
Assalamu Alaikum Wa Rahmatullah, I hope everyone is well, I am also well by the grace of Alhamdulillah. I'm back with a new post that is one of my favorites. Originally run by the Steamt team, this contest is the fourth contest of the week. Which is very important to graphics design. I have seen this design, read it and I will make it according to it.
Before designing this, I was in perfection. And I was very interested in some things. Such as making the text different sizes, thick thin. Also changing and removing the background of the image. So I've learned a lot of unknowns. So let's start my designed work without delay.

Homework Practical Section
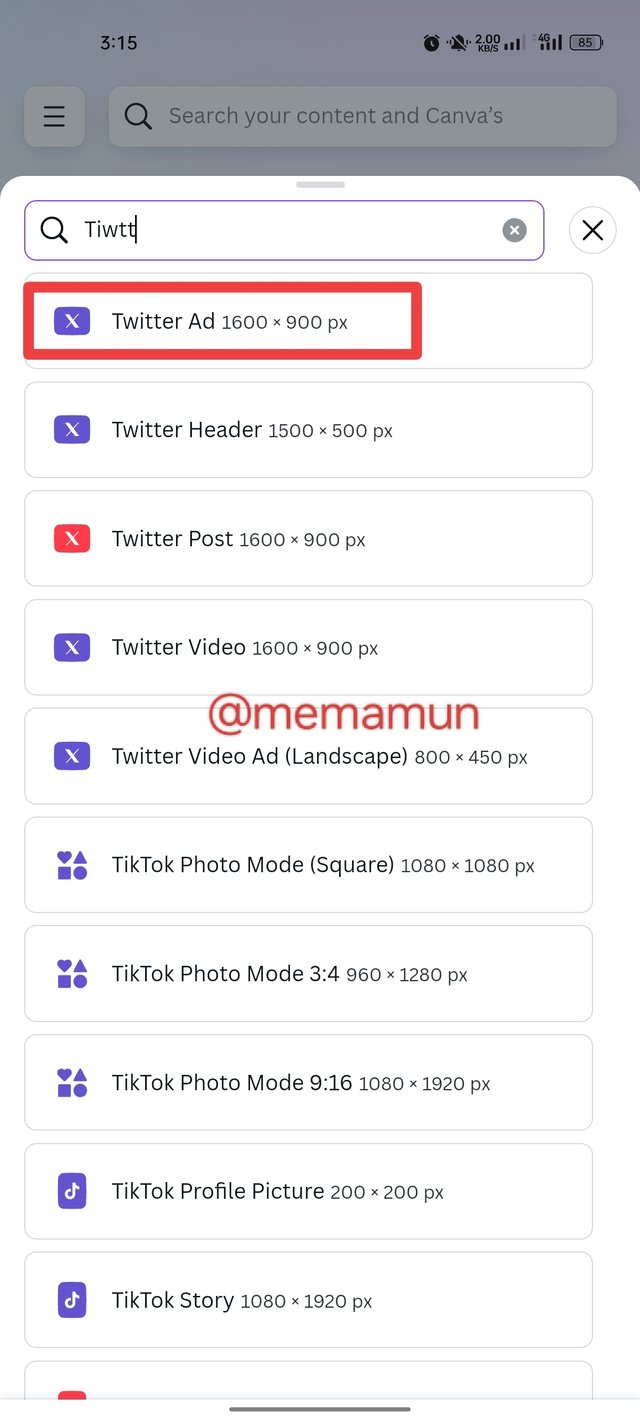
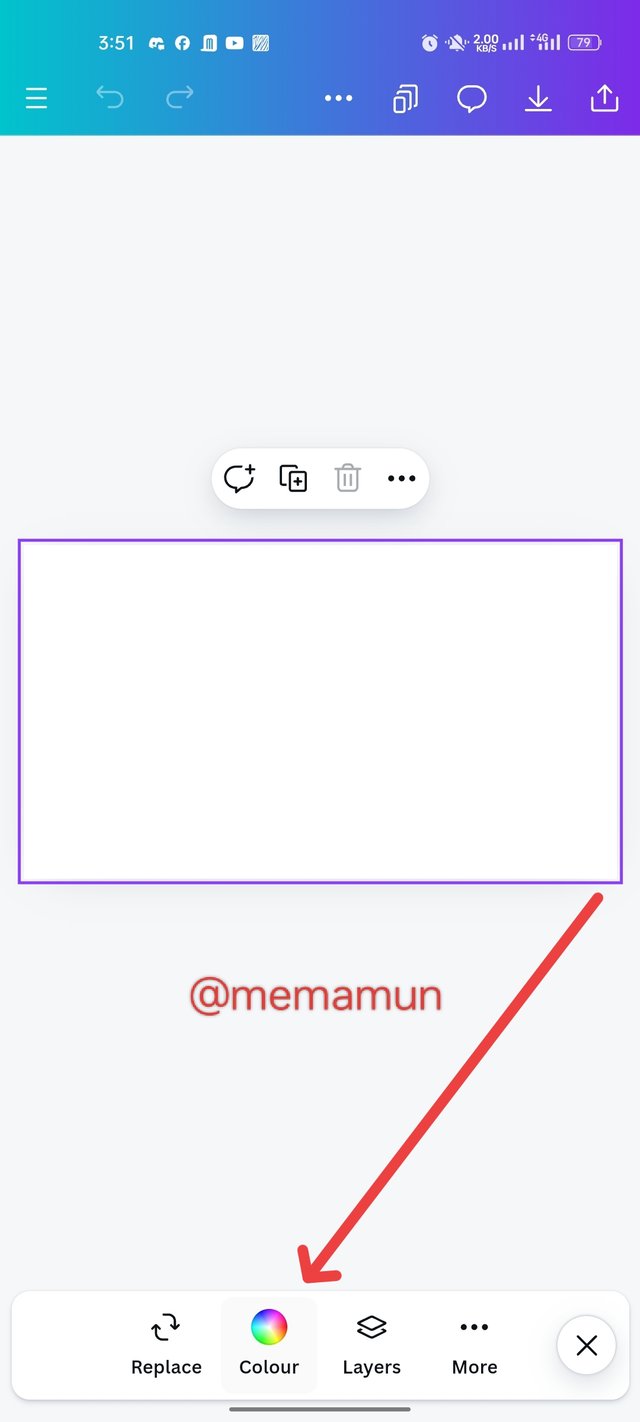
Step 1: First of all, I opened my Canva app and selected a 1600×900 px image from the Twitter version. Then I opened it. I chose my favorite color. The code number was #572E15. I set the color.
 |  |  |
|---|
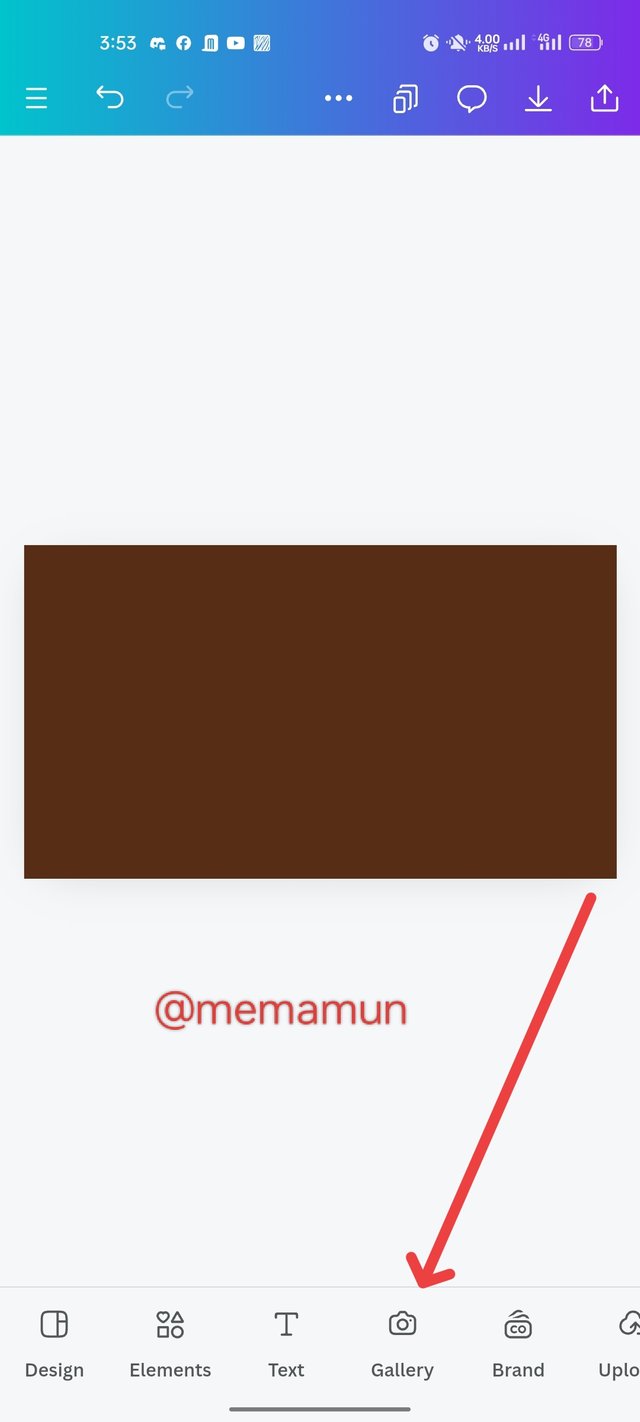
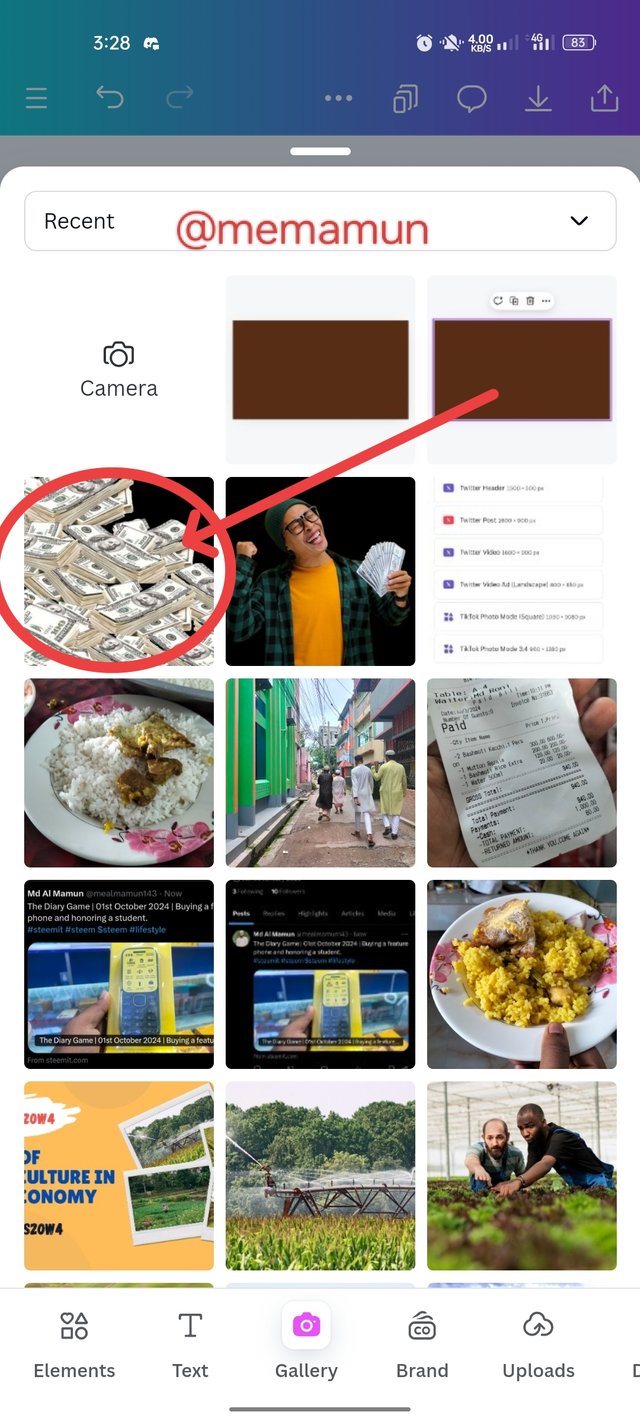
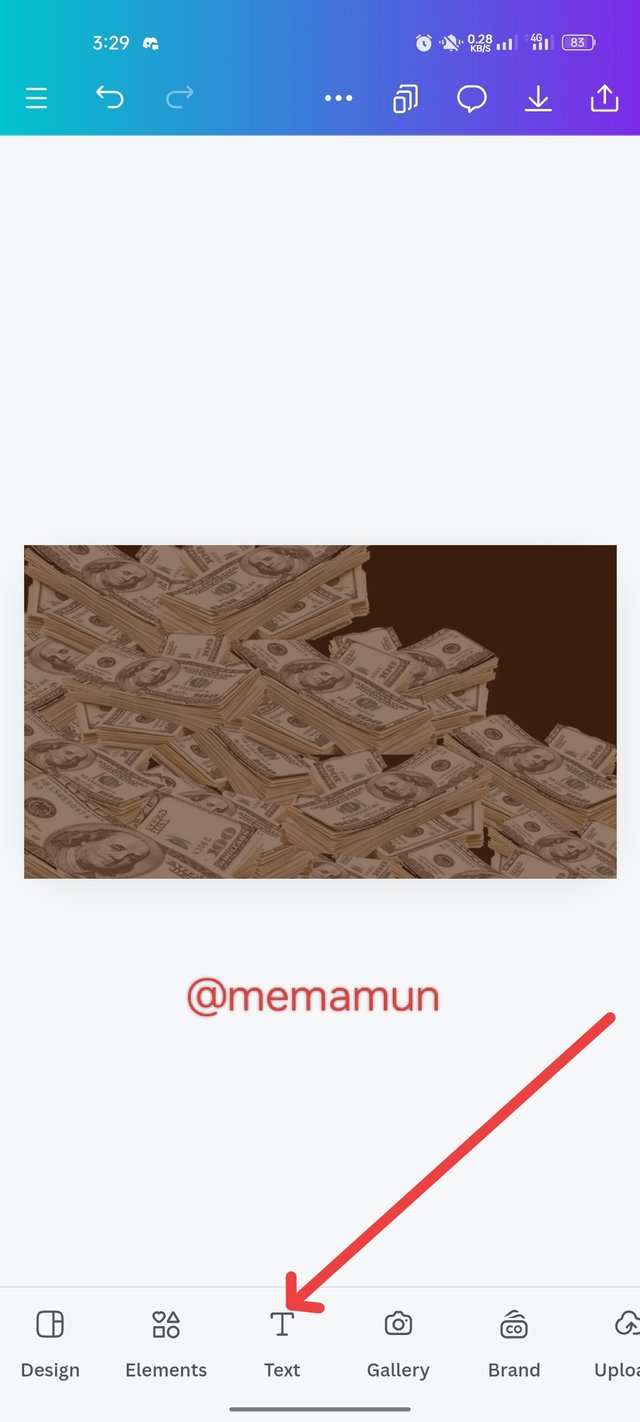
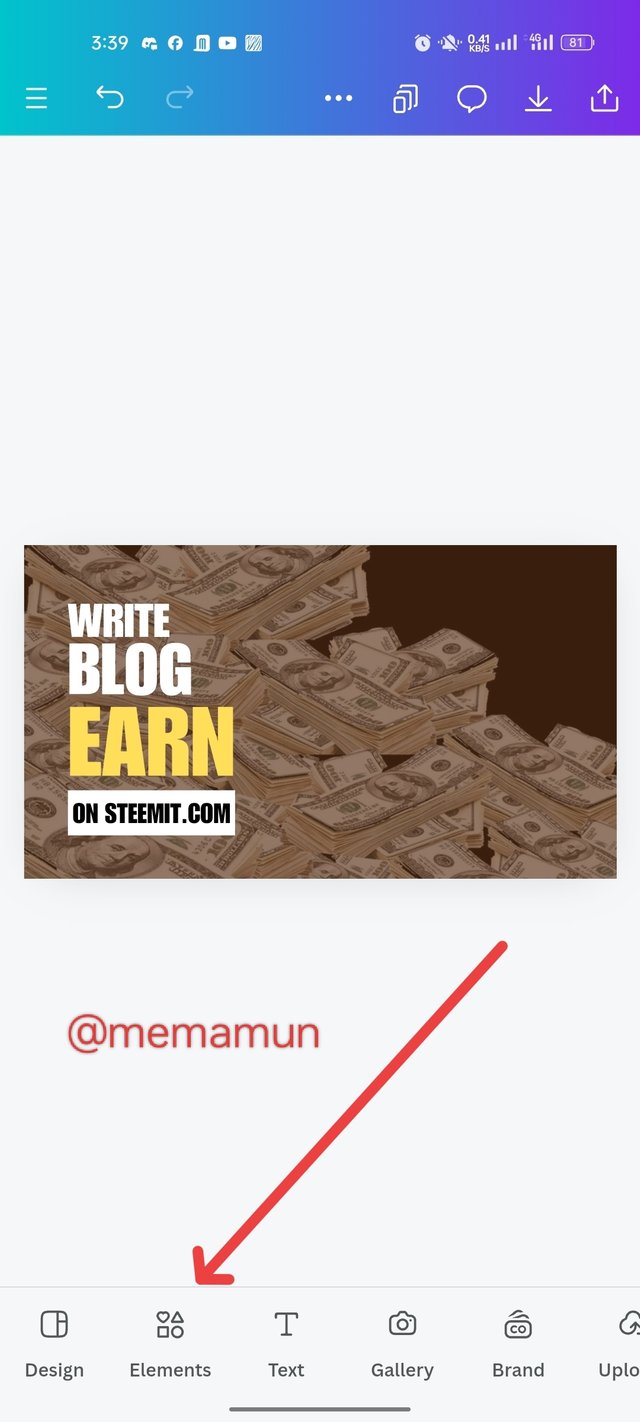
Step 2: After selecting the color, I clicked on the Gallery option below to select a picture to earn. Then I took a picture of it down from Pixabay. Then I clicked there to size the image.
 |  |  |
|---|
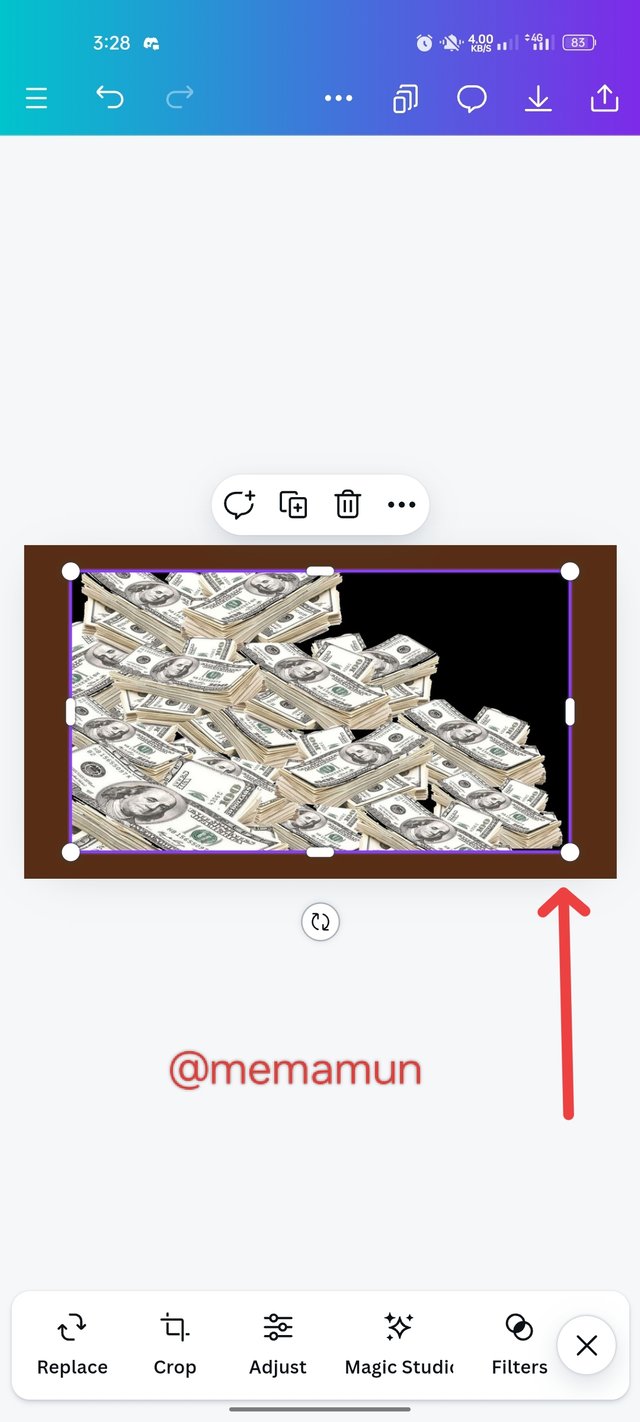
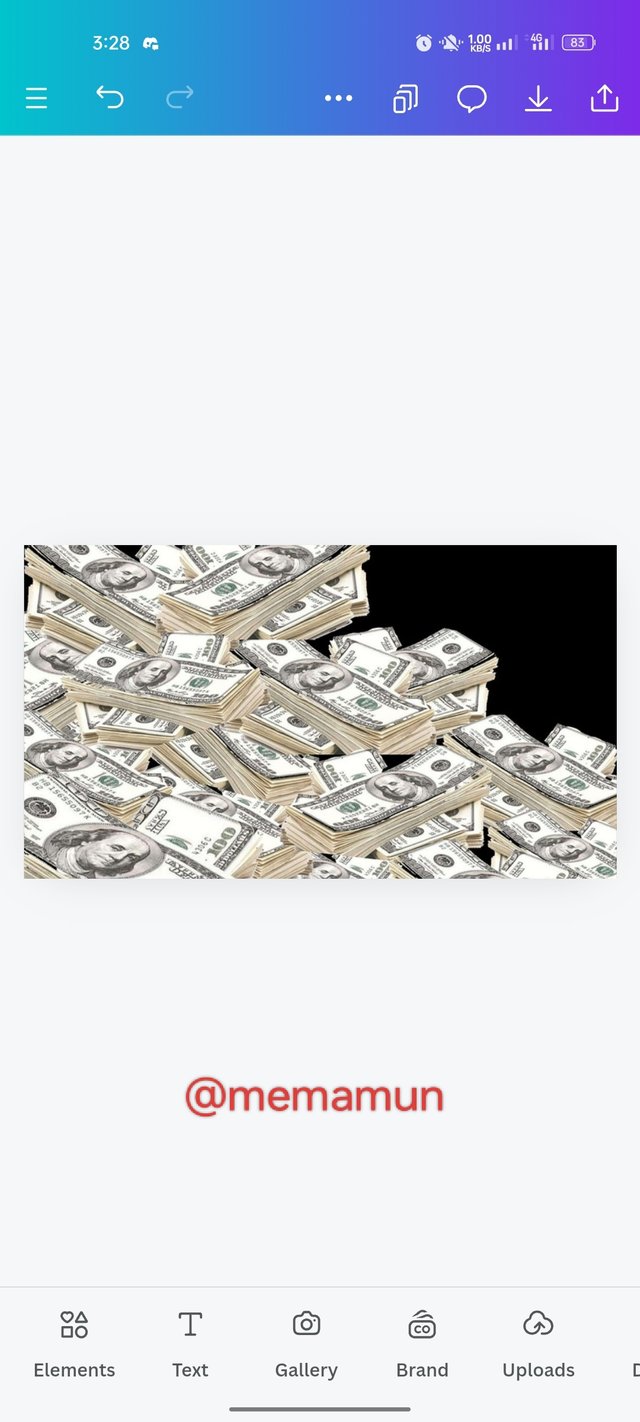
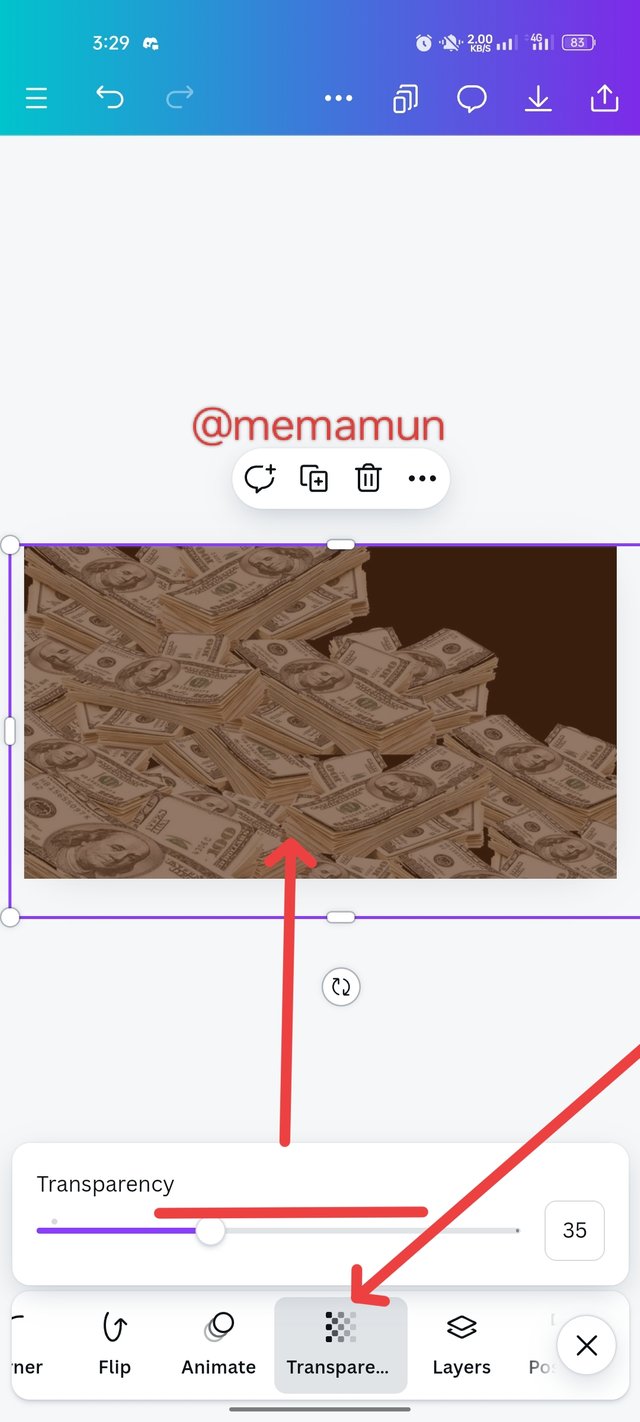
Step 3: You can see in the picture. I have filled the picture beautifully according to the size. It's for me to blur it. Click on the Transparency option. And not as much as I'm liked. The background of my image is fixed. Then click on the text option below to bring text on this image.
 |  |  |
|---|
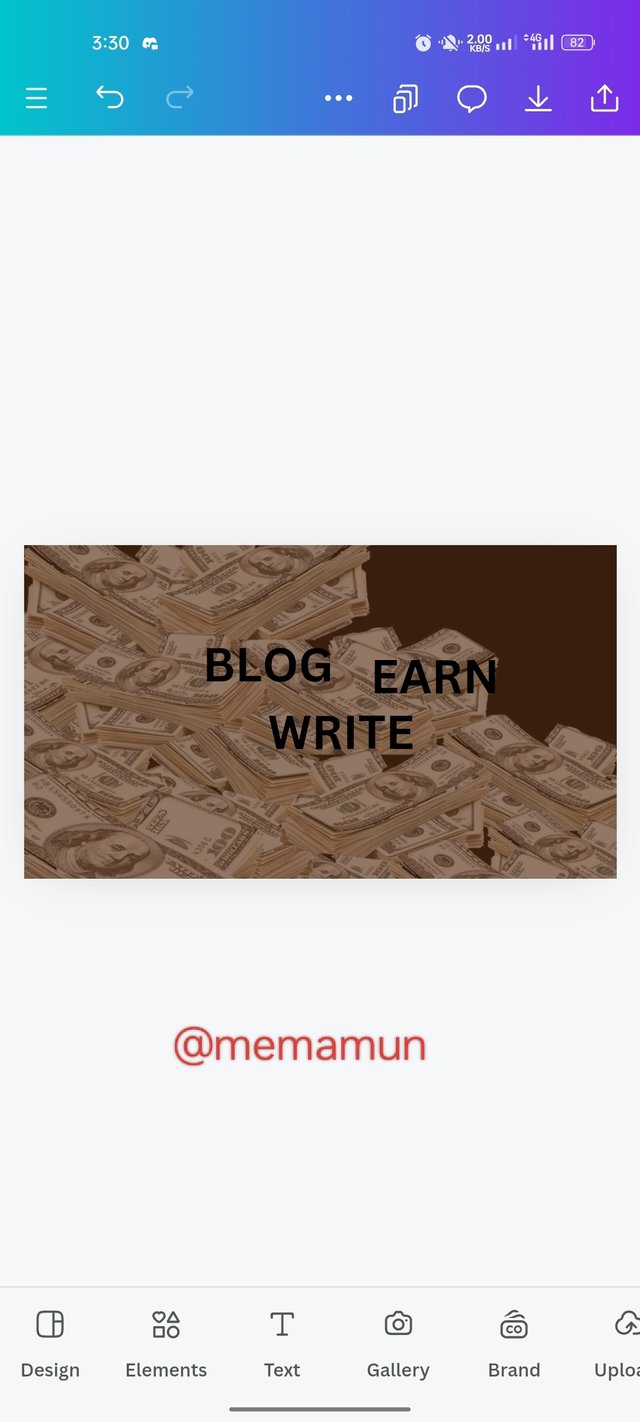
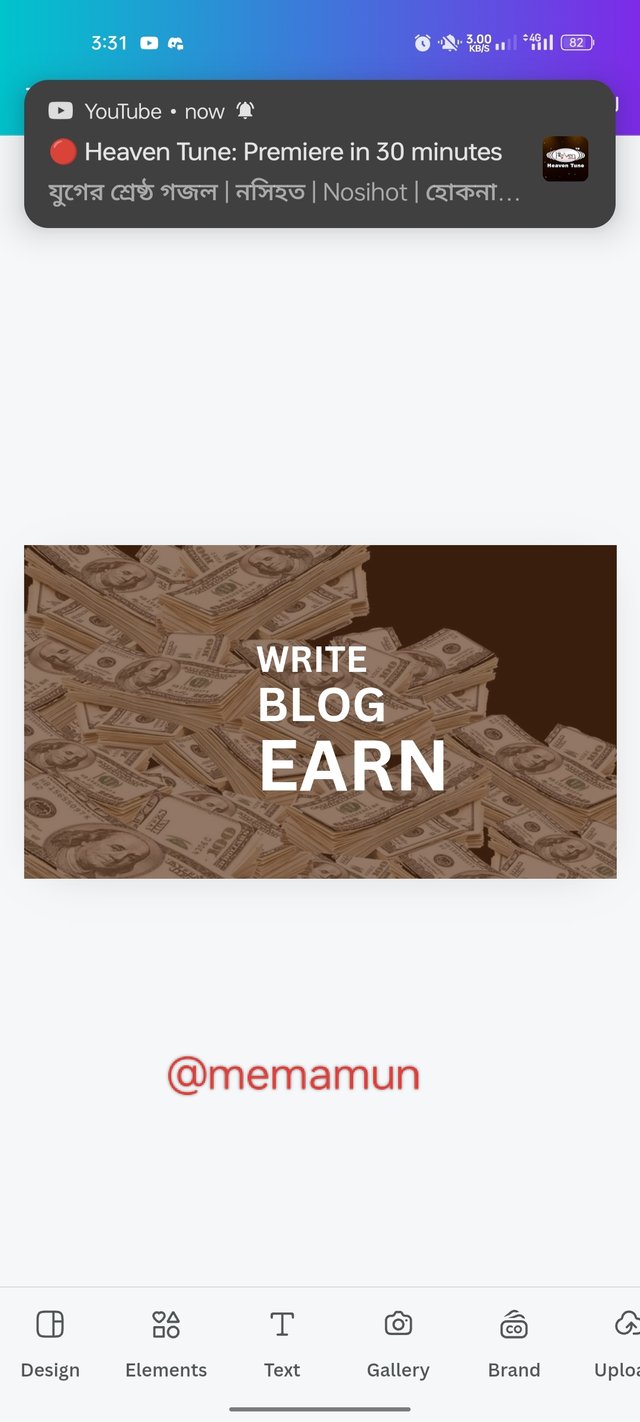
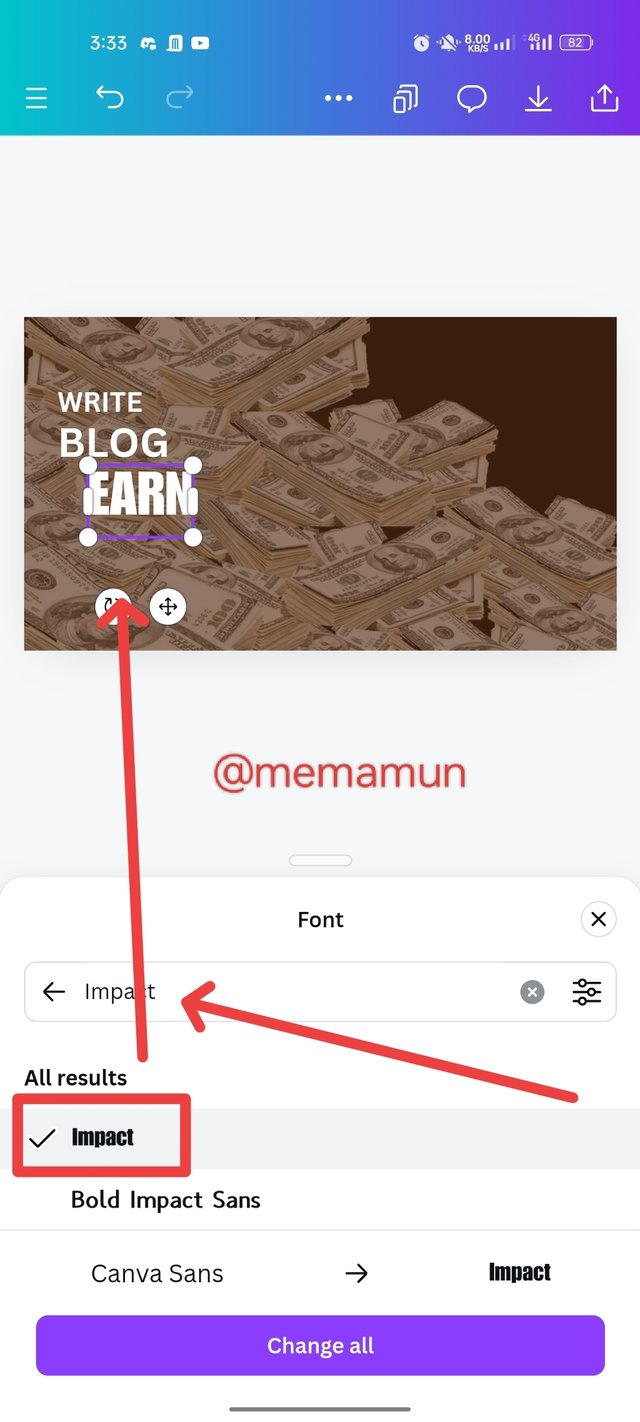
Step 4: after clicking on the text option, the text comes and i select my desired text, "write blog earn" text and brings it to my image. Then make it white with white color. Then select "impact" from the font. This brings the desired font.
 |  |  |
|---|
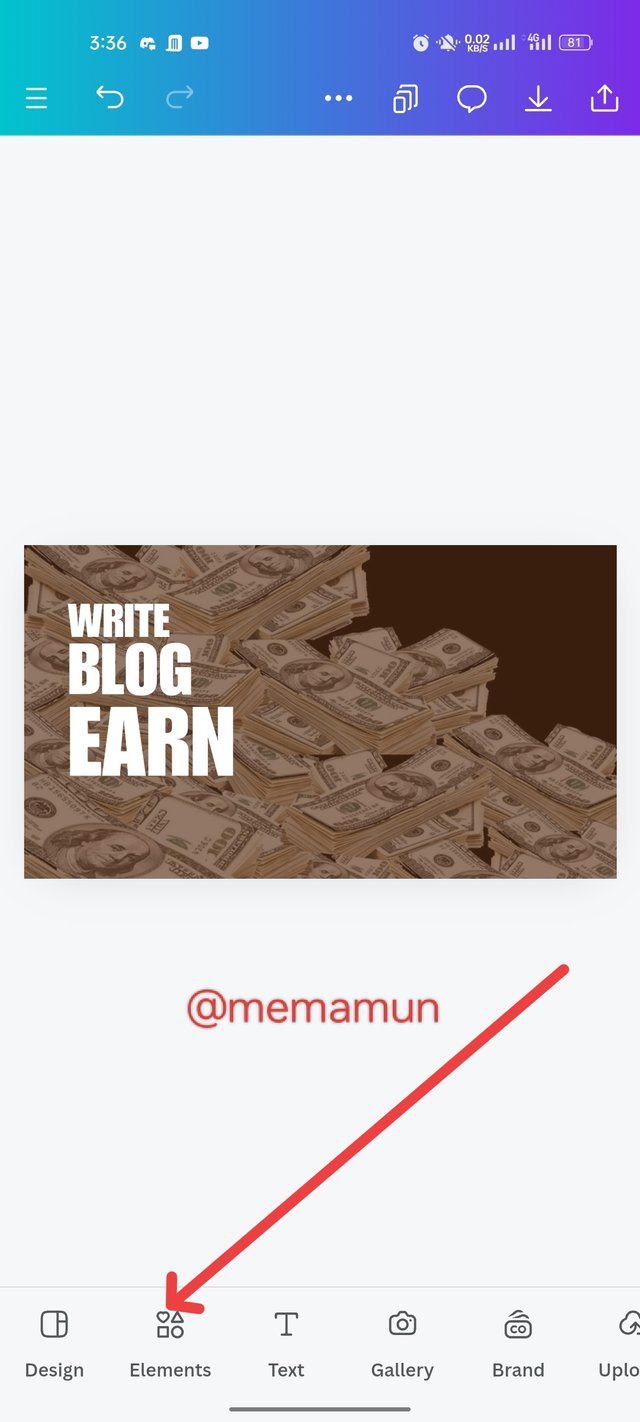
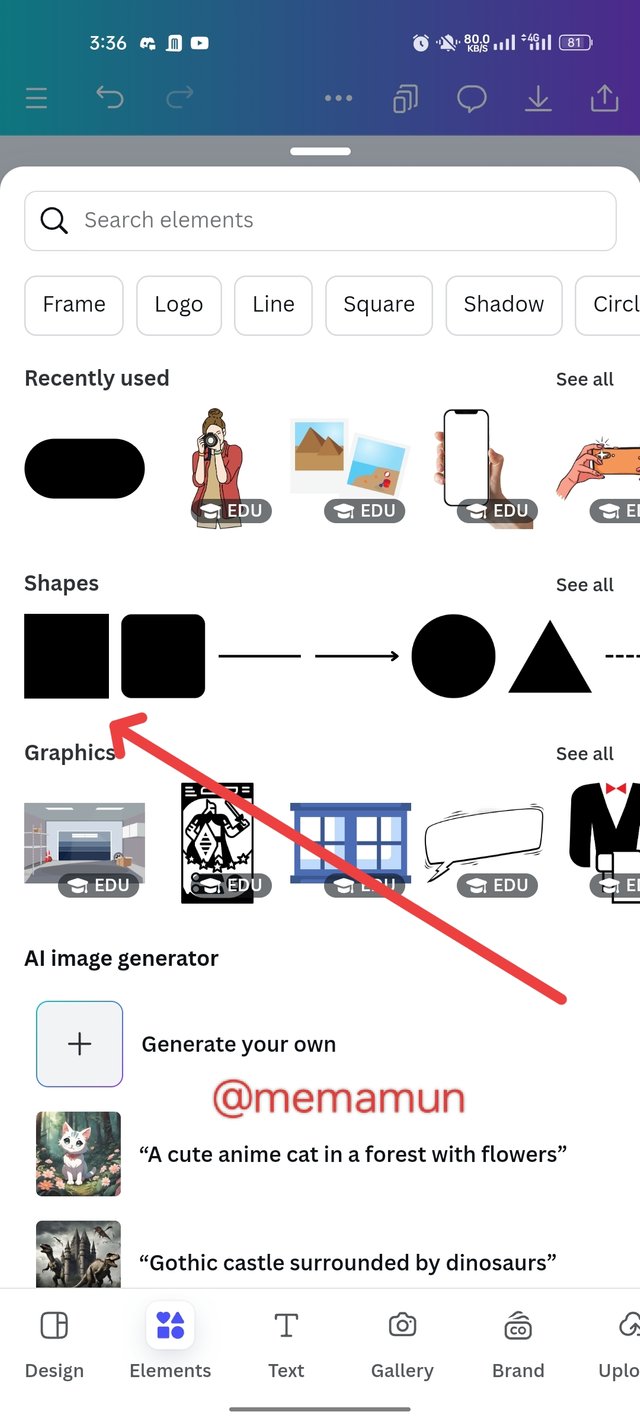
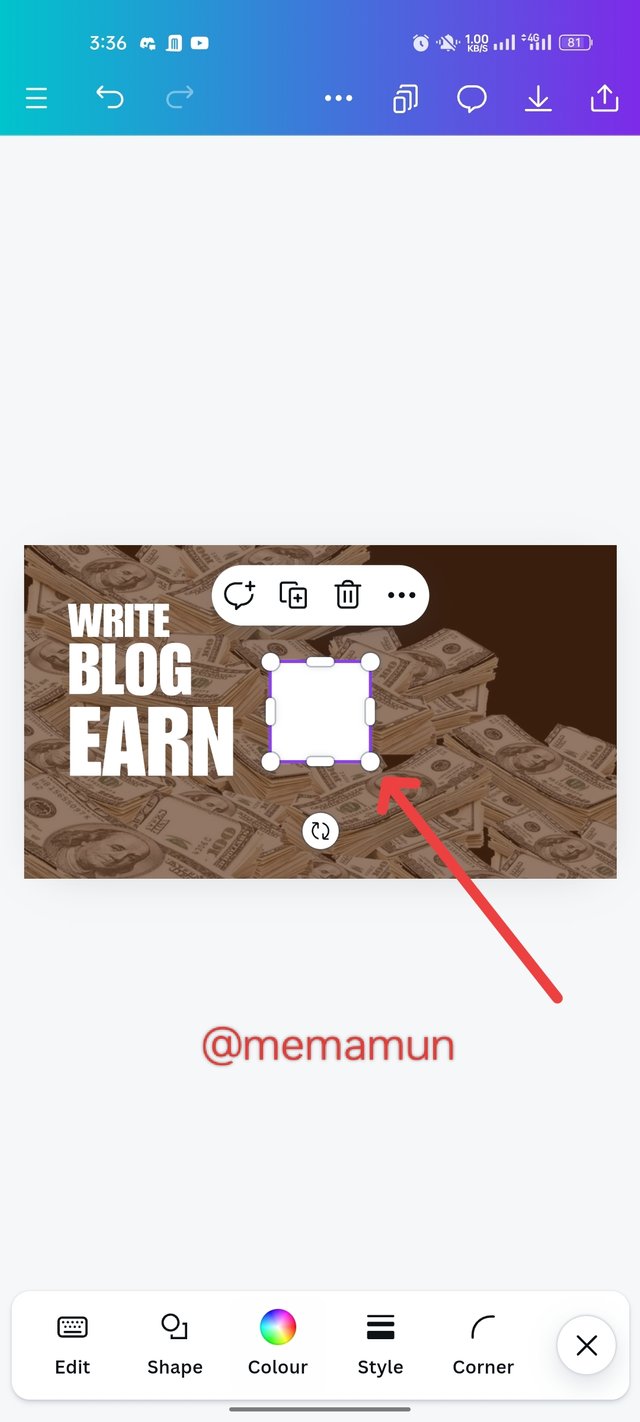
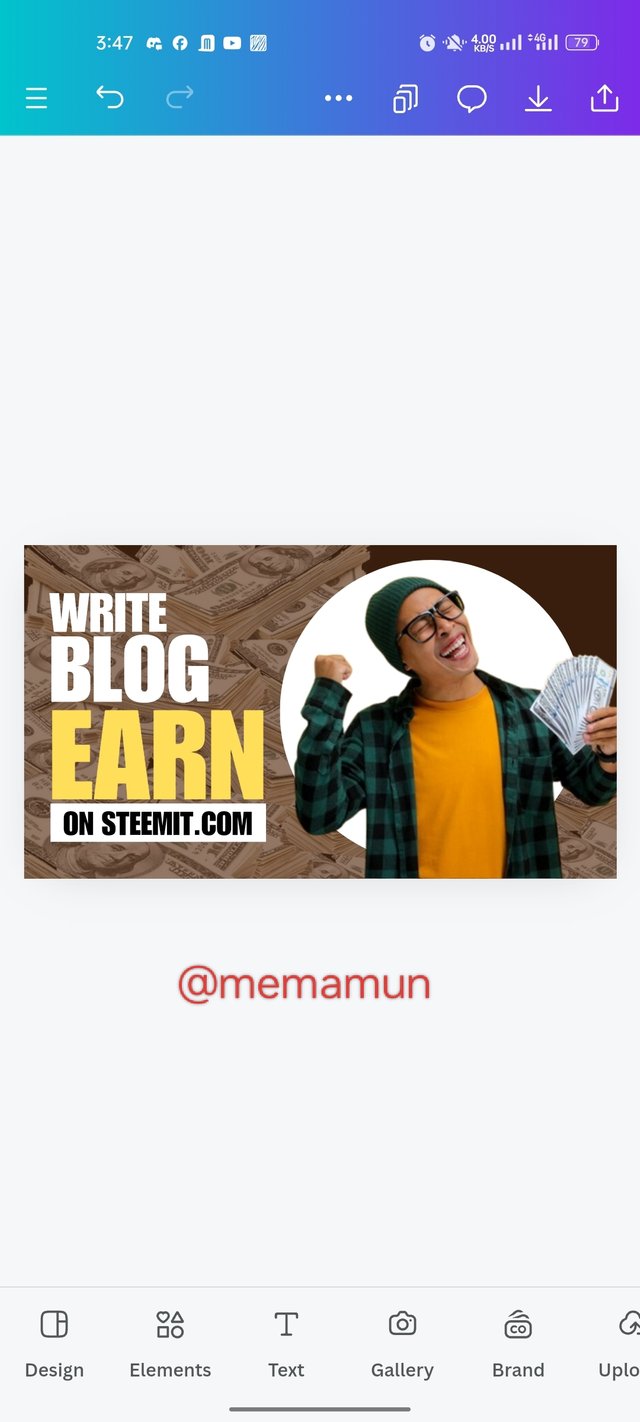
Step 5: As you can see in my picture, I have kept the text in size. Then I click on the option below to get a template. After clicking, I clicked the four-cornered template. Then it came into my image.
 |  |  |
|---|
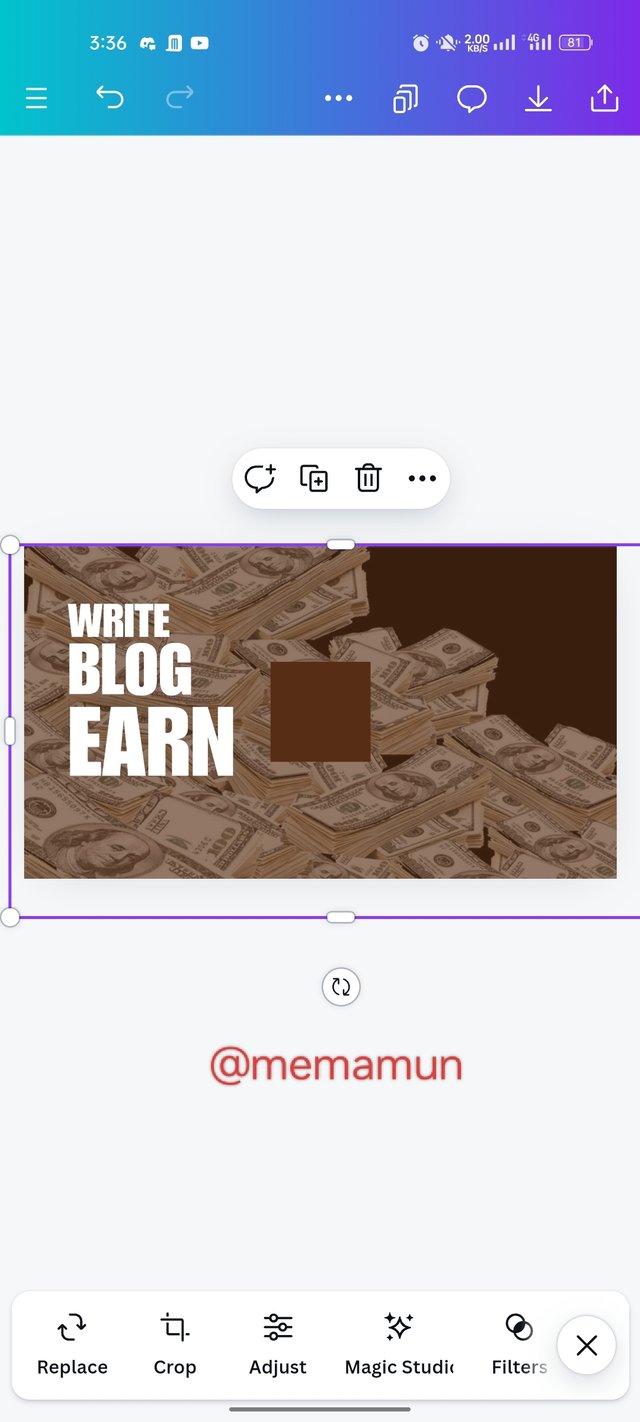
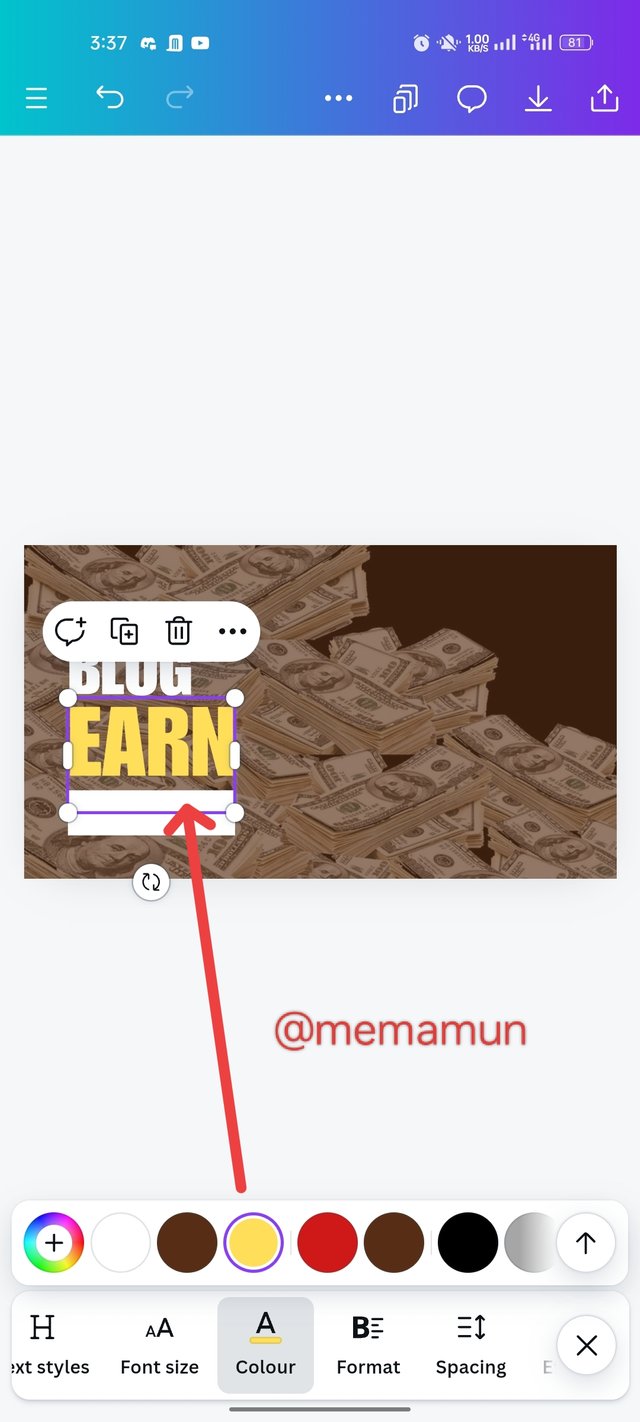
Step 6: After clicking the template came on the screen and I turned it to white color. Then I changed the word Earn to yellow before sizing it up. That color cos is #FFDE59, now I will click on the text option below to bring up a text.
 |  |  |
|---|
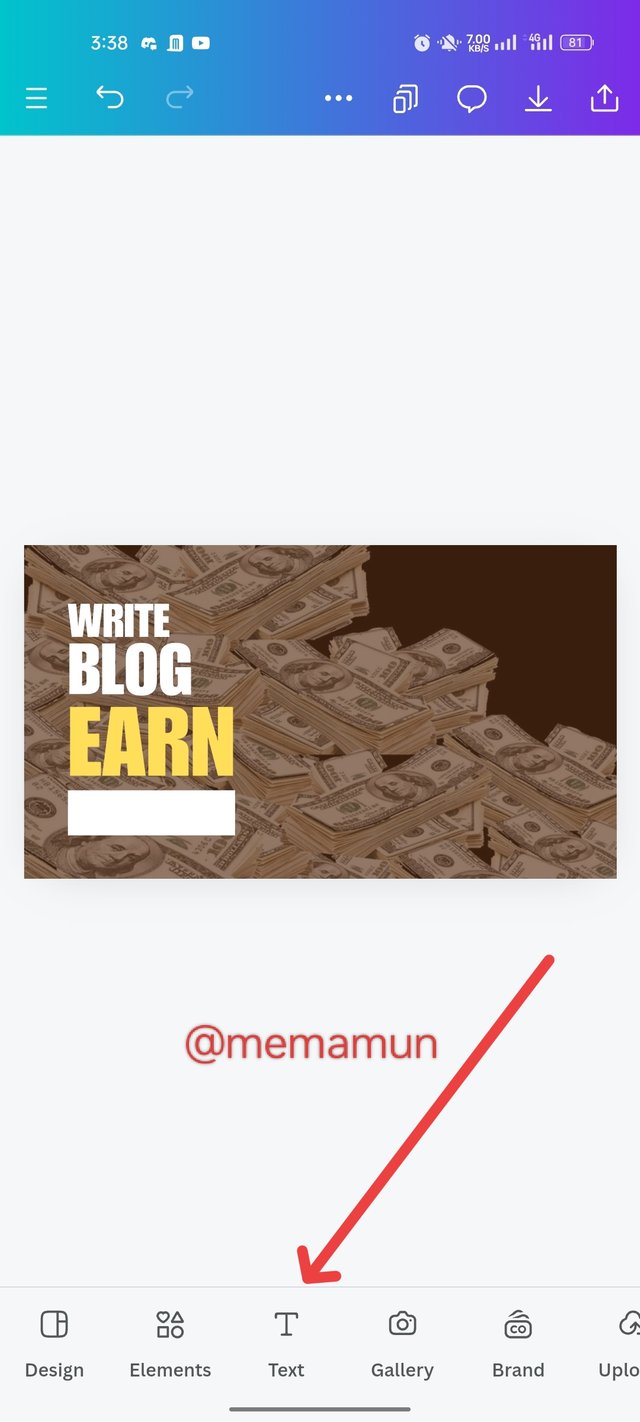
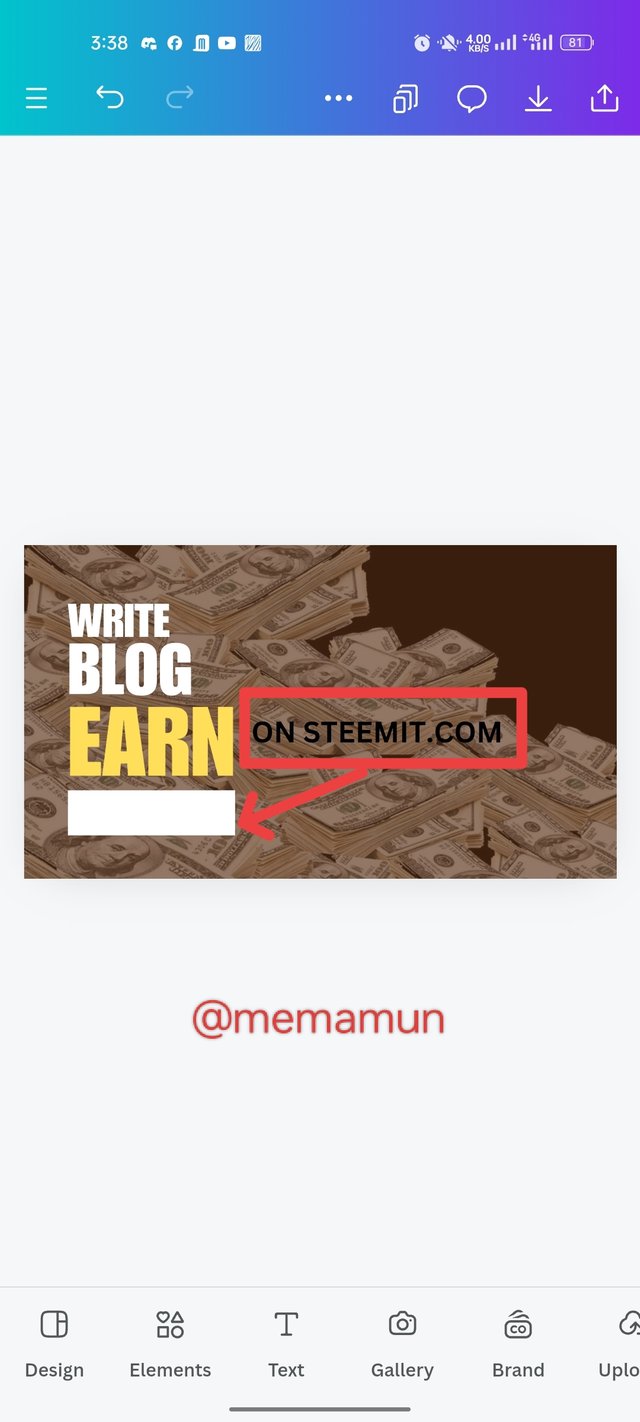
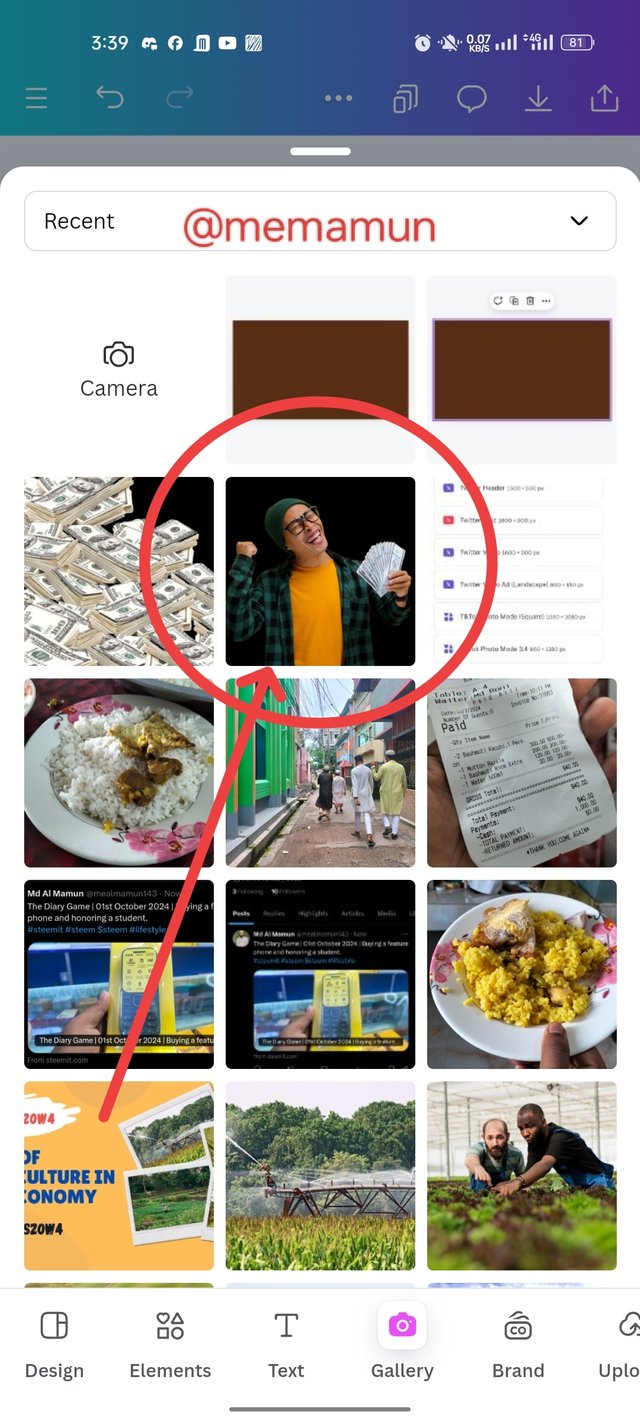
Step 7: After clicking on the text option, the text I bring up is "On Steemit.com" by bringing the text to the image and I set the nameplate. Then I downloaded the first image from some of the pictures given in the contest. Click on the option below to select it. Then I click on that picture.
 |  |  |
|---|
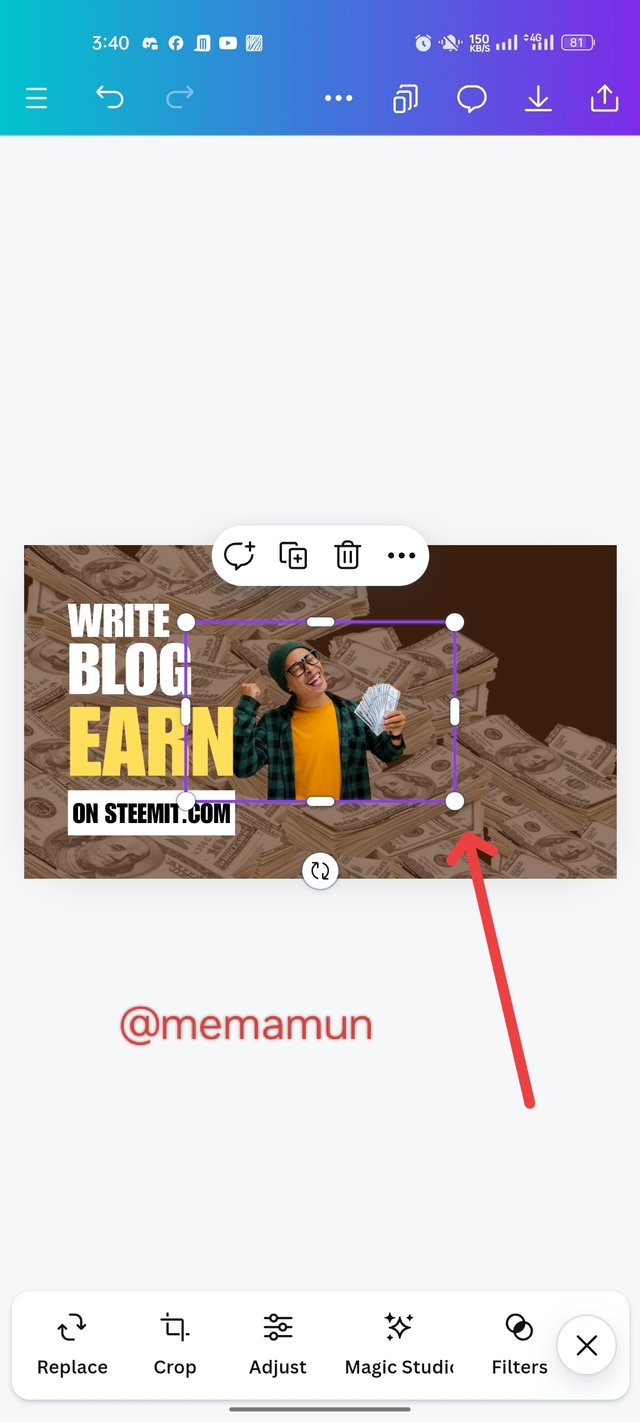
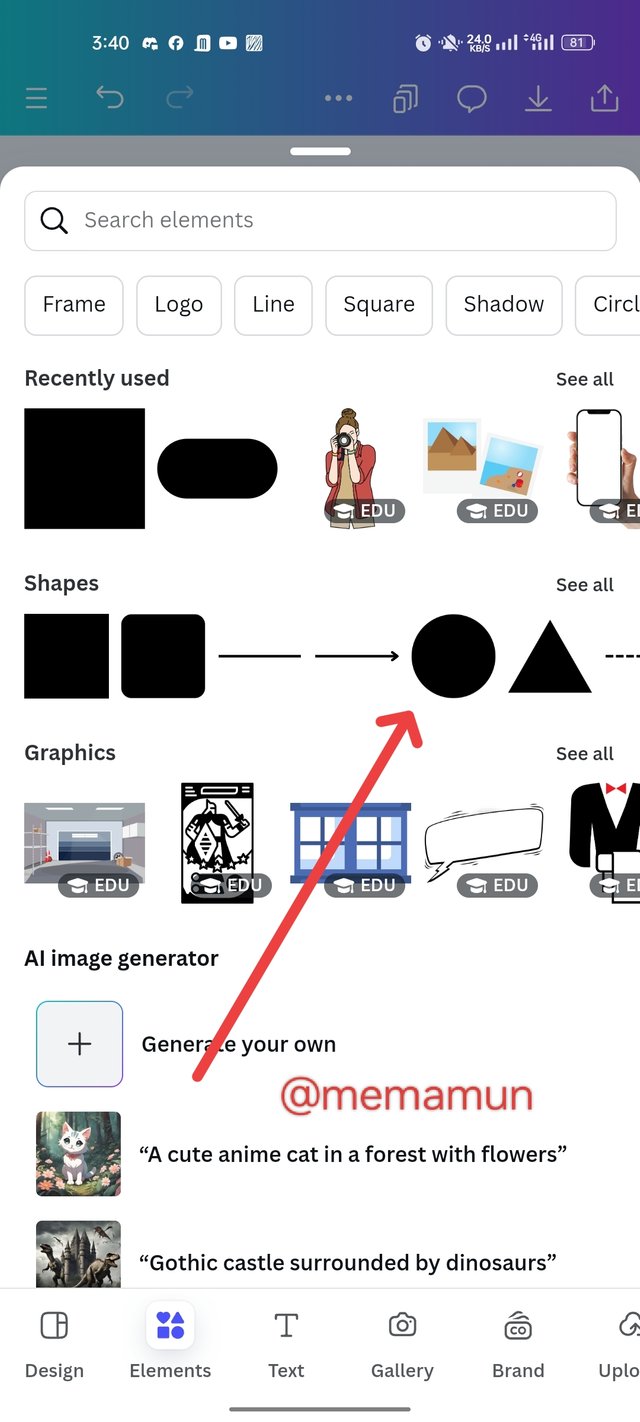
Step 8: I clicked and held the picture and arranged it neatly on the right side. Then you can see that the picture is set up beautifully. Then I will click on the option below to take a round plate. Then I will open the round plate.
 |  |  |
|---|
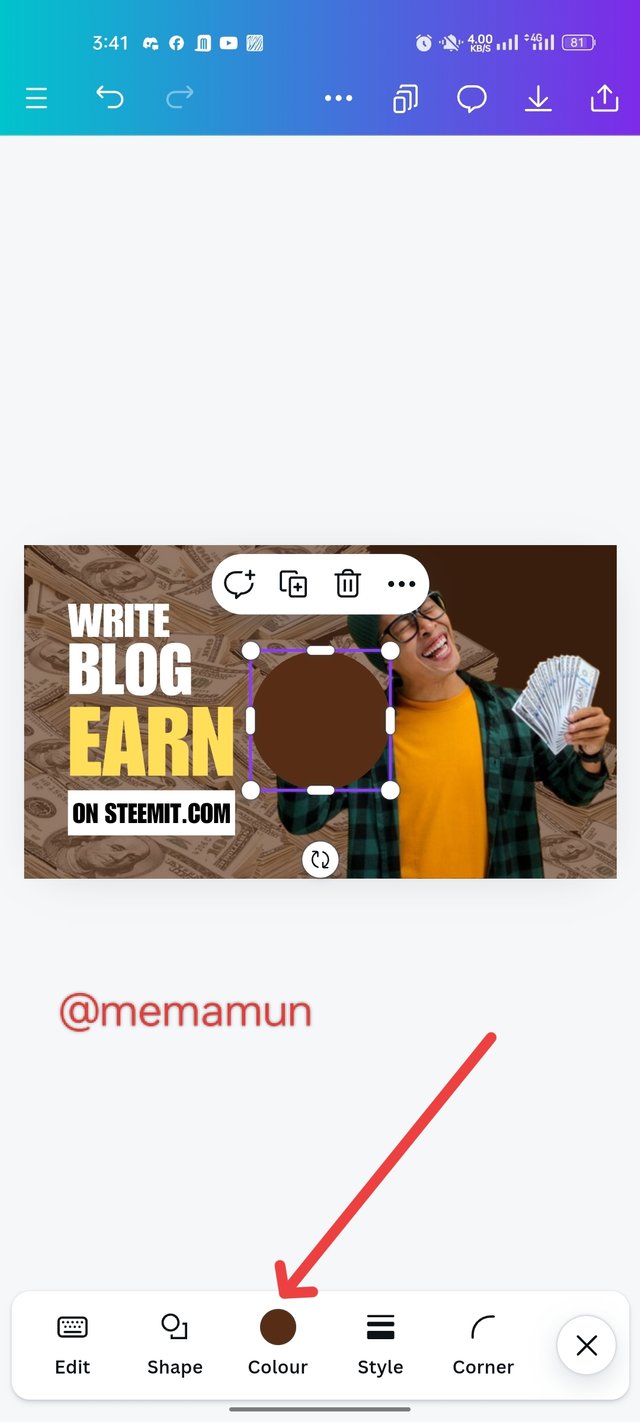
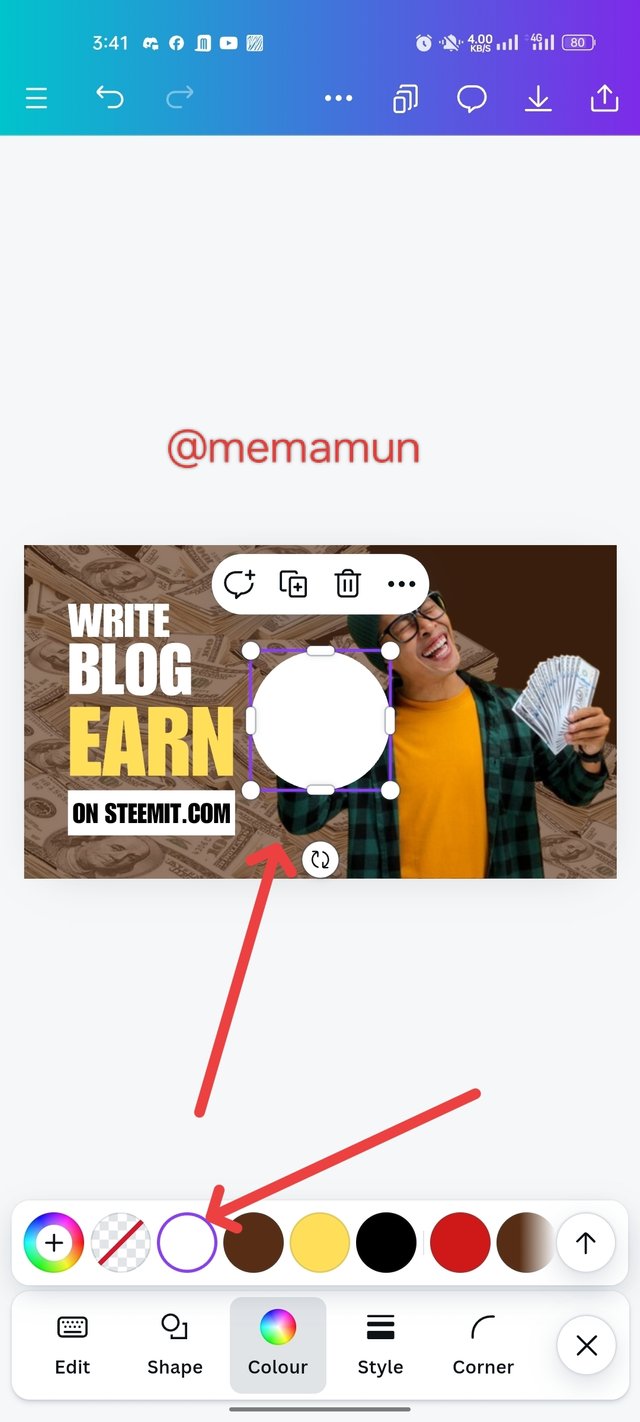
Step 9: The round plate has turned to another color so I will turn it to white color. I clicked on the color option to get the white color and #ffffff the code and changed it to white color. Then I sized this plate in this nice way. Then to set it up behind people's pictures, with background.
 |  |  |
|---|
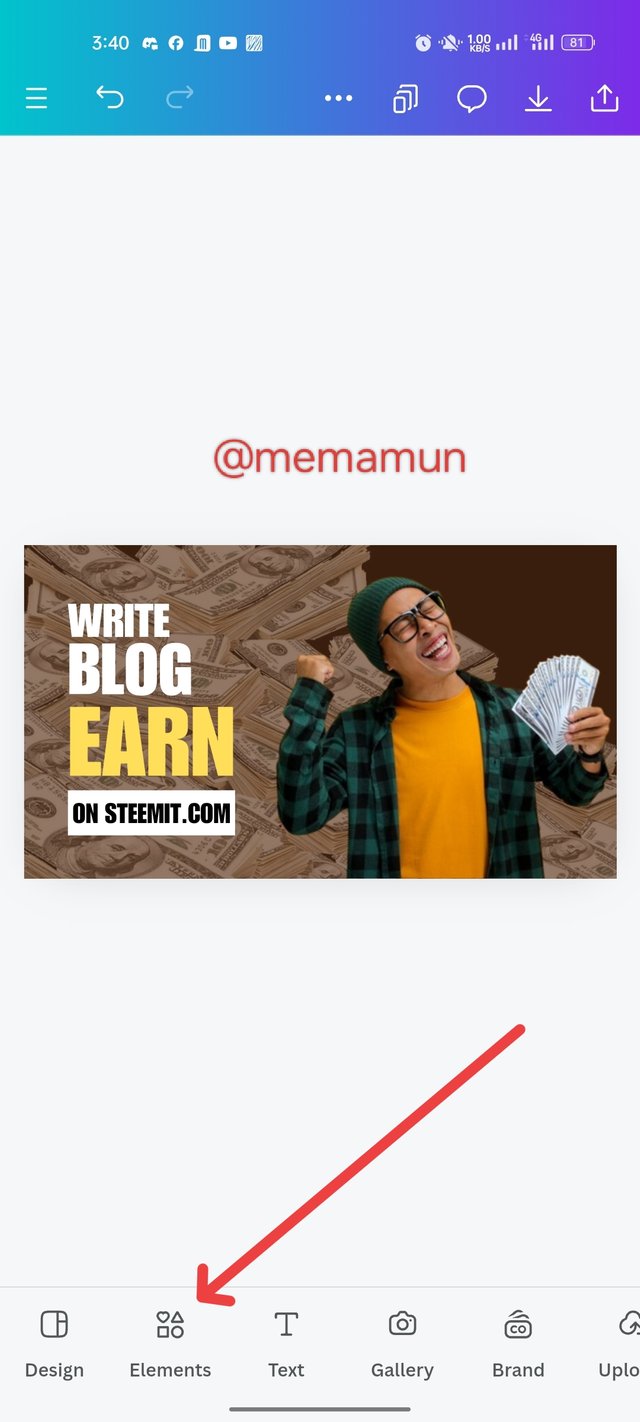
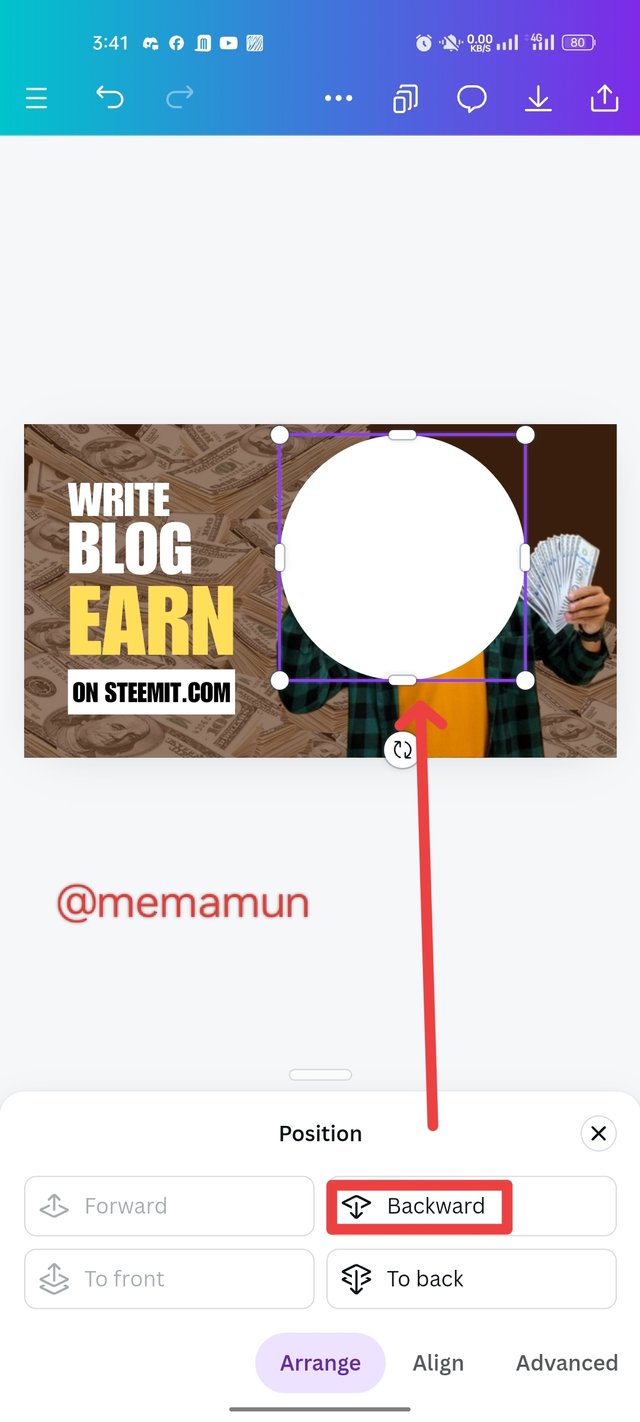
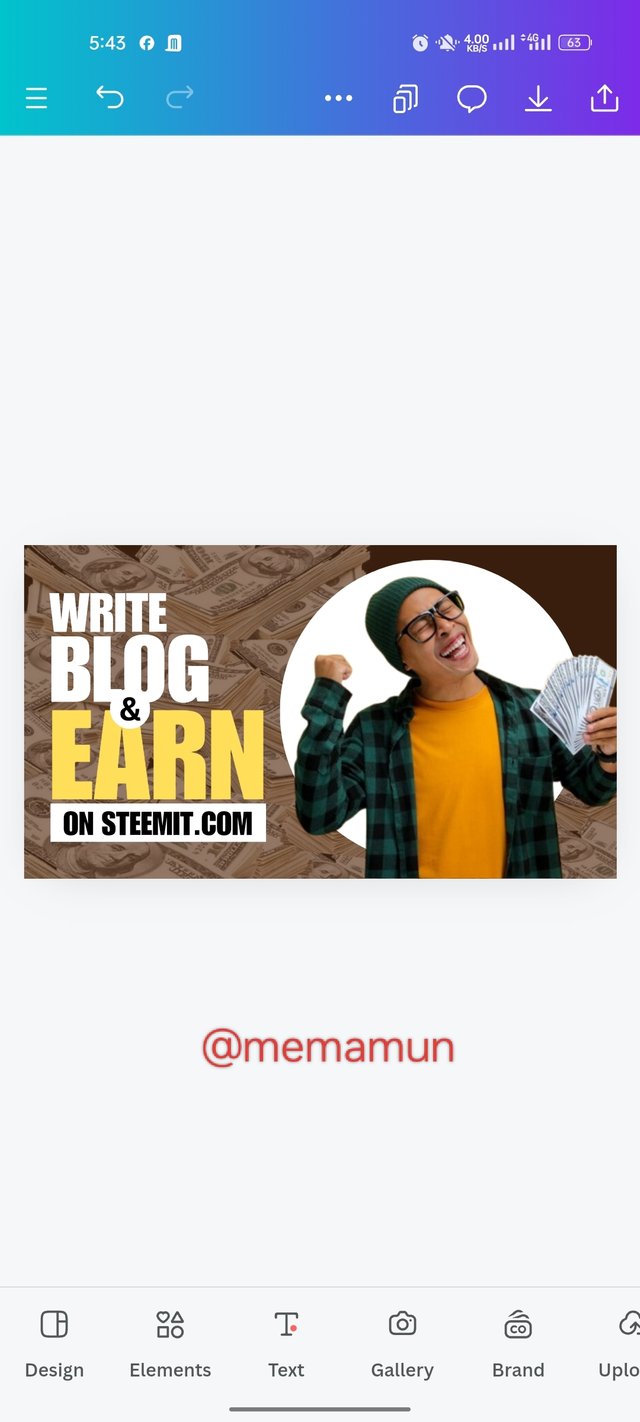
Step 10: After clicking on the background, the plate moved to the back of the picture. And it turned out to be very nice to look at. Then I clicked on the tax to make my text a little more beautiful and arranged it. As well as I sit in the desired place. Then my design was done. Alhamdulillah.
 |  |  |
|---|
Design successfully


Alhamdulillah, to be honest, I was able to create this image and create the design and learn a few things. That is to change the size and color of the text and change the background behind the picture. This is the only thing that has benefited me from learning this course. Maybe if I did not learn this course or did not get it, I would not have learned them for so long.
So anyway, even if it was for the purpose of learning, I followed, it took me a long time. Still, I hope something good happens. I invited some of my friends here. They are @pandora2010, @ripon0630 and @patjewell.

Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Twitter promotion link
https://x.com/mealmamun143/status/1842165314953662884
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Well done! In my humble opinion, you did a great job in following the lesson of the instructor.
This is how we all learn.
Best wishes!
PS: Thank you for the invitation.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you maam, for valuable comment 🥰
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Pleasure!☕
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
THE QUEST TEAM has supported your post. We support quality posts, good comments anywhere, and any tags
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
ধন্যবাদ দিদি @sduttaskitchen 🥰, মুল্যবান সমর্থন টি করার জন্য।
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit