Saludos amigos de la Comunidad Latina, hoy comenzamos con la primera publicación de ayuda en diseño o creación de páginas blog para Steemit, desde ya aprenderemos con un lenguaje sencillo, que permitirá a todos y cada uno de los miembros de esta comunidad y cualquier otra, logre las publicaciones (Post) de sus blog. Mi objetivo principalmente es para que cada persona que quiera realizar sus blog de forma vistosa, ordenada y presentable, sin términos ni mecanismos complejos, pero sí de forma muy simple, y así logre entender cómo hacerlo desde su PC igualmente para lograr hacerlo desde cualquier dispositivo móvil (celular inteligente) no importando si es de tecnología 3G o 4G, pues en este primer post daré los trucos más básicos y simples que permitirán una presentación impecable.

Diseño grafico de Gustavo Mory con la plataforma https://spark.adobe.com/es
Que es HTML
Palabra que proviene del inglés Hyper Text Markup Language y significa “lenguaje de Marcado de hipertexto” pero nosotros lo llamaremos simplemente “HTML” lenguaje estándar creado para ser usado en la World Wide Web (WWW) mejor conocida como la Autopista mundial de la Informática, propiedad de Web Consortium (W3C). El Lenguaje de diferenciación de textos y marcados, videos, imágenes y muchos, estos códigos de informaciones no se integran dentro del texto, es decir no son visibles en la publicación final, de tal manera que para diferenciar texto de imágenes, scrip o marcados, usa un lenguaje en códigos diferenciadores. Expliquemos más sencillamente; Cada código es como una etiqueta o memorándum que anuncia de cual forma debe ser la presentación del texto, desde su principio y hasta su final, igualmente existe códigos para indicar una imagen, una posición o un color, incluso una apariencia. Hagamos un ejemplo, si escribo; “La vida es bella” Para que este texto se vea ordenado como si existiera márgenes como se ven en las páginas de documentos world es decir, justificadas, debo usar una etiqueta o código anunciando como debe verse, es decir “Justificado” la etiqueta se deberá usar al inicio del texto y otra etiqueta al final del texto.
Desde 1993 el lenguaje html se ha modificado y generado nuevos que pretenden la simplificación y ha permitido adaptarse a programaciones intuitivas, así lo vemos con los programas para diseño de páginas web Wordpress, pero de igual forma fue necesario en el uso de los programas para celulares y table, así se vio con el programa para celulares, la plataforma whatsapp.
Ya que aprendimos de html es hora de aprender lo mas básico y necesario.
Conozcamos el código o etiqueta más utilizado, el de justificar el texto, no hará falta el de alineado a la izquierda ya que el mismo es natural de toda base de diseño de los blog.
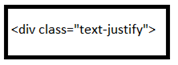
Texto Justificado, etiqueta para iniciar el texto justificado:

Texto justificado, etiqueta para anunciar el final del justificado:

Si queremos hacer el título o sub título basta con no justificar para que permanezca del lado izquierdo, para que tenga el aspecto de título o sub título, lo pondremos en negrillas, para lograr esto usaremos asterisco ( * ) dos veces, es decir :

Cuando escriban luego de terminado el texto justificado, la siguiente palabra o frase aparecerá en la línea inmediatamente después del texto justificado, si necesitan que exista un espacio de interlineado solo bastara colocar unos guiones seguidos ( ---- ) precisamente al final del código /div debemos recordar en cada texto no justificado siempre se alineara para la izquierda, si quieren hacer numeraciones que nos aparezca en escritura continua, deberán al final de cada párrafo enumerado hacer un espacio de interlineado para escribir el siguiente enumerado, el sistema no lo hace de forma automática.

Para finalizar si quieres escribir o resaltar una palabra o palabras, además la antes comentada negritas podemos escribirlas usando el formato “Itálicas” conocidas también en el programa Word como ”cursivas” para lograr esto solo bastara usar el guion bajo (onder escort)

Para lograr entender todo lo explicado observen la siguiente imagen en ella veras todos estos trucos aquí mencionados.
Nota: Descarga la imagen o usa el Zoom


Creación, redacción de Gustavo Mory
Diseño de imagenes de Gustavo Mory
El presente material y sus imágenes quedan libres de derechos de autor a fin de permitir el uso pleno de todo el material publicado.
Saludos a todos los miembros y moderadores de la Comunidad Latina
Excelente publicación . De esta manera se puede ayudar a muchos usuarios
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Si, es esa mi intención ayudar a muchos principiantes, haré otro post con un nivel mas avanzado y espero luego otro semi profesional. Me gustaría que compartieran mi post para llegar a mas personas
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Un gusto en saludarte 😊, como para Comunidad Latina tu participación en ella es muy importante, te he dejado un voto desde nuestra cuenta comunitaria que seguramente has ayudado a fortalecer. Sigue creando contenido de calidad, aquí valoramos tu esfuerzo ❤
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Agradecido por tu aporte
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit