CONTINUED HTML tag optimization
HEADER tag (h1, h2,)
Use the required keyword headers
In order to use keywords in the header, it seems like it is Relative
Ideas are available for those posts through heading
Use only tag and other tags instead of h tags.
For example: strong, bold etc.
Although there is no specific evidence that SE emphasizes the tags. But different SE experts have shown that this tag is important.
Let's see how this tag looks in source code.


When you write an article, no need to worry about which tag you are using h1, h2 nor bold Formatting your text, while writing, just think of the reader.
Anchor Texts
This is very important because visitors and search engines understand where they are going by clicking on a page.
se gives it a lot weight.
Anchor text is the clickable part of a link. Many people use an article as click here, click, check out, which is not true, since it does not understand se or visitor links. So the keyword should be used. Again, using the keyword search engine can give the penalties as keyword stuffing. So the natural flow of anchor text should mean that some links may have a keyword, click here on some links, some kind of word may be a broad match or long tail keyword, and if such mixing is done then the credibility of the se is greatly increased.
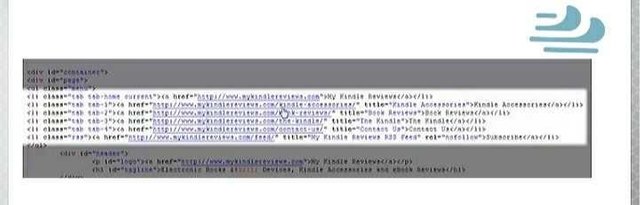
Let's look at anchor text souce code.

Now let's see how these links show up on the main website.
 
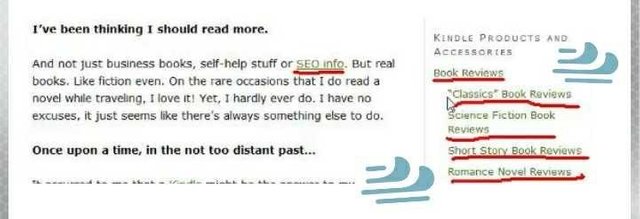
Look at the many more such anchor text below. While on the main website we can only see Anchor Text. I can not see the main link. So try to give anchor text to important keywords on your site.


Image ALT attributes
Each image should have alt tag.
Alt tag is considered as anchor text.
Often we use pictures of beauty on Anchor for various types of our website. So the link must be using alt tag.
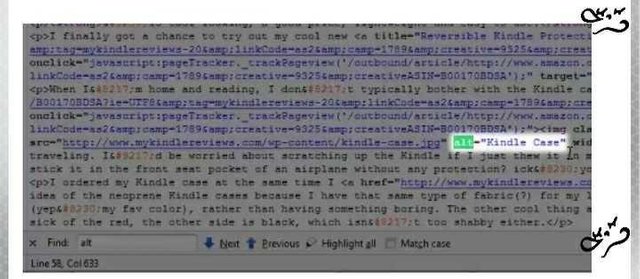
Let's go a little bit from the page source. Press Ctrl + F here and find the search box and then enter alt as search term.


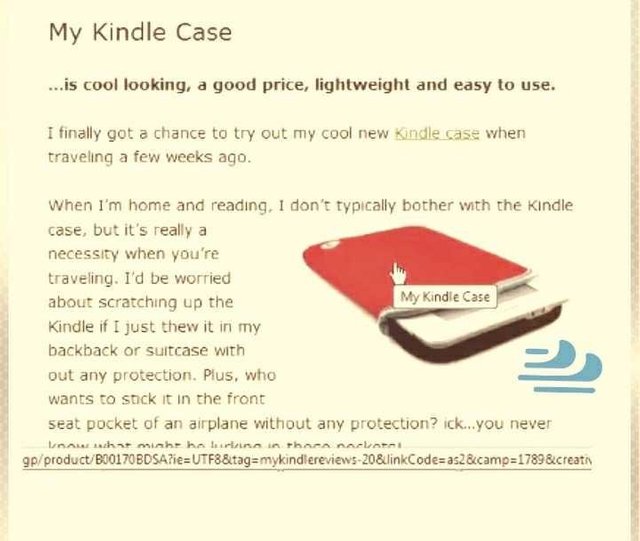
See here kindle case as alt text. But if we hold on the mouse picture my kindle case is showing.


What is the reason? This is because my kindle case has been given as photo title but kindle case is given as alt text. The search engine does not index the title, the se has only the importance of alt text, and especially if the image is clickable, the text alt is of special significance..
£££¢¢¢£££¢ Previous class £££¢¢¢£££¢
Class no #1
https://steemit.com/seo/@nevlu123/what-is-seo-why-is-it-used-class-no-1-7244bec278c99
Class no #2
https://steemit.com/seo/@nevlu123/today-i-explained-about-keyword-research-class-no-2-bc769157aadb2
Class no #3
https://steemit.com/seo/@nevlu123/seo-keyword-recharge-part-2-class-no-3-fffb3a35fcadc
Class no #4
https://steemit.com/seo/@nevlu123/seo-keyword-research-part-3-class-no-4-44ea6864a639b
Class no #5
https://steemit.com/seo-class/@nevlu123/keyword-research-manually-data-from-google-we-search-by-entering-the-excel-sheet-from-kindle-reviews-to-google-028a65e065afb
Class no #6
https://steemit.com/seo-class/@nevlu123/keyword-research-acquired-data-analysis-and-decision-making-in-excel-6c94078a1a70d
Class no #7
https://steemit.com/seo-class/@nevlu123/site-architecture-website-construction-or-site-architecture-a3adfa0197fc9
Class no #8
https://steemit.com/seo/@nevlu123/how-to-create-website-navigation-fix-the-category-and-subcategory-for-the-website-43b5a4d3b42df
Class no #9
https://steemit.com/seo/@nevlu123/seo-friendly-url-structure-domain-name-for-seo-is-very-important-it-is-best-if-you-can-manage-the-exact-match-domain-167ec4a3e735a
Class no #10
https://steemit.com/seo/@nevlu123/today-we-will-know-about-on-page-seo-on-page-seo-12940c367829a
Class no #11
https://steemit.com/html-tag/@nevlu123/html-tag-optimization-hope-everyone-is-well-directly-coming-to-the-original-post-ed496287d9ad9
###################################
###################################
My favourite steemains which help me all time
#1 @melip
#2 @solominer
#3 @mathworksheets
#4 @lavanyalakshman
#5 @hr1
#6 @saqibmirza
#7 @imran786
#8 @nrose123
#9 @sentu1
#10 @rossey
And also more steemains......................thanks to all for suporting me.......
###################################
###################################

###################################
##################################
Thanks very much for your education on how to use tags, I thinks this will really help us as to which tags to use and when to use that tags.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit