이타인클럽입니다.
Webapp 개발 내용 공유합니다.

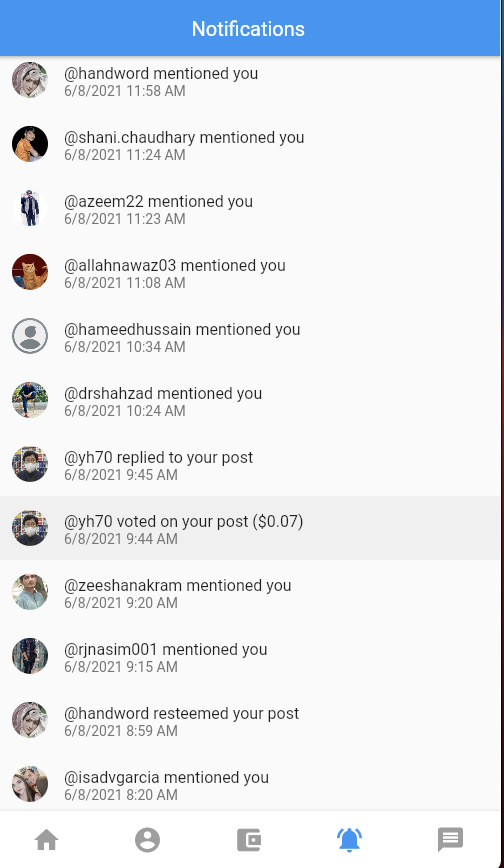
이번에는 Notifications 데이터를 가져와서 표시하는 것을 구현했습니다.

Notif Model
Notifications을 위한 Dar 모델은 비교적 간단합니다.
class Notif extends Equatable {
final int id;
final NotificationType type;
final int score;
final String url;
final String msg;
final DateTime date;
Notif({
required this.id,
required this.type,
required this.score,
required this.url,
required this.msg,
required this.date,
});
factory Notif.fromMap(Map<String, dynamic> map) {
final type = EnumToString.fromString(NotificationType.values, map['type']);
final notification = Notif(
id: map['id'],
type: type!,
score: map['score'],
msg: map['msg'],
url: map['url'],
date: DateTime.parse(map['date']),
);
return notification;
}
@override
List<Object?> get props => [id, type, msg];
}
Fetching Notifications
Notifications 데이터를 가져오는 것도 간단히 해결됩니다.
Future<List<Notif>?> fetchNotifications(
{required String account, int? limit}) async {
final body = {
'jsonrpc': '2.0',
'method': BlockchainConst.getNotificationsMethod,
'params': {
'account': account,
'limit': limit ?? BlockchainConst.fetchNotificationsLimit,
}
};
// print('fetchNotifications. body: $body');
try {
final response = await Dio().post(BlockchainConst.baseURL, data: body);
if (response.statusCode == 200) {
final result = response.data['result'];
List<Notif> notifications = [];
result.forEach((map) {
final notification = Notif.fromMap(map);
notifications.add(notification);
});
return notifications;
}
} catch (error) {
printError('failed to fetch notifications $error');
}
return null;
}
Flutter, Dart는 쓰면 쓸수록 매력적이네요! 처음에 조금 고생하면 정말 많은 것을 만들 수 있습니다!
다음에 또 찾아올게요!!!
팔로우/리스팀/보팅/응원 부탁드립니다!
cc.
@steemcurator01
항상 잘 쓰고 있습니다. 감사합니다.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
감사합니다~
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Notification은 필수죠^^
점점 발전하는군요. 감사합니다.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
네네~ 감사합니다~
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit