
Saluti a tutti gli utenti della comunità italiana, da @ SteemtPistia, vogliamo socializzare con i membri di questa prestigiosa comunità #STEEM ciascuno dei progressi dello sviluppo della piattaforma SteemField You can read the original post here.
Salve, sono il team ROR.
Il team ROR sta sviluppando la versione mobile app Steemit e la versione web allo stesso tempo per contribuire allo sviluppo della blockchain STEEM.

Come notato in un post precedente, il design "SteemField" è stato creato con riferimento al design UX del sito Steempeak. Tuttavia, poiché non è un design soddisfacente, abbiamo diviso il design in due squadre per conto nostro, e condivideremo il design perché il design primario di esempio è stato creato.
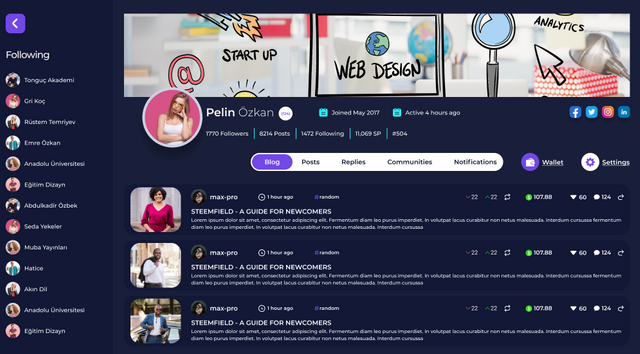
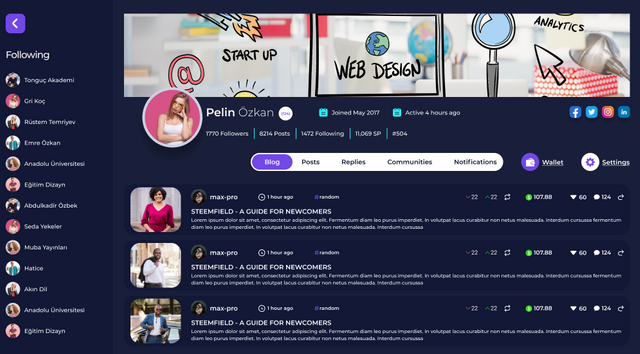
Mi sono concentrato sulla pagina del mio profilo, e ho avuto le maggiori preoccupazioni su come esporre ciò che era scritto.
In particolare, ero preoccupato se mostrare la prima immagine su uno schermo grande o su uno schermo piccolo come il sito di Steemit, e la parte del mio design è quella di utilizzare lo stesso piccolo design di Steemit e cambiare il modo di guardare in futuro, in modo da poter pensare alla direzione che l'utente può scegliere.
Commenti del designer
- In Steemit, controllo spesso i profili degli altri utenti, e spesso vado a vedere gli utenti che ho seguito, ma ho sentito molto disagio in questa parte. Si dice che l'utente che hai seguito è posto sulla sinistra per rendere più facile trovare e visitare.
- Il colore del sito era scuro piuttosto che chiaro, motivo per cui gli utenti di Steemit hanno deciso che avevano un tempo relativamente lungo per rimanere sul sito, e volevano usare colori scuri piuttosto che chiari per ridurre l'affaticamento degli occhi.
- Filter Selection ha scelto un modello di memoria di lunga durata ed è rappresentativo della combinazione di colori di EA SPORTS FIFA21.


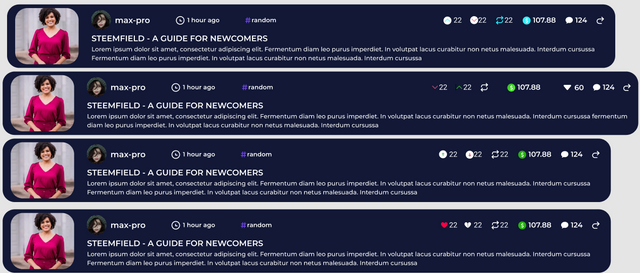
La schermata del post espone l'immagine su un piccolo schermo, ma mi sto chiedendo come visualizzare le icone come upboats, downboats, e Re-teams in modo più efficace.