Parallaxing can be a pretty cool effect to have on a site.
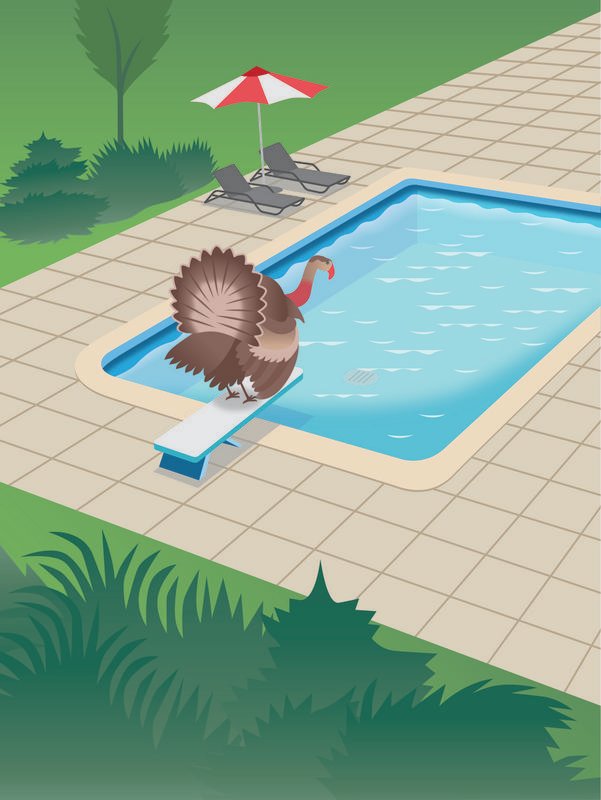
I was commissioned to create a series of images illustrating factoids about water for a website on water. This one is about the incredible amount of water use on Thanksgiving. The copy with it reads:
I thought it would be fun to put the turkey on the diving board. I call it Turkey Pool. This series of illustrations were also to use parallaxing – where some part of the image moves at a different speed than another when scrolling. This is a technique that is often used to simulate depth in a flat environment, like when the background is moving slower than the foreground.
My original artwork:
My task was to create the artwork in a way that the web coder could make an element move when you are scrolling up and down the web page. For this I wanted the pool level to rise and fall, as a way to illustrate the point.
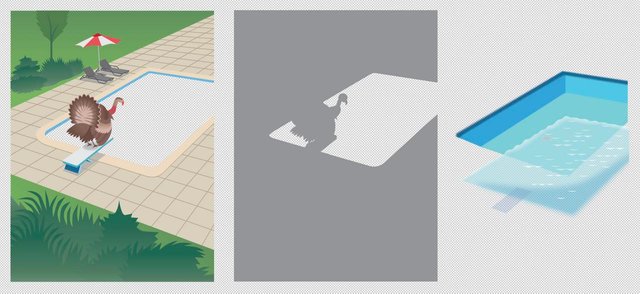
How the parallaxing layering works:
I separated the vector art into three layers. The top layer was pretty much the entire scene. Notice it has a transparent hole in it for the lower layers to show through. The hole acts as a mask (shown above in gray) for those lower layers. The swimming pool was put on a separate layer below. The transparent pool water is on a layer between the two so it can move up and down but only be visible in the pool area. I gave it some transparency so you can actually see through it when it moves, like real water. It is a very simple approach, but effective.


Congratulations @mrsomebody! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
To support your work, I also upvoted your post!
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPDownvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you so much!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit