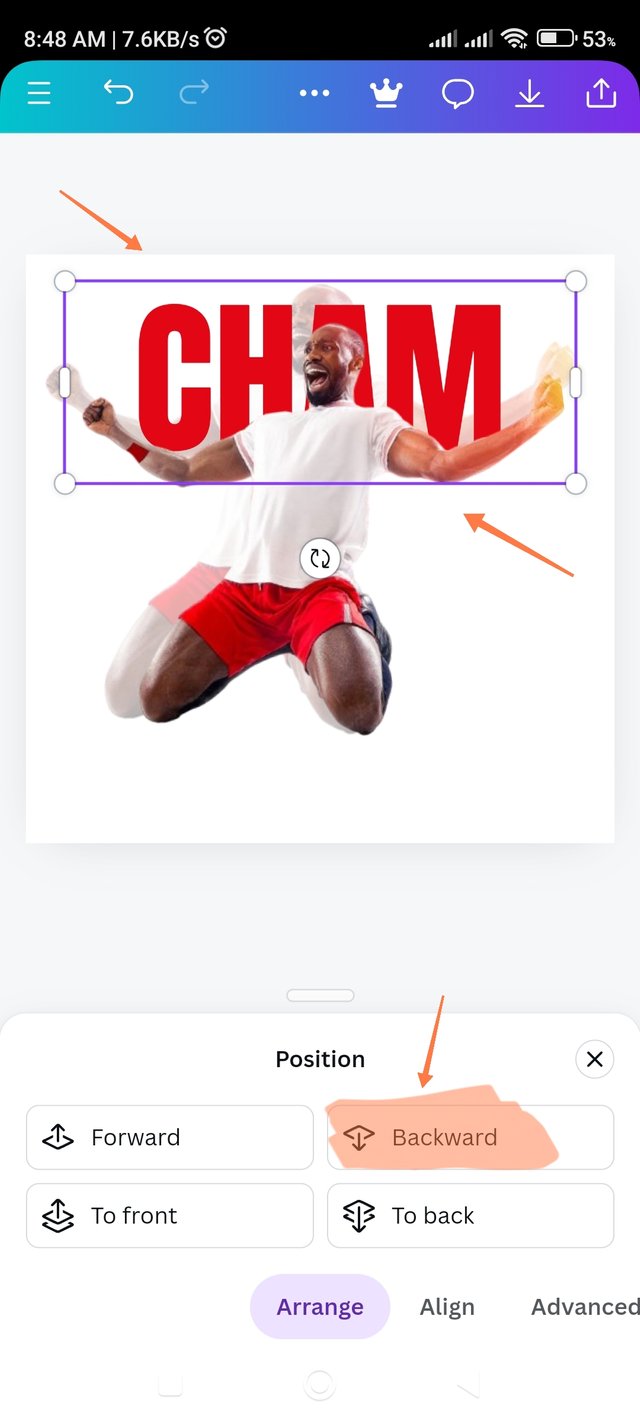
Step 6 :- Now it seems that the text size in the design needs to be increased so I increased the size a bit. Then I clicked on the postion option below because the text has to be set in the background of the design. Setting this writing position has been taught in previous classes. Then after clicking on Backward option the text is set. Look at the screenshot below.
 |  |  |
|---|
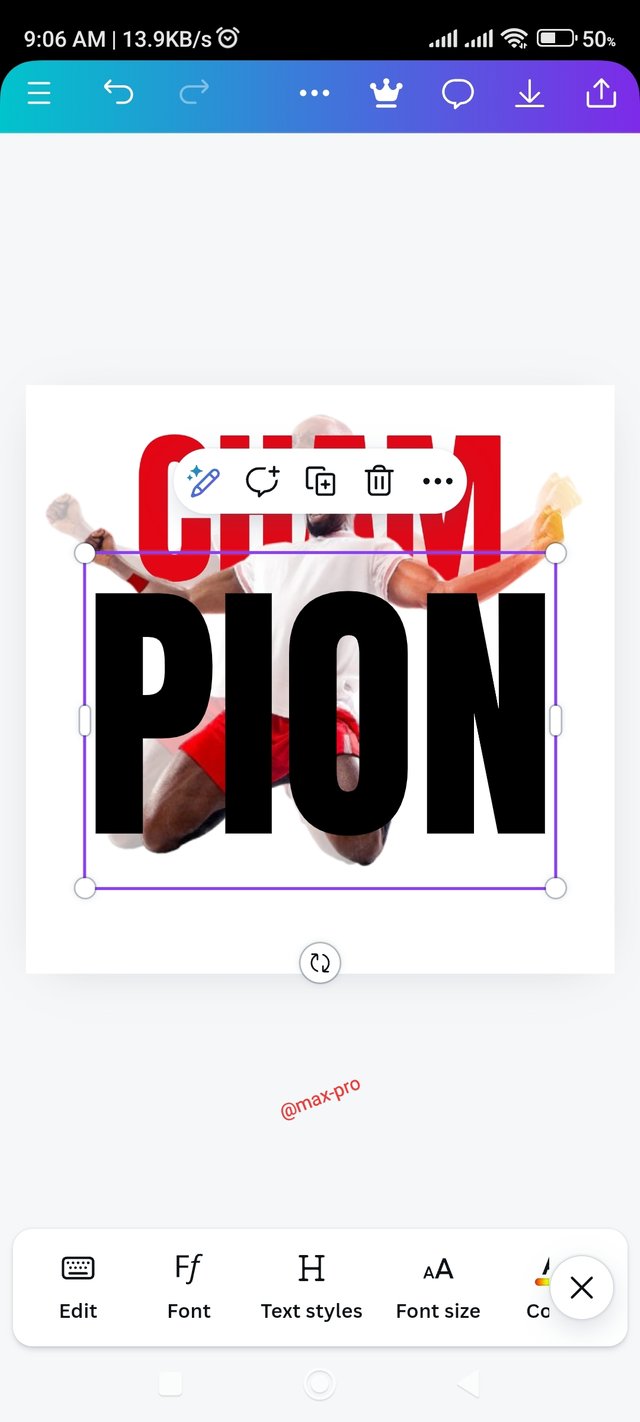
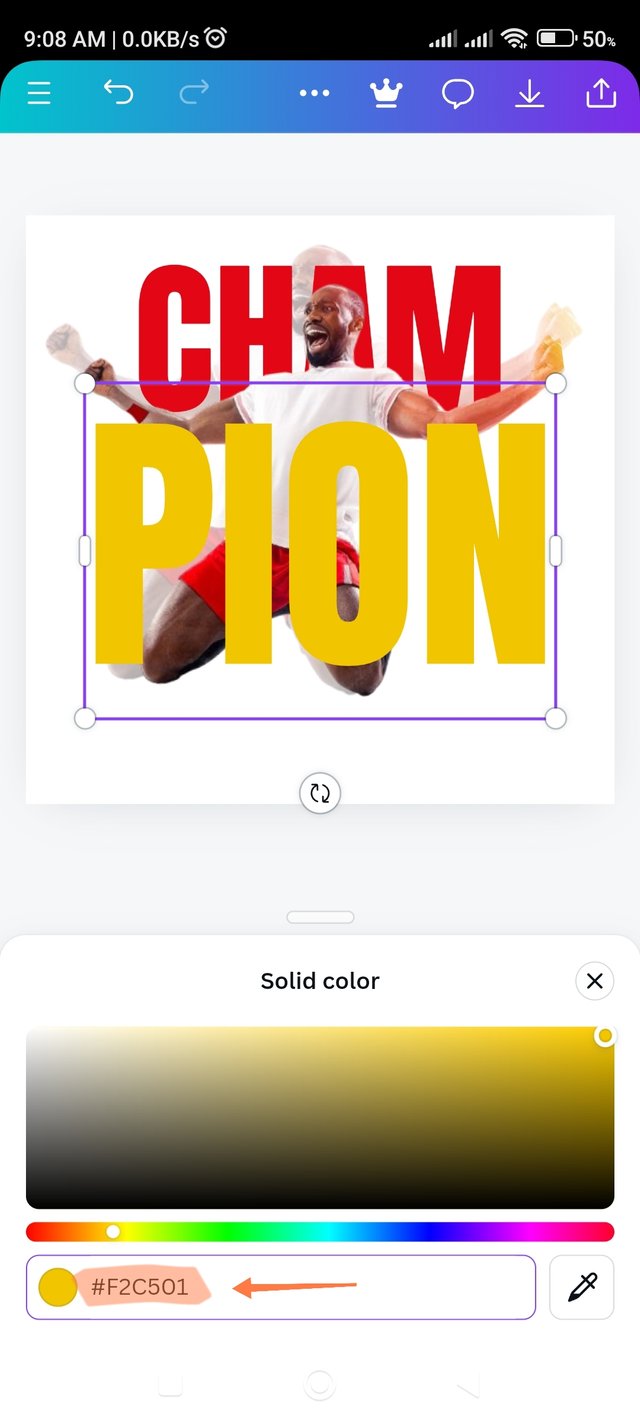
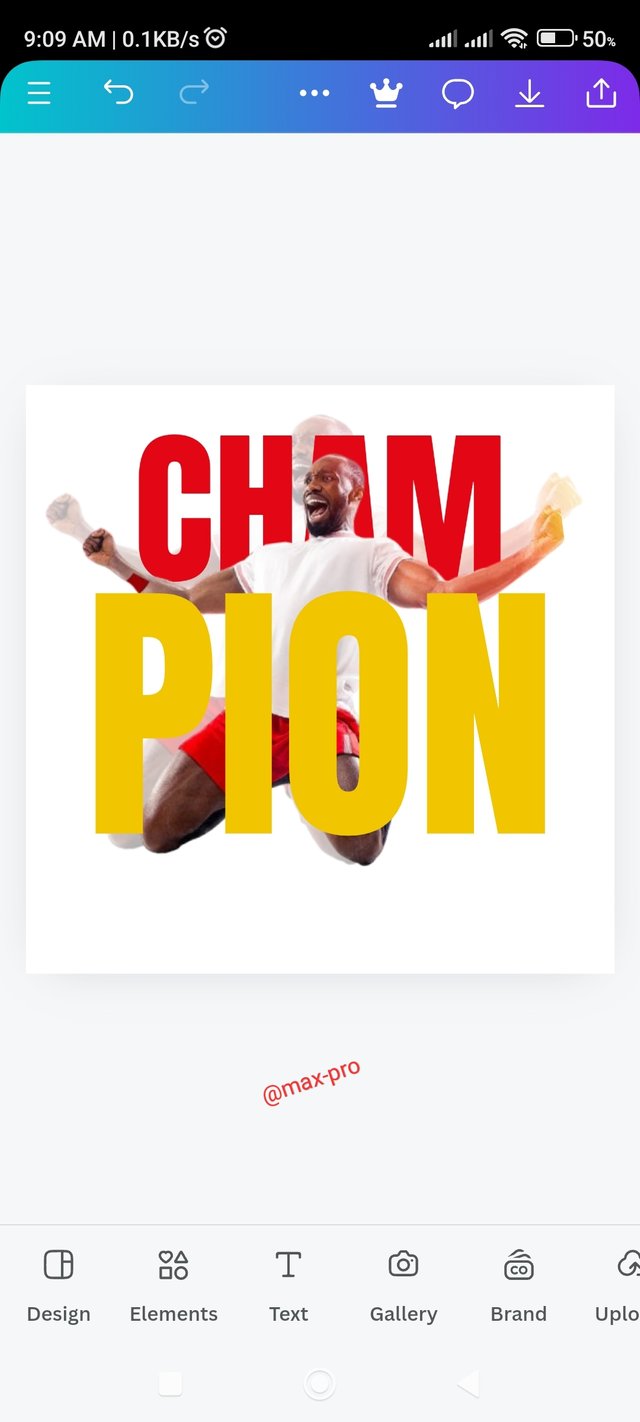
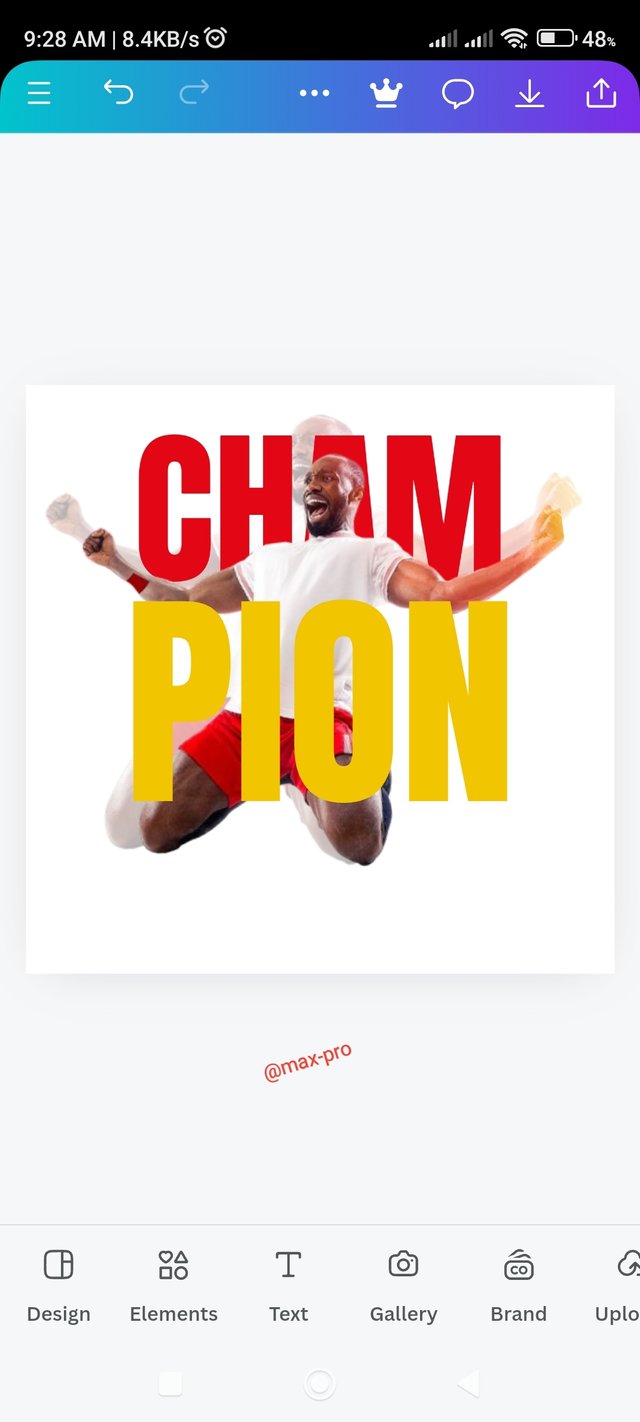
Step 7 :- Now following the previous process, selecting text option I wrote PION. Then select the Font option to change the font of the text again. Here again I selected the ANTON font. After that I selected the color where I used yellow color or #F2C501 color hex. Then I changed the desired text size. See the screenshot below.
 |  |
|---|---|
 |  |
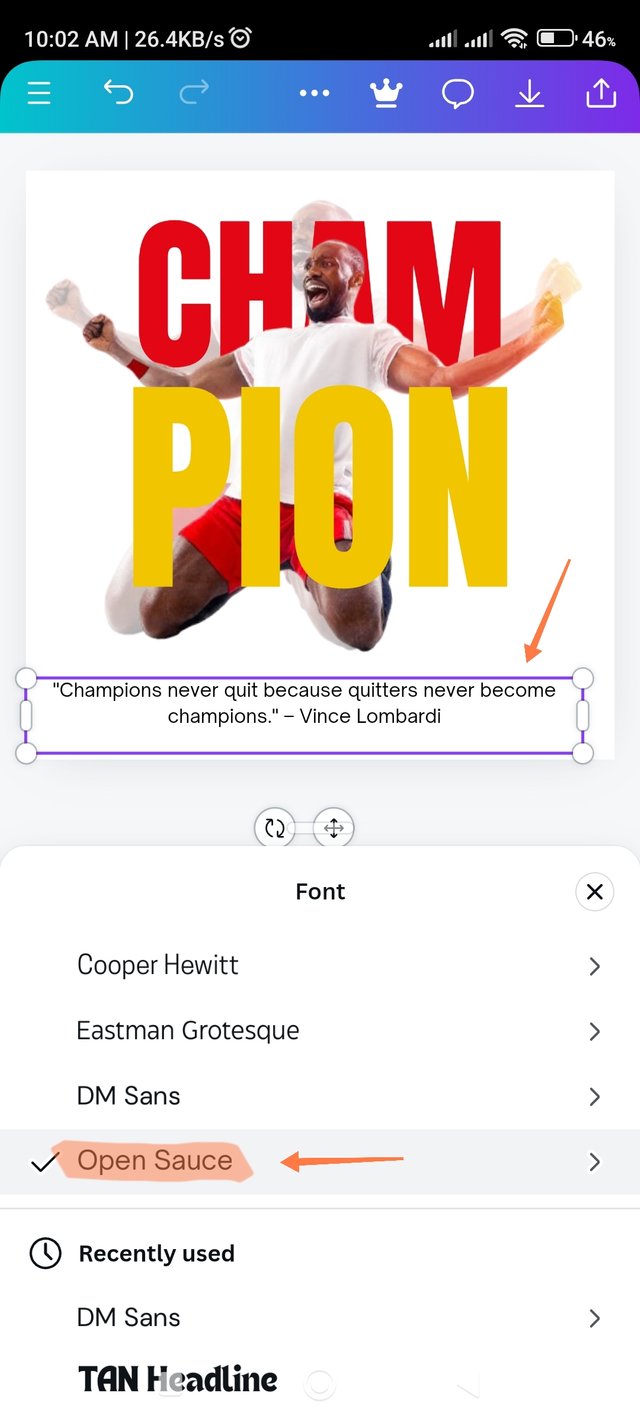
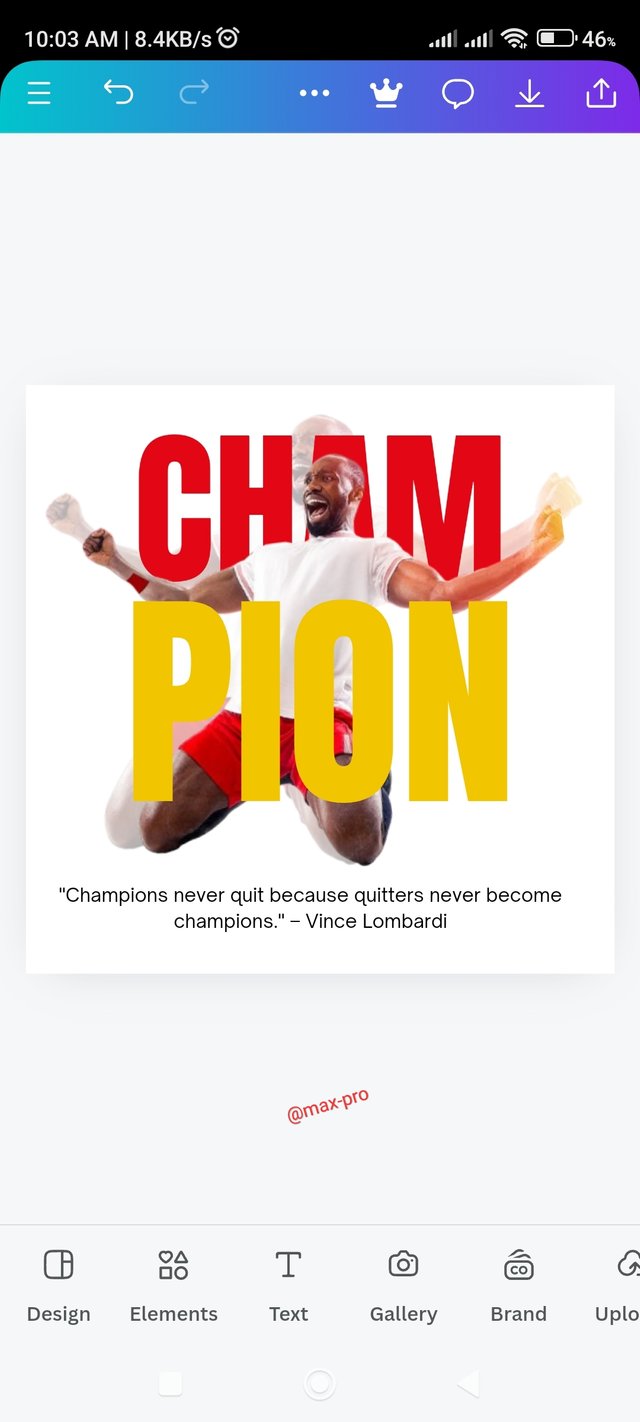
Step 8 :- Now to add my favorite quote. That's why I clicked on the text option. Then I wrote my favorite quote which is "Champions never quit because quitters never become champions." – Vince Lombardi. This quote is not just a sentence, it will inspire our life more. I used a small text font called Open Sauce to write it.
 |  |
|---|
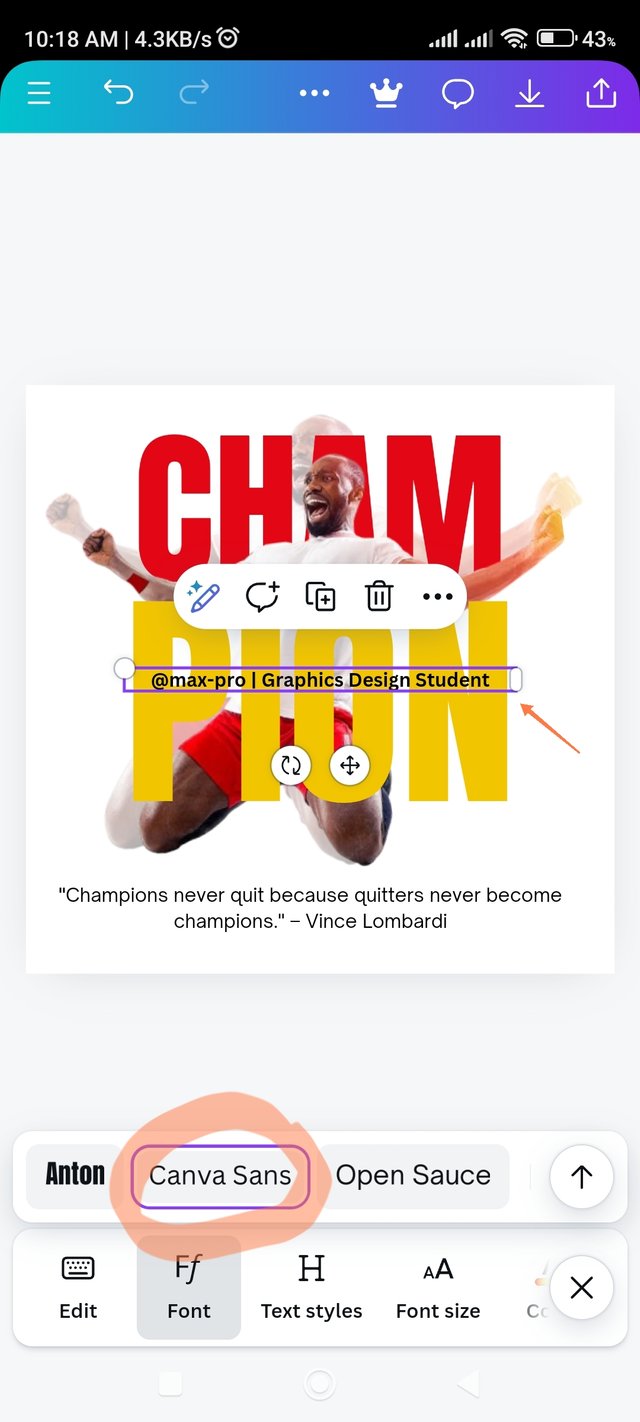
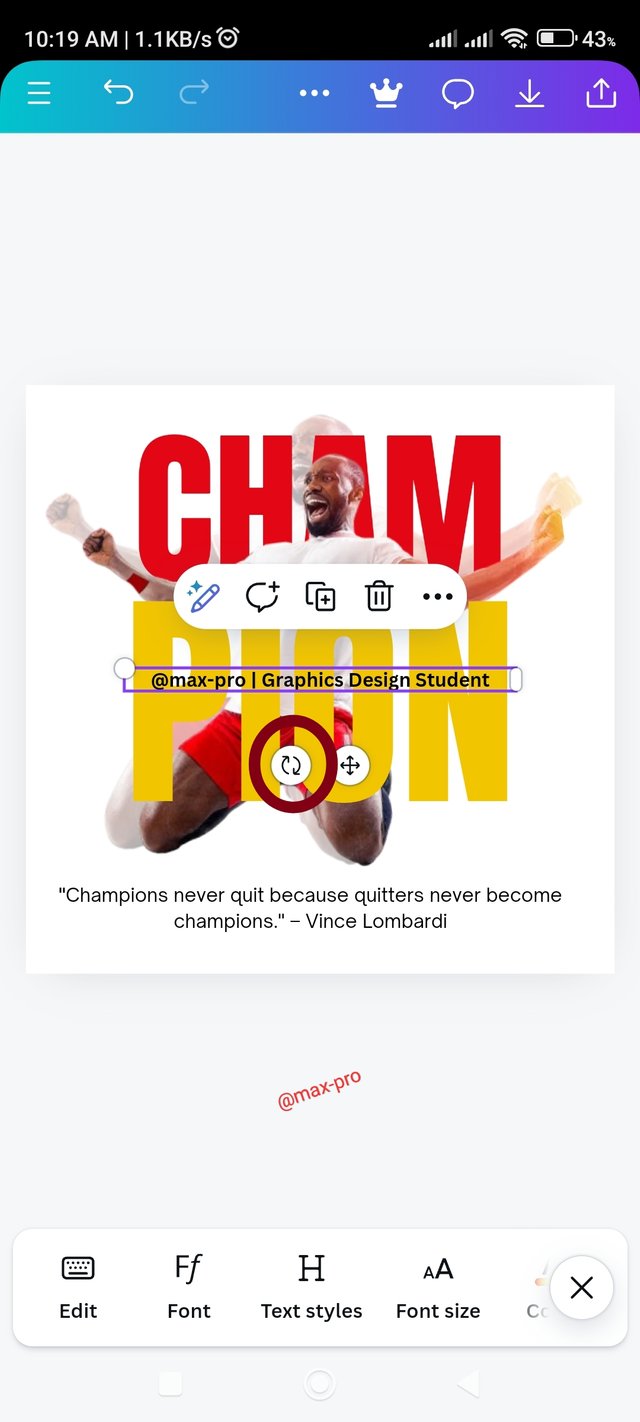
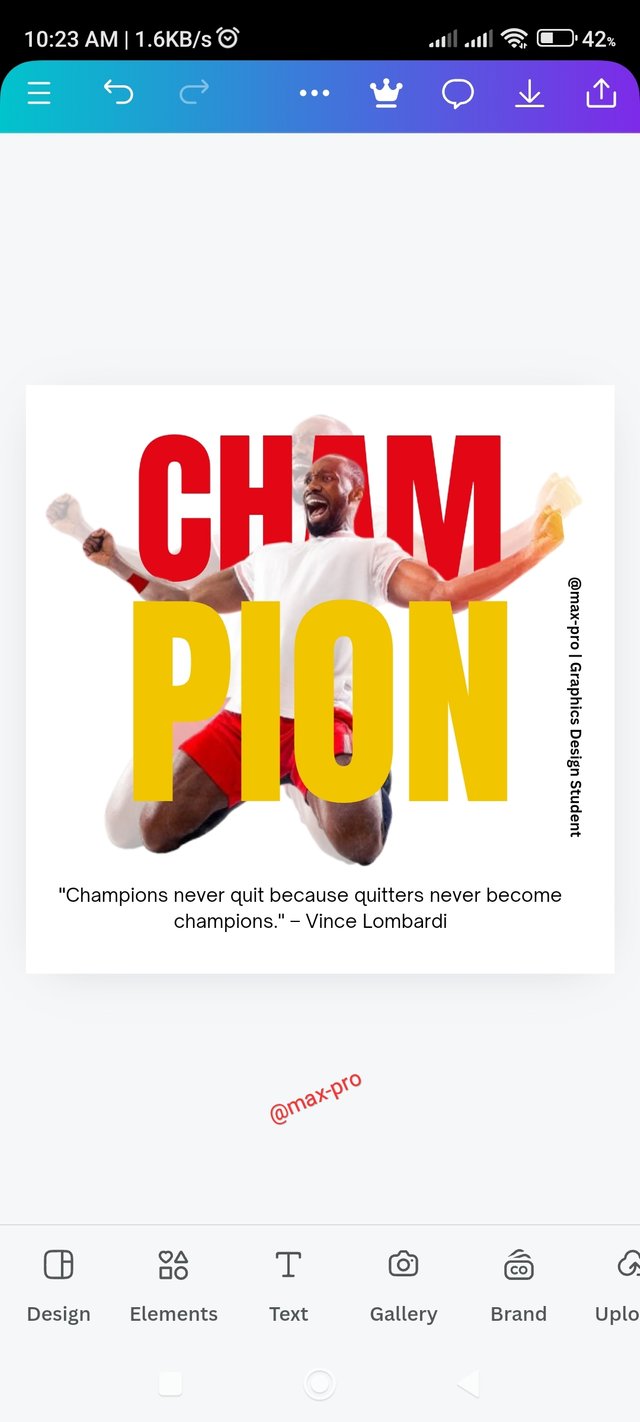
Step 9 :- Now I select another text box and enter my current status of this text along with my user id. I chose Canva sans as the font for this post. I have given the text a light broad form. Then I turned the curved arrow mark in the middle with the required size for this design and set it to the right side.
 |  |  |
|---|
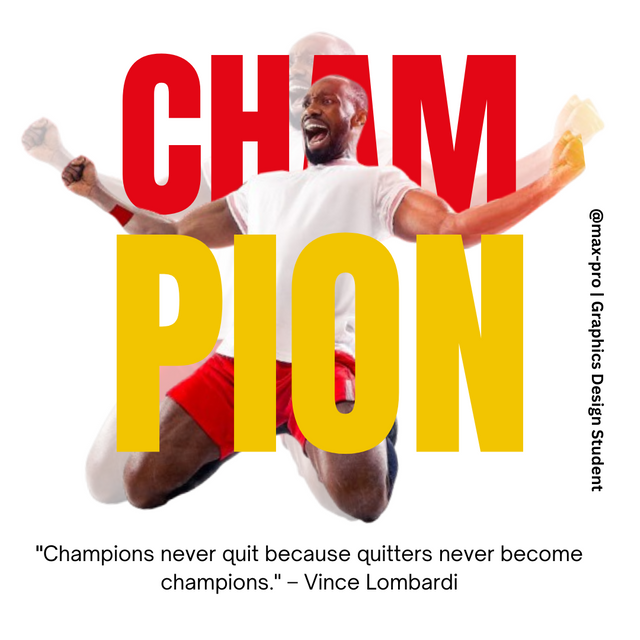
- Now my design is complete as you can see in the picture below. So finally I downloaded this image from Canva app as a PNG file to my gallery.
 |
|---|
The Principle I Employ In My Design Is..
Emphasis : The main focus of the text is on the word CHAMPION, which gives all the emphasis. I've emphasized the two words CHAM and PION here breaking up the word Champion to make everyone's eyes face to face. Because the most important design emphasis is the champion.
Balance : My principle of balance in this design helped distribute weight evenly in a design. This is how I ensured that the composition of both the image and text font in this design felt balanced by evenly distributing the colors. The term CHAM uses red and the term PION balances each other in yellow.
Classification : I think this is very important. I created a clear visual hierarchy like a 3D scene. I applied this principle by showing the first image transparent and showing some differences in the form of a word in the next transparent image. So that it is possible to attract or focus the attention of the audience on my content.
Avoid Edge to Edge : I have maintained the margin around the text and images as per the rules given by our teacher. This makes it a more vivid visual effect. As a result the design looks more beautiful.
Color combination : Our main target in coloring in this design is the color theory of CHAM and PION. For this, the words CHAM and PION are enclosed in a color combination with red and yellow text. This results in increased word appeal and readability. We all seem to be more interested in choosing these two colors from color theory. I used the colors red #E30615 and yellow #F2C501 using the color wheel and hex code to make the word champion look more interesting.
Design Size and Dimensions : As our teacher asked to choose medium size in the design. So here I used a square size. I initially used Instagram post 1080 X 1080 px dimensions in my design. So that my desired messages get enough space in my design and attract everyone's attention.
Element Spacing : This refers to the management of the space between different design elements. I applied this principle to text and line spacing so that the text is readable enough and it helps the design look cleaner, balanced and beautiful.

Finally, I want to say that this is a very good competition. We all learned many important graphic design lessons from Canva app. So I am Inviting my lovely Steemian friends @patjewell, @irawandedy, @stef1 to Participate in this Competition.
- cc: @lhorgic
Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Twitter share link : https://x.com/Maxpro51412/status/1845100474057503231?s=19
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Amazing. You're a Canva Pro! 😃😃
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
🥰🥰🥰😄😄
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit