First we need to create the HTML skeleton and a bit of css for making it dark color.
<!doctype html>
<html>
<head>
<title>Editable Polygons</title>
<style type="text/css">
body {
background: black;
}
</style>
</head>
<body>
<canvas id="lienzo" width="700" height="300"></canvas>
</body>
</html>
Then we need to create te instance to canvas element and its graphic context

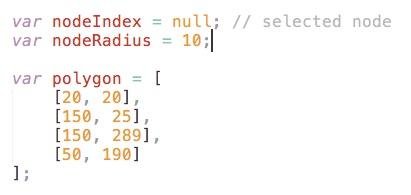
And then we need to define some constants anda variables.
- The radius of the control dots in the vertices of te polygon.
- The current node index selected or editing.
- An static polygon map of the points.

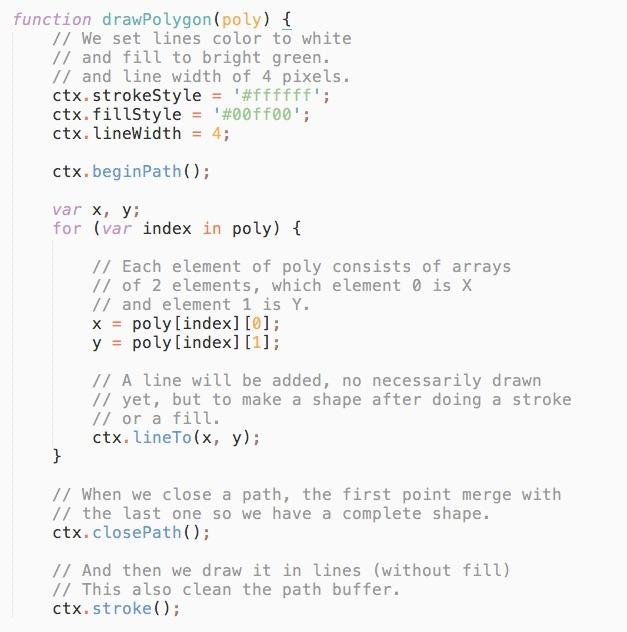
Let's create the draw function, the sequence will be.
- Begin a vector path.
- For each element in variable "polygon"
- Add a line from current point to next one.
- Close path and draw (stroke) the figure in lines only.
- For each element in variable "polygon"
- Begin path.
- Create an arc of the radius "nodeRadius" in that position, making a circle.
- Draw the arc with fill.
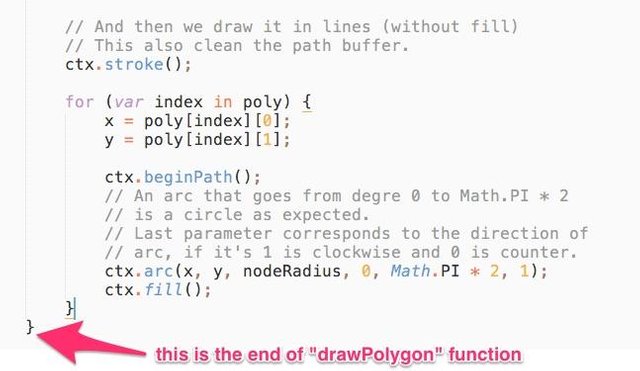
Since this block is pretty large compared to previous code blocks, i will explain it in comments.

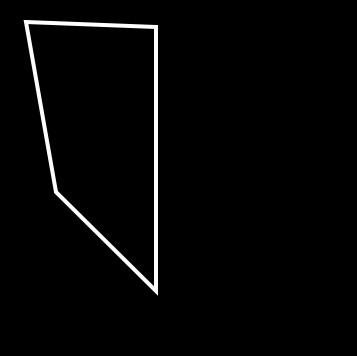
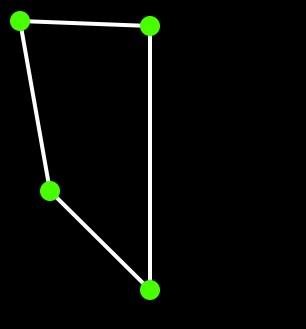
This is the first part that should draw this...

But to test it, add this line at the end of <script> element.

Once we can already draw the polygon, we need to draw the control dots, for this, we're gonna extend the already made function "drawPolygon" just after the last code. And this is what we expect...

And this is the code you need...

We have the methods that draws, but we still need the interaction.
User interaction
This is what we need to do.
- Calculate the absolute position of X and Y inside the canvas based on global coordinates.
- For each point of polygon
- Cursor distance to point is less than its radius?
- Set this point as current selected and jump to step 3.
- Cursor distance to point is less than its radius?
- Is mouse click being pressed?
- Clear the screen.
- Set the current point as the cursor.
- Call the draw function again.
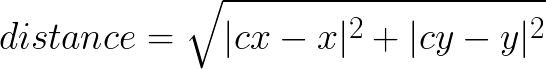
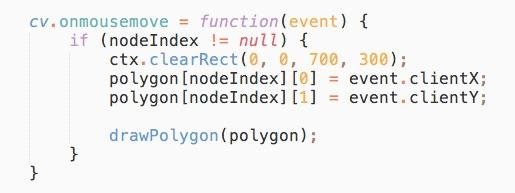
The javascript event is "onmousedown" to determine which dot is to be selected and "onmousemove" to change polygon dots position and redraw; we can achieve this with a simple formula (euclidean approach).

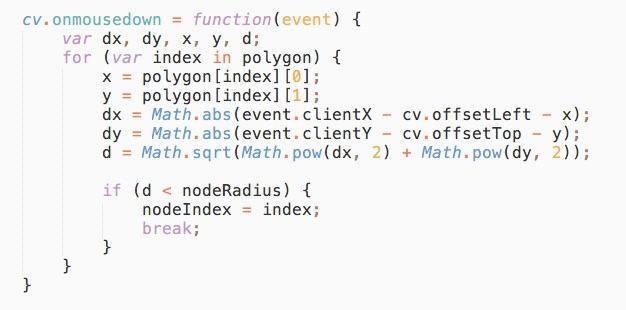
So in code...

And there it is the process to determine the selected dot, but we still need more steps, which is actually move the dots, which is actually simpler.

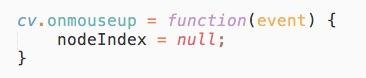
Now test it and check by yourself, when you click over a dot, it will be dragged wherever you move the cursor, but still something missing, we need to release the drag once we release the mouse click.

And that's it, we're done, play with the values and try combinations. I really hope you learnt something from this.
puro spam te ha llegado a la benkiu! xDDD pero ahi t voté chilorio :P
oye pero a la otra usa utopian.io u_u para que te lo aprueben y washuwá... aunq espera, eso no tiene repositorio mmm lo que puedes hacer es usar Atom o el otro wea open source para hacer las weas esas y ya lo pones como tutorial de Atom o de la otra wea... por cierto para poner código largo usa 3 acentos invertidos... luego el texto, luego otros 3 acentos de esos
en lugar de uno que se ve así
blablablasale elgamali, ciao!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias Fabiola por tus consejos de steemit master.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit