안녕하세요,
이번 강의에서는 자바스크립트 구문에 대해 대략적으로 살펴보겠습니다.
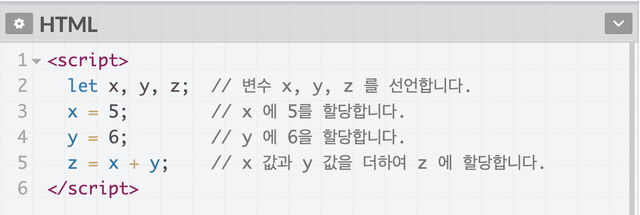
여기에서 구문(Syntax)은 자바스크립트 프로그램이 구성되는 규칙들(rules)의 집합을 의미합니다:

💡Line 2의
let키워드는 ES6 에 도입된 것으로, 값이 변경될 수 있는 변수(variables)를 선언(declaration)할 때 사용합니다.
1. 값 (Values)
자바스크립트 구문은 값을 두가지 유형으로 정의합니다.
- 고정 값 (Fixed values) : 리터럴(Literals) 이라고 부릅니다.
- 변수 값 (Variable values) : 변수(Variables) 라고 부릅니다.
2. 리터럴 (Listerals)
고정 값에 대한 중요한 두 가지 규칙이 있습니다:
- 숫자(Numbers)는 소수를 포함하거나 포함하지 않습니다.

- 문자열(Strings)는 큰 따옴표
"또는 작은 따옴표'로 묶어야 합니다.

3. 변수 (Variables)
프로그래밍 언어에서, 변수는 데이터 값들을 저장하기 위해 사용됩니다.
자바스크립트는 변수를 선언하기 위해 var 키워드를 사용합니다. ES6 에 소개된 let과 const 키워드에 대해서는 나중에 자세히 다루겠습니다.
변수에 값을 할당(assign) 할 때에는 = 표시(equal sign)를 사용합니다.
아래 예제는, 변수 x를 선언한 뒤 숫자 값 6을 x에 할당합니다.

4. 연산자 (Operators)
자바스크립트는 산술 연산자(arithmetic operators) + - * /를 사용해 값을 계산합니다:

또한, 변수에 값을 할당(assign)하기 위해 할당 연산자(assignment operator) =를 사용합니다.

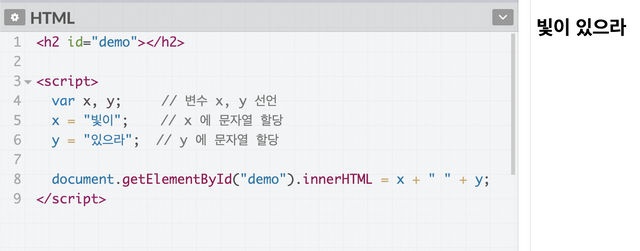
5. 표현식 (Expressions)
하나의 표현식은 값(value), 변수(variables) 그리고 연산자(operators)로 구성되어 계산됩니다.
여기서 계산을 평가(evaluation) 라고 합니다.
예를 들어, 5 * 10은 50으로 평가됩니다:

표현식은 변수를 포함할 수 있습니다:

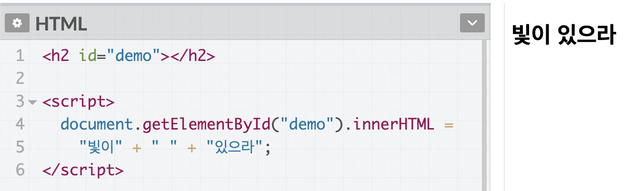
값(values)은 숫자(numbers) 및 문자열(strings)과 같은 다양한 유형이 될 수 있습니다.
예를 들어, "빛이" + " " + "있으라"의 표현식은 "빛이 있으라"로 평가됩니다:
6. 키워드 (Keywords)
자바스크립트 키워드는 수행할 작업을 식별하기 위해 사용됩니다.
var 키워드는 브라우저에게 변수를 생성할 것을 지시합니다:
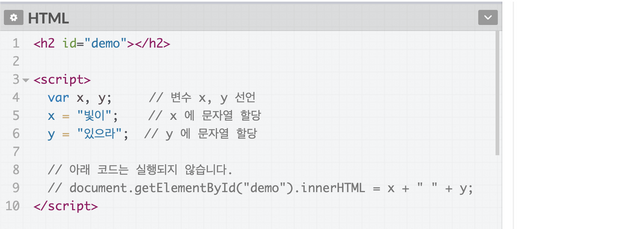
7. 주석 (Comments)
모든 자바스크립트 문(statements)이 실행(execution) 되는 것은 아닙니다.
이중 슬래시(double slashes) // ... 뒤 또는 /* ... */ 사이의 코드는 주석으로 처리됩니다. 즉, 주석처리된 코드는 실행되지 않고 무시됩니다:
8. 식별자 (Identifiers)
식별자는 이름(names)을 뜻하며, 변수 및 키워드, 함수, 레이블의 이름을 지정하기 위해 사용됩니다.
명명 규칙은 대부분의 프로그래밍 언어와 거의 동일합니다.
식별자의 첫 번째 글자는 문자(a letter), 또는 밑줄 _, 또는 달러 표시 $ 로 시작해야 하며, 나머지 글자들은 문자, 숫자, 밑줄, 달러가 올 수 있습니다.
옳은 식별자 예:
- foo, foo1, foo_1, _foo, $foo, foo$1, $1, _1
잘못 된 식별자 예:
- 111, 1foo, @foo
💡코딩을 처음 배울 때 변수 이름을 숫자로 하는 오류를 종종 범합니다. 자바스크립트에서는 식별자의 첫 글자로 숫자가 올 수 없음을 명심하세요!
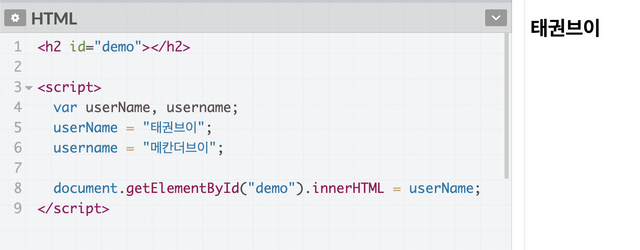
9. 대소문자 구별 (Case Sensitive)
모든 자바스크립트 식별자는 대소문자를 구별합니다.
예를 들어, userName 과 username 은 서로 다른 변수입니다:
또한, 변수 선언 시 VAR 또는 Var 를 var 키워드로 해석하지 않습니다.
10. 카멜 표기법 (Camel Case)
역사적으로, 프로그래머들은 여러 단어를 하나의 변수 이름으로 결합할 때 다양한 방법을 사용했습니다.
하이픈 (Hyphens):
- first-name, last-name, master-card, inter-city
밑줄 (Underscore):
- first_name, last_name, master_card, inter_city
상단 카멜 케이스 (Upper Camel Case; Pascal Case):
- FirstName, LastName, MasterCard, InterCity
✔️ 하단 카멜 케이스 (Lower Camel Case):
- firstName, lastName, masterCard, interCity
💡자바스크립트 프로그래머들은 소문자로 시작하는 카멜 케이스(Lower Camel Case)를 사용하는 경향이 있습니다. 카멜 표기법, 이른바 낙타표기법은 말 그대로 낙타의 등 모습을 닮아서 이름지어졌다고 합니다.
11. 캐릭터 세트 (Character Set)
자바스크립트는 유니코드(Unicode) 문자 세트를 사용합니다.
유니코드는 세계의 거의 모든 문자, 구두점 및 기호를 포함합니다. 따라서 변수나 함수 이름에 한글도 가능하지만 잘 사용하지는 않습니다. 유니코드에 대한 자세한 내용은 여기를 참고하세요.
Exercise:
❓ 뽀로로와 루피는 맛있는 과일을 준비해서 함께 나들이를 가기로 하였습니다. 뽀로로는 사과 3개를, 루피는 배 2개를 가지고 나왔습니다. 변수와 연산자를 사용해 과일의 합계를 출력하는 프로그램을 만들어 보세요. 코드를 설명하는 주석(comments)도 사용해보세요.
위 이미지를 클릭해서 코드를 작성해보세요.
이상으로 자바스크립트 구문 강의를 마칩니다. 앞으로 몇 차례에 걸쳐 자바스크립트 구문에 대해 좀 더 자세히 알아보도록 하겠습니다.