Assalam-o-Alaikum!
Greeting to all STEEMIT members. I hope that you all are fine end doing great on Steemit with blessings of GOD. You all are so talented. And I really appreciate all of your work. So I wish you more best of luck for all of your more success. And GOD bless you all
Today I am song to share 2nd lecture of REACT NATIVE that is about FUNCTION COMPONENT

So Let's Started!
- First of all I would like to tell you what is a functional component? I will tell you in a very simple way that you can easily understand. So let's move on to the functional components
- The functional components are simple. They do not manage state and have access to the life cycle methods. These are basically components of a previous or older JavaScript
FUNCTIONAL COMPONENT supported by REACT NATIVE:
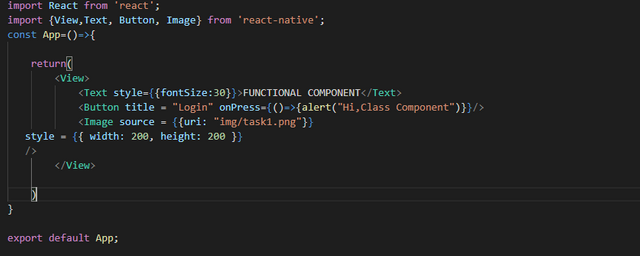
By default, we used text and view in the functional component. Open the app. js file, and you'll find a file of the following screen components: Components are the visual elements you see on the screen in the React NATIVE app.
Example:
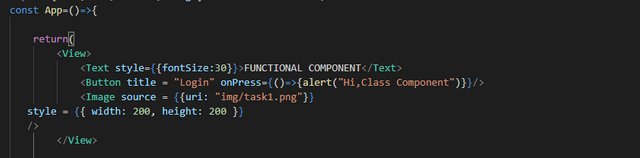
- And the text is used for typing text and we can also use styles like flex and font size that I want. Buttons As you know buttons are used where we have to press anything. And the image is used to show the image that we want to show in our app that was from the internet or anywhere
- And the text is used for typing text and we can also use styles like flex and font size that I want. Buttons As you know buttons are used where we have to press anything. And the image is used to show the image that we want to show in our app that was from the internet or anywhere.

No, we have to use the ingredients that we import above. In the TEXT component we style our text the way we want. We can also change its direction using the FLEX direction
Then we also import the buttons. Then we have to use the ONPress function to use the button option. We can also set the length and width using the functions.

Now it's time to export the class we imported into the app. And remember that if we do not export the import class then the app will not run

I hope that you will like my post and appreciate me more and more
Special Thanks :
@milakz
@daytona475
@nastena9
@steem.skillshare
@digital.mine
@papi.mati
15% reward to @steem.skillshare for community growth
Congratulations, your nice post has been upvoted by the steem.skillshare curation trail!
If you wish to join as well our trail and support our community, other users, and earn the curation reward, please check out this post:
steem.skillshare curation trail post
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit