

Hello guys,,,,
Come back with me @atim1234.
Of course, we already know the difference between the two from the previous lesson, but why do UX and UI designers have to work side by side? because both UI and UX are required to develop a high-quality site/application
And this time, we'll look at how UI and UX Designers work together to create a product.

Conduct research

sorce image
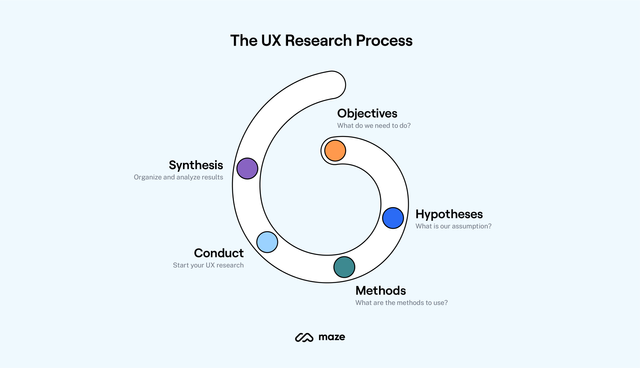
A UX designer must conduct research at the start of the job in order to create a good design, so the UX designer must understand what the needs of the user are. For example, if you are creating an Online Taxi application, you must know and collect data about transportation needs from users, such as the desired price, required features, and so on.
A UX designer might begin research by interviewing potential consumers, both online and in person. Data can also be collected using quantitative and qualitative methods.

Create IA

sorce image
A UX designer must also construct an Information Architecture (IA), which is the process of organizing the pieces of websites and apps. IA is critical since it will help the team comprehend the concept that will be created.
The UX designer must sort out and establish the buyer personas based on the findings of this research in order to assist the UX in structuring the product from the user's perspective.

Create Wireframes

sorce image
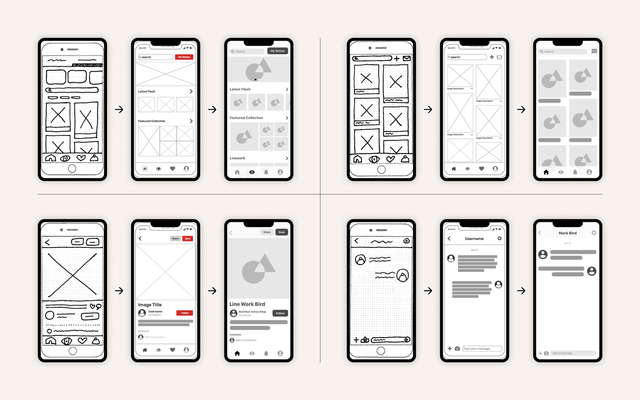
The following step is the wireframing process, which is a visual sketch of a product that includes information flow for the user to be able to operate the product. The UX Designer's task is to design the concept of an application or website in this case.
This wireframe method is divided into two steps, the first of which is Low Fidelity Wireframe (LFW) and the second of which is High Fidelity Wireframe (HFW) (HFW). Wireframes are often created utilizing tools like as Figma, Adobe XD, and others.
The wireframe process is critical for assisting the team of designers, content creators, and developers in visualizing the appearance of the product.

Manage UX Flows

sorce image
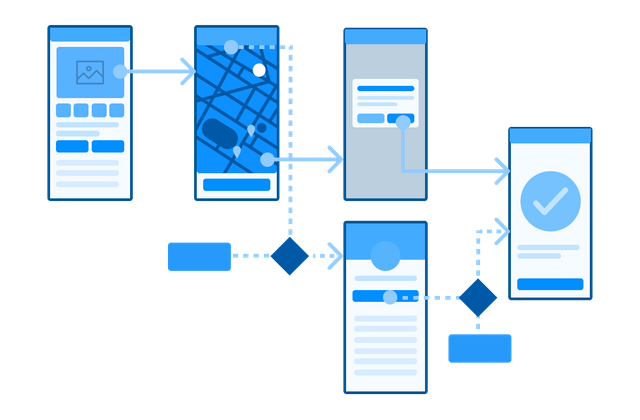
The next step is to define the flow of a product that will be utilized by people. This flow was created with a UX approach in mind, so that future consumers would feel at ease using your product.
This method is then defined so that developers may easily create products.

Creating Prototypes

sorce image
We often utilize software like as Invision, MockPlus, Adobe XD, and others to prototype this design.
The internal team then tests the outcomes of this design prototype and repairs it as soon as possible if necessary. If the design prototype passes muster with the internal team, we can then put it to the test with the user.

Developing a Design System

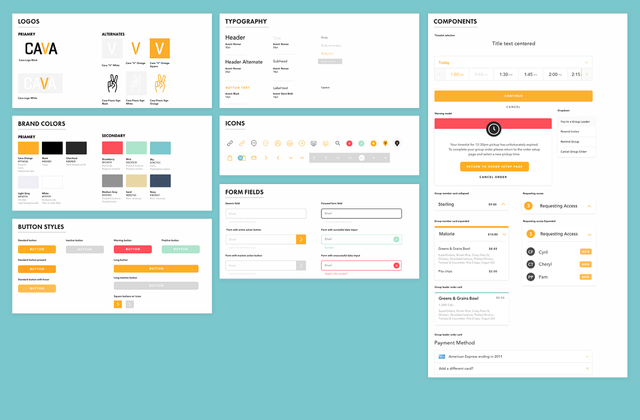
sorce image
The design system is helpful for keeping all design components in a library, such as icons, typefaces, color palettes, and so on.
And here is where UI designers and developers must work together. UI designers begin by generating display design elements, while developers construct library components using HTML, CSS, Javascript, and other technologies.
Because the design elements are already accessible, this Design System will expedite the design development process. It will improve the design's consistency and efficiency when working on subsequent product concepts.

Creating User Interfaces
A UI Designer starts designing the display based on the wireframe that was previously developed.
The UI Designer is in responsibility of beautifying the drawing with a color palette, typography, and transitions between pages using pieces created in the previous stage, as well as adhering to the principles of good UI design.
These UI Designers often work with Adobe Illustrator, Adobe Photoshop, Sketch App, and other design software.

Developer's Product Development Process
This is part of the Developer's development of the site or application. Designs are being produced that have passed trials and are designed by UI designers. However, the UI and UX designer's work is not yet complete. If a barrier is discovered, developers must continue to work and communicate with the designer team in order to solve it.

Create a usability test.
After a site or application with a decent appearance has been constructed and has begun to be deployed. But first, we must conduct a test procedure in which each design aspect is assigned a score.
Following testing, the design will get recommendations and feedback from users. The design is then tweaked and retested until it is pleasant and desirable to the user.

Well, that's all for the discussion of the UX/UI designer Workflok in part 2 this time, but in the future material I want to focus on lessons on UI Designers only, because I myself am only a UI designer, not UX, so I don't really understand well about UX. designers.
Hopefully Helpful, Happy creative!
Thank you

Best Regards To :
@milakz
@daytona475
@papi.mati
@steem.skillshare
My social media
Instagram : https://www.instagram.com/abenk_bolang21/
Facebook : https://www.facebook.com/abenk.bolang21/
Twitter : https://twitter.com/abenkbolang
Email : [email protected]
Join Our Discord

50100200300400500
10002000300040005000
10000

Congratulations, your nice post has been upvoted by the steem.skillshare curation trail!
If you wish to join as well our trail and support our community, other users, and earn the curation reward, please check out this post:
steem.skillshare curation trail post
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you so much for sharing this second lesson about UI/UX Designer. Your lesson is very interesting. Thanks again.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Each of your lessons is so beautiful and so much to understand and so useful to every post.
This post of yours is a very simple and useful post so I always expect such a post from you.
Thank you so much for sharing a nice and useful post with us.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
These lessons are great...I will sure go indepth with UI/UX designs. Thanks for sharing this comprehensive lecture.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit