
Saluti a tutti gli utenti della comunità italiana, da @SteemtPistia, vogliamo socializzare con i membri di questa prestigiosa comunità #STEEM ciascuno dei progressi dello sviluppo della piattaforma SteemField You can read the original post here.
Salve, sono il team ROR.
Il team ROR sta sviluppando la versione mobile app Steemit e la versione web allo stesso tempo per contribuire allo sviluppo della blockchain STEEM.

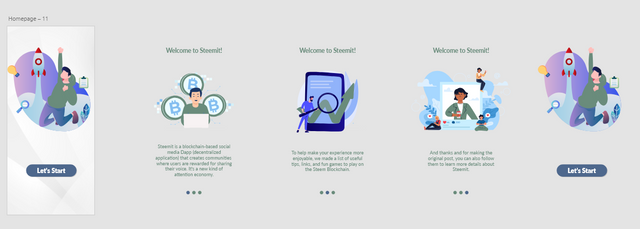
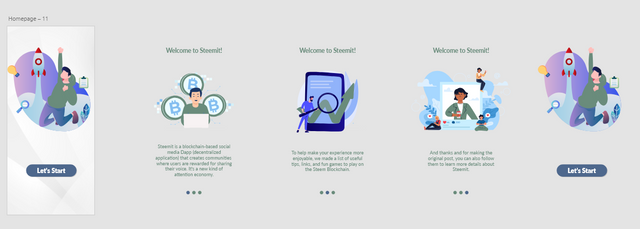
La schermata che vedrete oggi è la schermata iniziale di SteemField. Scarica l'applicazione e come pagina con una breve introduzione, la parte di contenuto sarà modificata, ma ho configurato una pagina che può introdurre brevi informazioni.
Nella schermata mobile attuale, puoi girare la pagina da sinistra a destra per controllare il contenuto, e poi fare clic sul pulsante Let's Start per iniziare a utilizzare il servizio di app.
È una schermata che viene mostrata una volta dopo il download, ma penso che sia buono per gli utenti che usano Steemit presto per inserire il contenuto che può essere interessante.

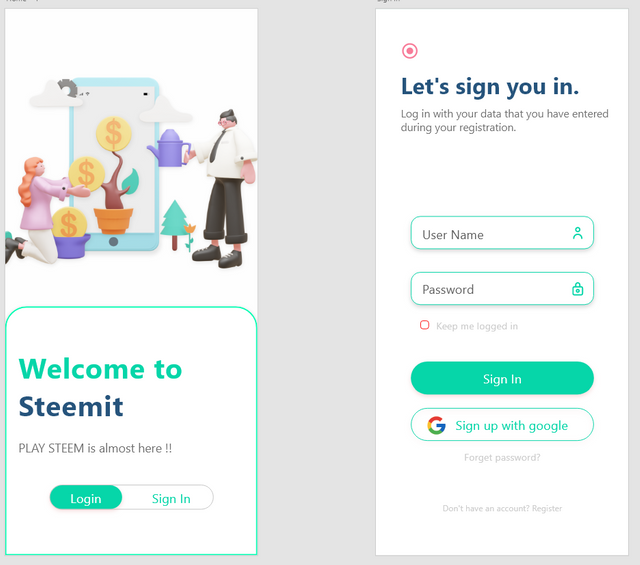
Schermata della pagina di accesso.
Lo schermo d'ingresso vi mostrerà lo schermo d'ingresso e lo schermo d'ingresso, e abbiamo intenzione di supportare il servizio STEEM KEYCHAIN e STEEM LOGIN. Questa è una parte della necessità di un po' più di miglioramento, e ci sono anche compiti da risolvere.
Dato che il team ROR non ha conti Pending claimed, come affronterà la funzione di iscrizione? C'è un problema. Dal momento che la capacità di supportare Pending claimed accounts non è ancora stata identificata, stiamo anche rivedendo la possibilità di andare alla pagina Steemit o di unirsi alla pagina SCT.
Il numero di conti Pending claimed detenuti dal team ROR è di circa 2000, che può sostenere la creazione di 2000 conti.
Il design di SteemField ha preso in considerazione il colore iniziale del blu e il colore del verde.
Poiché il logo di Steemit è fatto in colore verde e l'intero sito è fatto in colore verde, abbiamo intenzione di utilizzare il colore verde e migliorare il design dell'interfaccia utente utilizzando una varietà di colori verdi.
Nell'ambiente mobile, lo schermo e lo spazio limitati stanno causando molti problemi di design nella parte UX.
Soprattutto sto cercando di migliorare la schermata del portafoglio, ma non è più facile di quanto pensassi.
Tutte le parti del design saranno rilasciate per posta, e la mancanza di parti sarà richiesta per un feedback in qualsiasi momento.