
Creado con canva.

Saludos,
Una de las recomendaciones que hemos estado realizando últimamente los moderadores de muchas comunidades es tratar de incluír imagenes más pequeñas para que los artículos luzcan mas trabajados y sea mas cómodo para el lector ver toda la información de forma clara.
Los mas diestros probablemente utilicen algún programa de edición para comprimir las fotos y está bien pero ¿y si te dijera que hay un método muchísimo mas sencillo que no requiere ninguna aplicación y proceso de edición? Vamos a conocerlo:
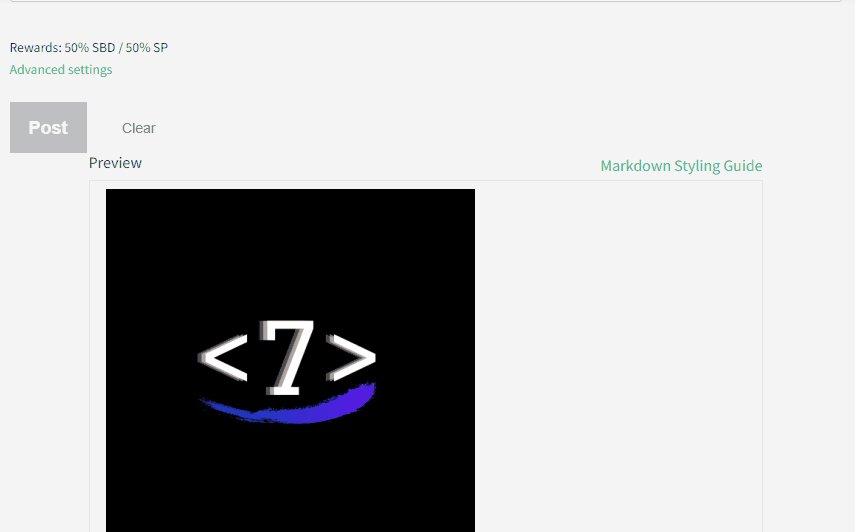
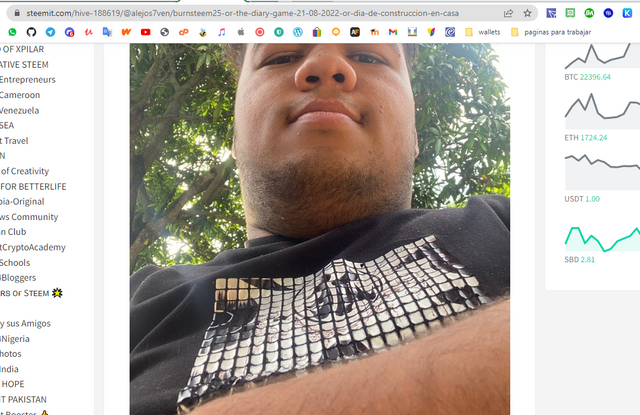
La tecnología de los Smartphone ha avanzado muchísimo, sobretodo en el apartado de cámaras; cada vez vemos fotografías mas complejas con más megapixeles y por consiguiente, más grandes, lo que hace que muchísimas publicaciones se vea un 70% pura imagen y el texto pasa a segundo plano. Algo como esto:
La imagen nisiquiera cabe en la pantalla de la computadora.
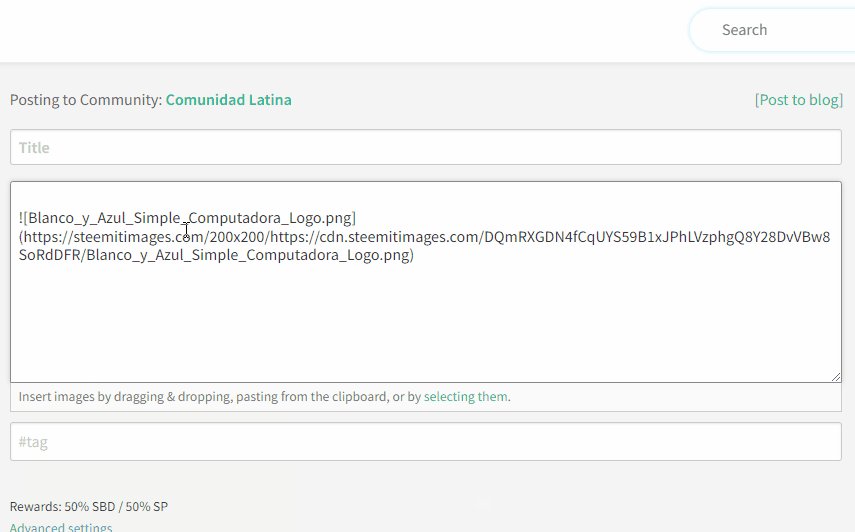
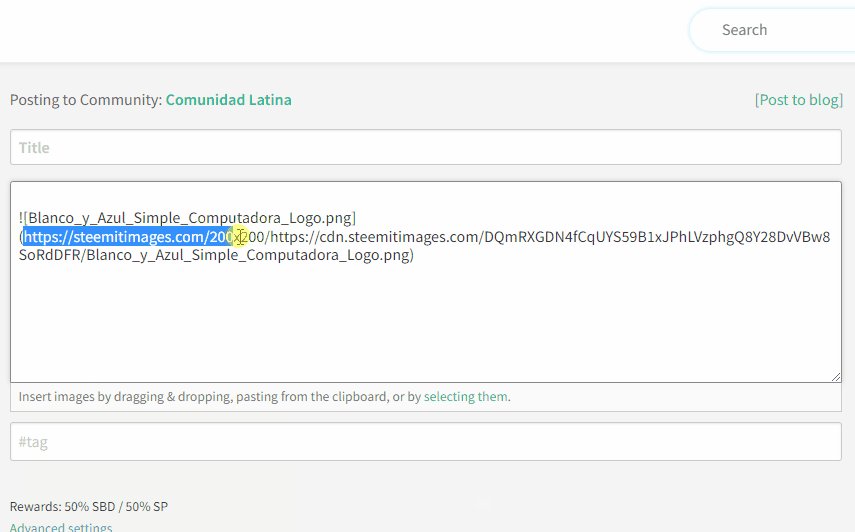
La solución a esto es básicamente, al inicio del link de tu imagen agregar lo siguiente:
Donde 200x200 es un valor que puede ser cambiado al tamaño que desees en tu imagen, yo podría recomendar colocarlas todas con 300x300 si no deseas complicarte, mira:

