Yesterday I started to add a row of pictures to the bottom of my posts, linked to other pages with more info about a particular subject. Since @agneslaczo wanted to know, how I did this, I thought, this might be a good idea for a post. I'm by no means a computer expert and there are likely better options out there... Just showing what works for me 😁
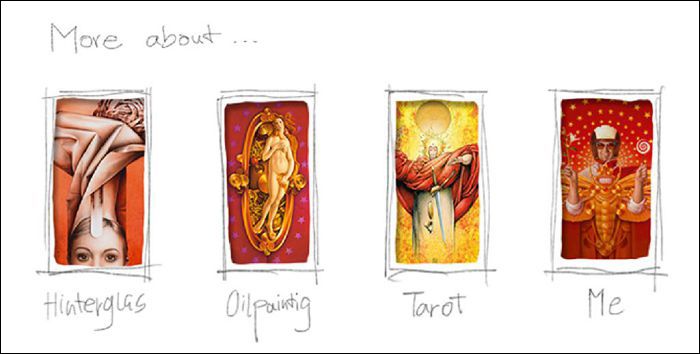
I started by creating the whole "paragrah" in photoshop as one image. Of course you can use any other suitable application

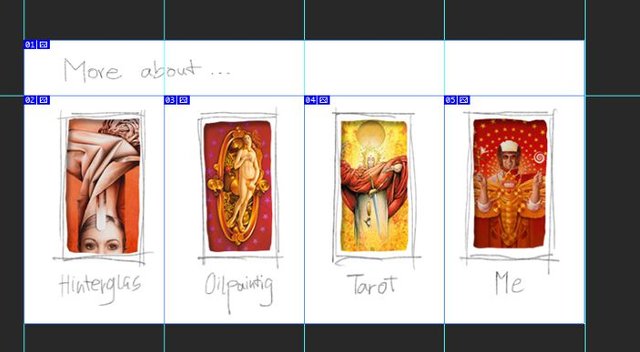
With the help of guidlines, I divided that image in 5 individual parts/slices


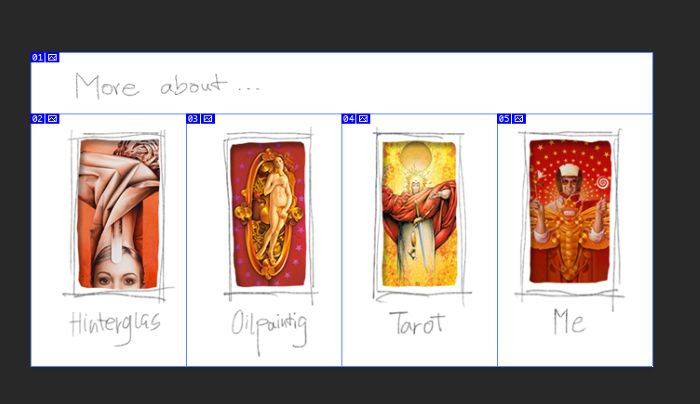
Then I saved the images as individual files





Of course none of them has a black edge around them, I added that only to make the edge of the pictures visible here
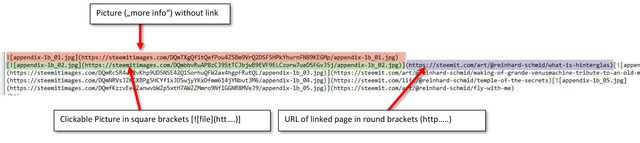
Next I uploaded the picture to a new post. I do this by simply dragging the picture from the windows explorer into the editor (post creation window) here. Of course there you only see the picture address, once its uploaded. Something like this:
in other words (no spaces):
! square bracket nameofyourfile square bracket round bracket internetaddresswherefileisstored round bracket
Now you have to add the links to the pictures. The method resembles the above pattern "file + link"
Put that whole line of text of a picture in square brackets and then (without space) add the link you want to correspond with the picture. The following is the way I did it (best seen in full size)

Notice, there is a new line after the first, and no spaces between the following pictures!
Hope it all made sense. In the end it looks and (hopefully works) like this:

View all my pictures I posted here on steemit!
Viewer discretion advised, nsfw pictures visible without warning!
I enjoy reading your comments!
❤
If you like my work, of course I appreciate your upvotes and resteems
All photos/scans by #ReinhardSchmid of my own artwork done in my special technique as introduced in What is Hinterglas?






Thank you so much, coming from person totally do-not-know-thing :) looks great and I like how simple people can go from topic to topic. Thanks for share and being so studious.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
A indirect way doing something like this would be to create it on a blog (as a draft), such as Blogger or Wordpress, and then just copy the HTML. For this purpose I have a hidden page on my website where I store images. Of course if the images already exists somewhere on any of my sites, I use those image links.
Copying HTML from your blog cannot contain some codes not allowed on Steemit, such as span style (it will tell you so when you paste it) and open in a new window (target="_blank") code is simply ignored by Steemit.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Sounds like a good alternative :-)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
the reason I do those drafts on Wordpress or Blogger is that I am by now too lazy to write HTML code from scratch.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I wouldn't even know how to write html from scratch, only know 2 tags... that's why I used my approach. To me much easier :-)
The beauty of it all is, that everyone can choose what fits them best :-)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
haha, you don't know and I recommend to keep it that way, otherwise you go crazy. I had a book about it once that was as thick as a New York phone book. Eventually, it was a good BBQ fire starter.
But if you do want to go crazy, this is probably the best site to get info from: https://www.w3schools.com/html/default.asp because the site gets updated to the latest standards, while books become obsolete in no time. That is also why I use (mostly) Wordpress: I can just copy and paste stuff into a Wordpress edit and then switch to the HTML view. The coded text goes well on just about any site, and also Steemit. Trick I used already way back when writing updates on deviantArt.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I love it 🤥
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
What a great share! I am looking forward to putting this to use! Additionally I like what you have done with your signature! I really need to get on that!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Glad it inspired you to make your own!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
That's a really cool option. Appreciate you taking the time to show us.
I keep wondering what other cool HTML tricks there are; I'll be looking for opportunities to use this one.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I'm sure there is more out there than we can think of. The only limit is your imagination! Go ahead, create!!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank You very much Reinhard to make this post ! i will take the time to follow the steps and i hope i can create something cool out of it! :-) thanks again!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Its not so hard.. if I could do it, anybody can :-)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Oh, thank you so much for this! i'm working on a template for my future posts and spotted this right on time! resteemed, so i can easily find it later.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You are very welcome, glad you find it useful. Talking about finding... many thanks for the resteem, but if its only for future reference, you can use @steemchillers script to mark posts to read again/later. Also, using busy.org you can add bookmarks :-)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
oh! thank you! i'll try using that!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit