
Muchas veces para dar a conocer tu negocio, empresa, blog, portafolio, productos o simplemente para darte a conocer es necesario contar con una página web. Hoy en día tenemos las redes sociales, WhatsApp entre muchas otras aplicaciones que te ayudarían a dar a conocerte, pero eso no es suficiente, tener tu propia página web da seguridad a tus futuros clientes, compradores. Ya que una página web ayuda además a encontrarte en los buscadores (Google) entre otros más rápido. Ya que, si una persona desea encontrar algún producto, servicio te puede conseguir y así tener más alcance.
Es por ello que hoy te enseñaré a como construir una página web desde cero sin muchas complicaciones
Empezamos por crear una carpeta donde colocaremos todo lo necesario (archivos HTML, Css y Js)
Nos vamos al escritorio de Windows y creamos una carpeta de nombre mi_primera_pagina_web
Seguidamente creamos un archivo llamado index.html esta es la página default, la que se mostrara al usuario cuando ingrese por primera vez a tu página web.
Dentro de index.html crearemos el siguiente contenido, pero antes de empezar a transcribir, tenemos que saber que es la página web que queremos crear, en este caso vamos hacer una página simple de un portafolio con 4 Links (Inicio - Acerca - Portafolio - Contacto)
Ahora si vamos con index.html :
Lo primero que hagamos será crear el esqueleto de nuestra página web
<html>
<head>
<title>Mi primera pagina web</title>
</head>
<body>
</body>
</html>
En la parte de Head (Cabecera) es donde colocaremos los archivos ligados al Css (Estilos)
mientras que dentro de Body (Cuerpo) ira el contenido de nuestra página web.
En estos días existen muchas ayudas en cuando a darle estilos a las páginas web esas ayudas se llaman Frameworks es decir código que hacen otras personas(empresas) para facilitarnos el trabajo aún mas.
En nuestro caso usaremos el más popular que se llama Bootstrap (Existen muchos otros más que podemos profundizar en otros post más adelante)
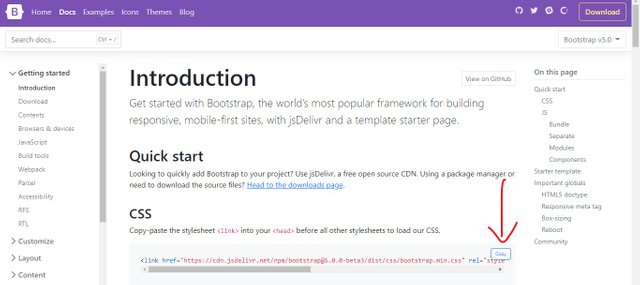
Para usar Bootstrap solo vamos a su pagina web oficial https://getbootstrap.com/docs/5.0/getting-started/introduction/
y le damos copiar justo abajo del titulo que dice CSS

Una vez copiado el enlace (CDN) lo pegamos dentro de la etiqueta HEAD como te habia explicado arriba.
<html>
<head>
<title>Mi primera pagina web</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-eOJMYsd53ii+scO/bJGFsiCZc+5NDVN2yr8+0RDqr0Ql0h+rP48ckxlpbzKgwra6" crossorigin="anonymous">
</head>
<body>
</body>
</html>
Y dentro de Body escribimos una simple etiqueta de Titulo (<h1>) que diga "Bienvenidos a mi primera página web"
<html>
<head>
<title>Mi primera pagina web</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-eOJMYsd53ii+scO/bJGFsiCZc+5NDVN2yr8+0RDqr0Ql0h+rP48ckxlpbzKgwra6" crossorigin="anonymous">
</head>
<body>
<h1> Bienvenidos a mi primera página web </h1>
</body>
</html>
Para ir viendo como va quedando nuestra página web solo hacemos doble click sobre el archivo index.html

Ahora vamos a crear el menú con nuestros 4 links ( Inicio - Acerca - Portafolio - Contacto )
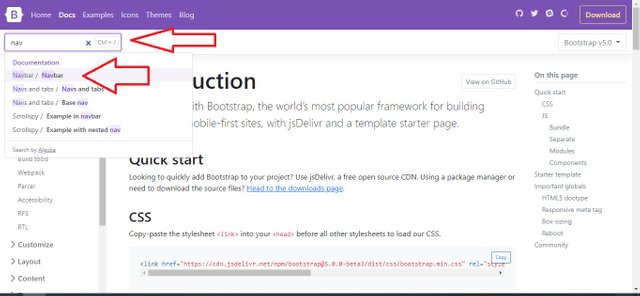
para ello vamos nuevamente a la página de Bootstrap y hacemos una búsqueda para encontrar el código del menú
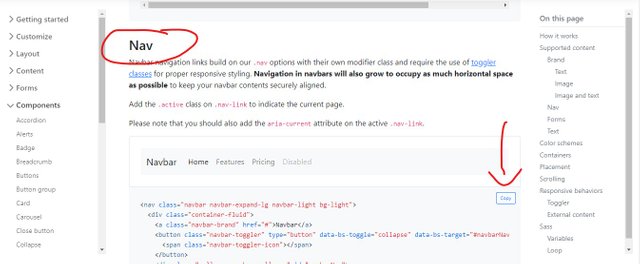
Escribimos Nav en el cuadro de búsqueda y le damos click a la primera opción

Copiamos el que dice Nav

Una vez copiado lo pegamos justo arriba de nuestro titulo
<html>
<head>
<title>Mi primera pagina web</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-eOJMYsd53ii+scO/bJGFsiCZc+5NDVN2yr8+0RDqr0Ql0h+rP48ckxlpbzKgwra6" crossorigin="anonymous">
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
</div>
</div>
</nav>
<h1>Bienvenidos a mi primera página web</h1>
</body>
</html>
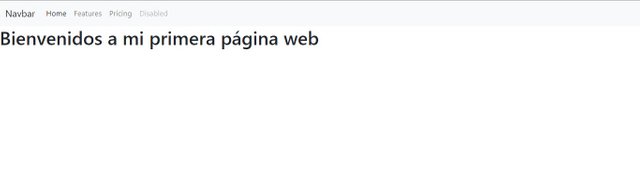
Veamos como nos esta quedando

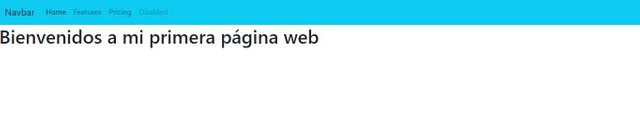
Vamos a cambiarle el color de la navegación por un azul más llamativo, para ello simplemente cambiamos bg-light por bg-info
Nota: para conocer los colores disponibles lo puedes ver en este link https://getbootstrap.com/docs/5.0/utilities/background/#background-color
<html>
<head>
<title>Mi primera pagina web</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-eOJMYsd53ii+scO/bJGFsiCZc+5NDVN2yr8+0RDqr0Ql0h+rP48ckxlpbzKgwra6" crossorigin="anonymous">
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-info">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
</div>
</div>
</nav>
<h1>Bienvenidos a mi primera página web</h1>
</body>
</html>

Ahora vamos a sustituir y eliminar algunos link
<html>
<head>
<title>Mi primera pagina web</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-eOJMYsd53ii+scO/bJGFsiCZc+5NDVN2yr8+0RDqr0Ql0h+rP48ckxlpbzKgwra6" crossorigin="anonymous">
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-info ">
<div class="container-fluid container">
<a class="navbar-brand" href="/">MI WEB</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse justify-content-end" id="navbarNav">
<ul class="navbar-nav fw-bold">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="/">Inicio</a>
</li>
<li class="nav-item">
<a class="nav-link" href="acerca.html">Acerca</a>
</li>
<li class="nav-item">
<a class="nav-link" href="portafolio.html">Portafolio</a>
</li>
<li class="nav-item">
<a class="nav-link" href="contacto.html">Contacto</a>
</li>
</ul>
</div>
</div>
</nav>
<div class="container pt-2">
<h1 class="text-center">Bienvenidos a mi primera página web</h1>
</div>
</body>
</html>
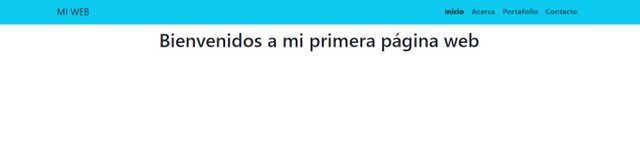
Como notaran he modificado ligeramente algunas etiquetas y clases, por ejemplo coloque el titulo (<h1>) dentro de un Div con una clase "container" esto es para que el contenido tenga unos márgenes a los lados y no se vea todo tan amplio.
y ahora cada link (etiqueta <a>) contiene un atributo llamado href con su respentiva página vamos a crear cada una de ellas y le agregaremos texto de relleno.
crearemos el archivo acerca.html
lo que haremos sera copiar y pegar todo lo que contiene index.html en acerca.html y modificaremos algunas cosas.
acerca.html
<html>
<head>
<title>Acerca</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-eOJMYsd53ii+scO/bJGFsiCZc+5NDVN2yr8+0RDqr0Ql0h+rP48ckxlpbzKgwra6" crossorigin="anonymous">
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-info ">
<div class="container-fluid container">
<a class="navbar-brand" href="/">MI WEB</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse justify-content-end" id="navbarNav">
<ul class="navbar-nav fw-bold">
<li class="nav-item">
<a class="nav-link " href="/">Inicio</a>
</li>
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="acerca.html">Acerca</a>
</li>
<li class="nav-item">
<a class="nav-link" href="portafolio.html">Portafolio</a>
</li>
<li class="nav-item">
<a class="nav-link" href="contacto.html">Contacto</a>
</li>
</ul>
</div>
</div>
</nav>
<div class="container pt-2">
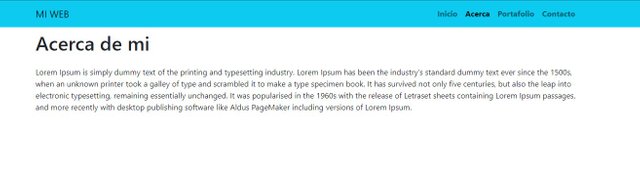
<h1 >Acerca de mi</h1>
<p class="pt-3">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
</div>
</body>
</html>
Lo mismo para portafolio y Contacto
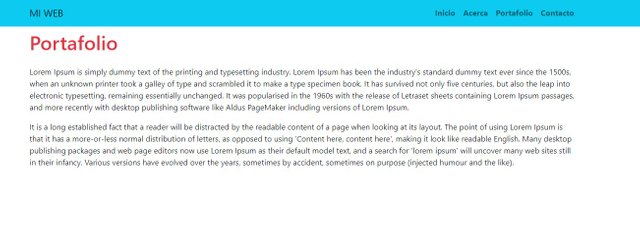
portafolio.html
<html>
<head>
<title>Portafolio</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-eOJMYsd53ii+scO/bJGFsiCZc+5NDVN2yr8+0RDqr0Ql0h+rP48ckxlpbzKgwra6" crossorigin="anonymous">
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-info ">
<div class="container-fluid container">
<a class="navbar-brand" href="/">MI WEB</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse justify-content-end" id="navbarNav">
<ul class="navbar-nav fw-bold">
<li class="nav-item">
<a class="nav-link " href="/">Inicio</a>
</li>
<li class="nav-item">
<a class="nav-link " href="acerca.html">Acerca</a>
</li>
<li class="nav-item">
<a class="nav-link " aria-current="page" href="portafolio.html">Portafolio</a>
</li>
<li class="nav-item">
<a class="nav-link" href="contacto.html">Contacto</a>
</li>
</ul>
</div>
</div>
</nav>
<div class="container pt-2">
<h1 class="text-danger">Portafolio
<p class="pt-3">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
<p>It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for 'lorem ipsum' will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like).</p>
</div>
</body>
</html>

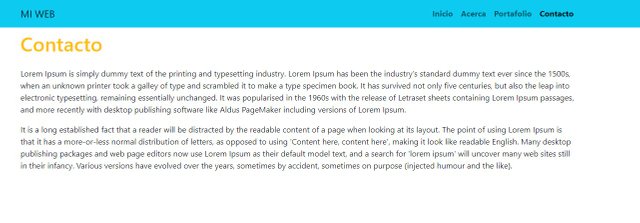
contacto.html
<html>
<head>
<title>Portafolio</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-eOJMYsd53ii+scO/bJGFsiCZc+5NDVN2yr8+0RDqr0Ql0h+rP48ckxlpbzKgwra6" crossorigin="anonymous">
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-info ">
<div class="container-fluid container">
<a class="navbar-brand" href="/">MI WEB</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse justify-content-end" id="navbarNav">
<ul class="navbar-nav fw-bold">
<li class="nav-item">
<a class="nav-link " href="/">Inicio</a>
</li>
<li class="nav-item">
<a class="nav-link " href="acerca.html">Acerca</a>
</li>
<li class="nav-item">
<a class="nav-link " href="portafolio.html">Portafolio</a>
</li>
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="contacto.html">Contacto</a>
</li>
</ul>
</div>
</div>
</nav>
<div class="container pt-2">
<h1 class="text-warning">Contacto </h1>
<p class="pt-3">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
<p>It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for 'lorem ipsum' will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like).</p>
</div>
</body>
</html>
Y con eso amigos hemos llegado al final de este breve tutorial, en próximos post estaré profundizando aún más.
Si necesitan asesoría profesional o contratar mis servicios pueden visitarme en mi página web oficial https://tupaginaonline.net
Comenta y felicidad!!!