
Hacer uno no es difícil, te explicare paso a paso lo que debes de hacer.
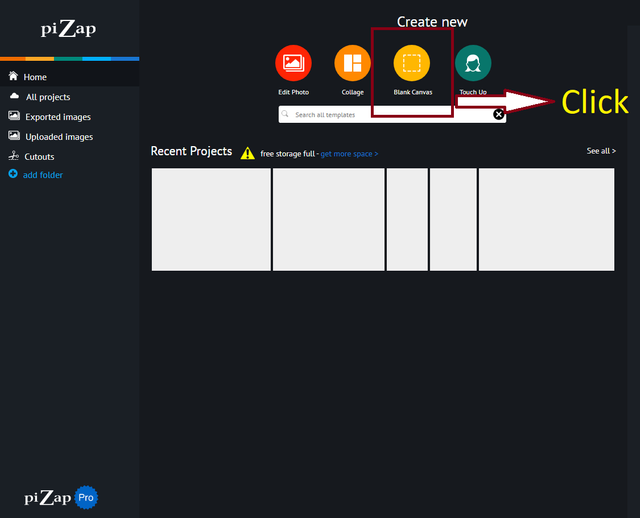
- primero entraremos a : Editor de imagen Pizap

Daremos click a blank canvas para crear nuestro separador o pueden crear hasta su propio logo

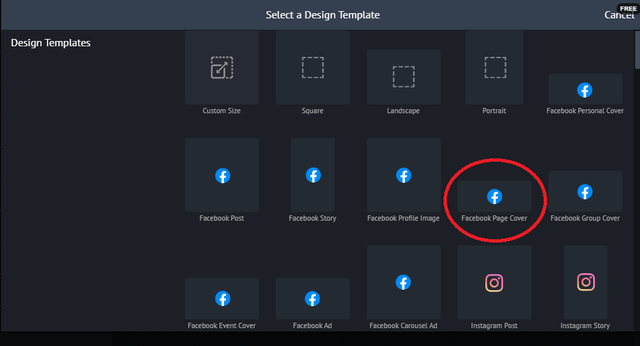
Ahora seleccionamos Facebook Page Cover

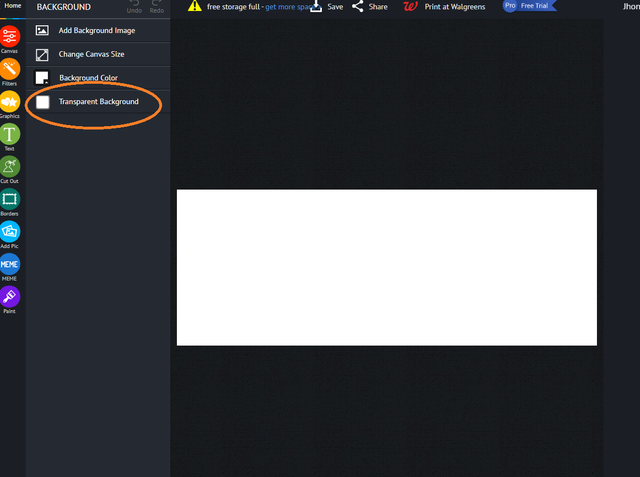
Usamos la Opción que esta a la Izquierda de la pagina : Transparent Background.
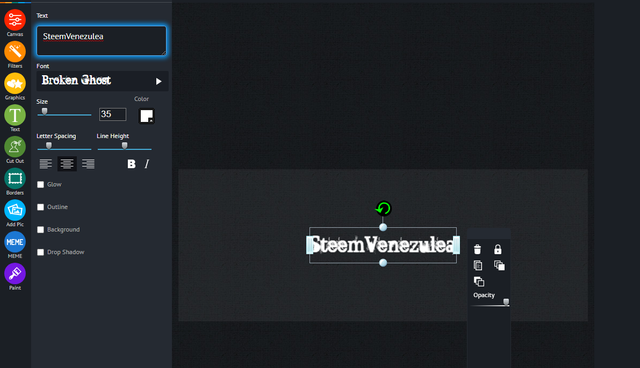
Ahora usaremos las herramientas de la pagina para escribir nuestro nombre o el Usuario de Steemit Donde dice
Text . y Escribimos

Podemos usar muchos tipos de letra, agregarle color y fondo al texto.
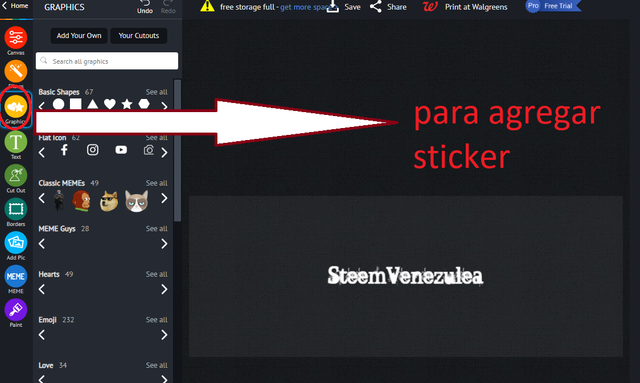
Ahora solo nos queda agregar las Líneas o imágenes que acompañen a nuestro nombre para poder usarlo en los post.
Pueden usar las imágenes predeterminadas en la pagina

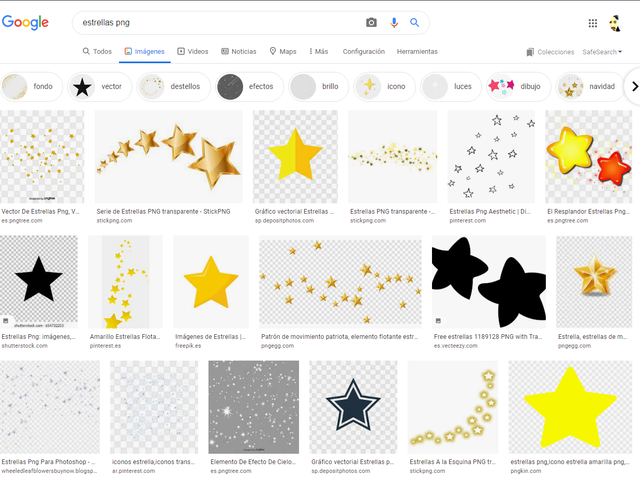
o buscar alguna que les guste en Google en formato PNG para conservar la transparencia de la imagen

y Guardamos la imagen en png .

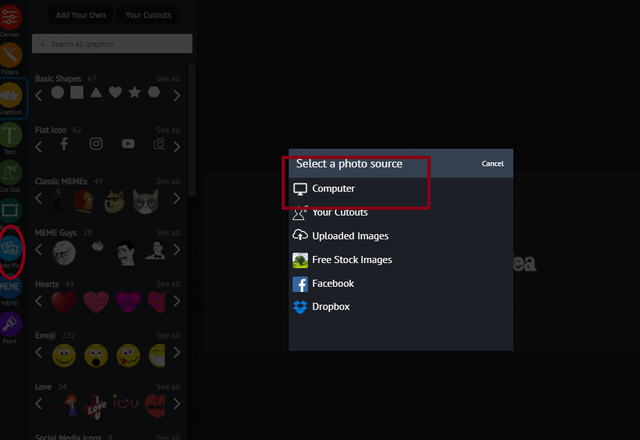
ya casi terminamos, ahora le daremos a Add pic y luego buscaremos la imagen descargada en Computer

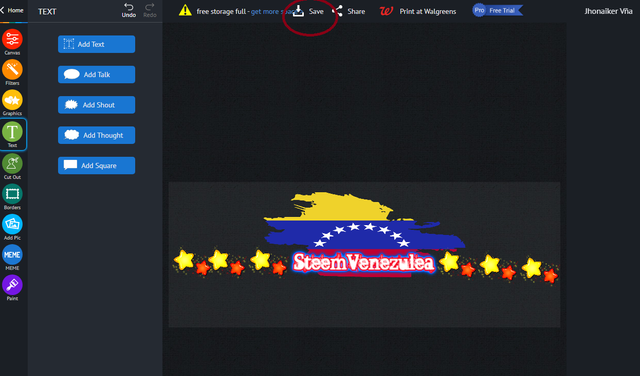
Luego Ajustamos la imagen como nosotros quedamos y encima de la imagen hay una opción llamada Save, esto es para descargar la imagen ya creada y poderla usar como una lineal separadora de texto o párrafos, y de igual forma como un logo
y Este es el Resultado Final, Fácil y Sencillo. No necesitas ser un experto para lograrlo

Este es un ejemplo, tiene mi nombre de usuario y le agregue 2 rayos azules, es la misma imagen pero al sentido contrario.
Espero les haya sido de utilidad, y cualquier duda pueden hacérmelas llegar .
Agradecería y valoraria el apoyo, voto y comentario de @steemcurator01, @Steemcurator02 @steemcurator06
El tutorial fue realizando desde mi computadora personal, usando como herramienta Editor de imagen Pizap , Google venezulea
Tenia hace un tiempo curiosidad de como realizar este tipo de presentación.. Gracias por la explicación @jhona18
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit