이번 강의는 HTML 문서 내에서 자바스크립트가 어디에 위치할 수 있는지 알아보겠습니다.
Agenda
<script>태그- 함수와 이벤트 (Functions and Events)
<head> 또는 <body>태그- 외부 자바스크립트 (External JavaScript)
- 외부 참조 (External References)
1. <script> 태그
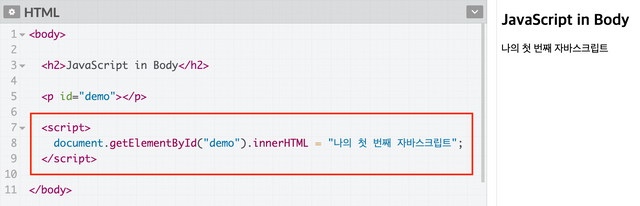
HTML 문서에서 자바스크립트 코드는 <script> 와 </script> 태그 사이에 삽입될 수 있습니다.
예제를 보겠습니다.
(이미지를 클릭하면 codepen.io 에서 직접 코딩해볼 수 있습니다)
다음과 같이 type 속성에 text/javascript 를 명시하지 않아도 HTML 에서는 자바스크립트가 기본 값이므로 생략할 수 있습니다.
<script type="text/javascript"> ... </script>
2. 함수와 이벤트 (Functions and Events)
자바스크립트의 함수는 어떠한 목적을 위해 호출되어질 수 있는 기능 단위의 코드 블록(code block)을, 이벤트는 사용자의 액션이나 어떠한 조건에 의해 발생되는 사건을 뜻합니다.
예를 들어, 사용자가 웹 페이지의 특정 버튼을 클릭했을 때(사건) 이벤트를 감지하여 함수(기능; 코드블록)를 호출할 수 있습니다.
함수와 이벤트에 대해서는 다음 강의들에서 더 자세히 다루겠습니다.
3. <head> 또는 <body> 태그
HTML 문서에는 자바스크립트를 얼마든지 포함될 수 있으며, <body> 또는 <head> 영역 내에 위치할 수 있습니다.
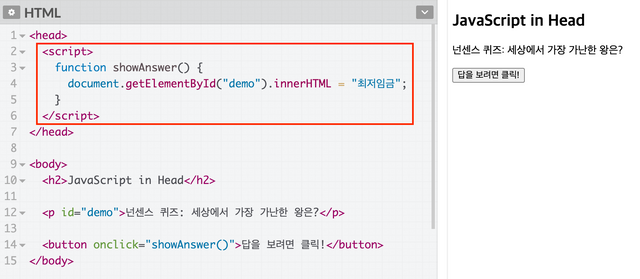
<head>내 위치다음 예제는 자바스크립트가
<head>영역 내 위치한 경우입니다.
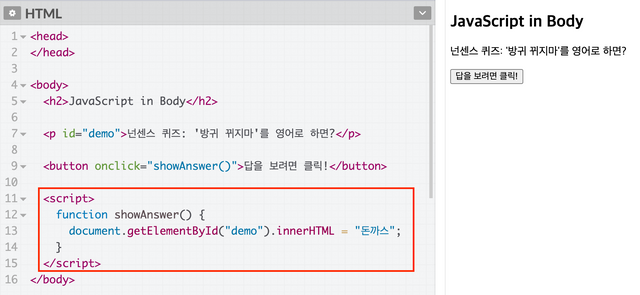
버튼이 클릭되면 함수가 호출됩니다.<body>내 위치위 예제의 자바스크립트 코드를
<head>에서<body>안으로 그대로 옮겨 보겠습니다. 결과는 동일합니다.
참고로, 자바스크립트 코드는 해독하는데 시간이 걸리므로
<body>영역의 맨 밑에 위치시키면 브라우저에 웹 페이지가 표시되는 속도를 높일 수 있다고 합니다.
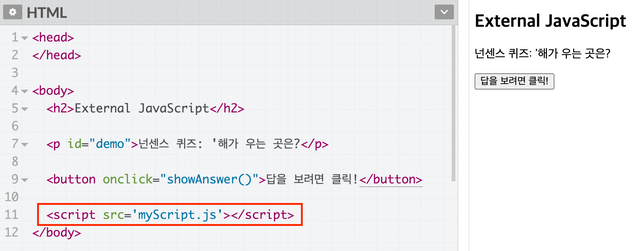
4. 외부 자바스크립트 (External JavaScript)
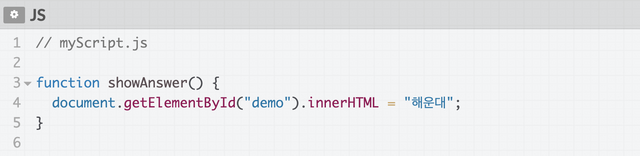
자바스크립트는 외부 파일에 위치할 수 있습니다.
외부 자바스크립트 파일에는
<script>태그를 포함할 수 없습니다.
5. 외부 자바스크립트의 이점(advantages)
자바스크립트 코드를 외부 파일로 작성할 경우 이점은 다음과 같습니다.
HTML과 스크립트 코드를 분리할 수 있습니다.
소스코드를 읽기 쉽고 유지보수가 용이합니다.
자바스크립트 파일이 캐싱되어 페이지를 불러오는 속도가 빨라질 수 있습니다.
캐싱(caching)은 사용자의 브라우저나 캐시 서버를 통해 자주 변경되지 않는 정적(static) 파일들을 메모리 또는 저장매체에 기록해뒀다 필요할 때 빠르게 로딩(loading)하기 위해 사용되는 기술입니다. 클라이언트가 요청할 때마다 매번 서버에 파일을 요청하게 되면 네트워크 비용은 물론 서버 부하(load)도 증가하기 때문입니다.
여러 개의 스크립트 파일을 한 페이지에 추가할 경우 <script> 태그를 여러 개 사용할 수 있습니다.

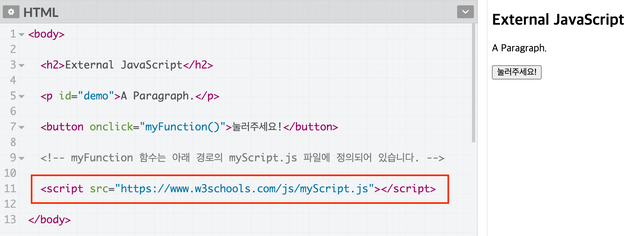
6. 외부 참조 (External References)
외부 스크립트는 URL 또는 웹 사이트 내의 상대적 경로를 통해 참조될 수 있습니다.
다음은 사용자가 방문한 사이트 내의 자바스크립트를 사용하는 예제입니다.
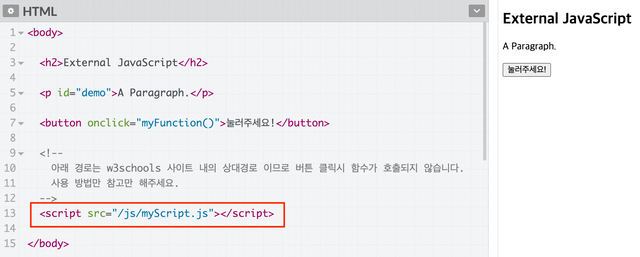
자바스크립트 코드가 현재 페이지가 위치한 폴더와 같이 곳에 위치할 경우 파일 이름만 명시하여 사용할 수 있습니다.

절대(absolute) 경로와 상대(relative) 경로를 다음의 예를 통해 쉽게 알아보겠습니다.
절대경로: 부산남 철수와 광주녀 영희가 서울에서 우연히 만났습니다. 서로 친해져 펜팔(80년대-_-;)을 하자며 주소를 물어봅니다. 이 때, 철수와 영희는 지역을 포함해 번지까지 알려줘야 편지를 주고받을 수 있겠죠? 이러한 전체적 주소정보가 포함되어 있으면 절대 주소입니다. 따라서 절대 경로는 프로토콜(http/https) + 도메인(example.com) + 리소스경로(/foo/bar/baz.html)와 같은 필요한 모든 정보를 포함합니다.
상대경로: 철수와 영희가 연락을 안한지 몇 년 지난 후 서울의 한 아파트 단지에서 우연히 만났습니다. 같은 단지에 사는 걸 안 후 서로 동.호 수를 물어봅니다. 이 때, 000 동 000 호 혹은 같은 동일 경우 000 호 정보만 알려주게 되는데 이렇게 동일한 도메인 내에서 리소스의 경로만 다를 경우 동일한 정보를 생략한 주소를 상대 주소 혹은 상대 경로라고 합니다.
- 상대경로 예:
/foo/bar/baz.html또는baz.html
이상으로 강의를 마칩니다. 다음 시간에는 자바스크립트를 이용해 화면이나 콘솔에 출력(output)하는 법에 대해 알아보겠습니다. ^ _^)/