Gif grabado con Screen to Gif.
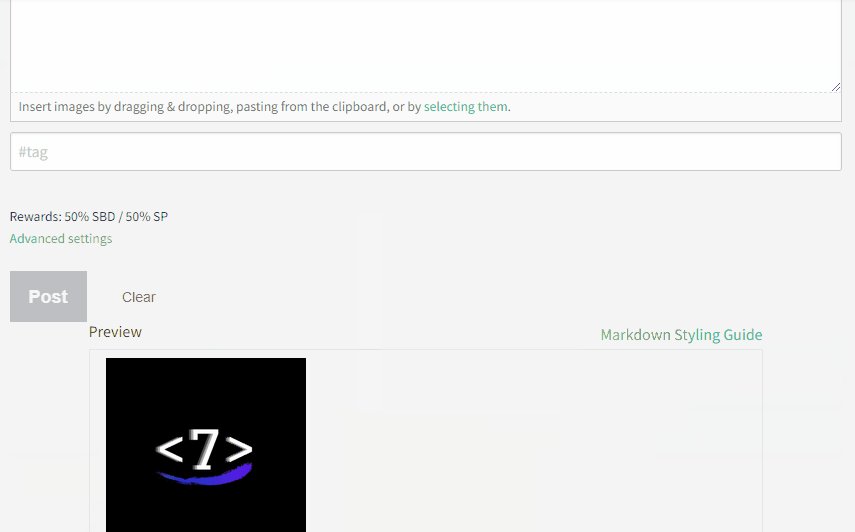
Así de sencillo lograrás una mejor experiencia para tus lectores. Miremos un ejemplo:
Imagen original

Redimensionada a 300x300

¿Lo ves? mucho mas elegante y cómodo.


Excelente explicación mi Ale .. que buen material
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Directo al grano.
Excelente aporte.
Observaciones/Recomendaciones: Ninguna
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hola muchas gracias por tu información es valiosa y seguro apreciada por muchos aquí 🤗🤗
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi @alejos7ven,
my name is @ilnegro and I voted your post using steem-fanbase.com.
Come and visit Italy Community
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations, your post has been upvoted by @scilwa, which is a curating account for @R2cornell's Discord Community. We can also be found on our hive community & peakd as well as on my Discord Server
Felicitaciones, su publication ha sido votado por @scilwa. También puedo ser encontrado en nuestra comunidad de colmena y Peakd así como en mi servidor de discordia
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias por compartirnos información muy valiosa.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
O sea que a mayor numero es mas pequeña la imagen vea pues graciassss, antes si es cierto se usaba mucho yo la usaba pero de otra manera gracias ya anotare la chuleta
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Excellente, gracias por la informacion.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Muchas gracias por siempre compartirnos datos, tips y nuevas manera sencillas de mejorar dentro de la plataforma y conseguir publicaciones más organizadas.
Me gustó mucho que incluyeras el video porque no entendí del todo al leer🙃
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This post has been upvoted by @italygame witness curation trail
If you like our work and want to support us, please consider to approve our witness
Come and visit Italy Community
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias @alejos7ven por compartir tus conocimientos y hacernos mejorar nuestras publicaciones.
Bendiciones 🤗🙏
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Wow que genial, aplicare esta forma para que mis fotos se vean en un mejor tamaño.
Me agrado leer esto, tremenda oportunidad de hacer las publicaciones las mas bellas y equilibradas respecto al texto.
Saludos.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hola, gracias por compartir esta excelente información.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Una información muy valiosa @alejos7ven
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Muy buen post, me ayudó mucho gracias ❤️
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Que bien amigo espero poner en práctico la información compartida.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit