이번 강의는 리액트 개발을 위한 환경 설정과 'Hello World' 앱을 만들어 보겠습니다.
Agenda
- 실행환경
- HTML 파일에 직접 코딩해보기
- React 환경 갖추기
- 리액트 앱 실행하기
- 리액트 앱 수정하기
1. 실행환경
React 는 별도의 설치파일 없이도 HTML 문서 내에서 직접 코딩해볼 수 있지만, 실 서비스에서 사용하려면 실행환경인 NodeJS와 패키지 관리 프로그램인 NPM 또는 Yarn 등이 필요합니다.
2. HTML 파일에 직접 코딩해보기
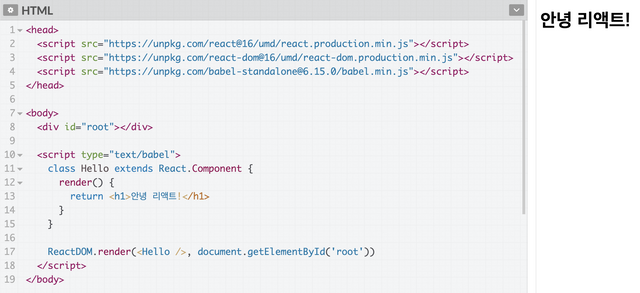
React 를 가장 빨리 경험해볼 수 있는 방법은 HTML 파일에 직접 코딩해보는 것입니다. HTML 파일에 작성한 예제 코드를 확인해보겠습니다. (이미지를 클릭하면 codepen.io 에서 직접 코딩해볼 수 있습니다)
위 코드 중 몇 가지를 행 단위로 살펴보겠습니다.
- 02: 리액트와 관련된 핵심(core) 라이브러리
- 03: 리액트 DOM 제어 라이브러리
- 04: 자바스크립트의 최신 문법들을 하위 버전으로 변환(transpile)해주는 Babel 라이브러리
- 11:
Hello라는 이름으로 리액트 클래스형 UI 컴포넌트 정의 - 17:
id="root"인<p>요소 안에Hello컴포넌트 표시
위 코드에서 <script> 태그로 추가한 라이브러리들은 리액트의 JSX 와 ES6 문법을 사용할 수 있게 해줍니다. JSX 와 ES6은 추후 다루도록 하겠습니다.
위 방법은, React 를 테스트 할 목적으로는 괜찮지만 실 서비스 개발을 위해서는 React 환경을 제대로 갖춰야 합니다.
3. React 환경 갖추기
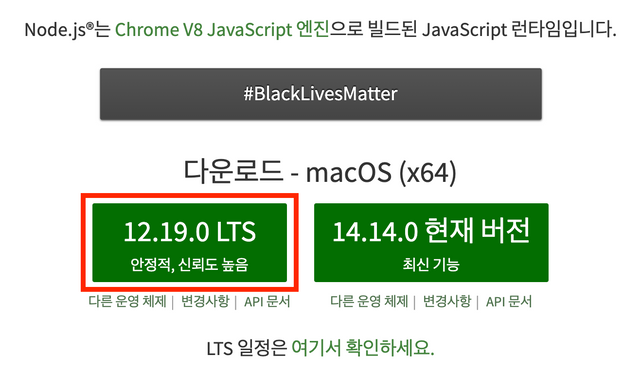
개발을 위한 컴퓨터의 OS는 윈도우즈, 맥 또는 리눅스 계열 중 어떤 것이든 좋습니다. 각 OS 별로 설치방법은 다를 수 있지만 명령어와 코드는 동일하게 적용됩니다. 리액트 개발을 위한 NodeJS 및 NPM 설치 가이드는 인터넷에서 쉽게 찾을 수 있으므로 이 곳에서 다루지 않습니다. 참고로, NodeJS 는 최신 버전 보다는 지원 기간이 길고 안정적인 LTS(Long Term Support) 버전으로 설치하는 것이 좋습니다.
NodeJS 와 NPM (또는 Yarn)을 설치했다면 create-react-app을 설치합니다. 터미널(OS console)을 열고 아래와 같이 명령문을 입력하세요.
NPM 을 이용한 설치
npm install -g create-react-appYarn 을 이용한 설치
yarn global add create-react-app
*맥OS 또는 리눅스에서는 전역(global) 위치에 설치할 때 권한 오류(permission denied)가 발생할 수 있으므로 명령문 앞에 sudo 를 추가해주세요.
create-react-app 을 성공적으로 설치했다면 이제 hello-react 라는 이름으로 리액트 앱을 생성해보겠습니다. create-react-app은 React 앱을 실행하는 데 필요한 라이브러리, 환결설정, 디렉토리 구조까지 모든 것들을 알아서 작업해줍니다.
-
npx create-react-app hello-react*npx 는 NPM 5.2 버전부터 포함된 패키지 실행(runner) 도구입니다.
-
yarn create react-app hello-react또는
create-react-app hello-react
4. 리액트 앱 실행하기
이제 진짜 React 앱을 구동할 준비가 되었습니다. 위에서 생성된 hello-react 폴더(directory)로 이동한 뒤 다음 명령문을 입력하세요.
npm start
또는
yarn start
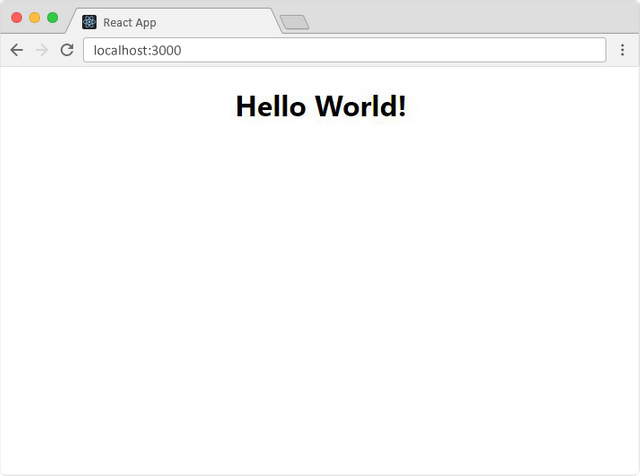
위 명령이 정상적으로 실행되면 새로운 브라우저의 창이 열리고 리액트 앱이 구동됩니다. 만약 이미 열려 있었다면 자동으로 새로고침(refresh) 될 것입니다. 아래 화면이 보인다면 리액트 앱이 올바르게 시작된 것입니다.

5. 리액트 앱 수정하기
기본 리액트 앱을 생성하고 구동해보았으니 이제 내용을 수정해보도록 하겠습니다.
hello-react 폴더 안을 보면 src 라는 폴더가 있습니다. 이 폴더 안의 App.js 라는 파일을 엽니다.
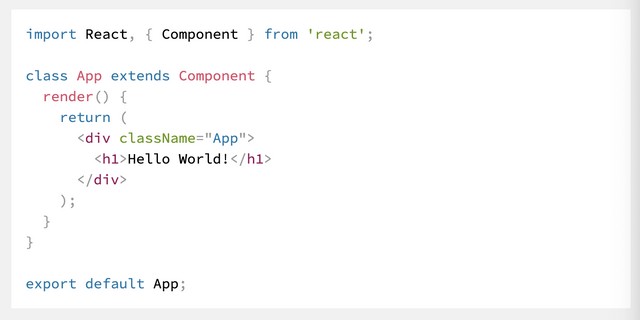
/hello-react/src/App.js:

자, 이제 HTML 내용을 수정하여 브라우저에 Hello World!를 표시해보겠습니다.
개발환경이 구동 중인 상태에서 파일을 수정한 뒤 저장하면 브라우저에 바뀐 내용이 자동으로 반영됩니다. 즉, 브라우저를 새로고침(refresh) 할 필요가 없습니다.
App.js 안의 불필요한 내용들을 지운 뒤 <div className="App"> 요소(element)의 내용을 <h1>Hello Worl!</h1> 으로 수정합니다.

결과화면이 다음과 같은지 확인합니다.

첫 React 앱을 만드신 것을 축하드립니다!
위 예제는 리액트의 클래스형 컴포넌트를 구현한 것으로, ES6(EcmaScript 2015) 명세를 따르는 자바스크립트 문법을 사용했습니다.
다음은 함수형 컴포넌트의 사용 예를 보겠습니다.
먼저, 기존 앱의 불필요한 파일들을 제거하여 좀 더 단순한 형태로 만든 뒤 진행하겠습니다.
- /public 폴더 안에는 index.html 파일만 남겨두고 다 제거합니다.
- /src 폴더 안에는 index.js 파일만 남겨두고 다 제거합니다.
- /node_modules 는 앱에 필요한 자바스크립트 패키지(라이브러리)들이 위치하고 있으므로 그대로 둡니다.
- package.json 파일은 리액트 앱의 환경설정 파일이므로 남겨둡니다.
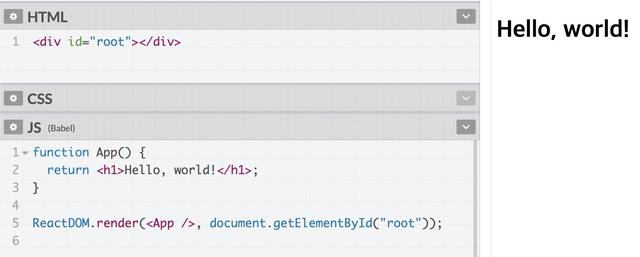
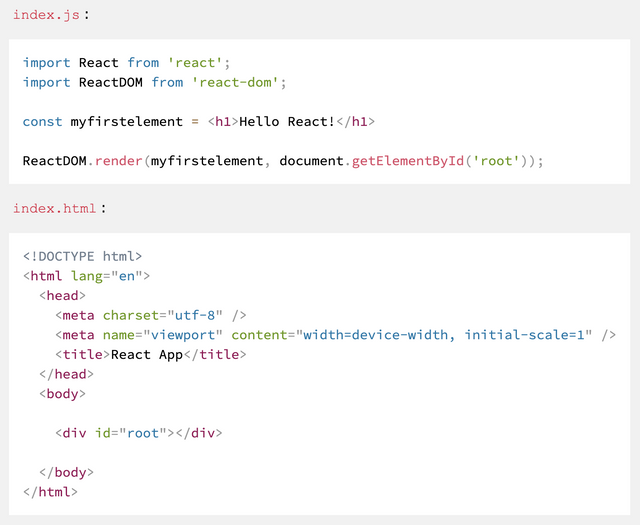
결국 코드와 관련된 파일은 index.html 와 index.js 입니다. 두 파일을 아래 예제와 같이 고친 후 결과를 확인합니다.

개발환경이 갖춰지지 않았다면 codepen 에서 확인해보세요.
(이미지를 클릭하여 직접 코딩해보세요)
행 단위로 몇 가지 알아보겠습니다.
HTML (/public/index.html)
코드펜은 HTML 영역이 기본적으로 body 영역이므로
<html>과<body>태그가 생략되었습니다.- 01:
id속성이"root"인<div>요소입니다.
- 01:
JS (/src/index.js)
코드펜에서는 설정을 통해 React 와 Babel 라이브러리가 포함되어 있어서 코드에 import 가 생략되었습니다.
- 01: App 이라는 함수형 컴포넌트를 정의합니다.
- 02:
<h1>Hello, world!</h1>를 반환합니다. (JSX 문법) - 05: DOM 의
<div id="root"></div>요소 안에<App/>컴포넌트를 삽입합니다.
이상으로 간단한 React 앱의 클래스형 컴포넌트와 함수형 컴포넌트를 구현해 보았습니다. 다음 강의에서는 위 내용들을 좀 더 자세히 다루도록 하겠습니다.
*위 강의는 w3schools.com 의 내용을 포함하고 있습니다.