What I learned today in flutter #1 !!

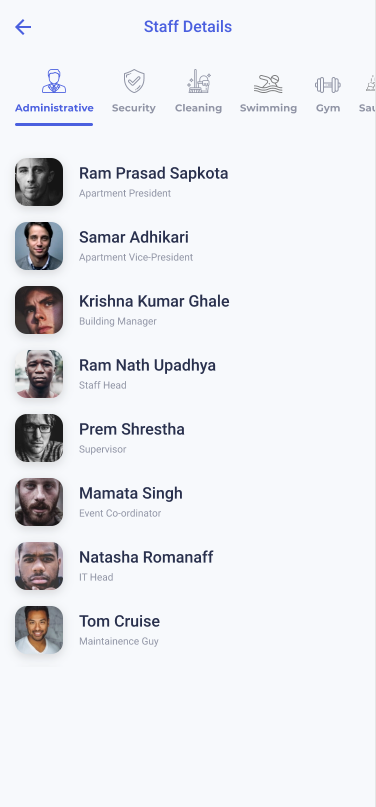
This is what needed to be done. So first I thought of using Tabbar but instead I made this using PageViewer in flutter.
Let's break it down into components.
The upper section here is categories of staff and under those categories are lists of staff.
.png)
This is the response sample.
Lets convert it into model.
.png)
.png)
Now lets implement it in our actual code. This part covers the list of staff’s category.
.png)
I have created widget and named it _buildIcon to make each item.
.png)
Now lets create pageview for staff’s list.
.png)
Packages that i used to create this screen are
cached_network_image
get:
velocity_x:
So here is the entire code
.png)