Hello friends. I'm so happy I was able to make it to the class 3 of the graphic design class.
Based on the knowledge derived from the lecture and the assignment given by the teacher @lhorgic

Question 1
(1)In your own word, explain what you understand by Colour & Typography
Typography
Typography is a way of representing or conveying our message using different styles of letters.
Every graphic designer can benefit from increased knowledge of typography and it's principles. This is because typeface styles will have greater impact on the way a user perceives the design we made.

When the typography is great, our designs will attract people and maintain their attention in our creation. On the other hand when the typography is bad, best designs could become useless and repelling.
There are 5 basic classifications of typefaces, These are:
Sans serif, serif, monospace, script and display.
Different styles of typeface can evoke different feelings in a project so it is a valuable knowledge for a graphic designer to know the the specific characteristics that set the font styles apart from another.
Here are some principles of typography:
Know and understand the project
The type of fonts a designer choose will depend on the type of branding or emotion he wants to convey.
It is advicable to use basically 2 fonts for our project.Font pairs
We use more than one font to give our typography more contrast. A combination of two different fonts is needed so as to bring out the beauty of our designs.
We choose fonts that have similar proportions.Allignment
Using correct allignment is the best way to manage the attention of viewers. It makes the typography more understandable and interesting.Ensure readability
When designing a project, a designer needs to ensure the texts are in good shape and that it keeps readers interest long enough to read through the whole texts
He should make good use of focus points, that is , the header size, text size, line height, allignment and contrast. If used in the right way the reader will be made aware of the contents of his design and thus decide whether to read in full or abandon it.
Colors
Colors determine how interested our viewers will be.

People love colors, but when it is applied wrongly in a design, it can be repelling. Applying it wrongly can sometimes make the texts harder to read and less enjoyable.
We need to make sure that the colors in our designs doesn't clash.
Each color conveys its own message and can create a sense of emotion.
Designers need to understand the basic color combinations and how to balance it.
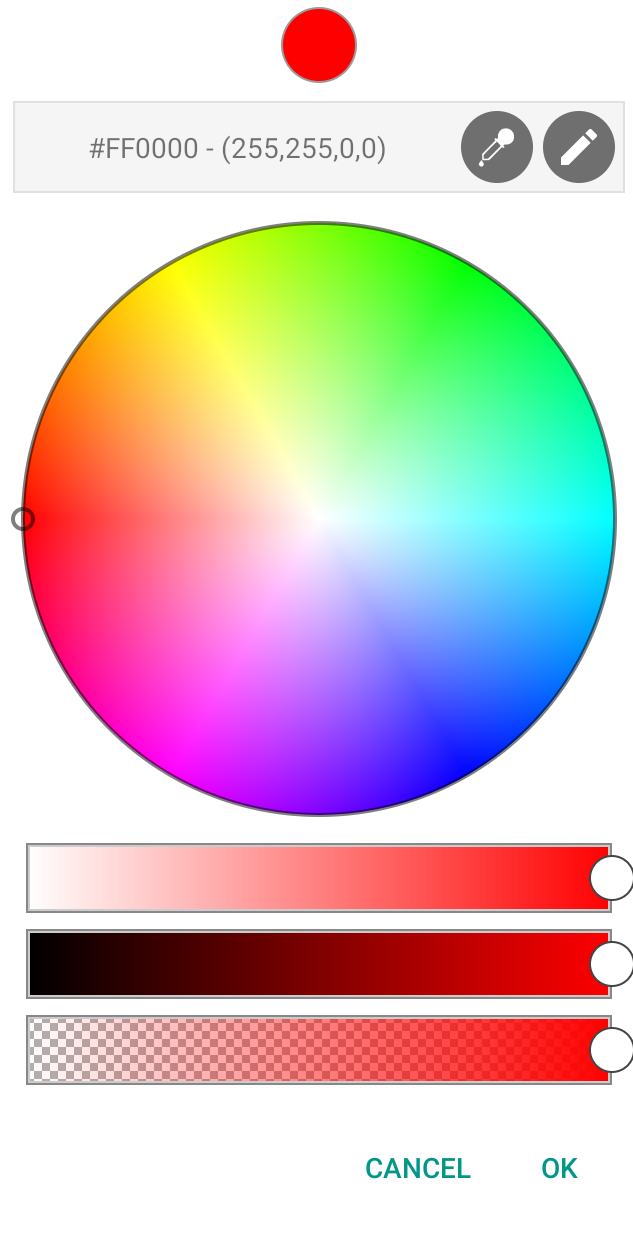
The color wheel contains 12 hues which include the primary, secondary and tertiary colors.
Primary colors
Red, blue and yellowSecondary colors
Orange, green and purpleTertiary colors
Made by mixing primary and secondary colors
When these colors are combined, they create different effects. And too many colors can create confusion and distort the message intended to convey.
Question 2
(2)Mention 5 colours and what they represent just like you were taught in this class.
5 colors and meaning
Blue
Conservation
Peace
Trust
Tranquility
Red
Power
Aggression
Passion
Energy
Orange
Socialism
Optimism
Yellow
Cheerful
Optimism
Impatience
Criticism
Green
Self-reliance
Nature
Question 3
Research 3 more fonts each for the following font categories
Script
Serif
San serif
Script
Serif
Serif is a small line which is attach at the end of of a stroke in a symbol or letter.
The strokes of the eye of serif fonts guides the eye across the text.
We find the serif font in nearly every book we read and every document we open.
They are very good for the design of logo s and print copy.
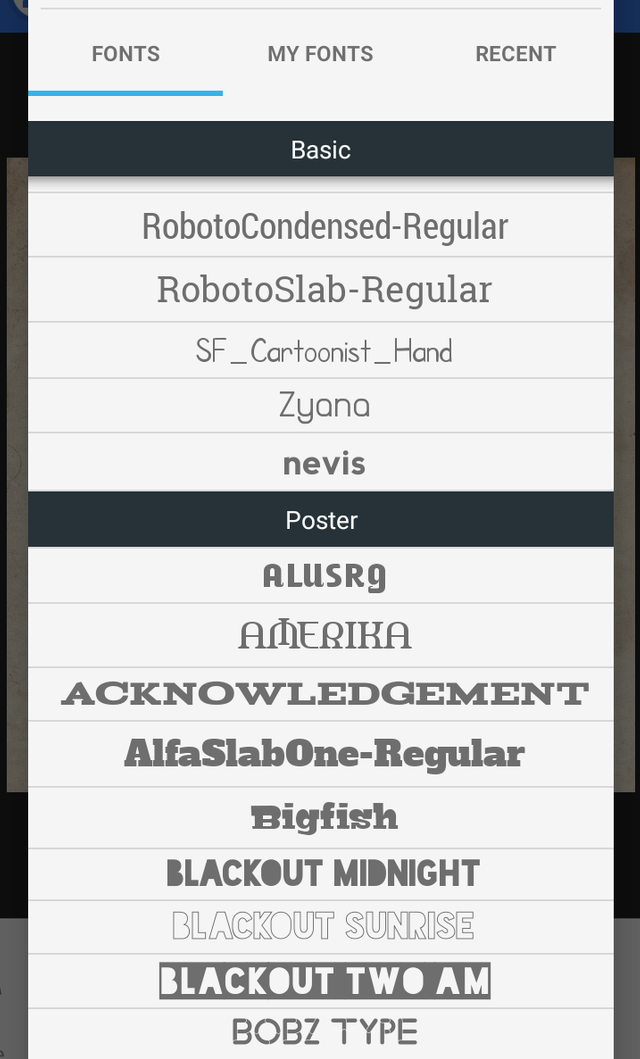
Below are examples of serif fonts

San serif fonts
The San serif is a category of typeface that do not use serifs.
San serifs are more difficult to read than serif. Because of this it is mostly used for shorter text components like Headlines.
Below are examples of san-serif fonts

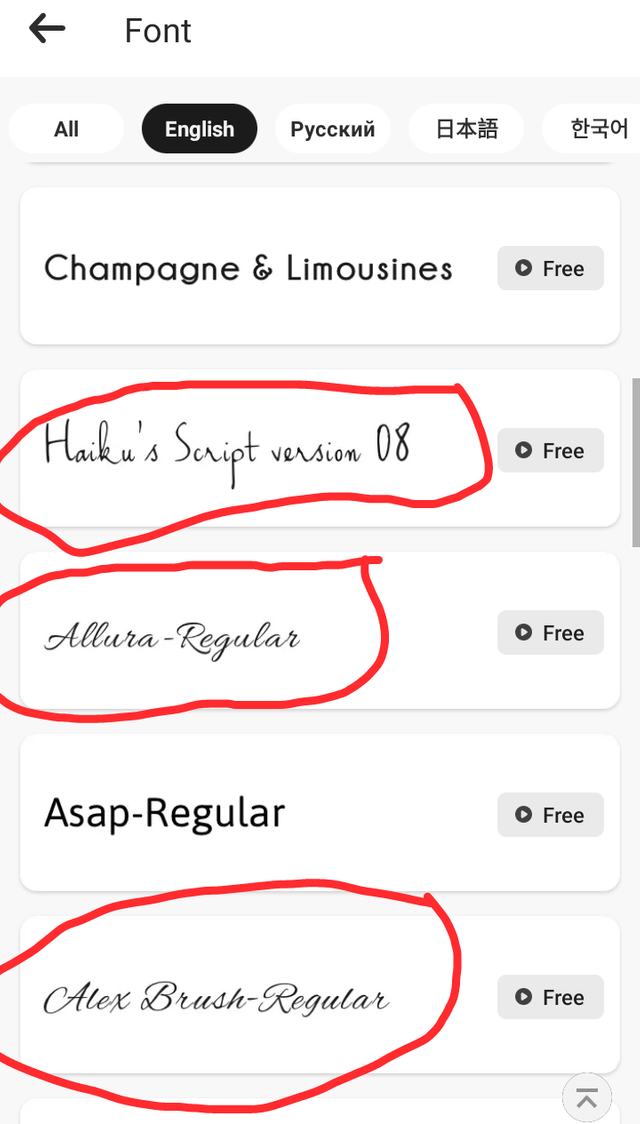
Script
Script fonts are typefaces which looks like handwritten or calligraphic lettering styles.
It is widely used for a variety bof projects.
Below are examples of script fonts


Question 4
(4)Create a simple design showing your understanding about this lesson.
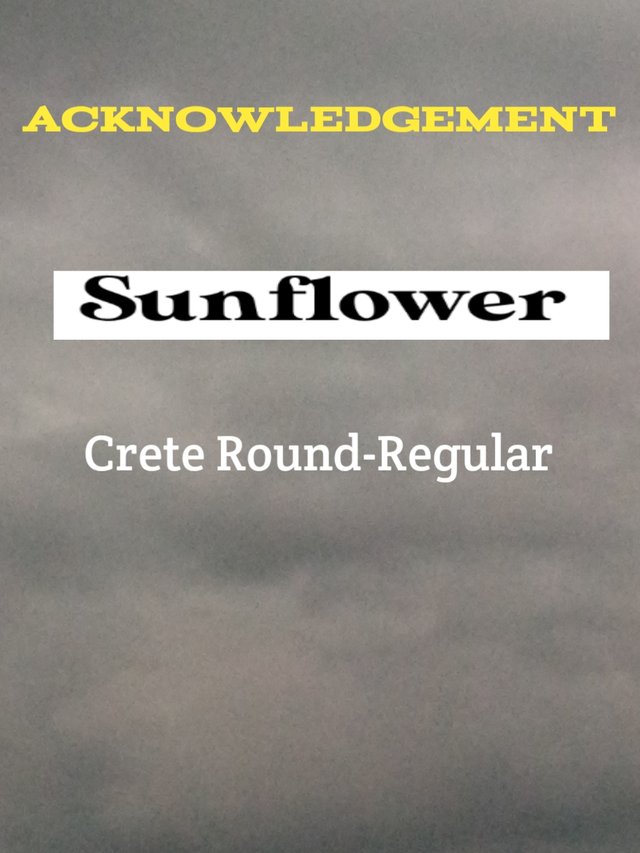
My design

In my design I took into consideration typography and color. I avoided the use of too many color combinations and fonts as it may end up repelling my viewers instead of appealing to them
I have also made use of the text allignment. Here I allignment all texts to the center so as to help my viewers to maintain a straight ahead focus.
I used both the serif fonts and script fonts for my design.
Conclusion
I'm extremely grateful to our great teacher @lhorgic for taking time to explain this lecture. I really learnt a lot from this class and earnestly hoping for his next class.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for participating.
My observation
You did a very nice job in your task,I can see you went further in making research about this topic. However in question 4 your colour choice was a bit contradictory and your text was not well sized nor priotized coupled with the fact that some of the text fainted into the background. All the same you did well and you're learning fast.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks so much teacher for your feedback. Corrections are noted.
I will try and improve next time...
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit