Greetings to all!

Image designed by @yolvijrm
I present my fourth task of the Graphic Design course, which this time was by
@atim1234, and is related to Banners.
It should be remembered that this Graphic Design course aims for participants to acquire and develop skills in the area of design and image creation, thus managing to support their publications with quality images created by themselves.
As part of this assignment, some homework has been left for the students.
Explain what a banner is, the types of banners and their functions.
A banner is a kind of advertising piece of graphic content found on different web pages or computer applications; which are designed to capture the attention of users and thus highlight advertising and make a message known.
In general, banners are used to advertise on the Internet, which is very useful in this time of the technological age, in order to reach more people; They are usually exposed on third-party websites (media, forums, blogs) or social networks, which monetize their space by placing advertising among their content.
Therefore, it can be said that the main objective of a banner is to publicize a company or communicate an offer, two actions that seek the same: to boost the business in the digital environment.
It should also be noted that for the banner to achieve its objectives, it is important that it be shown to an audience interested in consuming what it promotes. That is why, mostly, banner campaigns should be displayed on web pages that have an audience similar to that of the company being advertised.
Regarding the types of existing banners, four main groups can be distinguished: integrated, expandable, floating and special.
An Integrated Banner is one that has a fixed position on the web where it is advertised, so it does not vary in size or position. It is a type of advertising that is well accepted by users. There are different integrated formats:
Steal pages; It is a vertical format banner, which is usually located in strategic places on a web page, such as in the middle of the web content or on the side of an article. In general, they are highly visible ads and do not generate any kind of annoyance to the user.
Rectangular banner; This type of banner is usually placed at the top of a web page. Thanks to its position and rectangular size, it achieves great traffic to the advertiser's website. This type of banner can be subdivided: mega banner, half banner and banner.
Skyscrapers or Skycraper; It is a banner in vertical format, which is positioned on one of the sides of the web page, and that seek to attract the attention of the user and are not intrusive or hinder the user experience on the web page.
Button; this type of banner is the smallest of all. Many times they can be seen in a corner of the web page and follow us as we move through the web site.
Text link or textlink; It is the simplest of all. It is a hyperlinked text that is integrated into the content of the website itself.
In second place we have the Expandable Banners, which are an evolution of the integrated banner; it has the functionality of increasing in size and changing location when we hover the mouse over the ad or when we view it on the web page. These types of ads can be annoying, so they generally have a close button in one of their corners with the "X" symbol. Within the floating formats can be distinguished:
Layers; they are small animated ads that appear without notifying the user on the screen, interrupting the content you were viewing at the time.
Interstitial; it is an advertisement that occupies the entire screen, taking center stage. They are usually shown for a few seconds, while the entire web page is loading or while waiting for some content to be downloaded. For some users it turns out to be an intrusive advertisement.
As already indicated, another type of banner is the floating ones; which appear without prior notice on the website and usually interfere with the content that is displayed at that time without prior notice. It is a very intrusive ad format since, once it appears, an action has to be taken on the ad itself, either closing it or accepting what it offers.
Finally, there are banners of a special type, which are usually given little use, since they need a series of technical specifications that some websites do not have implemented. The formats of this type of banner are the following:
Sponsorships; which allow a brand or company to be related to the contents of a website. In this type of banner, we also find "Brand days" where for one day an ad occupies all the advertising spaces on the web and even the web page adapts to the image of the ad.
Skin; which is a banner that surrounds the entire web page through a specific image. Unlike the previous one, this one does not occupy all the advertising spaces of a website.
Create a banner, using any application or software. The Banners should aim to promote Steemit and invite people to join the # club5050 program

Image designed in Canva by @yolvijrm
On this occasion, the banner was aimed at inviting more users to join Steemit, using phrases that caught their attention, since it is indicated that with this platform you can work from any link to share content and generate profits.
In the same way, the invitation was made to grow the personal account by entering club5050, which seeks to convert the same amount of Steem that we withdraw into Steem Power.
For the design of this banner, precise images were used with a clear message, easy to identify by the viewer. In the background there is an image alluding to the work from a computer, which can be used to share content on Steemit; the logos of the platform and
#club5050 were also used.


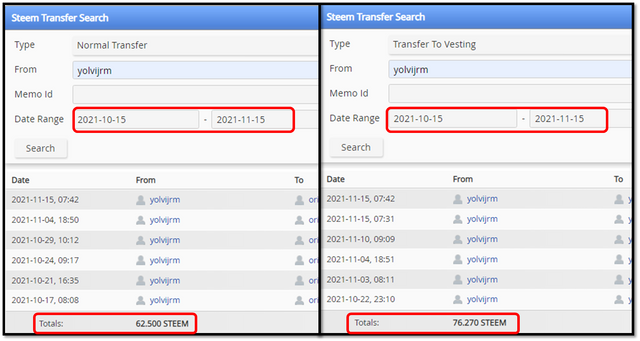
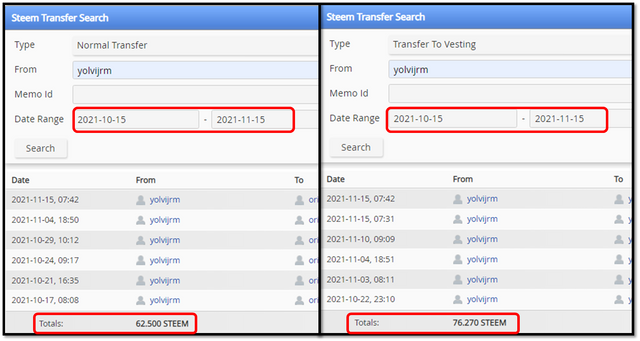
SteemWorld Capture

Thanking professor
@atim1234, for the opportunity to present my participation in this graphic design course.
Greetings and blessings!
15% of the rewards obtained in this post will go to @steem.skillshare to support the growth of the Steem Skillshare Community.





Nice Bro
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hy @yolvijrm
Feedback :
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you so much sir for grading. In the next post I will do my best and hope you like too.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit